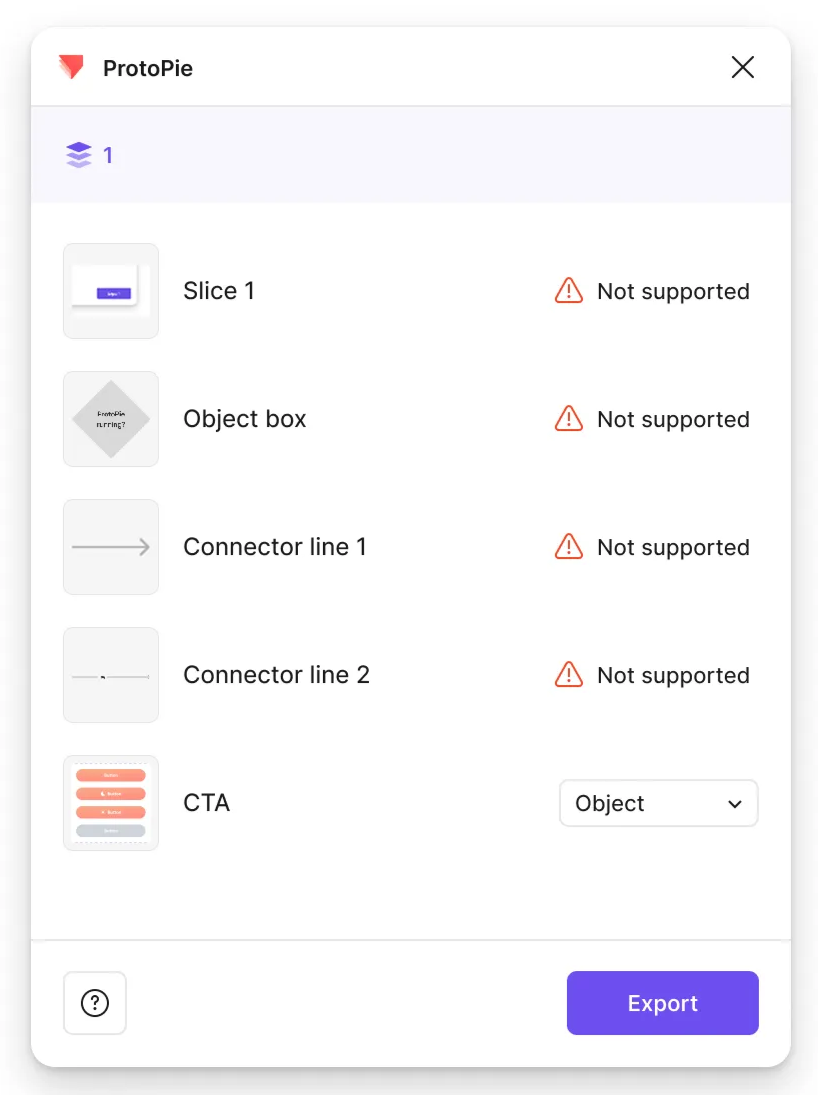
옵션 1: Export
Export 버튼을 클릭하면 내보내기 유형(Scene, Object, or Flattened)에 따라 다르게 동작합니다.
- 프레임을 선택하고 "Scene"을 선택하면 구조가 ProtoPie 씬으로 가져와집니다.
- 지원되지 않는 속성은 SVG 레이어로 변환됩니다.
참고: 가져온 디자인이 Figma와 다르게 보이면 "Export as Flattened" 옵션을 사용하여 다시 가져와 보세요.
Importing Flattened Layers
더 나은 시각적 충실도를 위해 ProtoPie로 내보내기 전에 Figma에서 레이어를 평면화(Flatten)할 수 있습니다.
