7 Reasons Why ProtoPie Is A Must Have Design Tool
How ProtoPie’s rapid high fidelity prototyping capabilities enable designers to turbocharge their workflow and take their prototypes to the next level.


Design teams are under increasing pressure to produce high-quality prototypes quickly. Stakeholders demand faster and faster turnaround times in a bid to get their product on the market before their competitors.
There’s an issue. Complex interactions normally require coding, and this slows down the product design stage. However, rapid turnaround times can only be achieved by using low-fidelity prototyping tools. In short, you’ll sacrifice depth for speed.
This is why ProtoPie is the only prototyping tool on the market that can bridge the gap between tech and design. The only prototyping tool that doesn’t force you to settle for less, or sacrifice—a rapid high-fidelity prototyping tool that streamlines workflows, impresses stakeholders and allows designers to unleash their creativity.
What is ProtoPie?
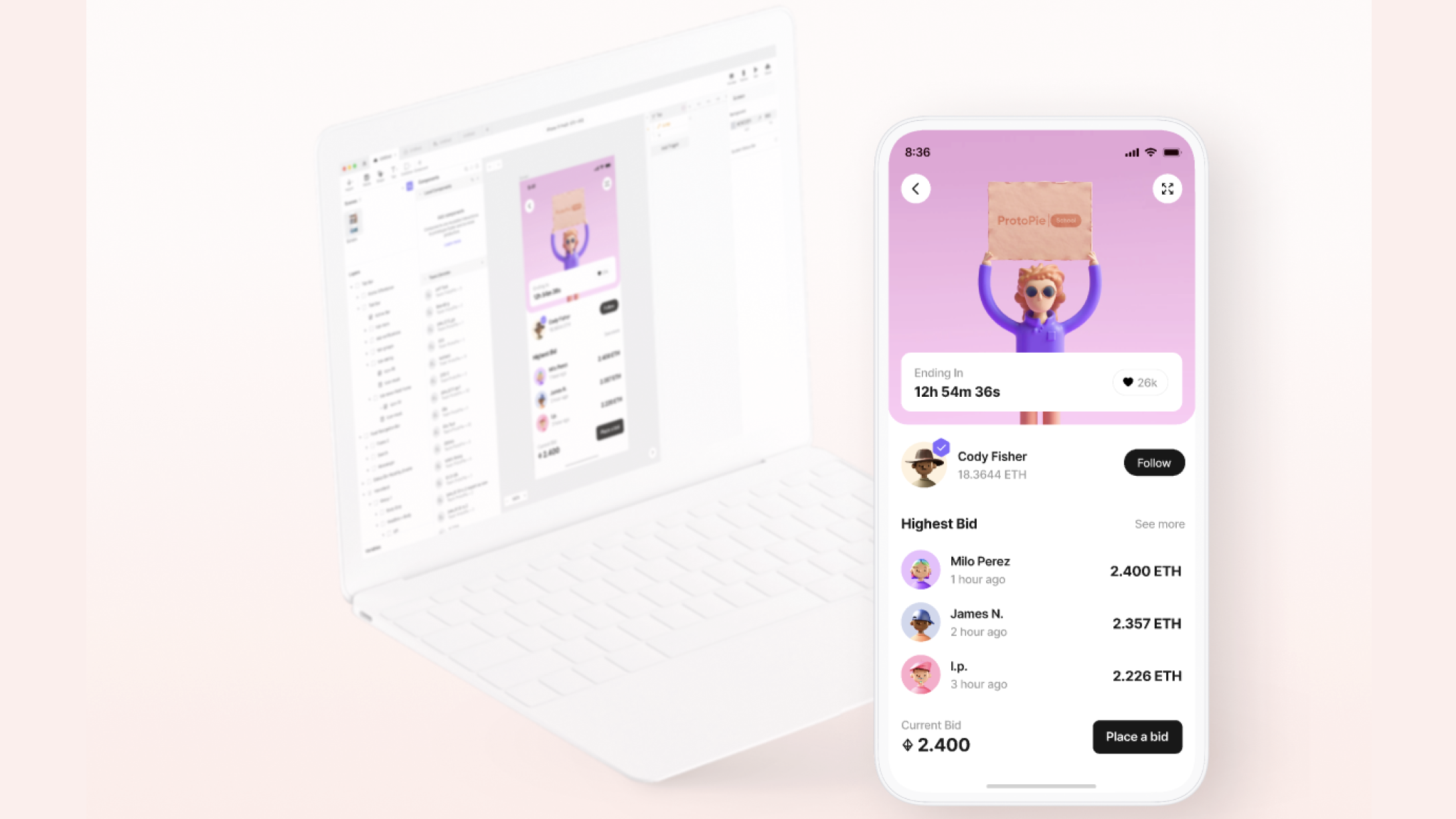
ProtoPie is the easiest, entirely code-free prototyping tool on the market that helps design teams create realistic, high-fidelity prototypes.
