Move
레이어가 이동할 좌표를 설정합니다

리스폰스는 트리거에 의해 발생된 인터렉션의 결과가 되는 피스입니다. 트리거와 조합하는 방식에 따라 서로 다른 프로퍼티를 가집니다.
레이어의 위치를 이동시킵니다.
레이어가 이동할 좌표를 설정합니다

레이어의 사이즈를 조절합니다.
레이어의 사이즈를 가로값width과 세로값height으로 조절합니다. (컨테이너의 사이즈를 조절 할 때는 컨테이너 안의 레이어들의 사이즈에는 변화가 없습니다.)
레이어의 사이즈를 퍼센트%로 조절합니다. (컨테이너의 사이즈를 조절할 때 컨테이너 안의 레이어들도 함께 사이즈가 조절됩니다.)

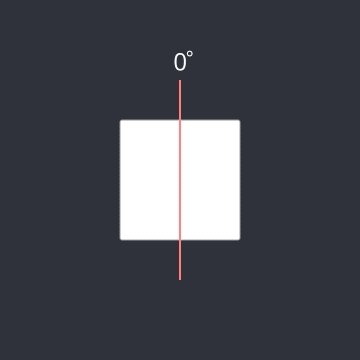
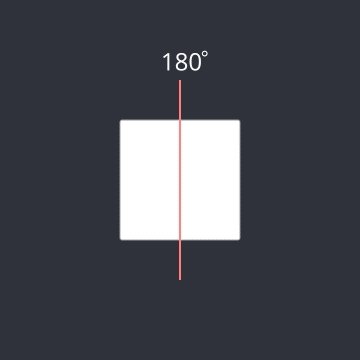
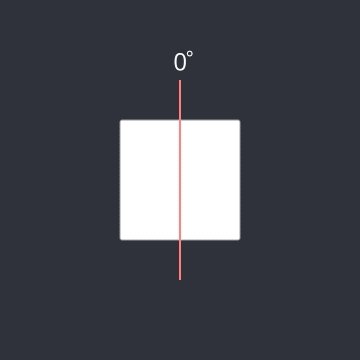
레이어를 설정한 각도로 회전시킵니다.

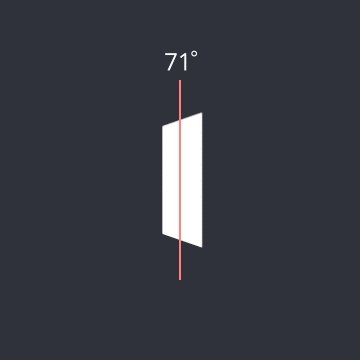
레이어를 3차원으로 회전시킵니다.
레이어가 회전할 각도의 절대 값을 설정합니다
레이어의 각도를 설정한 값만큼씩 증가 혹은 감소시킵니다
레이어가 회전하는 방향을 설정합니다
레이어 회전의 기준점을 설정합니다
레이어가 3차원으로 회전할 때 왜곡의 정도를 설정할 수 있습니다. 숫자가 작아질 수록 왜곡이 커집니다

레이어의 투명도를 변경합니다.
변경될 투명도의 값을 설정합니다

레이어의 컬러를 변경합니다.

사각형인 레이어의 모서리를 변형할 수 있습니다. 네 개 모서리를 동시에 변형할 수도 있으며, 각각 한 개씩 변형할 수도 있습니다.

레이어에 border를 적용하거나 수정할 수 있습니다.
Border는 Layer 윤곽의 내, 중앙 또는 외부에 배치될 수 있다.

레이어에 shadow를 적용하거나 수정할 수 있습니다.
선택한 좌표와 Blur를 기준으로 Shadow를 설정할 수 있습니다.

하단 오브젝트에 블러 효과를 줍니다.

