What's New? Introducing Custom Fonts
Discover custom fonts, a much-awaited feature exclusive to our Enterprise plan. Display the fonts in your Pies flawlessly and consistently across all devices.


We are excited to announce a highly anticipated feature that will redefine the way you create and showcase prototypes in ProtoPie. Say hello to custom fonts!
As an Enterprise plan user, you now have the ability to flawlessly share your Pies across the entire ProtoPie ecosystem. Whether it’s ProtoPie Cloud, ProtoPie Player, or ProtoPie Connect, ProtoPie will display your fonts without any compromises or the need for cumbersome local font installations.
This means no worrying about stakeholders needing to install specific fonts before reviewing your prototypes on their computer or smart devices. With custom fonts, your prototypes will stay true to your creative vision, regardless of the platform anyone uses.
Support for Google fonts will be introduced to both Enterprise and Pro plan users late 2023, enhancing our font capabilities even further.
Custom fonts are only available as part of the Enterprise plan.
How custom fonts enhance your workflow
Gone are the days of time-consuming font installations on multiple devices. Custom fonts bring a range of benefits that shine in various scenarios:
- Streamlined user testing: Share your prototypes with testers, knowing they can instantly interact with them without any friction or font-related problems.
- Seamless stakeholder meetings: Present your prototypes during internal or external meetings with complete peace of mind, as custom fonts will display flawlessly across all devices.
- Enhanced team collaboration: Make specific fonts accessible to all editors in your ProtoPie Enterprise environment, fostering seamless collaboration across teams.
