ProtoPie 精灵
ProtoPie 精灵是一款 Figma 插件,通过直接在 Figma 原型中实现动态交互,提升设计质量和工作流程。使用 ProtoPie 精灵,您可以快速创建交互元素,测试不同场景,并制作出引人入胜的原型,以有效展示您的设计。
简介
ProtoPie 精灵 通过以下方式简化了动态交互测试,加速了原型交付,并提升了原型体验:
- 快速原型交付: 迅速将静态设计转换为交互原型。
- 动态交互测试: 无缝测试多种场景和交互。
- 令人印象深刻的原型体验: 让您的团队、客户和利益相关者体验栩栩如生的原型。
Getting Started
按照以下步骤安装 ProtoPie 精灵 插件:
- 访问 Figma 社区页面。
- 选择“Open in...”以选择适合您未来任务的文件。
- 点击“Run”启动“ProtoPie Genie”。
或者,右键点击 Figma 中的任意位置,导航到插件菜单,选择 “ProtoPie Genie”。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/60af64507d17fae167486a3b1a39c4de6fee97ec-1434x794.png/Screenshot-2024-05-13-at-11.16.46%E2%80%AFAM.png)
主要功能
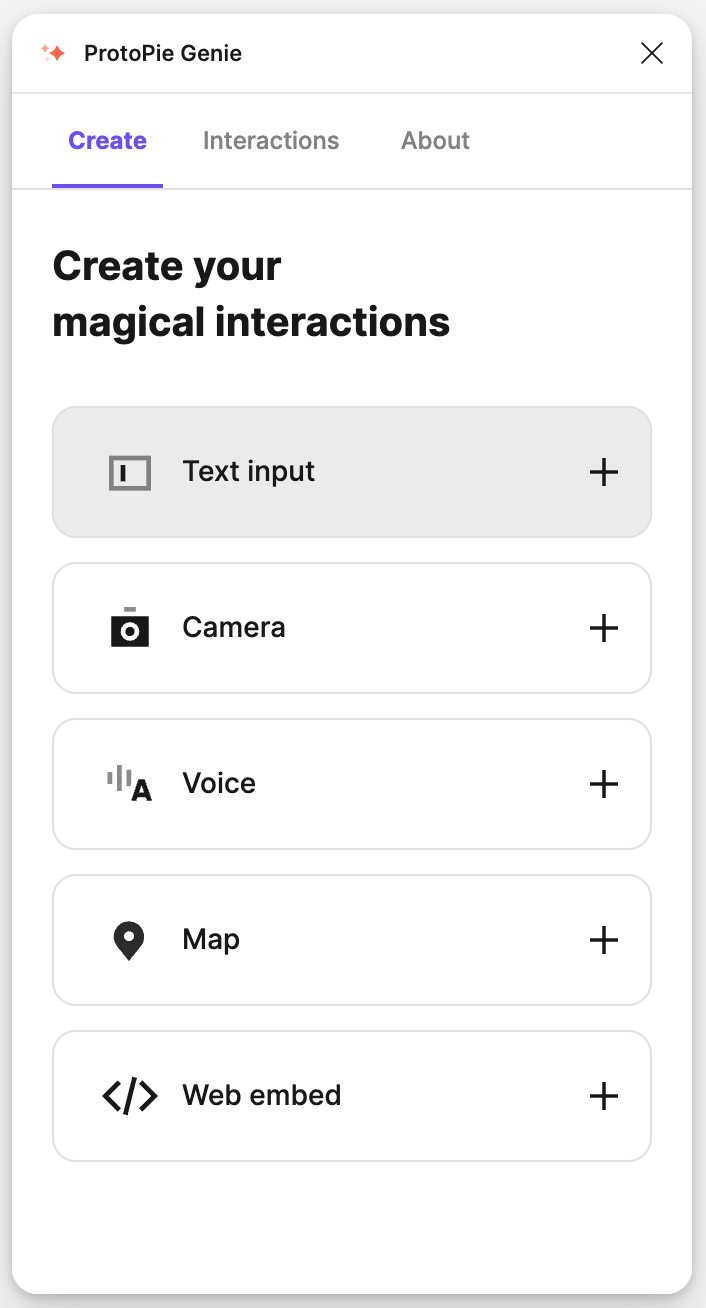
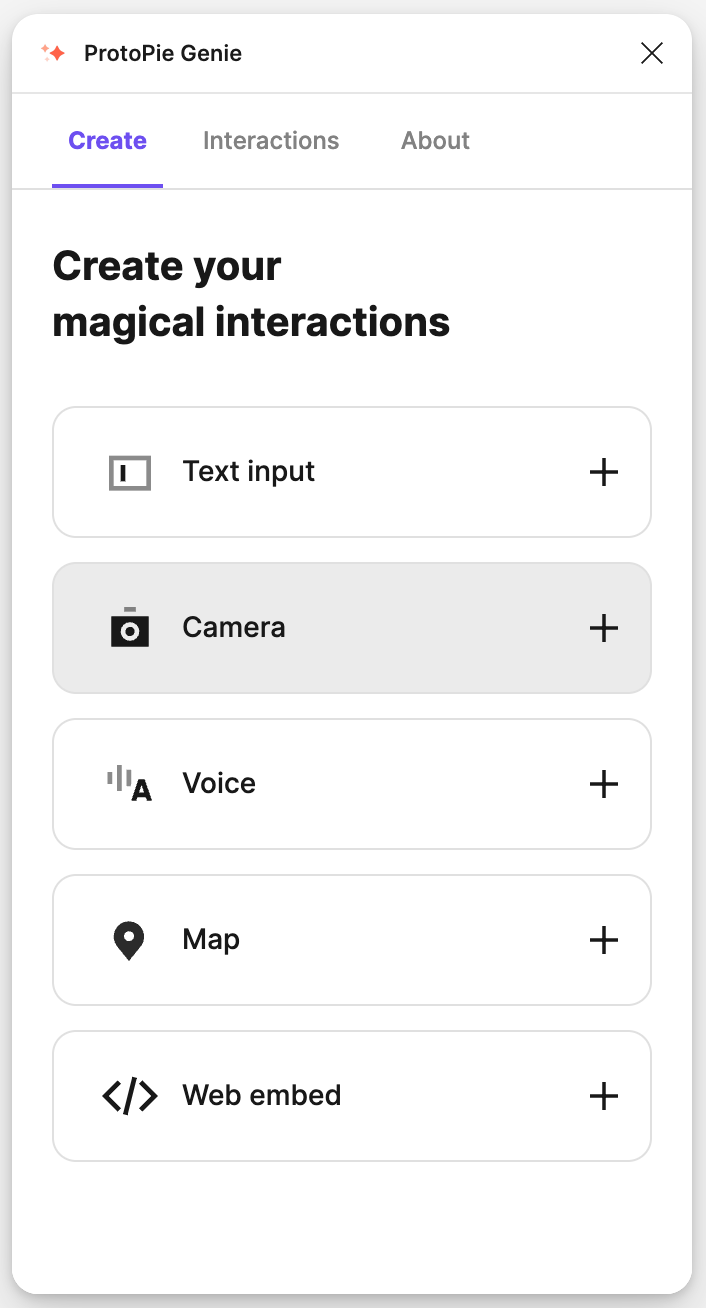
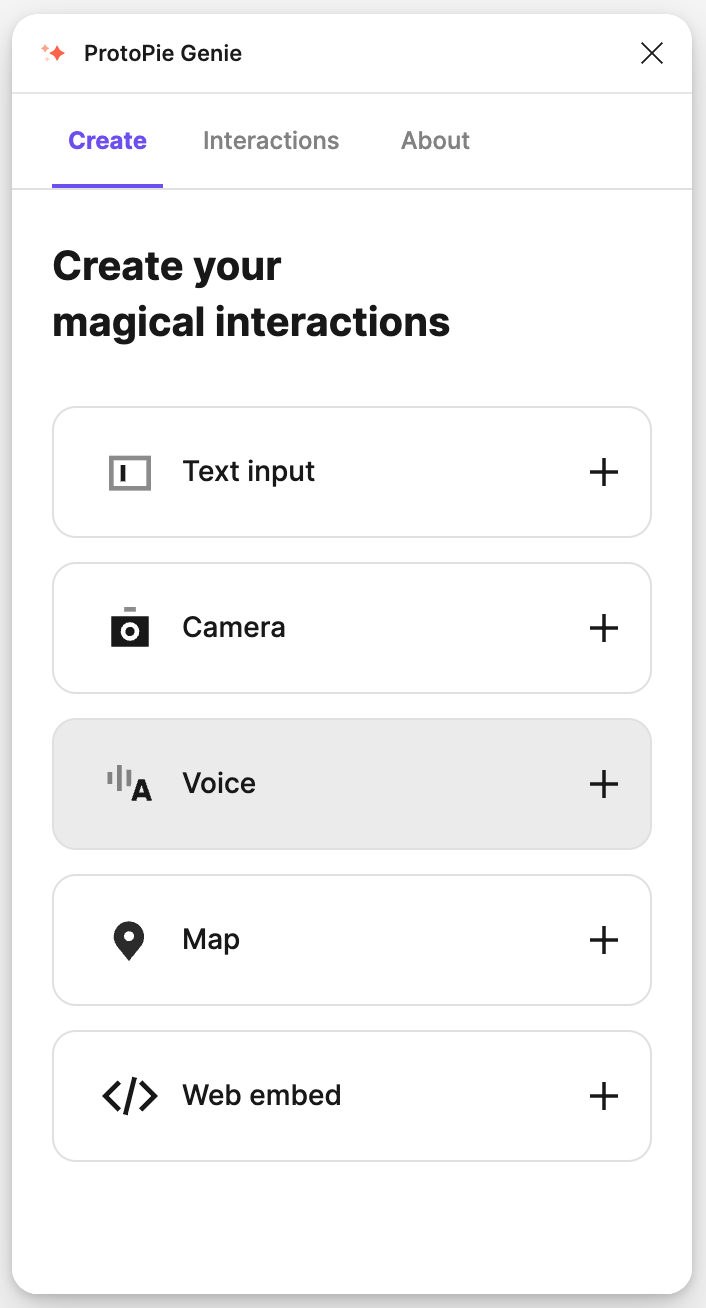
