ProtoPie Studio 用户界面
ProtoPie Studio 的用户界面简单直观。本页面提供关键功能信息点。
熟悉该界面了吗?了解更多,制作第一个原型!
我的主页
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/52f4f07bfd18bd7fedbe3dae1ab8869211b1f0ba-2000x1178.png/dashboard.png)
登录ProtoPie Studio,可以查看最近原型(Pie)、创建新原型、打开本地的原型或云端的Pie 文件。
- 最近的Pie:在“最近打开的Pie文件”打开最近访问过的原型,访问正在进行的项目。
- 删除:如果选择此选项,将永久从计算机或云端删除Pie 文件。
- 从最近中删除:如果希望从最近查看列表删除Pie 文件,请选择“从最近中删除”选项。
- 打开Pie:ProtoPie Studio 提供多种打开原型的方式。你可以直接从ProtoPie Cloud 打开原型,或访问保存在计算机上的本地.pie文件。在ProtoPie Studio中了解更多关于在ProtoPie Studio中打开云端Pie的信息。
- 新建Pie文件:要开始创建新的Pie,请选择两个可用的“新建Pie”按钮中的一个。您还可以在制作第一个原型中找到更多信息。
学习资源
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1db787e8b026820b09573d6048ae3c57e0aae706-2000x1165.png/learn.png)
在ProtoPie Studio “学习资源”中,可以找到有关ProtoPie 的最佳学习材料,帮你开启原型设计之旅,包括:
- 交互范例:直接在ProtoPie中打开交互模板。查看并使用交互原型。
- 交互原型作品集:从其他ProtoPie用户创建的原型中获取灵感。
- 小白快速上手案例(英文):5-7分钟的基本功能教程,成为ProtoPie 专家。
- 制作技巧和教程:更加全面的实用教程。
- 交流活动:ProtoPie的实时活动。从ProtoPie的专家和客户那里学习最佳实践和行业趋势。
其他帮助