옵션 2: Export as Flattened
평면화로 내보내기 유형을 사용하면 디자인을 단순화되고 병합된 이미지로 ProtoPie에 가져올 수 있습니다. 이는 레이어 수준의 세부사항보다 시각적 충실도가 더 중요할 때 특히 유용합니다. 개별 레이어를 평면화하거나 여러 레이어를 하나로 결합한 후 가져올 수 있습니다. 이렇게 하면 Studio에서 인터랙션을 관리하고 시각적 일관성을 유지하기가 더 쉬워집니다. 평면화된 이미지의 최종 해상도는 ProtoPie의 밀도 설정을 따릅니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/3327c3894c9828ba32e6d4f3561de4a085fc1e61-1982x1166.png/Flattened.png)
Import As Scenes
Figma의 Top-level 프레임을 ProtoPie의 Scene으로 임포트할 수 있습니다. 한 개 혹은 여러 개의 프레임을 한번에 가져올 수 있으며, 이 때 이어 순서는 그대로 유지됩니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/47215e9d66ded70025542af4d870e31335b4b89d-1982x1166.png/img2-figma.png)
Import Objects
Figma의 오브젝트를 ProtoPie에 그대로 임포트할 수 있습니다. 한 개 혹은 여러 개의 오브젝트를 한번에 가져올 수 있으며, 이 때 속성(Constraints, 레이어 순서, 포지션 등)은 그대로 유지 됩니다. Top-level 프레임이 아닌 요소들은 모두 Scene에서 레이어 혹은 컨테이너로 나타납니다.
Figma의 컴포넌트와 컴포넌트 요소들은 ProtoPie의 컨테이너로 임포트 됩니다. ProtoPie에서도 컴포넌트로 유지하려면 이를 변환하는 작업이 필요합니다. 컴포넌트에 대한 더 자세한 내용은 다음 링크를 참고해주시기 바랍니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/30b8b727240bf838e353605c1a8d9f01b91bb33f-1982x1166.png/Object.png)
Component Mode 활성화하기
플러그인에서 Component Mode를 활성화하면, Figma 컴포넌트를 ProtoPie에서 재사용 가능한 연결형 컴포넌트로 가져올 수 있습니다.
Component Mode ON
Component Mode가 활성화된 상태에서는 다음과 같이 동작합니다:
- Main components – ProtoPie 로컬 라이브러리(Local Library)에 재사용 가능한 컴포넌트로 직접 가져옵니다.
- Instances – 캔버스 상에서 라이브러리 컴포넌트를 참조하는 연결 상태로 유지됩니다.
- Variants – Variant 기능을 지원하는 개별 컴포넌트로 가져옵니다.
- Nested components – 선택 영역 내의 모든 중첩 컴포넌트가 계층 구조와 연결 관계를 그대로 유지한 채 자동으로 가져와집니다.
Component Mode OFF
Component Mode가 비활성화된 상태에서는 다음과 같이 동작합니다:
- 모든 레이어가 Scene 또는 Object로 가져와집니다.
- 컴포넌트 구조는 유지되지 않으며, 일반 컨테이너로 처리됩니다.
- Figma 컴포넌트를 ProtoPie에서 사용하려면, 가져온 후 컨테이너를 직접 컴포넌트로 변환해야 합니다.
참고: Component Mode는 Scene 및 Object 내보내기 유형에서만 동작하며, Flattened 내보내기에는 적용되지 않습니다.
Import as SVG
Figma의 벡터 레이어를 ProtoPie의 SVG (Scalable Vector Graphics)로 임포트할 수 있습니다. 속성을 편집하기 위해서는 이를 도형으로 변환해야 합니다. ProtoPie가 현재 SVG의 모든 속성을 지원하지는 않습니다. SVG 레이어와 관련한 더 자세한 내용은 다음 링크를 참고해주시기 바랍니다.
Import Text Layers
Figma의 텍스트 레이어를 ProtoPie의 SVG로 임포트할 수 있습니다. ProtoPie에서도 편집할 수 있으려면 이를 텍스트 레이어로 변환해야 합니다. 관련한 더 자세한 내용은 다음 링크를 참고해주시기 바랍니다.
Importing Interactions
Figma에서 프레임 간 적용된 인터랙션을 ProtoPie로 바로 임포트할 수 있습니다.
ProtoPie는 Figma에서 프레임 간 적용된 인터랙션을 Jump 리스폰스로 변환하여 임포트합니다. 더이상 임포트 후에 ProtoPie에서 Scene 전환 인터랙션을 번거롭게 추가하지 않아도 됩니다.