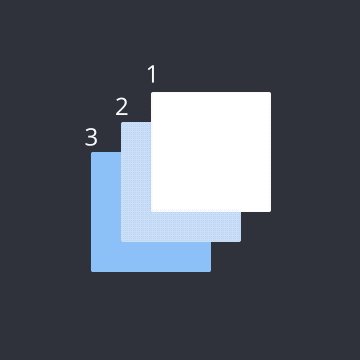
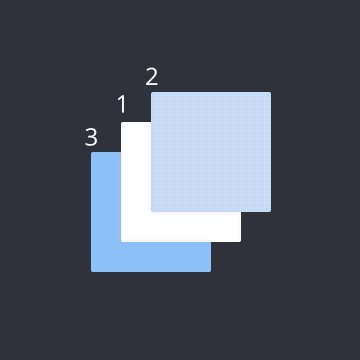
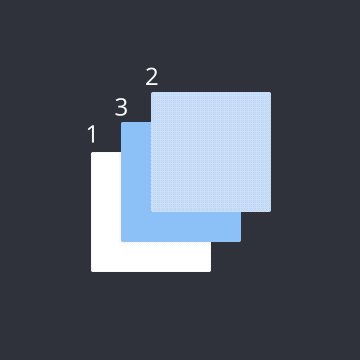
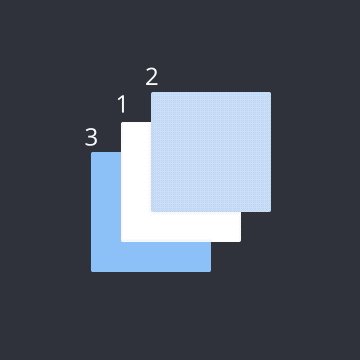
레이어의 순서를 변경합니다. 레이어가 컨테이너 안에 있는 경우 컨테이너 내에 위치하는 레이어들끼리만 순서가 변경됩니다.
레이어가 배열된 순서를 바꿉니다

레이어를 특정 위치로 스크롤합니다.
레이어를 스크롤해서 이동할 거리값을 입력합니다

현재 Scene에서 다른 Scene으로 이동합니다.
Scene이 전환될 때, 애니메이션이 자동으로 적용되도록 설정할 수 있습니다. Smart Transition을 통해, 동일한 이름과 계층을 사용한 레이어가 변경될 때 애니메이션을 추가할 수 있습니다. Smart Jump와 관련한 더 자세한 사항은 다음 페이지를 참고해주십시오.
특정 Scene으로 이동합니다.
Scene이 이동할 때 전환 효과를 줍니다.
Scene이 이동되면, 선택된 Scene의 설정은 초기화됩니다. 이 옵션이 활성화되지 않는다면, 해당 Scene은 마지막으로 설정한 상태 그대로 유지됩니다.