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/80b2d7380a4f675b5efb1110649f3e036a4cde35-2000x1162.png/support.png)
需要帮助?访问博客,阅读使用文档,提交或支持功能请求,或加入中文社群,向其他ProtoPie用户学习。
原型制作
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/a136fc17471daa56a8fbbc8884766c729b6e1fd9-4350x2400.png/understanding-the--interface.png)
1. 图层面板
在图层面板中可以找到每个场景中被有序按照层次结构组织起来的所有图层。了解更多关于场景如何工作的知识。
在图层面板中对图层进行排序、重命名、锁定、解锁、隐藏、显示等操作与在其它设计工具中的操作是一样的。
当从Figma,、Sketch或Adobe XD中导入设计到ProtoPie Studio后,图层面板将会以同样的层次组织结构显示导入后的图层。了解更多关于导入设计的知识。
2. 场景面板
默认情况下场景面板是不可见的。要访问场景面板,需要点击窗口左侧的场景面板图标。在场景面板中可以查看原型中所有的场景,并可以对场景进行排序,以及从场景面板中打开某个场景。
了解更多关于场景的知识。
3. 画布
在画布上,可以查看到整个场景及该场景上的图层。画布每次只显示一个场景的内容。
可以使用多种方式在画布上插入不同的图层。将图层从其他设计工具中导入、直接创建图层、或手动将图层添加到画布上,均可实现这一目的。了解更多关于图层的知识。
要在画布上进行平移操作,可以按住空格键不放然后进行鼠标点击与拖动。
4. 属性面板
在属性面板中可以查看和设置属性。根据当前选择的对象,属性面板会自动切换成场景、图层、触发动作或反应动作的属性信息——这取决于你所选择的对象是什么。如果选择多个对象,则可以立即看到这些对象间共同的属性信息。
5. 交互面板
在交互面板上可以创建交互。通过添加一个触发动作并将其连接到一个或多个反应动作上即可创建交互。
交互面板以列表方式显示一个场景中所有的交互。与图层面板不同,交互面板并不以层次组织结构的方式进行显示。