Figma의 프레임에 Smart Animate 전환이 포함되어 있는 경우, ProtoPie는 이를 Smart Transition을 사용한 Jump 리스폰스로 가져옵니다.
Jump 리스폰스와 관련한 더 자세한 사항은 다음 페이지를 참고하십시오.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/ab7a7fe2a0f51a0faafcb3b9009f51c5fe32d38e-1792x1120.gif/Import-from-Figma.gif)
Importing Auto Layout
ProtoPie는 Figma에서 기본 Auto Layout 속성을 가져오는 것을 지원합니다. 고급 설정도 원본 디자인과 일치하도록 가져옵니다. 하지만 ProtoPie Studio에서 이러한 설정을 편집하면 레이아웃에 영향을 미칠 수 있는 초기화가 발생할 수 있습니다.
회전 값이 0이 아닌 객체의 경우, ProtoPie는 정확한 위치를 보장하기 위해 가져오기 시 원점을 (50, 50)으로 설정합니다.
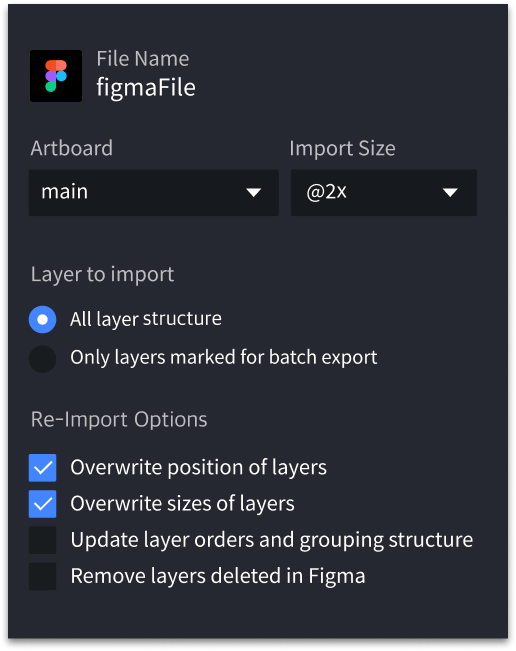
Reimporting designs
Figma에서 프레임이나 객체를 다시 가져올 때 대부분의 레이어는 자동으로 업데이트됩니다. 하지만 ProtoPie에서 변경한 내용은 보존되며 덮어쓰지 않습니다.
다시 가져올 때 업데이트되지 않는 항목:
- ProtoPie에서 수정한 객체(예: 크기, 위치, 스타일)
- 레이어 패널에서 이동한 레이어(예: 스크롤 컨테이너에 추가한 레이어)
- 삭제된 레이어 - Figma에서 다시 선택하여 가져오지 않는 한 업데이트 되지 않습니다
- ProtoPie에서 수정한 컴포넌트는 Figma에서 다시 가져올 때 업데이트 범위에 포함되지 않습니다.
추가 팁:
- 씬이나 객체의 복사본을 만들기 위해서는 한 번 가져오기를 실행한 후 ProtoPie에서 복제하세요.
- 다시 가져오기는 항상 가장 최근의 내보내기 유형(씬, 객체 또는 평면화)을 따릅니다.
- 디자인이 예상대로 나타나지 않으면 평면화 옵션을 사용하여 다시 가져와 보세요.
Component Mode에서의 재내보내기 동작: Figma에서 다시 내보내기를 하면, ProtoPie는 Studio에서 수정되지 않은 레이어의 시각 속성(크기, 위치, 채우기, 테두리, 텍스트, 레이어 순서)만 업데이트합니다. Instance는 라이브러리 컴포넌트와의 연결 상태를 그대로 유지합니다.
ProtoPie가 가져온 레이어를 추적하는 방법:
- Figma에서 가져온 각 객체에는 고유한 내부 ID가 있습니다.
- 같은 파일과 같은 인스턴스의 객체만 다시 가져와 업데이트할 수 있습니다.
- 내보내기 유형을 변경하면(예: Scene에서 Flattened로) 이전 가져오기를 새로운 형식으로 대체합니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/55f37db660f9489f8b537156fa5ea59580cb4a51-1836x1080.gif/1104.gif)

.png)