![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f05f2e14df4531945ba5af5d6a966fb88513778c-1076x360.gif/container_scroll.gif)

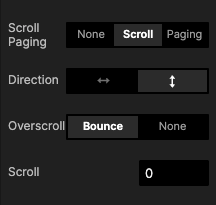
プロパティパネルでコンテナーのスクロールまたはページングプロパティが設定できます。レイヤーパネルでコンテナー内にレイヤーを入れるだけでスクロールまたはページングが可能になります。
縦、または横の長いレイヤーをスクロールします。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f05f2e14df4531945ba5af5d6a966fb88513778c-1076x360.gif/container_scroll.gif)


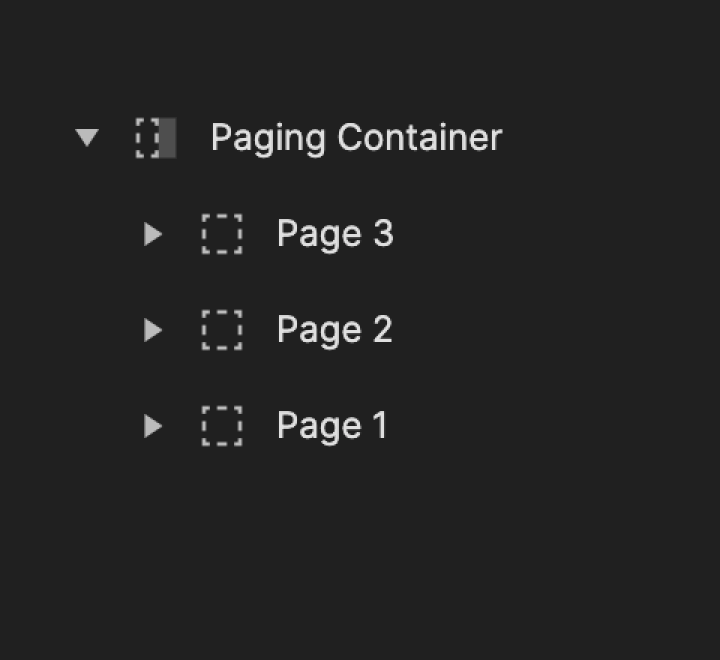
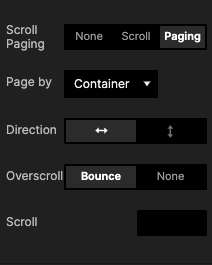
指でスクリーンを水平または垂直にドラッグする際に、ページングコンテナ ー内のレイヤーがページングコンテイナーの幅または高さの分だけ動きます。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/58a3f1f480f0bf151407b688b41c503c0ba0f166-1076x360.gif/container_paging.gif)

レイヤーをスクロールまたはページングする方向を設定します。
オーバースクロールしたときのバウンス効果がオンオフできます。
Containerのwidthだけ移動します。

ページのスクロールとスライドの一般的な使用例をご紹介します。 モバイルおよびデスクトップアプリケーションで垂直および水平スクロールビューを作成する方法、スクロールプロパティを正しく設定する方法、およびスクロール関連の相互作用をトリガーしてレスポンスを作成する方法を学習します。
サンプルのプロトタイプをダウンロードしてぜひお試しください。チュートリアルと各プロトタイプを作成する手順もご覧頂けます。
実際の使用例
ほとんどのSNSアプリと同様に、さまざまなポートレートや写真を水平方向と垂直方向にスクロールできるページを簡単に作成できます。 スクロールビューにマージンを追加して、UIを実際のアプリケーション(スクロールの最後のスペース)に近づける方法を学びましょう。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/510ba8c6fb2b643e42ccb78c4d0561654bb66640-1450x990.gif/Messaging-app.gif)
プロトタイプを自分で試す
このプロトタイプの作成方法について学ぶ
メッセージングアプリまたはメールボックス内のメッセージのリストを上下にスクロールするページを作成します。 スクロールコンテナを作成し、スクロールを開始する場所をカスタマイズする方法を学習しましょう(例:下からスクロールする)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/299066208ecc7e05bfaf3fb2110e411ffafcecd4-1450x990.gif/vertical-scroll-messaging-app.gif)
プロトタイプを自分で試す
このプロトタイプの作成方法について学ぶ
オンラインショッピングプラットフォームまたはビデオプラットフォームと同じ画像のようなカルーセル効果を作成します。 スライドページコンテナレイヤーを使用してループアニメーションを作成する方法と、変数を使用してスクロール時に画像のタイトルを置き換える方法を学習しましょう。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7267ce1f05a44631d8cc46fb749ce3481a3a528a-1450x990.gif/Untitled.gif)
プロトタイプを自分で試す
このプロトタイプの作成方法について学ぶ
ローリング タイム セレクターを作成し、日付や時刻などを設定できます。 スクロールセレクターを使用すると、複数のオプションをすばやく上下にスクロールできます。 オプションのリストがたくさんある場合には、スクロールセレクターが効果的です。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/bd8591114fb705fdb5bb563f349f27f71aeeeefa-1450x965.gif/Wheel-picker.gif)
プロトタイプを自分で試す
このプロトタイプの作成方法について学ぶ
ページを中央から左右にスライドできるようにします。 このインタラクションを作成するためにはコンテナレイヤーのプロパティを設定する方法を学びましょう。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/5d73e733580fe358b8b95064f70e0f00f09d6407-1450x990.gif/Scroll-paging-from-the-middle.gif)
プロトタイプを自分で試す
このプロトタイプの作成方法について学ぶ
ページを左右に無限にスクロールさせます。 スライドページコンテナレイヤーの使用と範囲トリガーを使用して無限スクロールを作成する方法を学びます。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/9c1813bf653cc535c4cf283c6042a01b8392096b-1450x990.gif/infinite-paging-scroll.gif)
プロトタイプを自分で試す
このプロトタイプの作成方法について学ぶ