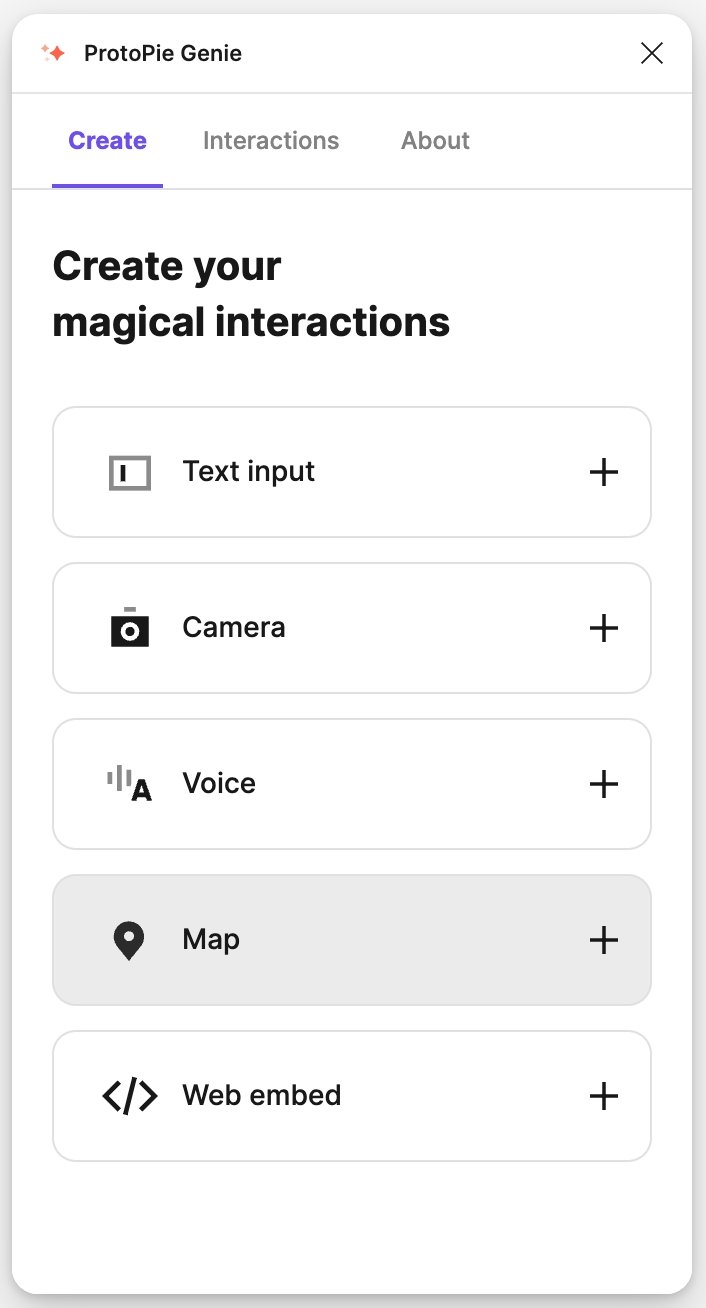
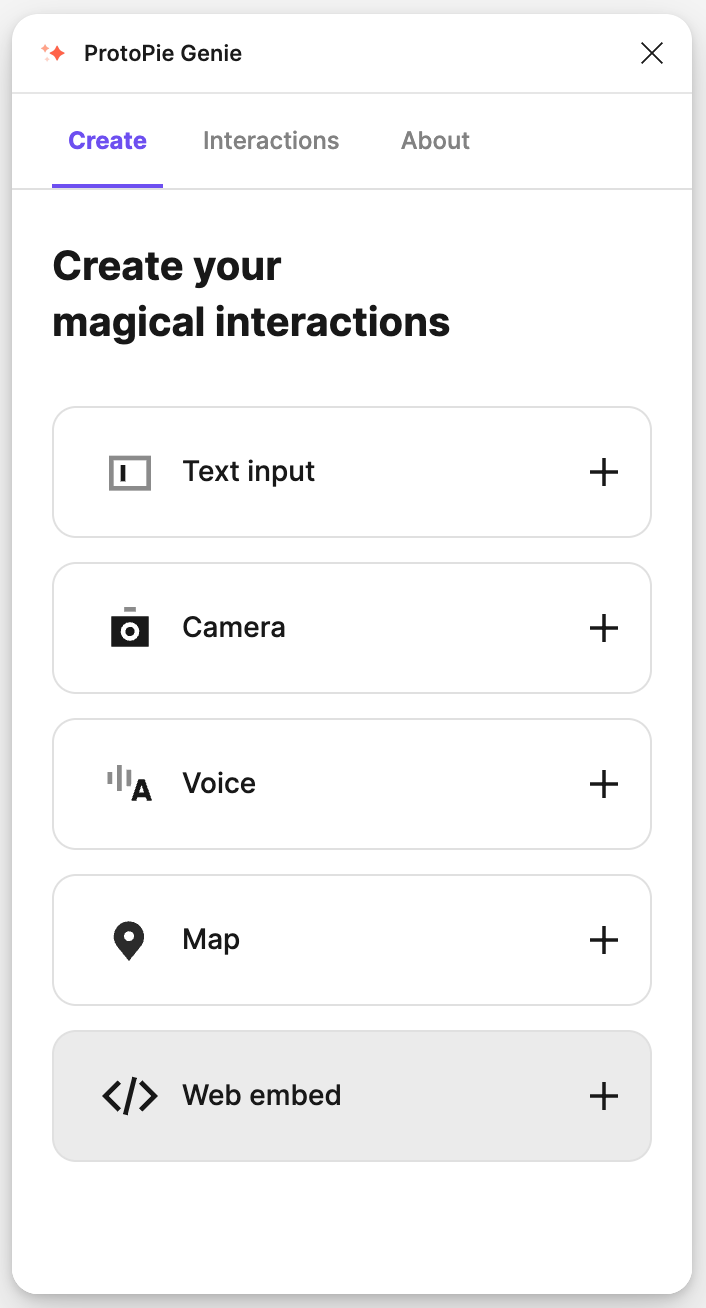
ProtoPie 精灵 允许您在原型中集成各种交互元素,增强用户体验:
- 文本输入: 在原型中直接捕捉用户输入并实时显示。
- 摄像头: 集成实时摄像头视图,带来沉浸式互动体验。
- 语音: 实现语音转文字和语音命令功能,为用户提供直观的体验。
- 地图: 轻松将可自定义的地图嵌入到设计中。
- 网页嵌入: 嵌入网页内容(如视频),以丰富用户体验。
添加交互元素
以下是添加特定功能(如文本输入、摄像头视图、语音互动、地图和网页嵌入)的步骤。
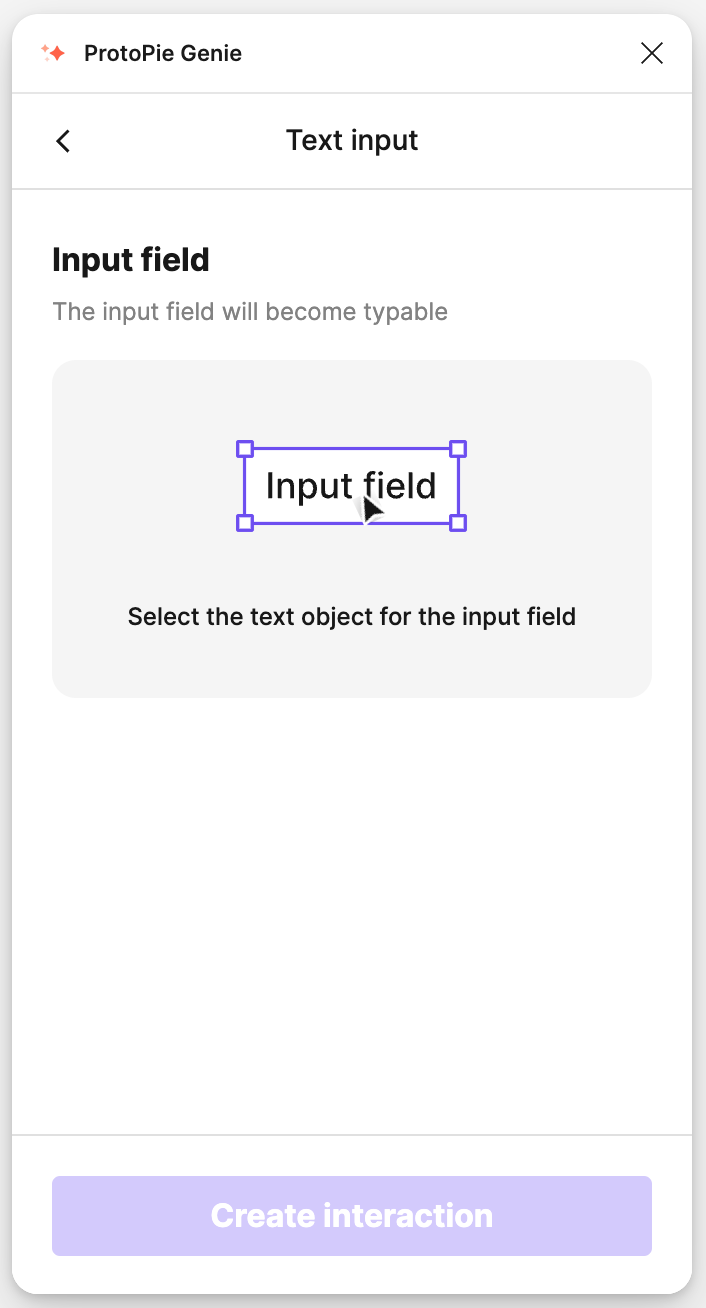
添加文本输入
将文本对象转换为交互式输入字段,模拟用户交互。