With ProtoPie, you can explore any interactions—from simple microinteractions to complex, multi-screen interactions with an object, trigger and response flow. Better still, you can control smart device sensors in prototypes.

That’s not all. ProtoPie is perfect for UX designers because it turbocharges usability testing and UX evaluation when you need to show advanced user journeys across variables. It speeds up the iteration process, allowing designers to get their prototypes into the hands of engineers quickly and efficiently.
In the end, ProtoPie’s glory lies in its seamless capacity to turn complex ideas into rich reality—all entirely code-free. Intuitively create workable prototypes that look and feel like the real thing.
Without further adieu, here are 7 reasons why ProtoPie should be added to your team’s tool stack.
1. No-code, high-fidelity prototyping
With ProtoPie, you don’t need to rely on the time, skills and resources of your engineers or developers.
Designers can create their high-fidelity prototypes all by themselves—for any digital experience—all without the need for code. This means you can create a prototype of an app that looks and feels just like the real thing.

Create prototypes with dynamic interactions—from parabolic paths to validating email addresses. You can control sensors in a smart device like microphones and 3D touch. All without code.
This enables designers to experiment to the full extent of their creative powers.
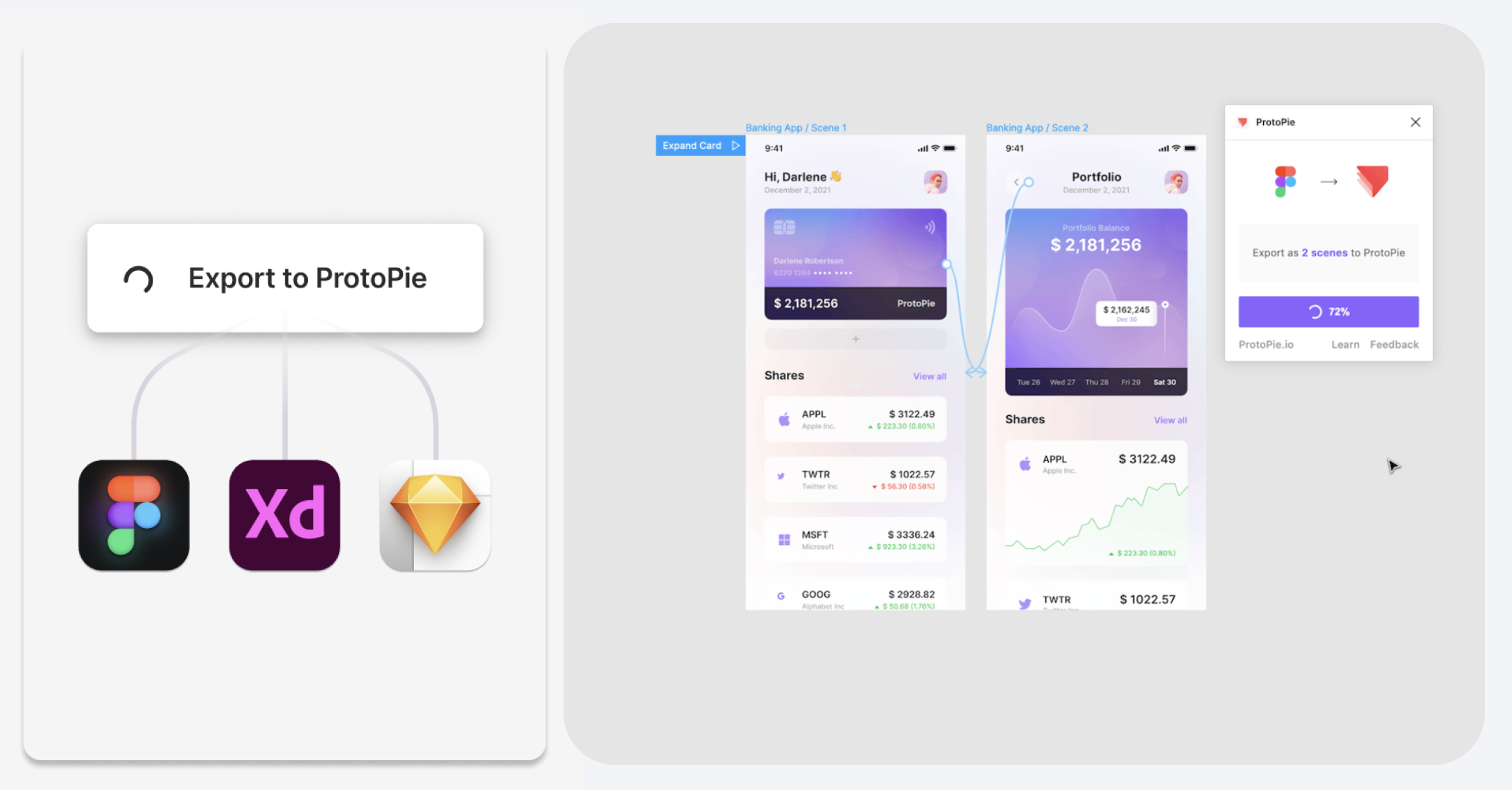
2. Work with your favorite design tools

You might also want to check out this article: How to Make Interactive Inputs with Figma and ProtoPie. To understand how ProtoPie complements Adobe, read How ProtoPie Makes Adobe XD Even Better.
3. Convey and validate ideas fast
