![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1ddd8ba841cef96a8665a6c218d869267d379596-1076x500.gif/trigger_tap.gif)

After installing and opening ProtoPie on your computer, you're now all set to embark on your journey of creating your very first prototype!
To kickstart the process, let's explore the essential steps:
To create realistic prototypes, it's crucial to understand ProtoPie's unique conceptual model. This model forms the foundation and backbone of ProtoPie, dictating how interactions are created and implemented.
Haven't installed ProtoPie yet? Try ProtoPie for free!
Start with importing your designs from Figma, Sketch, or Adobe XD into ProtoPie using their respective ProtoPie plugin.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/fb810beecd7f9004de31e9b5c5dfdbc142ee06f5-1270x802.png/Import.png)
Import artboards or top-level frames as scenes, and objects with the same layer hierarchy, positioning, and constraints as in Figma, Sketch, and Adobe XD.
Learn more about importing your designs.
To create your first realistic interactions, it's crucial to understand ProtoPie's distinctive conceptual model. Once you've understood how it works, you simply need to assemble the appropriate components to bring your interactions to life!
The conceptual model serves as the foundation and backbone of ProtoPie. It's based on how objects move in the real world.
To create a prototype, you need to create interactions. To create an interaction, combine an object, a trigger, and one or multiple responses.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/2aa10b48c53b62efd8f719339d13c18e6249b4bd-1450x700.gif/cloud_light_interaction_conceptual_model.gif)