디바이스간 인터랙션을 구현할 수 있습니다. 독립적으로는 사용이 불가능하고 리시브 트리거와 함께 사용되는 리스폰스입니다. 리시브 트리거에서 설정한 문자열과 센드 리스폰스의 문자열이 일치할 때 실행됩니다.
또한 센드 리스폰스와 리시브 트리거를 하나의 scene안에서 사용하면 여러번 사용되는 인터랙션을 모듈화시켜 반복작업을 줄일 수 있습니다.
Component와 message를 주고 받을 수 있습니다. Channel에서 component를 선택하면 현재 scene 안에 있는 component를 선택할 수 있고 선택한 component와 상호작용하게 만들 수 있습니다. Components 페이지에서 자세한 사용법을 확인 할 수 있습니다.
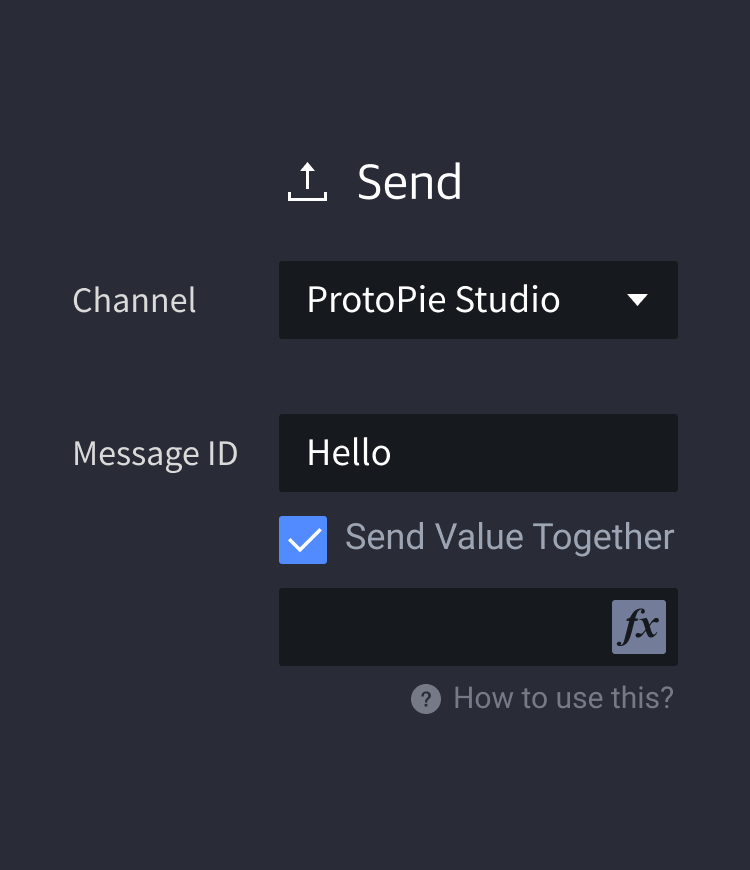
ProtoPie Connect/Studio 에 연결된 디바이스간에 메시지를 주고 받을 수 있습니다 (ProtoPie Connect 또한 동일한 방식으로 작동합니다).
Scene 내에서 메시지를 주고 받을 수 있습니다. Send 리스폰스와 Receive 트리거를 사용하면 중복되는 인터랙션을 모듈화 시켜서 반복 작업을 줄일 수 있습니다.
전송할 문자열을 정의합니다. 한 기기에 표시되는 Receive 트리거 내 메시지가 Send 리스폰스 내의 메시지와 일치해야 기기 간 인터랙션이 이루어집니다.
Message와 함께 특정 값을 전달할 수 있습니다. 받는 쪽에서는 전달받은 값을 변수에 저장해서 사용할 수 있습니다.

웹사이트나 url scheme을 열 수 있습니다.
웹사이트 URL을 열 수 있습니다. ios는 in-app browser로 열 수도 있습니다.
URL scheme을 입력하면 iOS, Android의 기본앱을 열거나 써드파티 앱을 실행할 수 있습니다.
Formula를 사용해서 url을 동적으로 입력할 수 있습니다.
텍스트의 속성이나 내용을 변경 할 수 있습니다. 텍스트 리스폰스는 듀레이션을 가지지 않습니다.
텍스트의 내용을 변경합니다
텍스트의 사이즈를 변경합니다
텍스트의 굵기를 변경합니다
텍스트의 좌/우 혹은 상/하 정렬을 변경합니다
텍스트의 행간을 변경합니다