ProtoPie enables designers to expose assumptions and biases early on in the product design life cycle—an enormous time-saver in the long run.
Why? ProtoPie allows you to validate complex ideas earlier in the process. You can find vulnerabilities in the prototype before it’s sent off to the engineers.

That’s not all. Let’s say you want to impress stakeholders with a cool and complex idea. Low-fidelity prototyping doesn’t have the technological capabilities to make complex interactions. High-fidelity prototyping tools are too slow to give you the rapid turnaround times required to show stakeholders.
ProtoPie gives you the best of both worlds—designers can impress stakeholders with a rich and complex prototype that looks and feels like the real thing. Let’s be honest—it’s a lot easier to get buy-in for your ideas with a rich and realistic prototype than with a static mockup that feels fake.
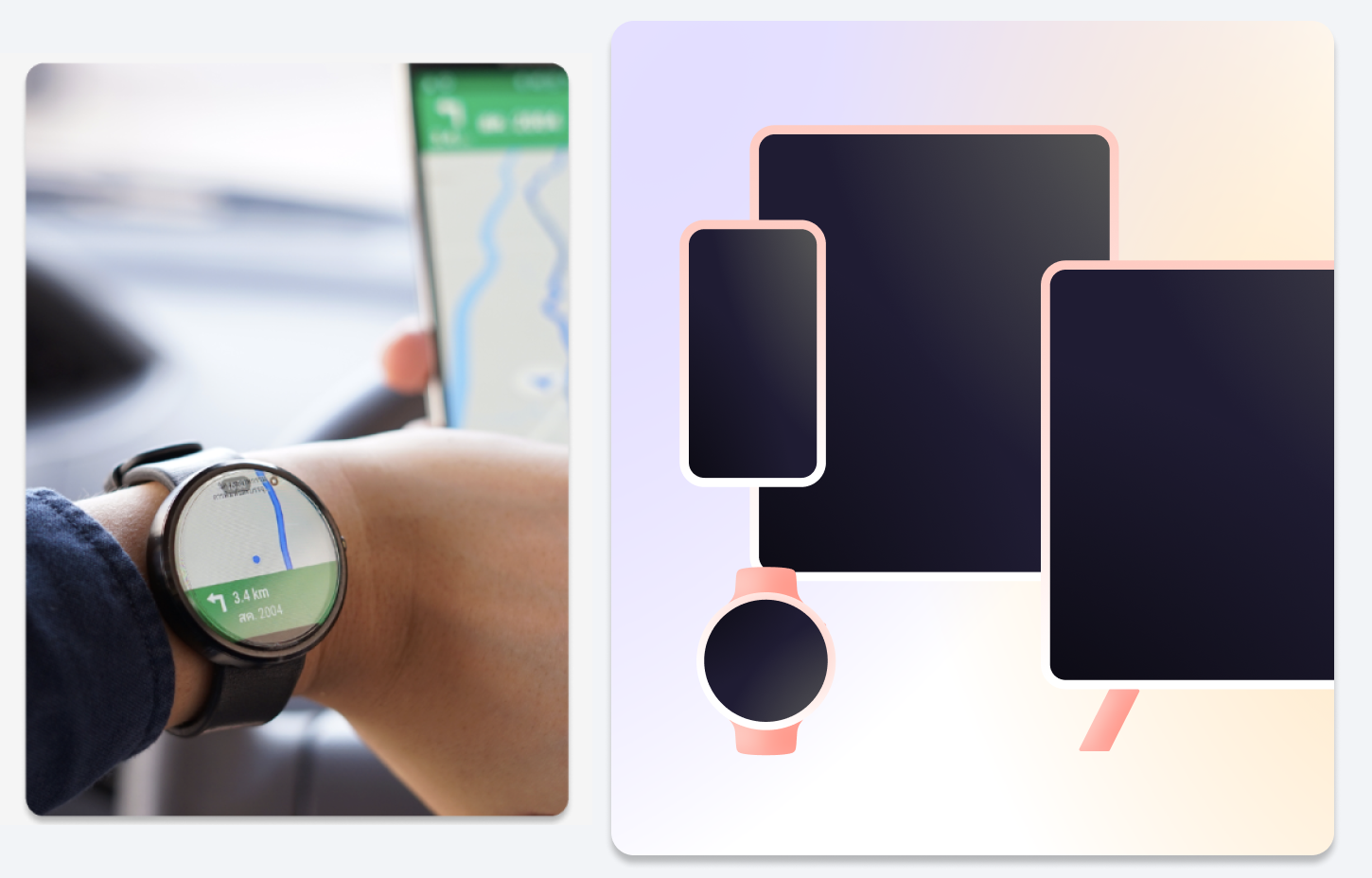