步骤:
- 选择要转换为输入字段的文本对象。
- 点击 “Text input” 按钮来设置值的来源。
- 点击 “Create interaction” 激活输入字段。
- 在输出字段部分点击 “Add” 以分配输出项。
- 选择一个文本对象来显示输出内容。
- 在浏览器中预览交互效果。
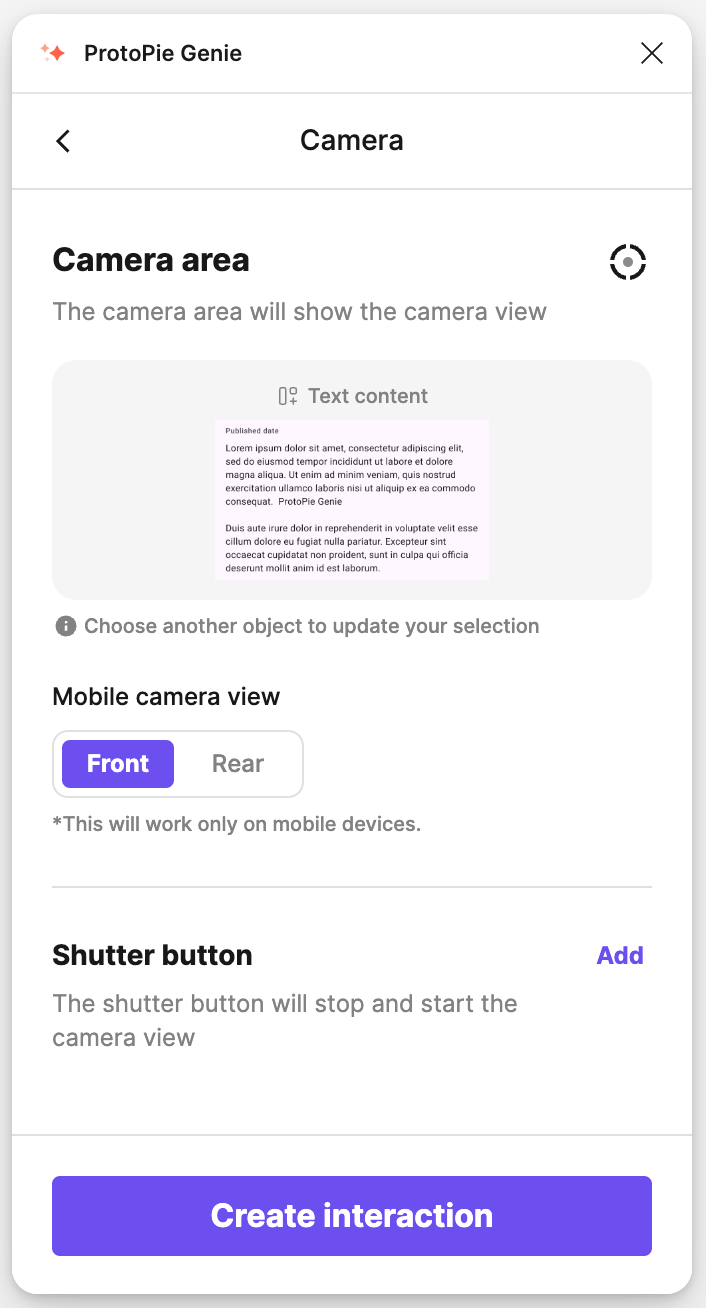
添加摄像头视图
将实时摄像头视图集成到您的原型中。
步骤:
- 选择一个矩形形状作为摄像头显示区域。
- 选择前置或后置摄像头视图。
- 插入一个矩形或椭圆形状作为快门按钮。
- 点击 “Create interaction” 完成设置。
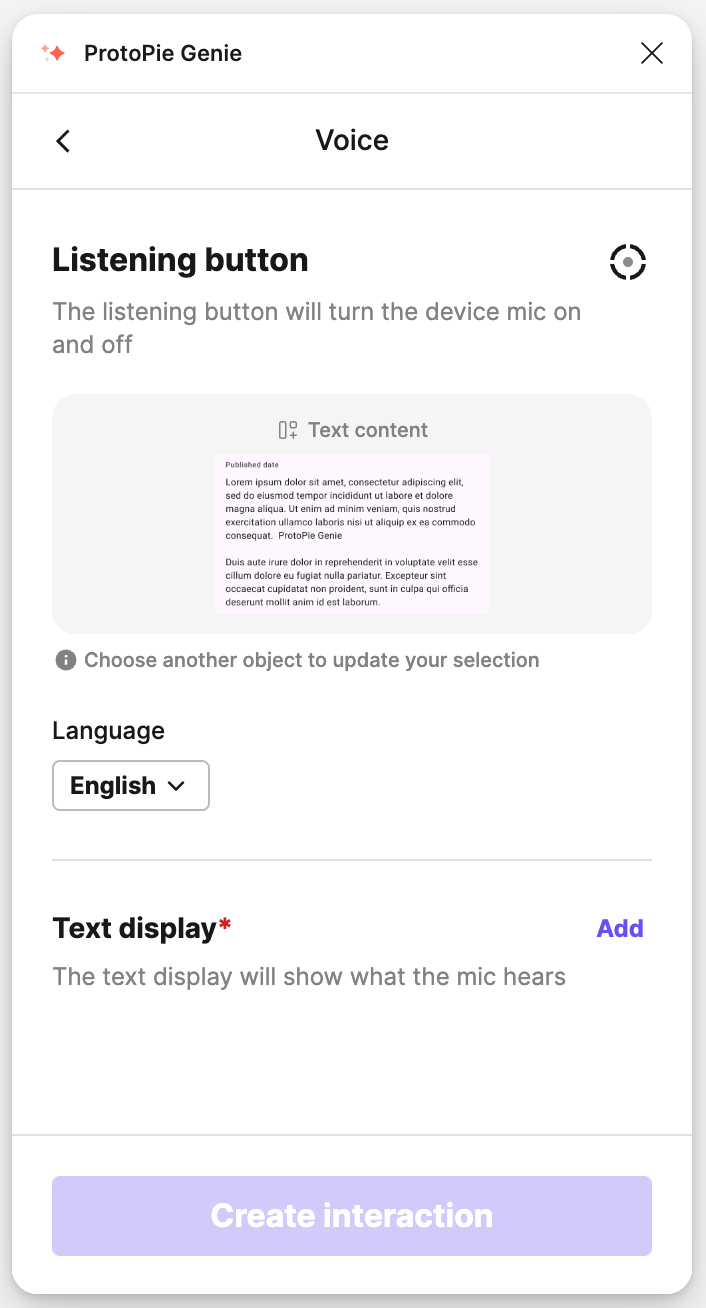
添加语音交互
将语音识别功能集成到您的原型中。