了解更多关于如何制作交互的知识。
6. 时间线
为反应动作的持续时间、延迟和重复提供可视化显示。时间线反映了这些与时长有关的属性,这些属性可以在属性面板中进行修改。
了解更多关于使用时间线的知识。
7. 预览窗口
可以在预览窗口中运行制作中的原型。在预览窗口中可以实时查看到正在制作的交互动作,以助及时发现问题并测试效果。
默认情况下,预览窗口会随着文件的编辑而自动实时更新。
8. 工具栏
工具栏使得对常用功能的访问更为便捷。
- 添加图层
- 改变画布尺寸
- 打开预览窗口。
- 连接装有ProtoPie Player的移动端设备
- 通过ProtoPie Cloud共享原型。
9. 组件面板
类似于场景面板,组件面板在默认情况下是不显示的。要访问组件面板,需要点击窗口左边的组件面板图标。在组件面板中可以查看本机的组件以及交互组件库。
10. 变量面板
类似于场景和组件面板,变量面板在默认情况下不可见。若要访问变量面板,请单击变量。查看整个原型或已打开场景中使用的变量。
了解更多关于变量。
偏好设置
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/4e21b5a95e4cb5e467c40970177936ba0a5db877-2000x1164.png/preferences.png)
通用
可以调整ProtoPie Studio的常规设置,包括语言、外观和画布背景颜色。目前,ProtoPie Studio支持英语、日语和中文。
场景
默认设备为首次创建原型时使用的设备。你可以从预设列表中选择一个默认设备,也可以自定义。在ProtoPie Studio内了解更多关于支持的设备的信息。
网络
ProtoPie Studio中的代理设置最初设置为“无代理”。如果你的公司使用代理服务器,请参考这些指南来配置代理设置。
实验室
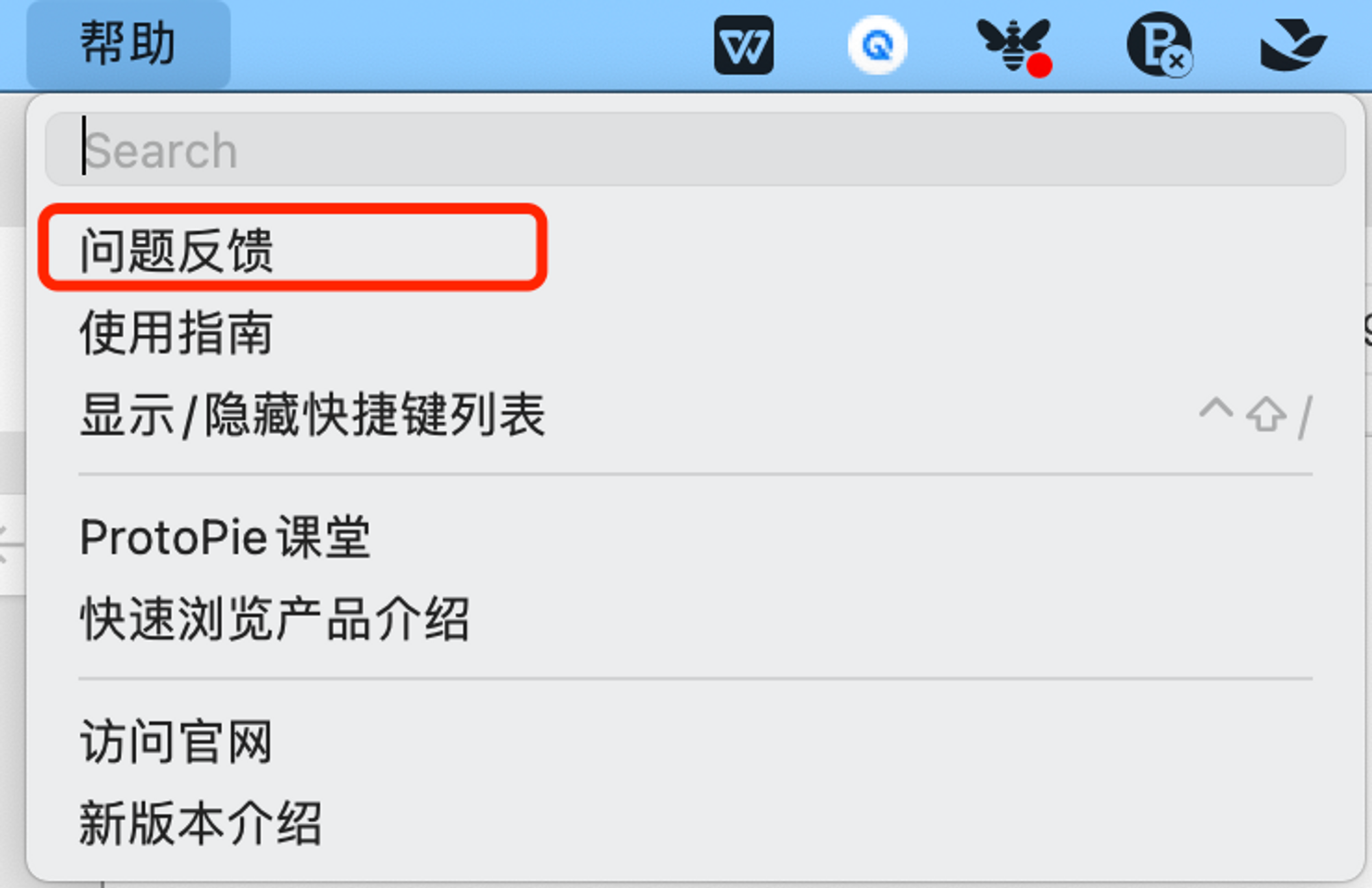
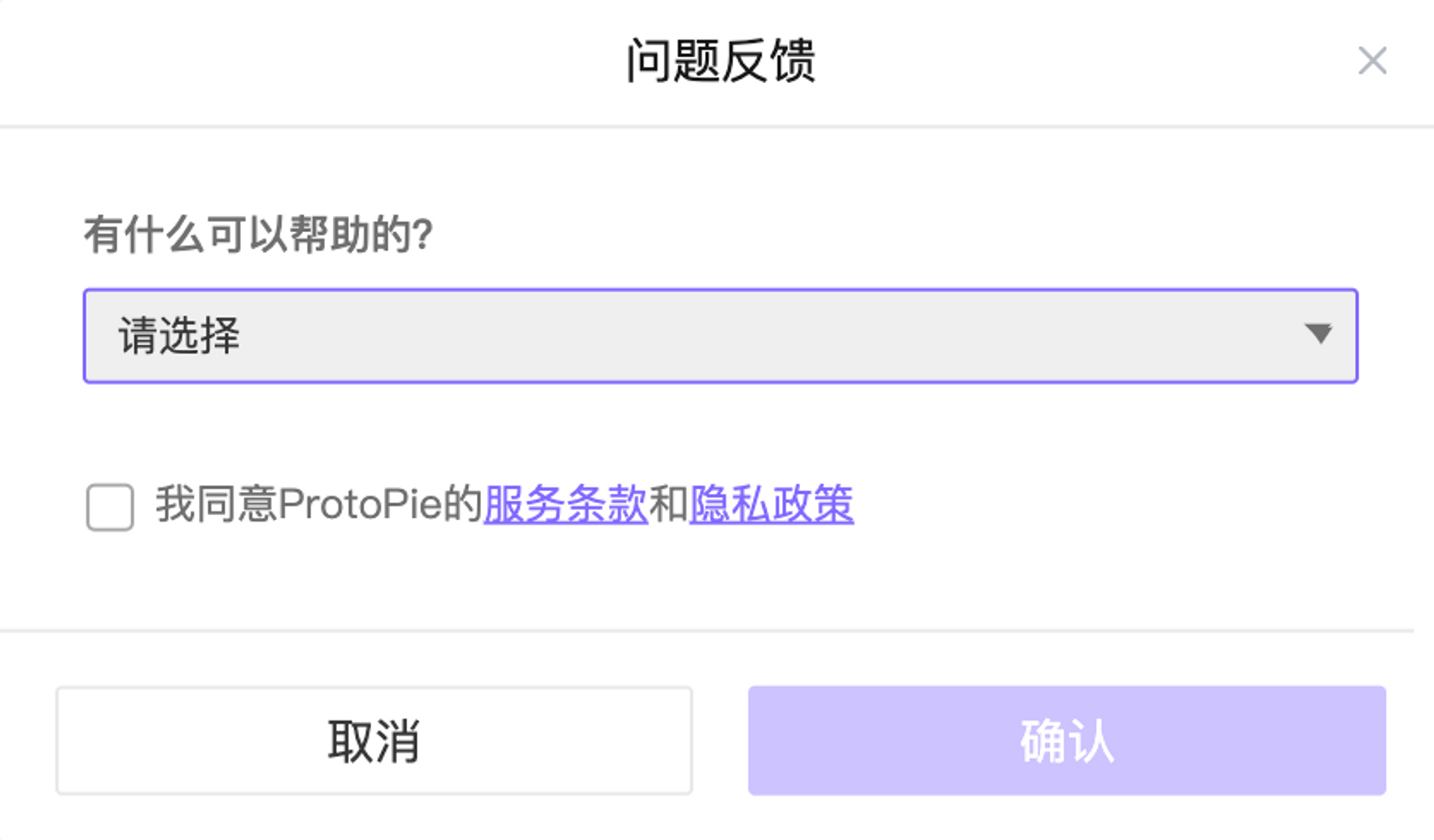
通过在实验室中启用测试版功能。如果有任何反馈,可以在ProtoPie Studio内通过填写“问题反馈”表单来提供反馈。
或者,加入中文社区并分享见解。