4. Experience prototypes on real devices
The best way for you to fully understand interaction designs is to experience them firsthand. ProtoPie allows you to do so with any high-fidelity prototype on an actual device—from desktop to mobile, from tablet to TV.
All this is possible with ProtoPie Player, a free companion app to ProtoPie Studio. View, experience, and test prototypes on iOS, iPad OS and Android easily. Access prototypes in the cloud, save prototypes locally, and more—all from your mobile device or tablet.

5. View, test, and share
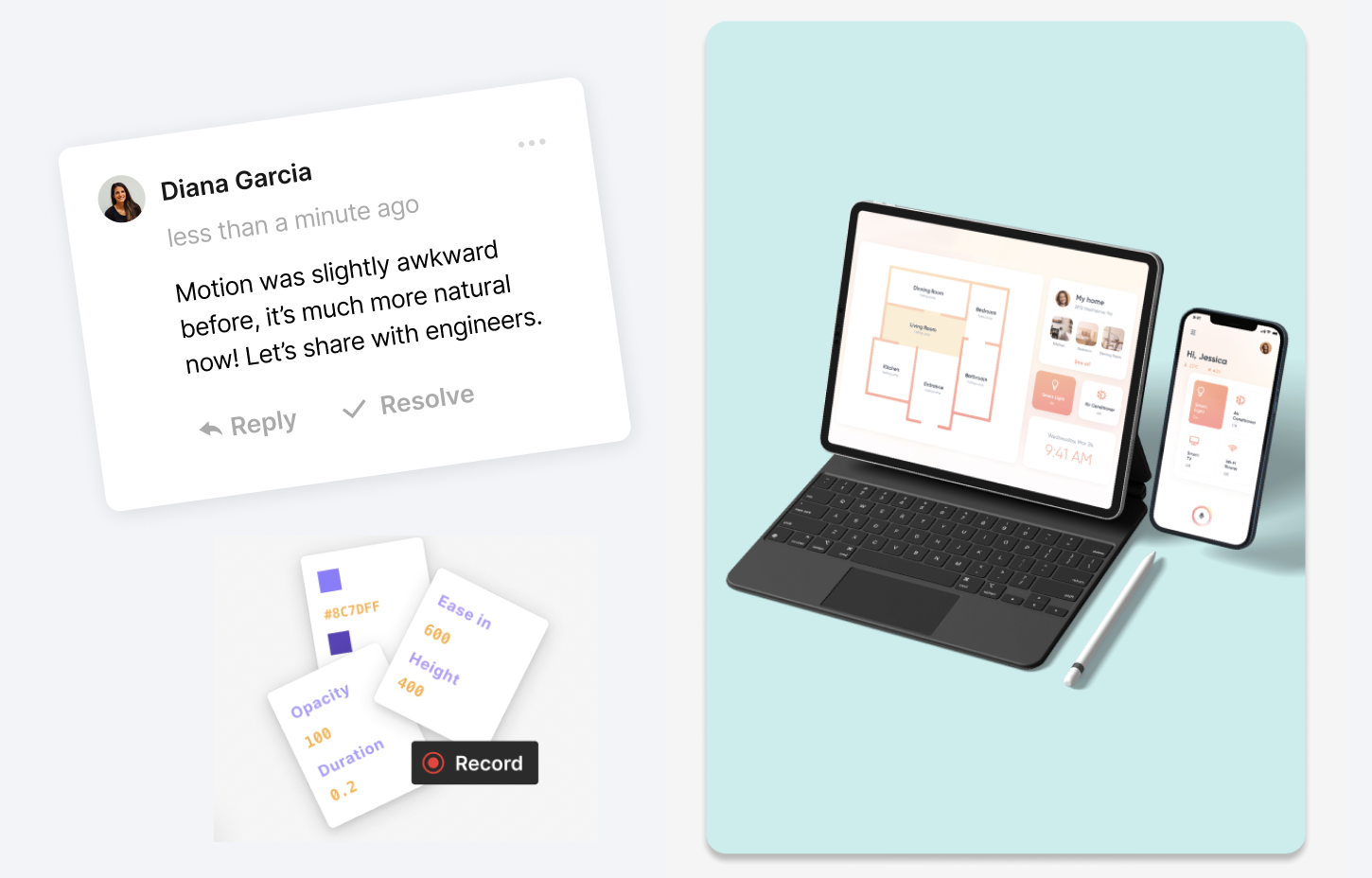
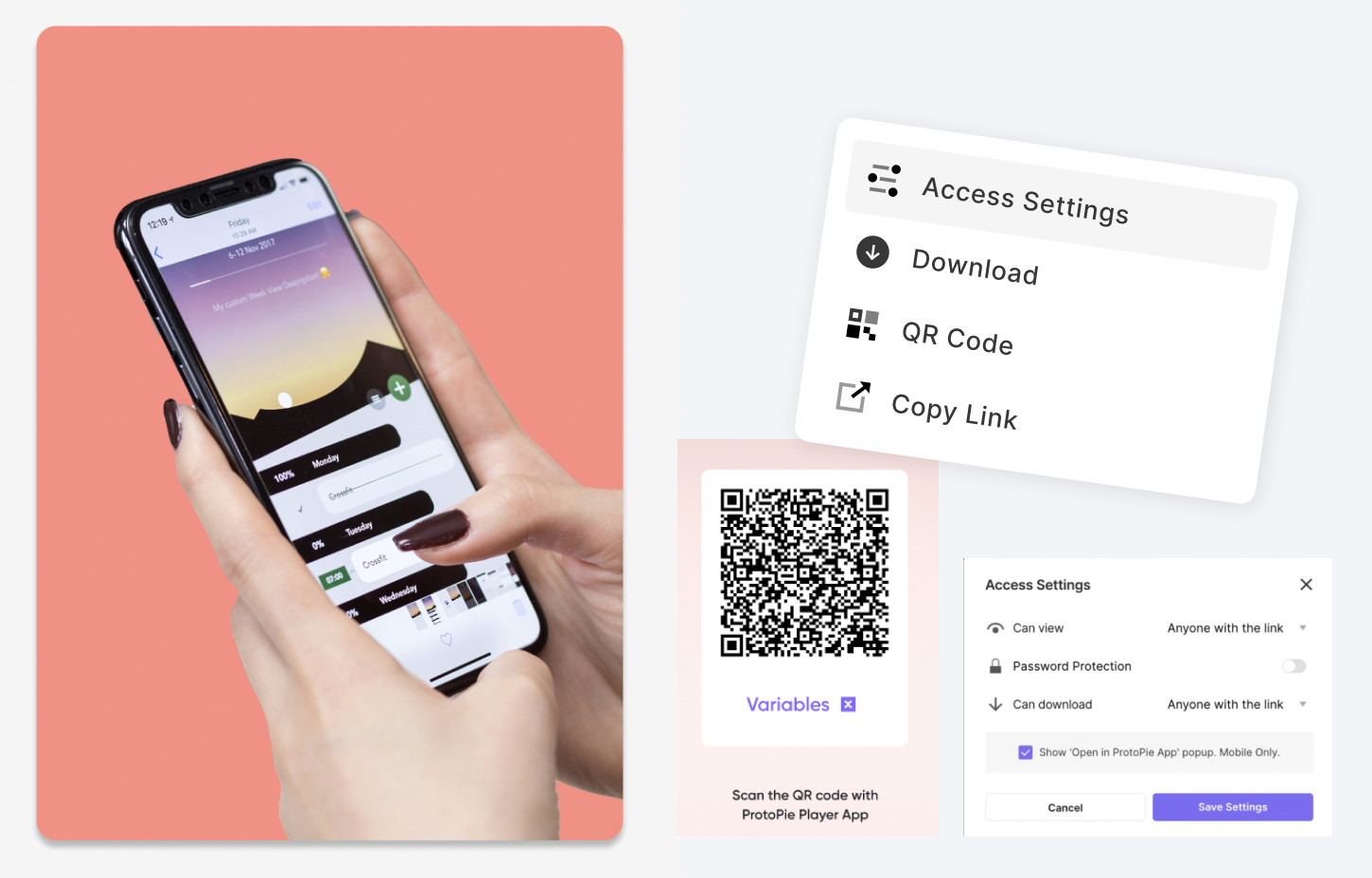
ProtoPie lets you get prototypes in the hands of anyone relevant quickly and easily. Share safely, receive feedback, and iterate fast as a team—from ideation to handoff.
To put it simply, the design stage is reduced, allowing design teams to get feedback faster and continue improving the product until it reaches its zenith.

Every UX designer knows that the early prototype looks almost nothing like the finished product—it must go through a series of intertwining iterations. You try, fail, learn, and repeat.
ProtoPie has what UX designers call the ‘build, measure, learn loop’ hardwired into its very DNA.
6. Take out the guesswork
ProtoPie bridges the gap between design and coding by ramping up the time it takes to get a workable app from the design team into the hands of engineers. And significantly smoothing up the process.

ProtoPie generates all the interaction specs needed for engineers to implement your interaction designs. Gone are the days when engineers had to struggle to put design teams’ ideas into real life—ProtoPie does the boring work so you don’t have to.
Learn more about how engineers & developers benefit from ProtoPie.
