How to Use QR Code Interactions in Your Prototypes
Make your prototypes even more expressive by adding QR code-enabled interactions.

.jpg)
Did you know that you can scan real QR codes using ProtoPie's Camera feature and unlock a wealth of smart interactions? For example, you can scan a QR code to open a webpage or trigger a wide range of other actions in your prototype.
With the new QR code scanner, you can unleash your creativity and make your ProtoPie prototypes even more expressive and realistic!
The QR code scanner feature is available to all ProtoPie users, regardless of their plan.
Overview
- How to generate QR codes for your prototypes
- How to enable the QR code scanner in ProtoPie
- How to use “Open URL immediately”
- How to use the “Keep Tracking” option
- Unleash the power of QR codes in your prototypes
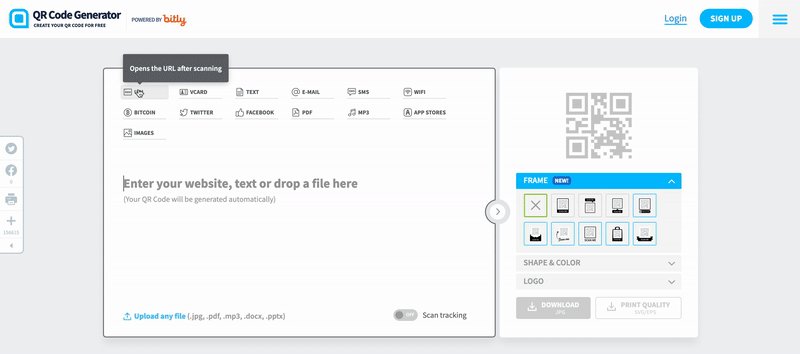
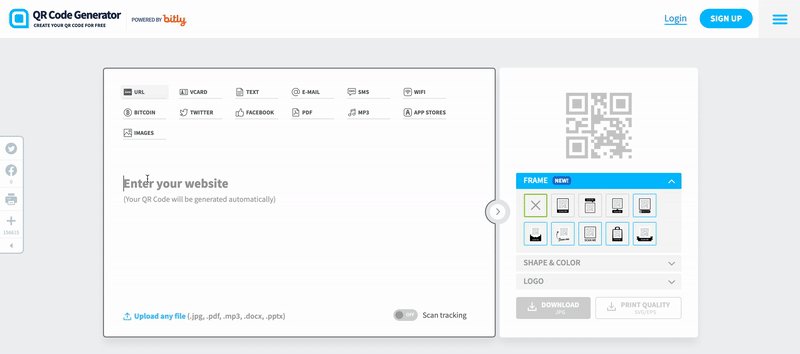
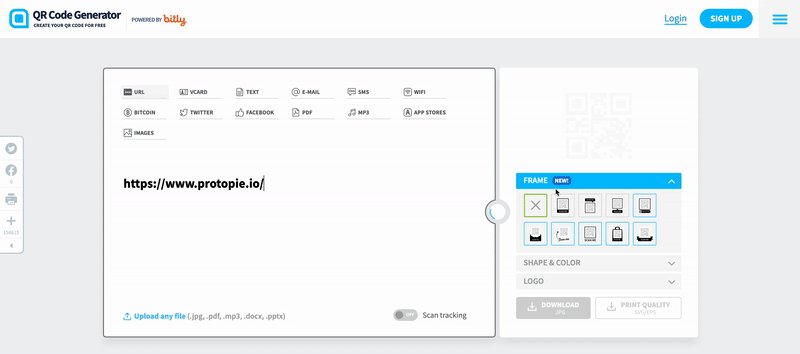
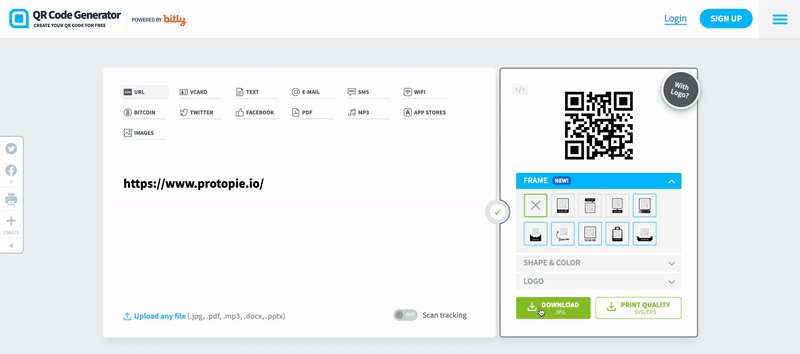
How to generate QR codes for your prototypes
You can create your own QR codes for free on QR Code Generator, and scan them within ProtoPie.