步骤:
- 选择一个矩形或椭圆形状作为语音监听按钮。
- 选择语音转文字的语言。
- 分配一个文本对象用于显示转录的文本。
- 点击 “Create interaction” 实现语音交互。
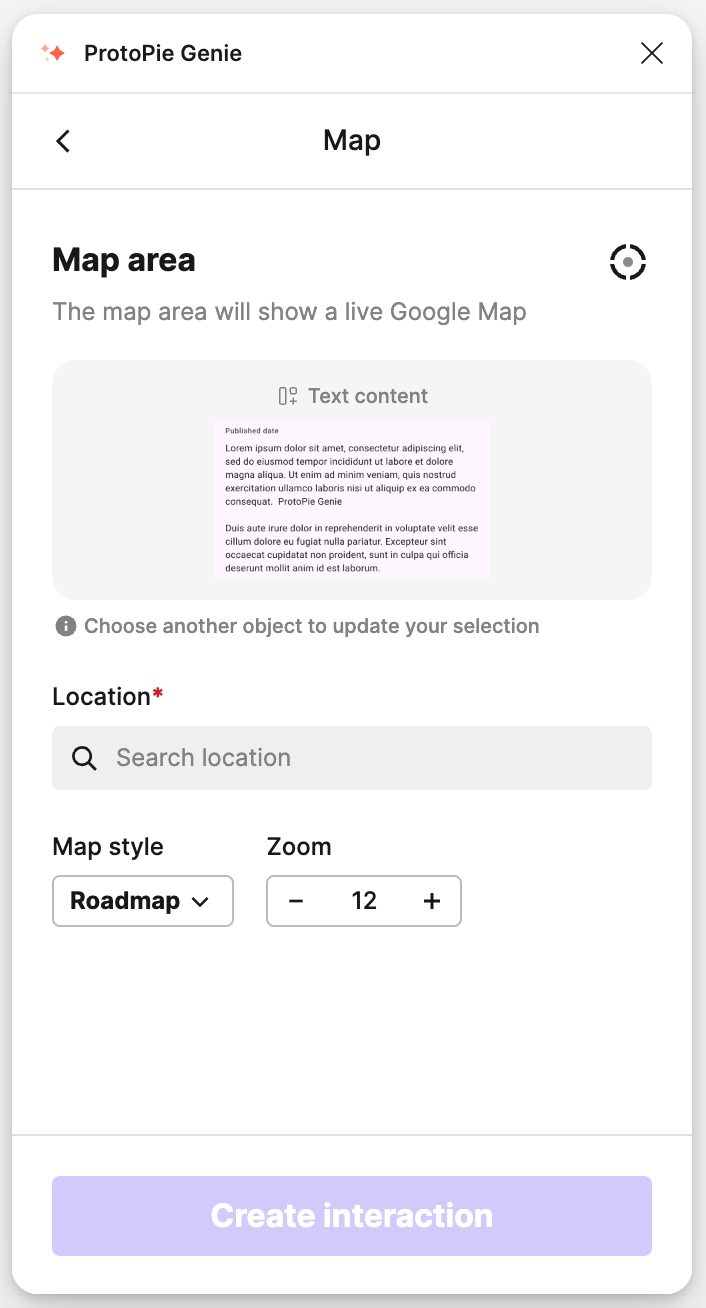
添加实时地图
将可自定义设置的互动地图集成到您的原型中。
步骤:
- 选择一个矩形形状作为地图显示区域。
- 搜索并选择要显示的地图位置。
- 自定义地图样式和缩放级别。
- 点击 “Create interaction” 完成地图集成。
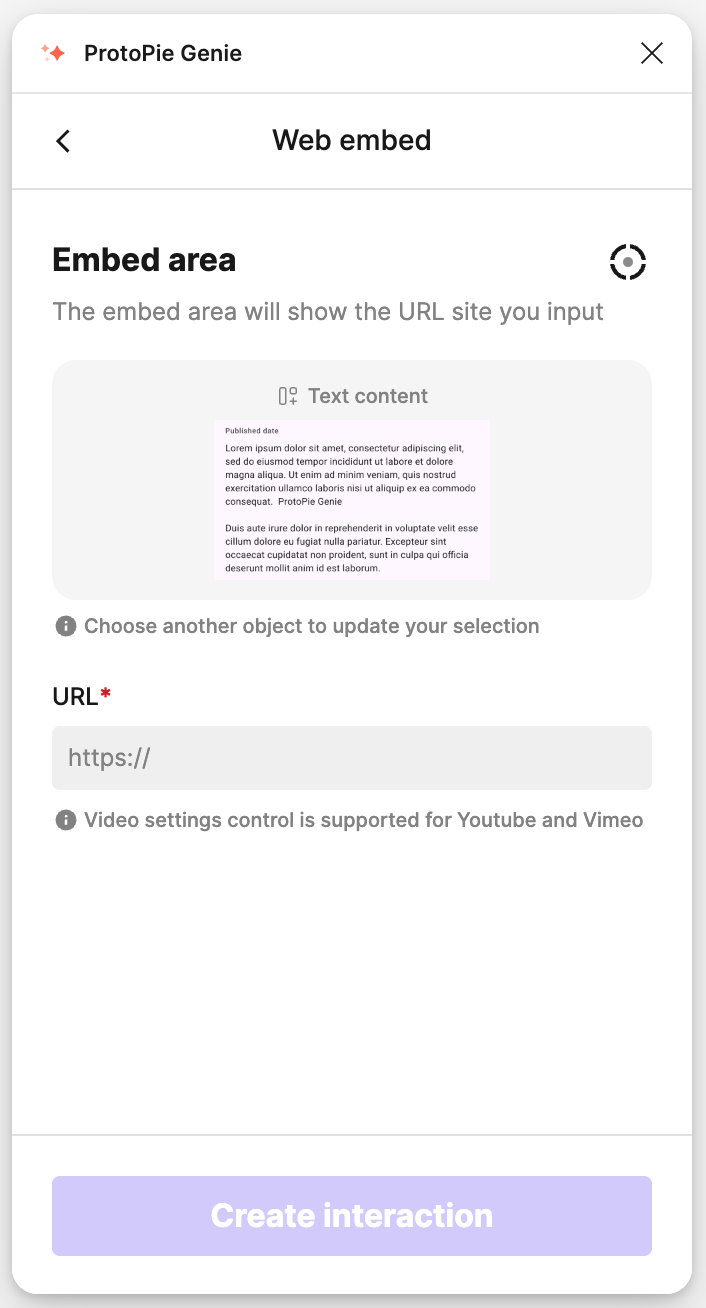
添加网页嵌入
无缝嵌入视频和其他网页内容。
步骤:
- 选择一个矩形形状作为网页嵌入区域。
- 输入以