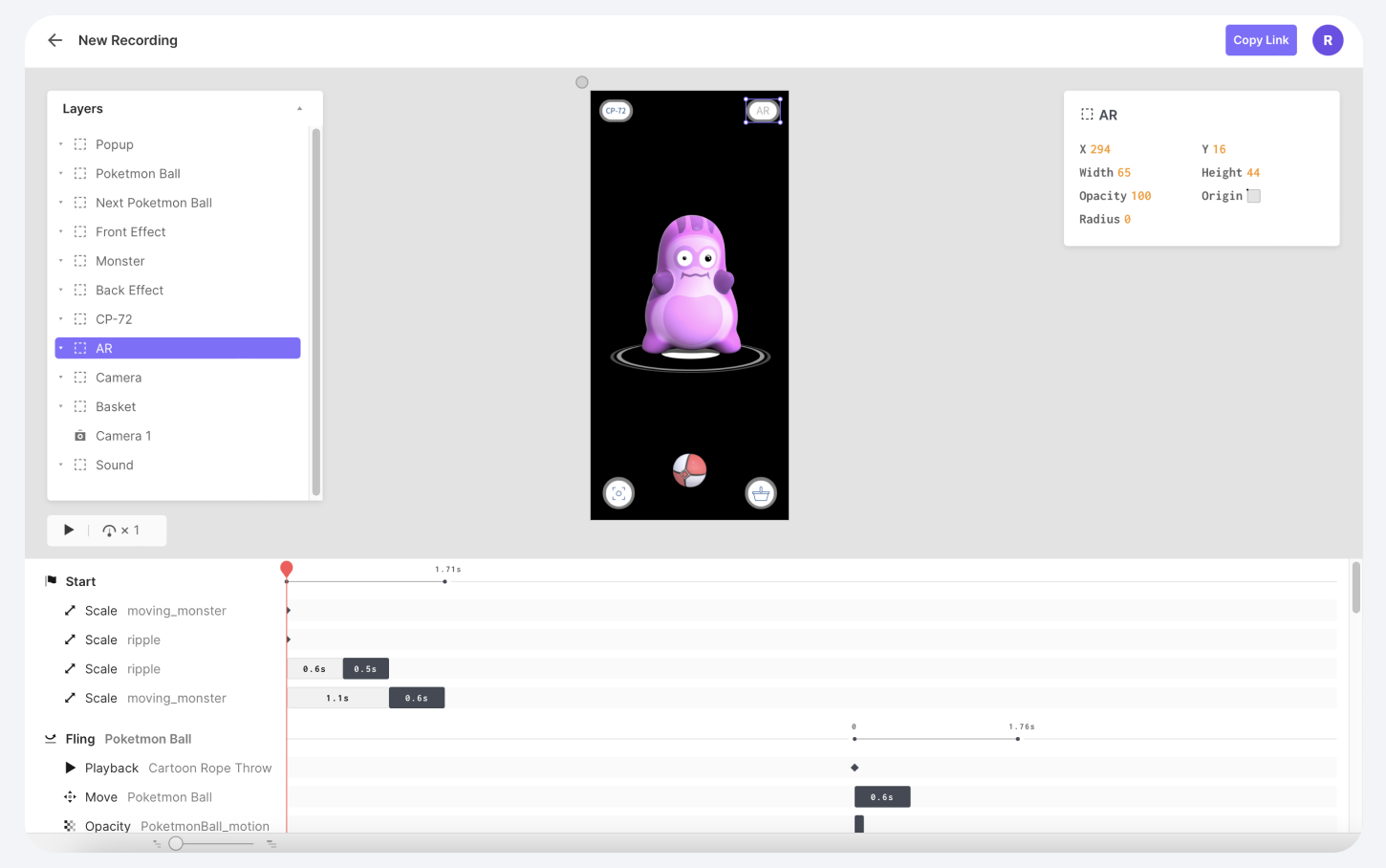
Create interaction recordings with the push of a button.
7. Collaborate better
ProtoPie is primed for collaboration. You can send your prototypes to collaborators and stakeholders to view and interact with them on any device—be it desktop or mobile.