An object in ProtoPie refers to the layer that is impacted by an action. This can occur through either a trigger or a response. The trigger serves as the action that triggers one or more responses, while the response represents the alteration or change brought about by the trigger.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7669d93ba9eea496a2e7f2c82903519b5b08269a-1920x1080.png/interaction_table_protopie_triggers_responses.png)
This is a visual representation of ProtoPie's triggers and responses, inspired by the periodic table of elements. Each trigger and response has its own unique functions and properties.
There is a wide range of triggers and responses you can choose from. Prototyping with ProtoPie comes down to combining triggers and responses—to create any interaction you imagine!
Learn more about triggers and responses.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1ddd8ba841cef96a8665a6c218d869267d379596-1076x500.gif/trigger_tap.gif)

Let's look at this example. Once you tap the green rectangle, it moves to the right. This comes down to an interaction consisting of a Tap trigger and a Move response, both assigned to the green rectangle layer.
Of course, you can create more complex interactions. It's possible to:
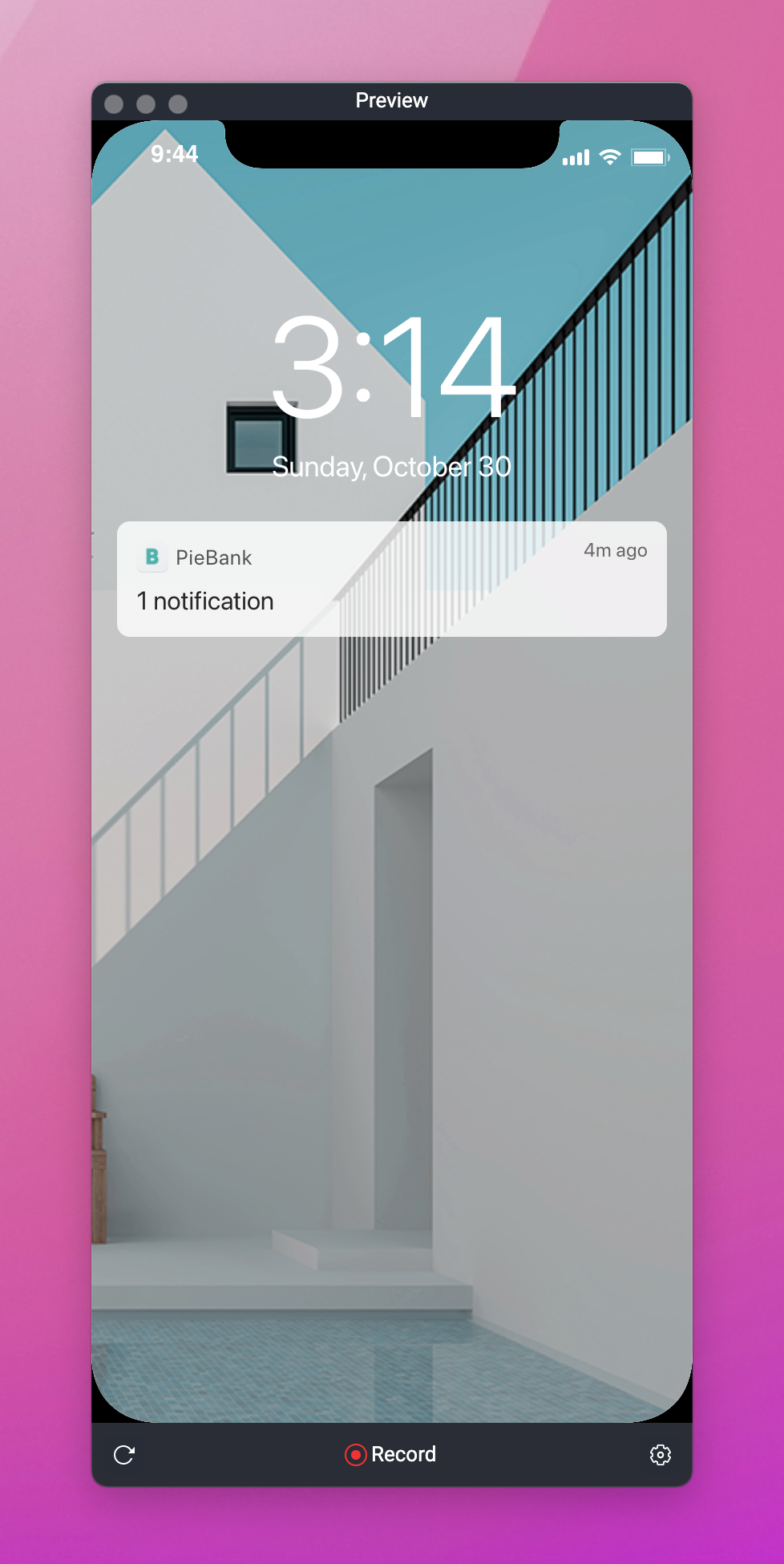
Utilize the preview window to witness your interactions come to life. This feature allows you to identify and rectify any errors in your prototype before sharing it with others.
By default, the preview window automatically updates whenever you make changes to your layers or interactions. If you prefer to have the preview window hidden by default when launching ProtoPie Studio or switching between prototypes, simply toggle it off in the Preferences menu.