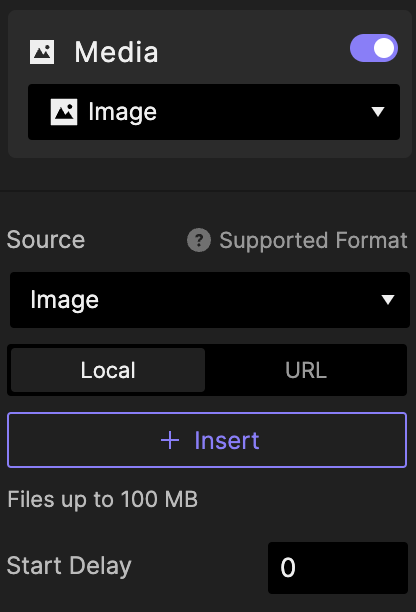
이미지, 비디오, 로티 레이어의 콘텐츠를 수정합니다. 요금제에 따라 로컬 파일에서 미디어를 가져올 수도 있고, 엔터프라이즈 사용자의 경우 자체 호스팅 URL에서 미디어를 가져올 수도 있습니다.
지원되는 형식:
지원되는 미디어 파일에 대해 자세히 알아보세요.
이미지, 비디오, 로티를 장치에서 선택하거나 (self-hosted URL) 자체 호스팅 URL에서 가져와야 합니다.
응답을 시작하는 데 소요되는 시간 지연을 입력하세요.
.png)
선택한 Input layer에 커서를 focus in/out 합니다.

Camera Layer를 조작 할 수 있는 response입니다. 또한 이를 통해 프로토타입 내에서 QR 코드를 스캔할 수 있습니다(자세히 보기).
Camera를 실행합니다. 전면 카메라와 후면카메라 중 선택해서 실행할 수 있습니다.
Camera를 중지합니다.
마지막으로 선택되어 있던 camera를 실행합니다.
전면 camera를 실행합니다.
후면 camera를 실행합니다.
마지막으로 선택되어 있던 방향과 반대 방향의camera를 실행합니다.
프로토타입 내에서 QR 코드를 스캔할 수 있습니다.
QR 코드를 스캔하여 웹 브라우저에서 링크를 실행할 수 있습니다.
QR 코드 내에 저장된 값을 모니터링할 수 있습니다.
오디오, 동영상, Lottie 레이어에 적용할 수 있습니다. 레이어를 재생 혹은 정지시키거나, 원하는 지점을 찾아 재생할 수도 있습니다.
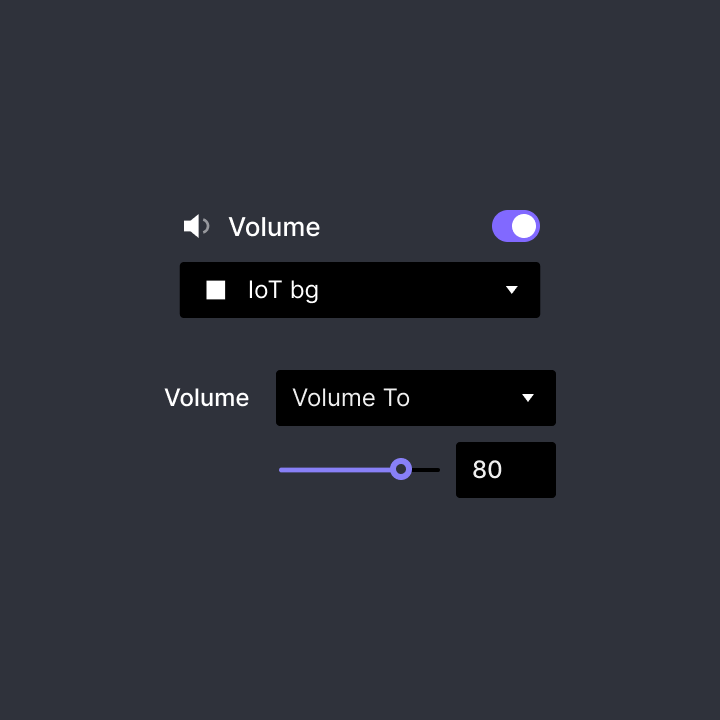
영상 또는 오디오 파일의 볼륨을 제어합니다.
오디오 또는 영상 레이어의 볼륨을 조정합니다.

기본적인 진동과 Android, iOS에서 지원하는 Haptic Feedback을 사용할 수 있습니다. Google의 Developer Documentation과 Apple의 Human Interface Guideline에서 각 Haptic Feedback의 정확한 설명과 예제를 확인할 수 있습니다.

