![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f05f2e14df4531945ba5af5d6a966fb88513778c-1076x360.gif/container_scroll.gif)

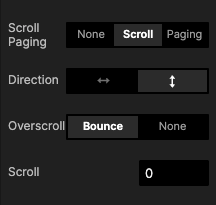
You can adjust the scrolling or paging properties of a container from its Property panel. To enable scrolling or paging layers inside a container, drag them into the target container from the Layer panel.
This option enables horizontal or vertical scrolling. To make sure your scroll interactions work flawlessly, make sure the child layers extend beyond the bounding box of the scroll container.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f05f2e14df4531945ba5af5d6a966fb88513778c-1076x360.gif/container_scroll.gif)

The region towards which the finger moves
You have the option to turn on or off the bounce effect that appears when a user scrolls too far
Sets the starting distance within your container, displaying the content from a specified point in the scroll or paging container

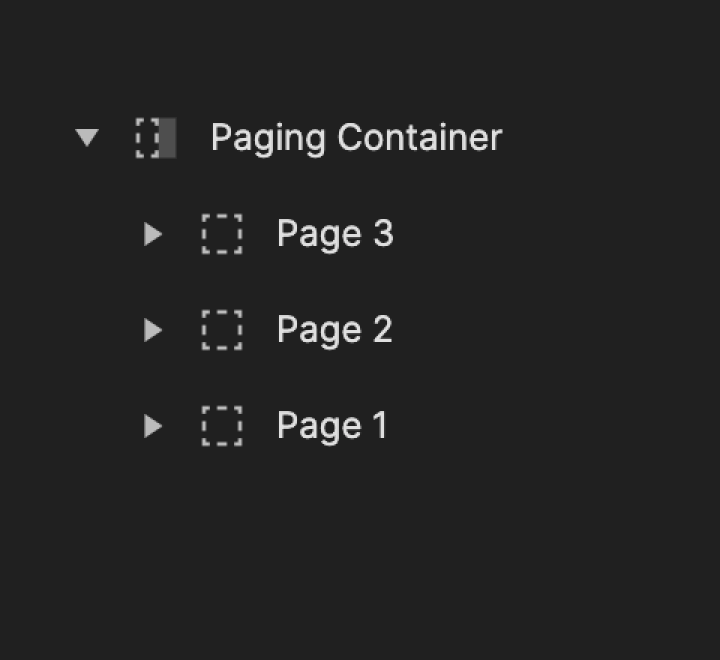
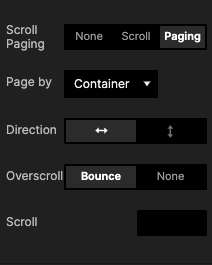
Paging refers to a container that snaps to the equivalent of its height or width, depending on the chosen direction (horizontal or vertical).
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/58a3f1f480f0bf151407b688b41c503c0ba0f166-1076x360.gif/container_paging.gif)

The container moves the equivalent of its width
You can set a custom paging width. It’s useful, for example, when the layers inside the container have margins
The region towards which the finger moves
You have the option to turn on or off the bounce effect that appears when a user scrolls too far
Sets the starting distance within your container, displaying the content from a specified point in the scroll or paging container

Learn how to effectively utilize scroll and paging for common scenarios. Discover how to create vertical and horizontal scroll views for mobile and desktop applications. Gain insights into correctly configuring scroll properties and selecting the right triggers and responses for scroll-related interactions.
Experience the prototypes firsthand and download them to examine their interactions. Additionally, explore our tutorials to understand the step-by-step process behind creating each prototype.
Find the use case you need below:
Like most social media apps function these days, you can make a horizontal and vertical scroll to browse through different profiles and photos. Learn how to add margins to the scroll views to maintain a similar UI (spaces at the end of the scroll) as in your apps.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/510ba8c6fb2b643e42ccb78c4d0561654bb66640-1450x990.gif/Messaging-app.gif)
Try the prototype yourself.
Learn how to create this prototype step-by-step.
Scroll up and down to see messages in a messaging app or email inbox. Create a scroll container and learn how to set a custom starting scroll position (for example, from the bottom).
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/299066208ecc7e05bfaf3fb2110e411ffafcecd4-1450x990.gif/vertical-scroll-messaging-app.gif)
Try the prototype yourself.
Learn how to create this prototype step-by-step.
As in online shopping websites or a gallery of images on video streaming platforms, you can create a slideshow. Learn how to use the paging container to make a carousel view and how to use variables to alternate image names while scrolling.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7267ce1f05a44631d8cc46fb749ce3481a3a528a-1450x990.gif/Untitled.gif)
Try the prototype yourself.
Learn how to create this prototype step-by-step.
Make your own wheel picker to pick a date, time, etc. A wheel picker allows you to scroll up and down through multiple choices very quickly. It is useful, especially when the list of options cannot be fully displayed because they may exceed the available space on your screen.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/bd8591114fb705fdb5bb563f349f27f71aeeeefa-1450x965.gif/Wheel-picker.gif)
Try the prototype yourself.
Learn how to create this prototype step-by-step.
Allow your pages to scroll from the middle to both left and right. Learn how to set up the right container property to make it happen.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/5d73e733580fe358b8b95064f70e0f00f09d6407-1450x990.gif/Scroll-paging-from-the-middle.gif)
Try the prototype yourself.
Learn how to create this prototype step-by-step.
Make your pages scroll infinitely in both directions. Learn how to group pages using a paging container and use the range trigger to enable the infinite scroll.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/9c1813bf653cc535c4cf283c6042a01b8392096b-1450x990.gif/infinite-paging-scroll.gif)
Try the prototype yourself.
Learn how to create this prototype step-by-step.