![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f05f2e14df4531945ba5af5d6a966fb88513778c-1076x360.gif/container_scroll.gif)

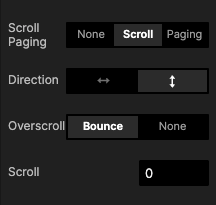
在容器层属性栏下端,可以设定滚页及滑页的细节。设定好后,只需要把发生滚动或滑动的图层都放到容器层里,就可以完成相应的交互了。
手指水平或竖直在界面上滑动时,图层跟随手指滑动距离发生移动。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f05f2e14df4531945ba5af5d6a966fb88513778c-1076x360.gif/container_scroll.gif)


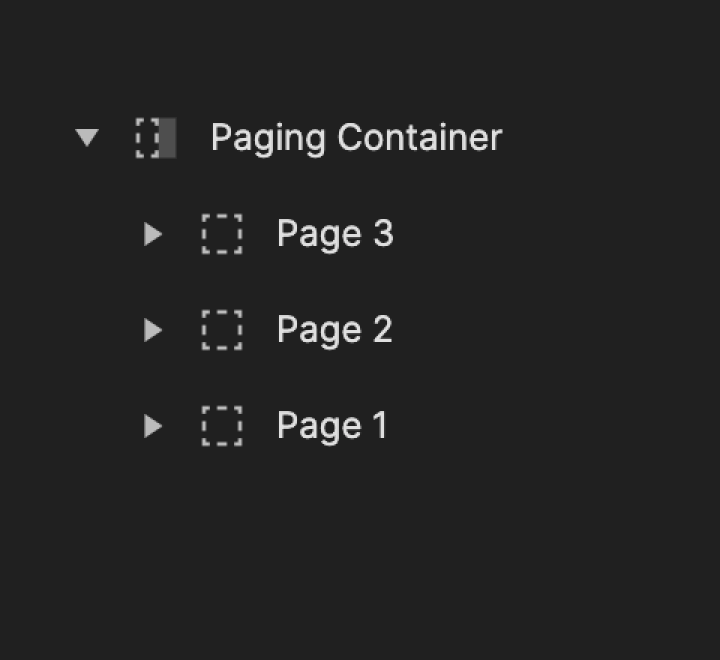
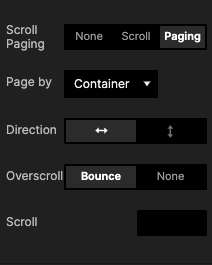
手指水平或竖直在界面上滑动时,图层每次移动的距离和容器层同宽或同高。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/58a3f1f480f0bf151407b688b41c503c0ba0f166-1076x360.gif/container_paging.gif)


这里展示了滚页和滑页的常见使用案例。了解如何制作移动端和桌面端应用中的垂直和水平滚动视图、如何正确地设置滚动属性,以及用于滚动相关交互的触发和反应。
请查看以下案例中的交互,下载源文件亲自尝试。此外,还可以阅览教程,学习每个原型的制作步骤。
实际使用案例
像现在大多数社交媒体应用一样,您可以通过水平和垂直滚动浏览不同的人像和照片。了解如何在滚动视图中添加边距,制作近乎真实应用的UI(滚动末尾的空间)。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/510ba8c6fb2b643e42ccb78c4d0561654bb66640-1450x990.gif/Messaging-app.gif)
下载和体验案例中的原型
查看教程学习制作方法
上下滚动消息应用或邮箱里的消息列表。创建一个滚动容器,学习如何自定义开始滚动的位置(例如,从底部开始滚动)。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/299066208ecc7e05bfaf3fb2110e411ffafcecd4-1450x990.gif/vertical-scroll-messaging-app.gif)
下载和体验案例中的原型
查看教程学习制作方法
制作像网购平台或视频平台上一样的图片轮播效果。了解如何使用滑页容器层制作循环动效,以及如何在滚动时使用变量替换图片题目。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7267ce1f05a44631d8cc46fb749ce3481a3a528a-1450x990.gif/Untitled.gif)
下载和体验案例中的原型
查看教程学习制作方法
制作您需要的滚动式时间选择器,可以设置日期、时间等等。通过滚动式选择器,可以快速地上下滚动多个选项。当选项列表超出显示区域无法完全显示时,滚动式选择器是一种有效的解决方法。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/bd8591114fb705fdb5bb563f349f27f71aeeeefa-1450x965.gif/Wheel-picker.gif)
下载和体验案例中的原型
查看教程学习制作方法
使页面可以从中间向左和向右滑动。了解如何设置容器层属性来实现该此交互。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/5d73e733580fe358b8b95064f70e0f00f09d6407-1450x990.gif/Scroll-paging-from-the-middle.gif)
下载和体验案例中的原型
查看教程学习制作方法
使页面向左右两个方向无限滚动。了解如何使用滑页容器层,以及如何使用范围触发实现无限滚动。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/9c1813bf653cc535c4cf283c6042a01b8392096b-1450x990.gif/infinite-paging-scroll.gif)
下载和体验案例中的原型
查看教程学习制作方法