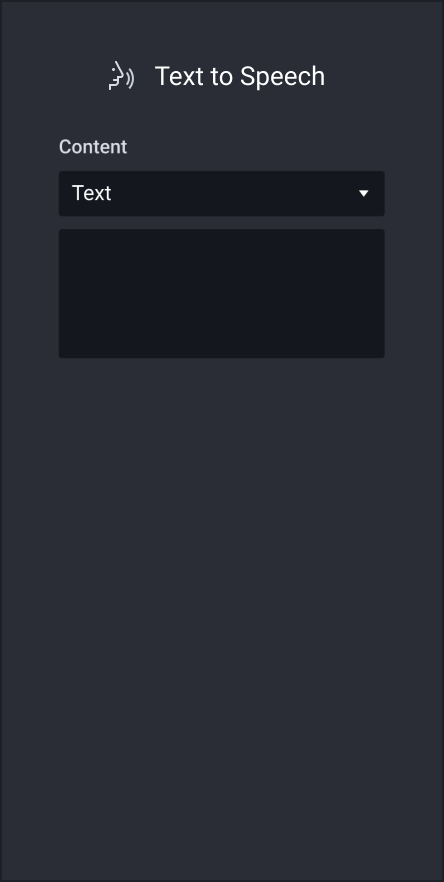
입력해둔 텍스트나 Formula를 통해 불러온 텍스트를 읽어주는 기능입니다.
직접 입력한 Text를 읽습니다.
$voiceTranscript 를 사용하면, Listen - Start로 인식한 사용자의 발화를 그대로 다시 읽어줄 수 있습니다. 이 외에도 Formula를 이용하면 여러 Text타입 Variable에 있는 내용을 읽어줄 수 있습니다.
40개의 언어 중 하나를 선택할 수 있습니다.
각각의 언어에 대하여 남성 혹은 여성의 음성을 선택할 수 있습니다.
0.5에서 2사이의 값을 선택하여 음성의 속도를 조절할 수 있습니다.
0.5에서 2사이의 값을 선택하여 음의 높이를 조절할 수 있습니다.

Listen Response로 음성인식 기능을 켜고 끌 수 있습니다. Tap, Touch Down, Start 등의 Trigger와 함께 사용하여, 해당 Trigger가 동작할 때 음성인식을 시작하거나 멈추게 할 수 있습니다.
기본적으로 음성인식 기능이 활성화되면 사용자가 말을 멈추는 순간 자동으로 음성인식을 멈춥니다. Continuous Option을 체크하면 사용자가 말을 멈추어도 음성 인식을 지속합니다.
참고) Continuous를 선택한 경우 음성 인식을 멈추려면 Listen - Stop옵션을 별도로 추가해야합니다.

현재 Scene, 레이어 혹은 변수를 초기상태로 되돌립니다. Scene 을 선택하여 scene 전체를 초기 상태에서 다시 시작하도록 하거나, 특정 layer 를 선택하여 reverse animation 을 손쉽게 만들 수 있습니다.
Progress bar나 Loader처럼 애니메이션이 진행 중인 레이어를 멈출 수 있습니다.
Variable의 값을 overwrite할 수 있습니다.
리스폰스가 실행시키기 위한 조건을 정의합니다. 컨디션 피스에서 정의한 조건을 만족시킬 때, 컨디션 아래 나열된 리스폰스들이 실행 됩니다.
타겟 레이어의 프로퍼티가 특정 값을 초과 할 때만 실행합니다
타겟 레이어의 프로퍼티가 특정 값 이상일 때만 실행합니다
타겟 레이어의 프로퍼티가 특정 값 미만일 때만 실행합니다
타겟 레이어의 프로퍼티가 특정 값 이하일 때만 실행합니다
타겟 레이어의 프로퍼티가 특정 값과 일치 할 때만 실행합니다
타겟 레이어의 프로퍼티가 특정 값과 일치하지 않을 때만 실행합니다