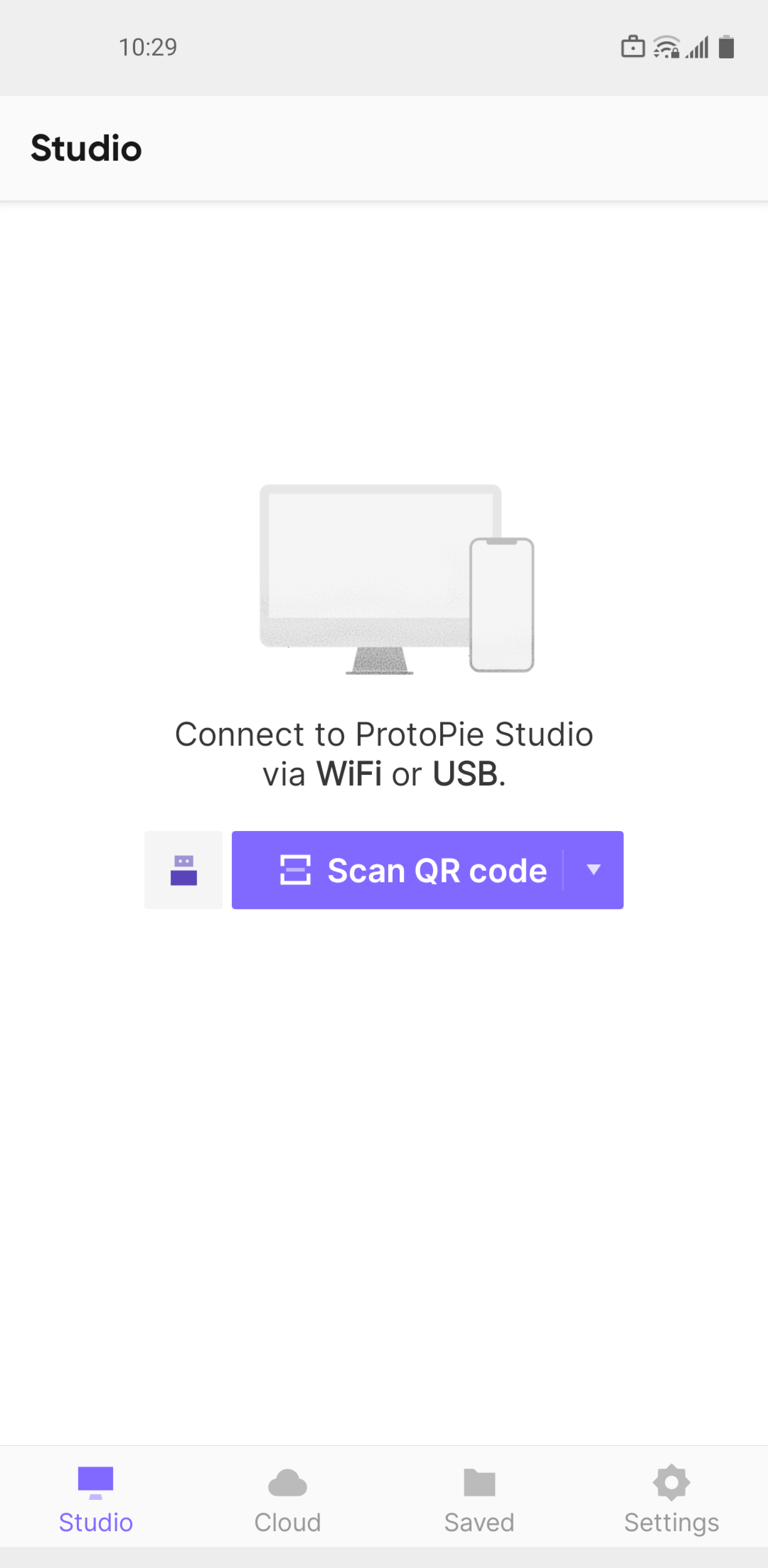
Another way is to use ProtoPie Player, a free companion app to ProtoPie Studio. View, experience, and test prototypes on iOS, iPadOS, and Android seamlessly.
Learn more about ProtoPie Player.
Upload your prototypes to the cloud. Share their links with your stakeholders. Depending on the prototype, stakeholders can preview it on the desktop browser, mobile browser, or in ProtoPie Player.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7afa6b7f5c0e399a3295dba9ddb755785aabcb7c-1450x826.gif/uploading-prototypes.gif)
Stakeholders can use the prototypes stored in the cloud for usability testing and share them with other stakeholders.
Dealing with work that's sensitive? Activate password protection for your prototype.
Learn more about sharing prototypes.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/8591f2c16006077f5ebfd6c5e0aa66226d3ebc46-725x427.png/protopie_cloud_pie_page.png)
Deepen your knowledge of ProtoPie with the following courses.
Join our communities and learn from fellow ProtoPie users. Engage, ask, and share anything that comes to mind. Find tips, tricks, and solutions that other users have shared before.
If you're stuck with making your Pies or have a specific topic you'd like us to cover, drop us a message here: Ask ProtoPie.