By utilizing custom fonts in your prototypes, you can empower collaboration, streamline workflows, and ensure a seamless user experience throughout your ProtoPie journey. The custom fonts in your prototypes will consistently appear as intended across our entire ecosystem:
- in web browsers (through ProtoPie Cloud and ProtoPie Connect)
- in the Player app (for Pies stored in ProtoPie Cloud)
- in ProtoPie Studio (our desktop app)
Understanding roles & permissions
To ensure a seamless font management experience, it's important to understand the role-based permissions associated with custom fonts within your organization. Here's a breakdown:
- Service Admin & Team Owner/Admin: Service admins, team owners, and team admins have full control over font management at the organization level. They can upload and delete custom font files that any editor member can use across the organization.
- Editor: Editors can utilize their organization's custom fonts in ProtoPie Studio when creating or modifying prototypes. Learn more about the differences between editors and viewers in ProtoPie Enterprise.
- Viewer & Anyone Else: Viewers and other stakeholders can preview prototypes that incorporate custom fonts, without any missing font issues. This applies to cloud-stored Pies opened in web browsers and ProtoPie Player alike.
Managing custom fonts on ProtoPie Cloud
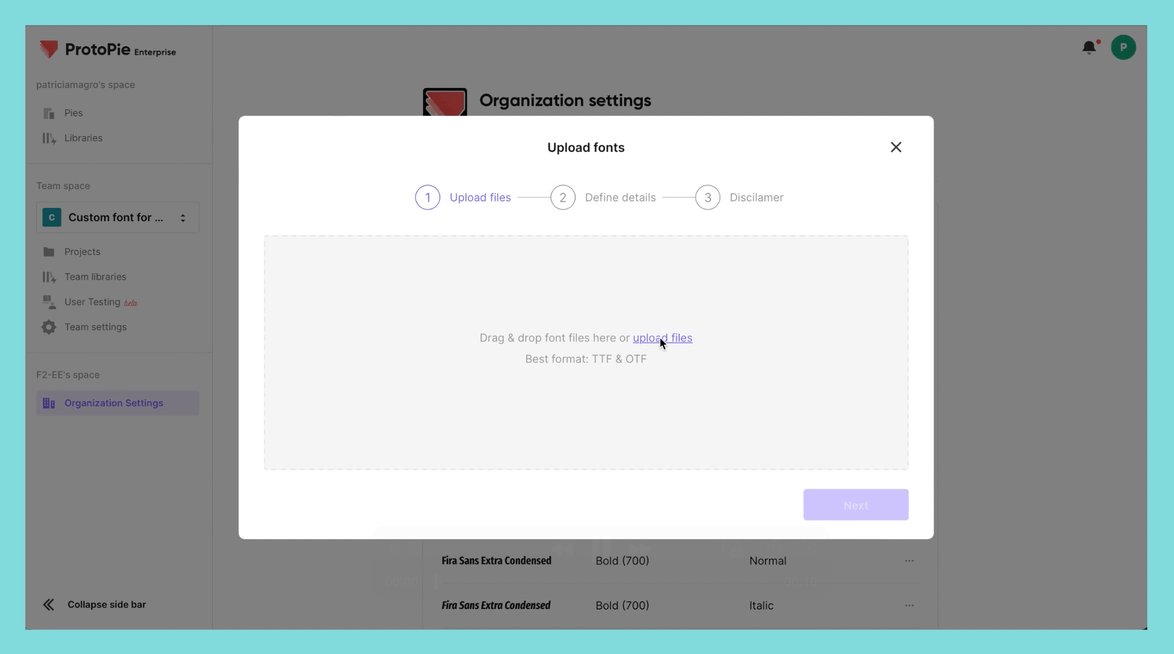
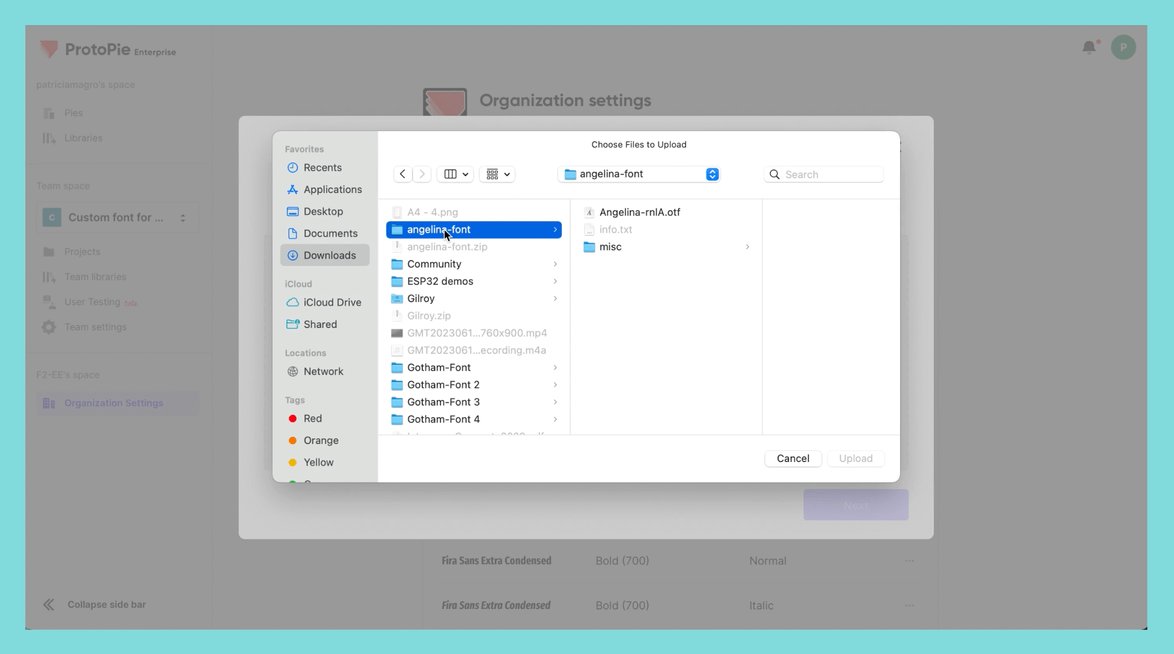
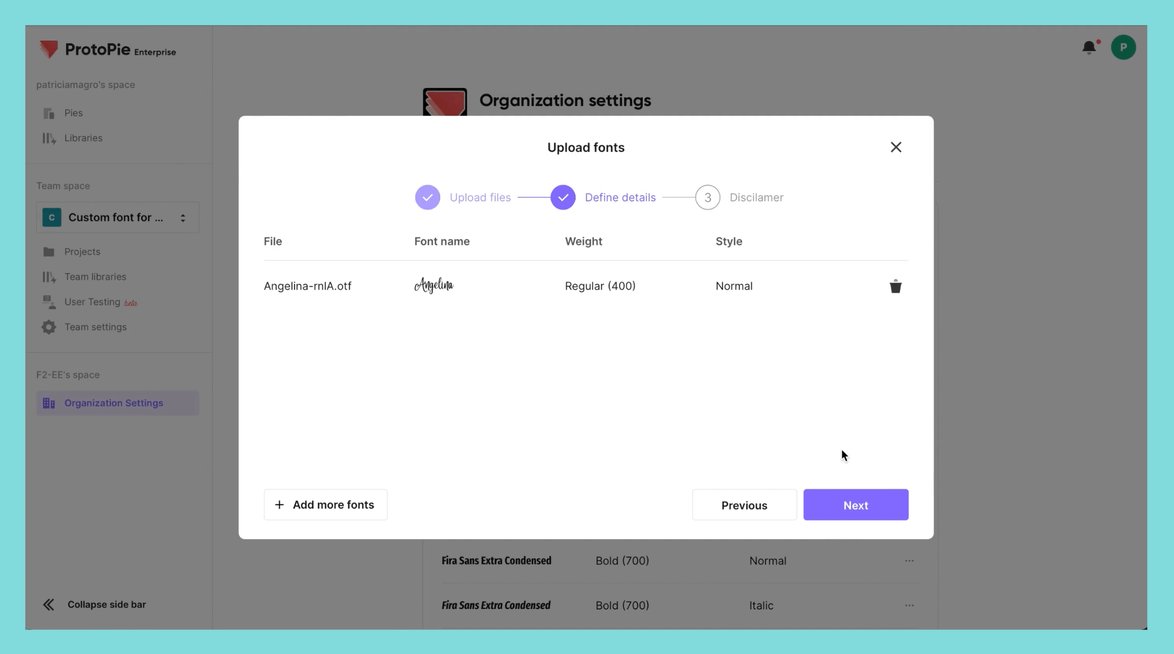
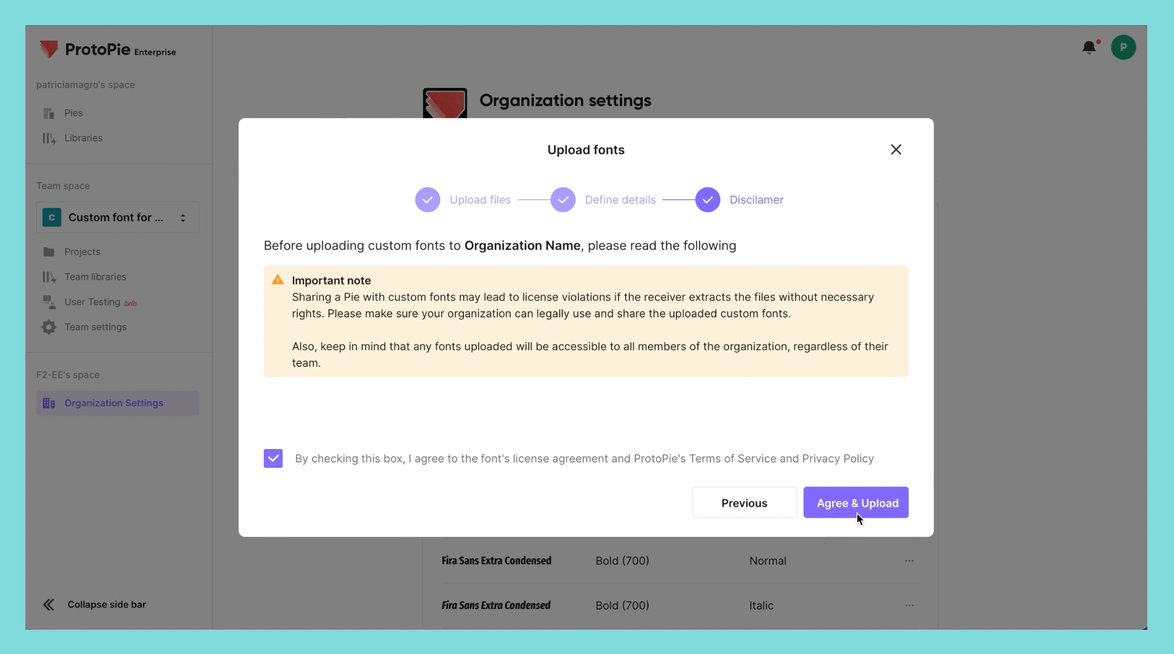
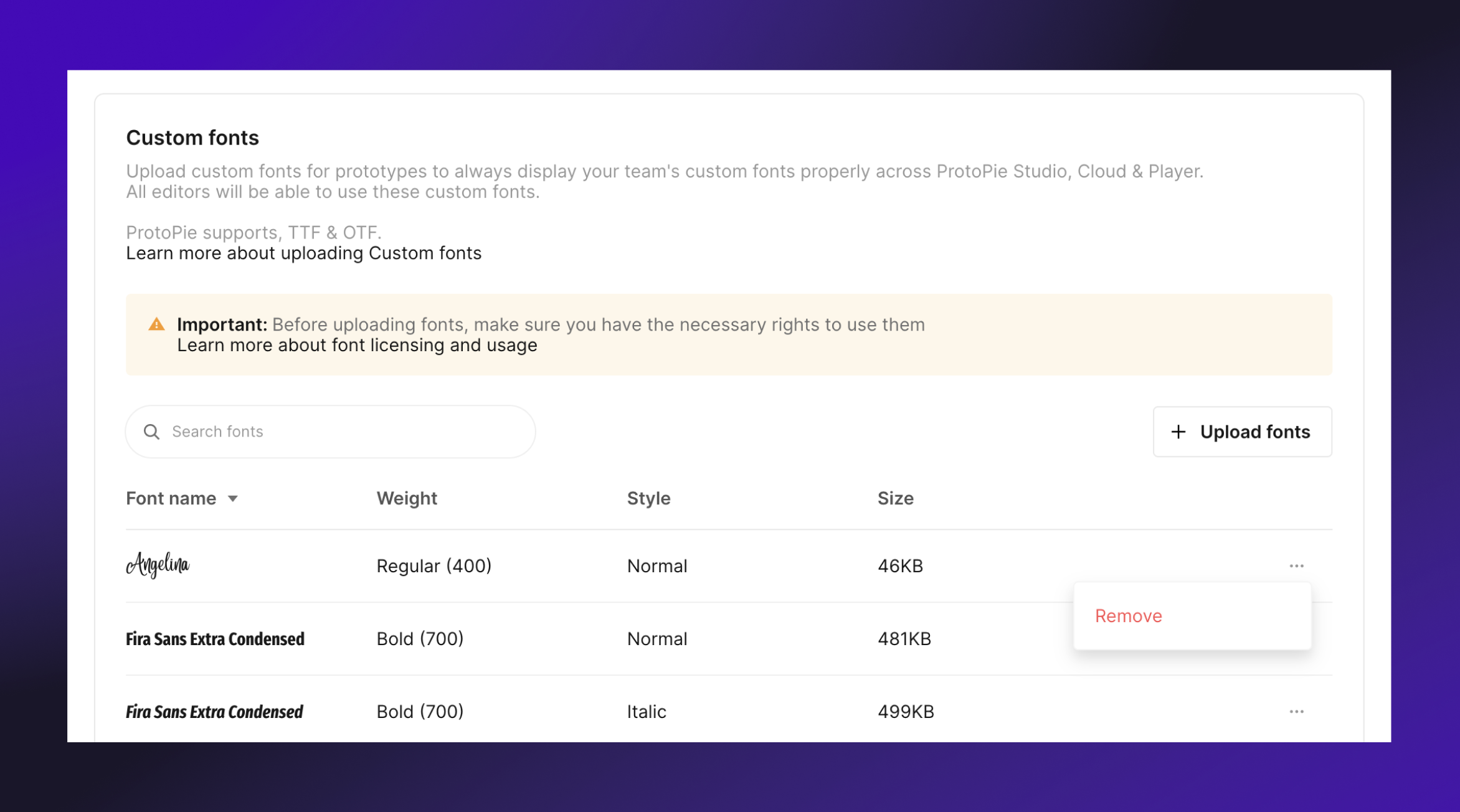
Uploading & removing custom fonts
Uploading and removing custom fonts on ProtoPie Cloud is a straightforward process for service admins, team owners and team admins.
Team owners and admins can easily upload custom fonts by accessing the Fonts section within Team Settings. Service admins can conveniently manage fonts through Organization Settings.