Moreover, the ProtoPie ecosystem allows you to:
- Have your team’s prototypes all in one environment
- Get feedback instantly
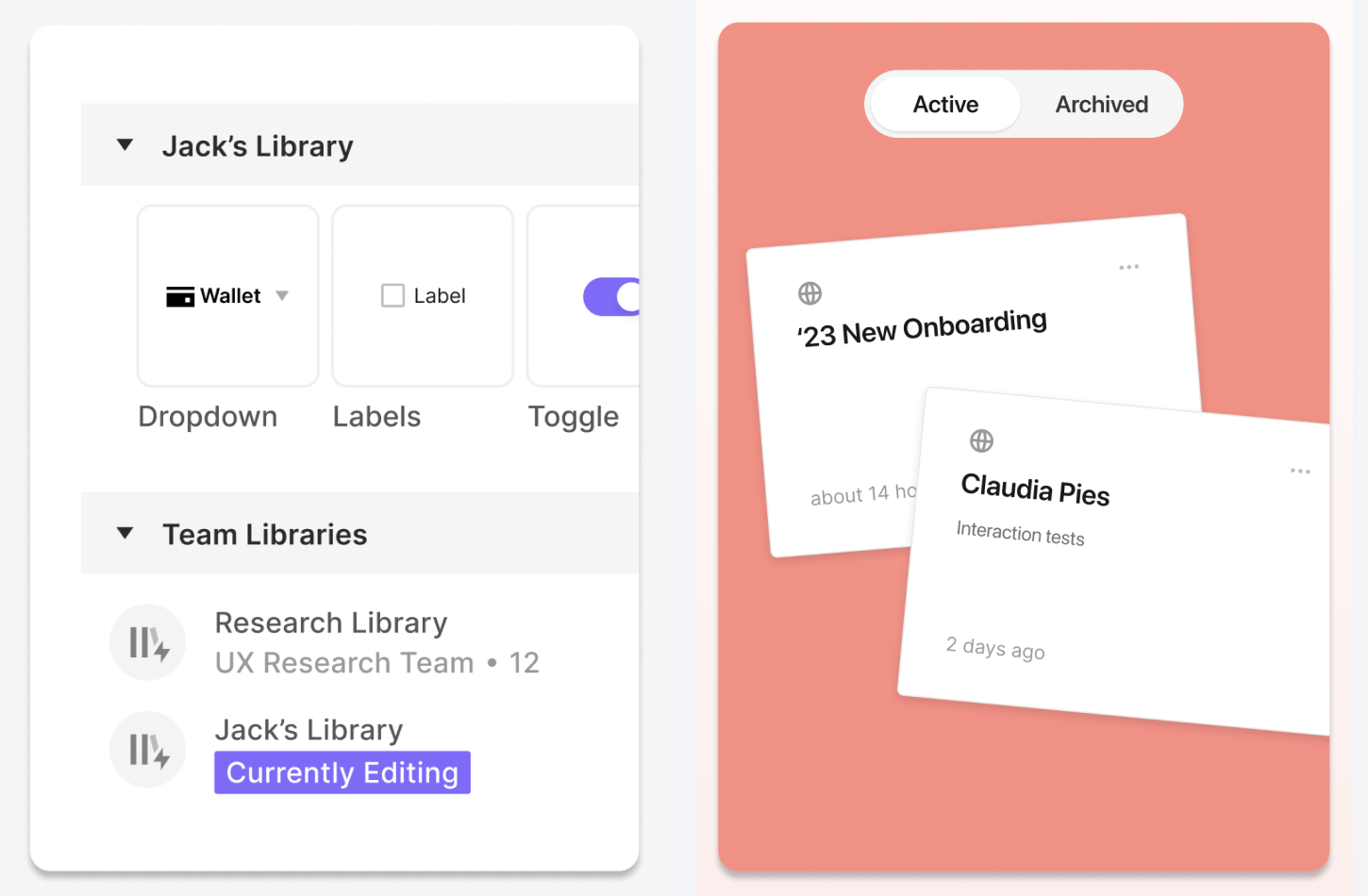
- Build libraries with reusable components
- Improve handoff with engineers using interaction recordings.

Better still, ProtoPie has a close-knit, open and friendly community of users who share their work and provide useful tips on squeezing the most juice out of ProtoPie. Talk to fellow UX designers about your prototyping problems and successes – in short, make the most out of ProtoPie.
Why design teams should add ProtoPie to their tool stack
Sometimes designers can be the hardest group to woo when it comes to trying out a new prototyping tool. So how can you convince designers in your team that ProtoPie is worth a try?
Simple. Discover ProtoPie is a collection of ProtoPie’s best Unique Selling Points, to help you persuade your stakeholders - designers, developers, product managers, and UX researchers - to get on board with ProtoPie. Simply share this Pie link with your design team and help them discover the best of your favorite prototyping tool.
In a nutshell
ProtoPie gives designers the power to breathe magic into their prototypes and ramps up the product design stage. Ultimately, ProtoPie enables teams to rapidly create high-fidelity prototypes in an intuitive way—all entirely code-free.
Turbocharge your collaboration process. Impress stakeholders with workable prototypes that look and feel like the real thing. In short, use ProtoPie.

-Interaction-libraries.jpg)