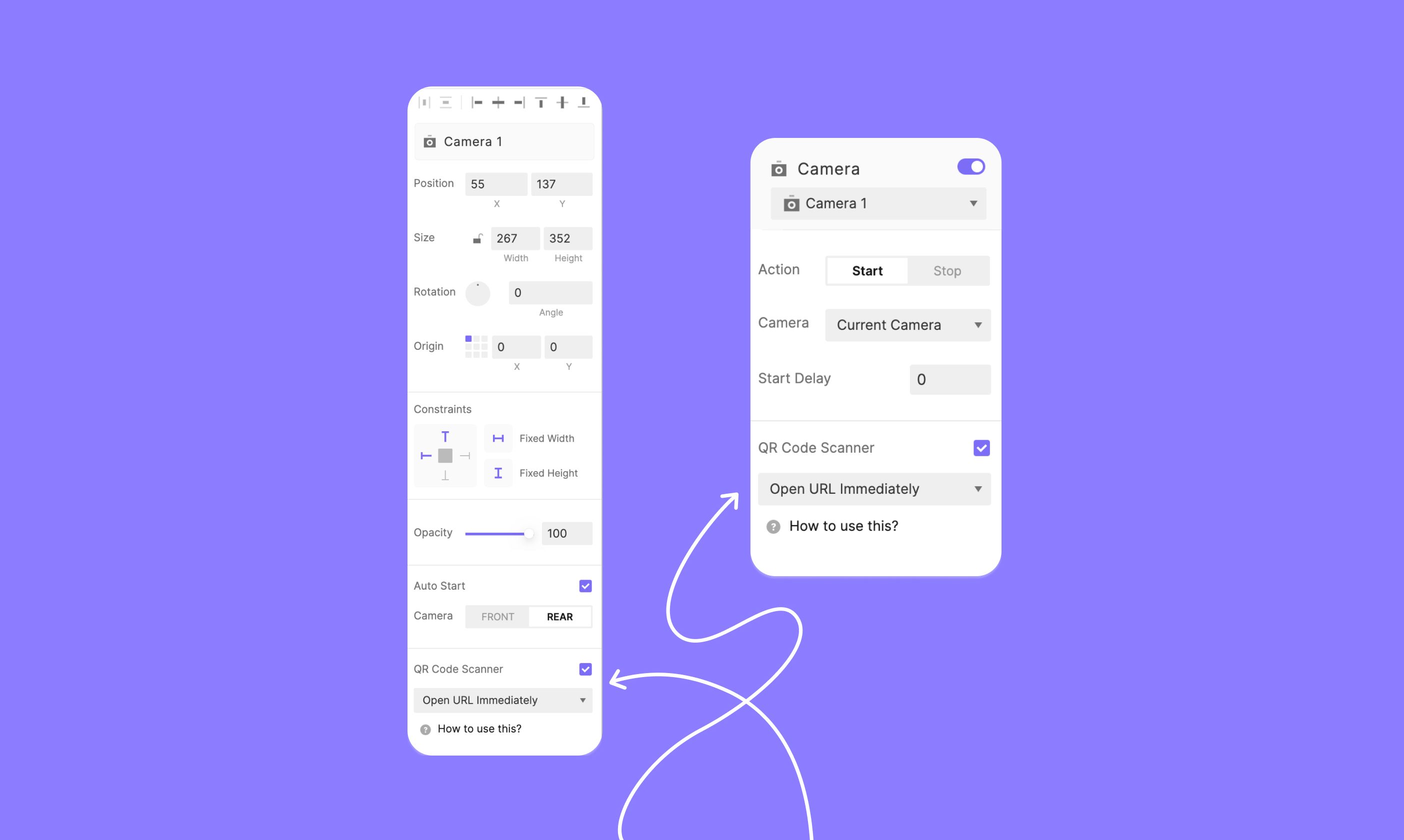
How to enable the QR code scanner in ProtoPie
Activate the QR code scanner option in either:
- Camera layers (when Auto Start is enabled)
- Camera responses
You can overlay an image on your QR code by placing it on top of the Camera layer.

The QR code scanner has two capabilities:
- Open URL Immediately
- Keep Tracking
Let's examine in detail what each option enables.
How to use “Open URL immediately”
The "Open URL Immediately" option in ProtoPie allows you to scan a QR code and open a link directly in a web browser.
Use this feature creatively to prototype popular mobile interactions, such as scanning a QR code to open a video or initiate a payment transaction.
.gif)
How to use the “Keep Tracking” option
The "Keep Tracking" option enables you to monitor values stored in your QR code.
ProtoPie lets you store QR code values in predefined variables and use them dynamically in formulas.