https://开头的URL。YouTube和Vimeo链接将显示视频控制设置。 - 点击 “Create interaction” 来添加网页嵌入。
预览交互
在Figma中使用ProtoPie 精灵 插件预览交互非常简单。你可以直接在浏览器或设备中预览单个或多个交互。
预览单个交互
- 导航到 “Interactions” 标签以查看已创建的交互列表。
- 点击 “Preview” 以在默认浏览器中打开所选交互。
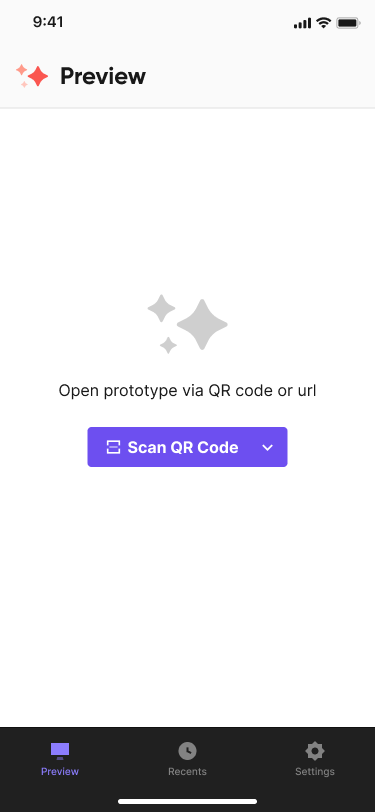
- 如需在设备中预览,点击 “Open in device” 并扫描二维码。
预览多个交互
- 在Figma的 “Prototype” 标签中创建一个工作流,并根据需要命名。
- 返回 ProtoPie 精灵 插件 并打开 “Interactions” 标签。