Here is a list of the QR code predefined variables that we currently support:
- $qrValue
- $qrHeight
- $qrWidth
- $qrX
- $qrY
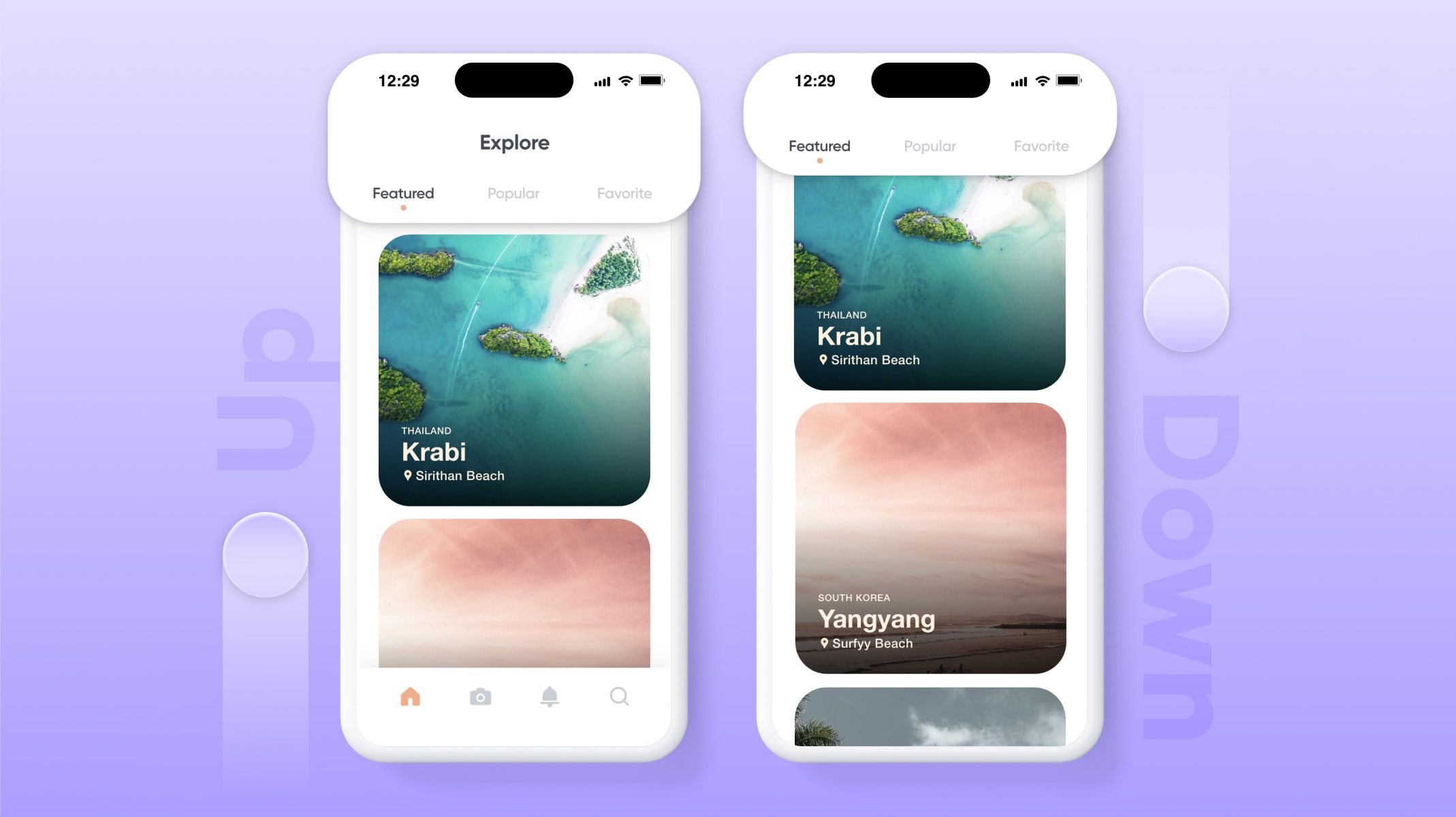
Storing QR code values in predefined variables opens up many interaction design possibilities! For example, you can store a QR value and display the information it contains in another scene. Or you can animate layers based on the QR code’s position and size, as in this prototype example here below.
In this prototype, the overlay icon scales and moves based on the X/Y coordinates and width/height of the QR code. To see how this effect was created using the new QR code predefined variables, download the prototype here and open it in ProtoPie Studio!
Unleash the power of QR codes in your prototypes
Ready to take your prototypes to the next level? Start exploring the endless possibilities with ProtoPie's QR Code Scanner and make your interactions smarter and more engaging than ever. Whether you're scanning to trigger actions or navigating to a webpage, the power is in your hands.
Download ProtoPie today and bring your ideas to life with ease!

.jpg)
.jpg)