- 选择合适的工作流,点击 “Publish the selected flow”” 以预览所有交互。
支持的 Figma 对象
ProtoPie 精灵 插件支持多种 Figma 对象类型,包括:
- 文本
- 矩形
- 框架
- 组
- 组件
- 实例
- 布尔
- 矢量
- 椭圆
支持的 Figma 交互
ProtoPie 精灵 插件在预览时无缝转换 “On Click” 和 “Navigate to” 等 Figma 交互,以确保能够全面理解设计中的交互元素。
不支持的 Figma 对象和属性
当前,ProtoPie 精灵 插件不支持以下 Figma 对象和属性:
- 不支持的对象:星形、线条、多边形、视频。
- 不支持的属性:可见性、锁定、位置、大小、旋转、不透明度、约束、填充(纯色和图像)、边框、阴影。
- 已知限制:渐变、效果(模糊、内阴影、图层效果)、对象旋转、字体问题、图像大小调整和视频支持可能存在局限性。
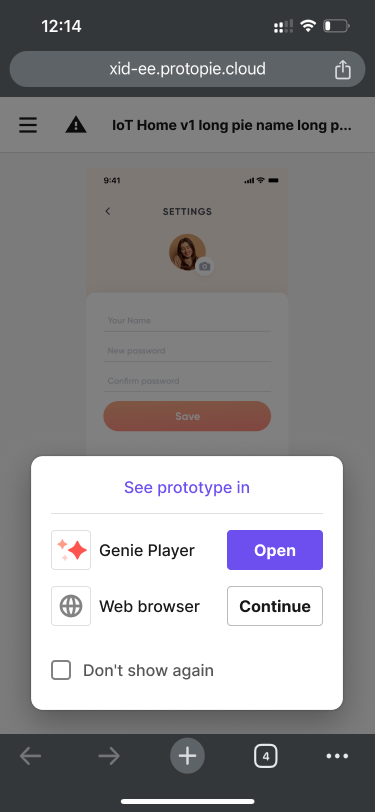
ProtoPie Genie Player
ProtoPie Genie Player 是一个免费的应用,专为配合 Figma 的 ProtoPie Genie 插件而设计。您可以轻松地在 iOS 或 Android 设备上查看、体验和测试您的原型。通过移动设备或平板设备,访问存储在云端的原型,或将其保存到本地。
通过 ProtoPie Genie Player,你可以在设备上实时预览和与 Figma 原型交互,实现无缝的原型测试。
立即下载适用于 iOS 和 Android 设备的 ProtoPie Genie Player。