The same interface is used for both uploading and removing fonts.

You can find step-by-step instructions on how to remove and upload custom fonts in our dedicated documentation. It’s important to bear in mind that Enterprise plan users are responsible for ensuring that they possess the necessary licenses for any custom fonts used.
When you remove a custom font from the Fonts page, ProtoPie replaces it according to the following fallback order:
- If the removed custom font also exists locally, the locally installed font will automatically replace the removed font in the prototypes where it is used.
- If the removed custom font does not exist locally, the system default font will automatically replace the removed font in the prototypes where it was originally used.
Utilizing custom fonts in ProtoPie Studio
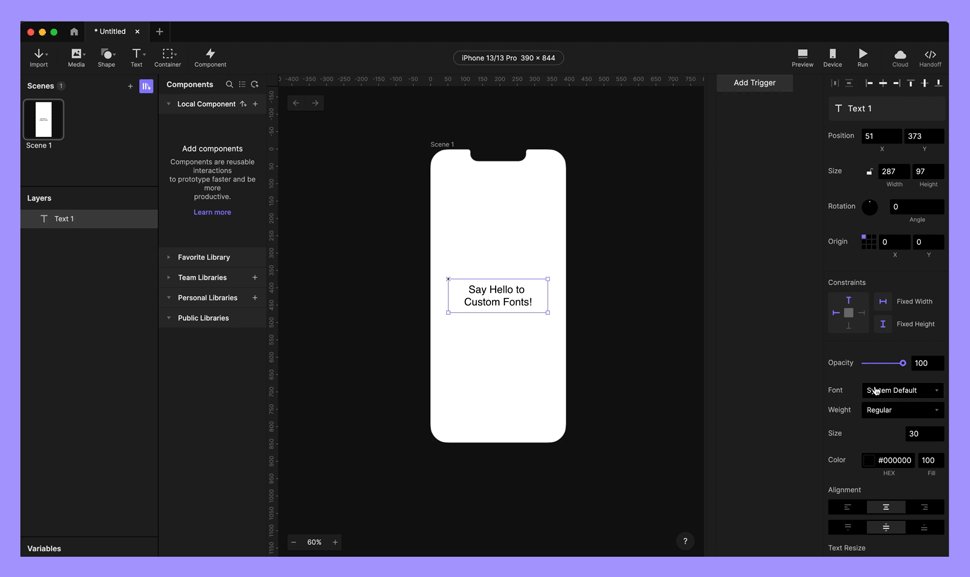
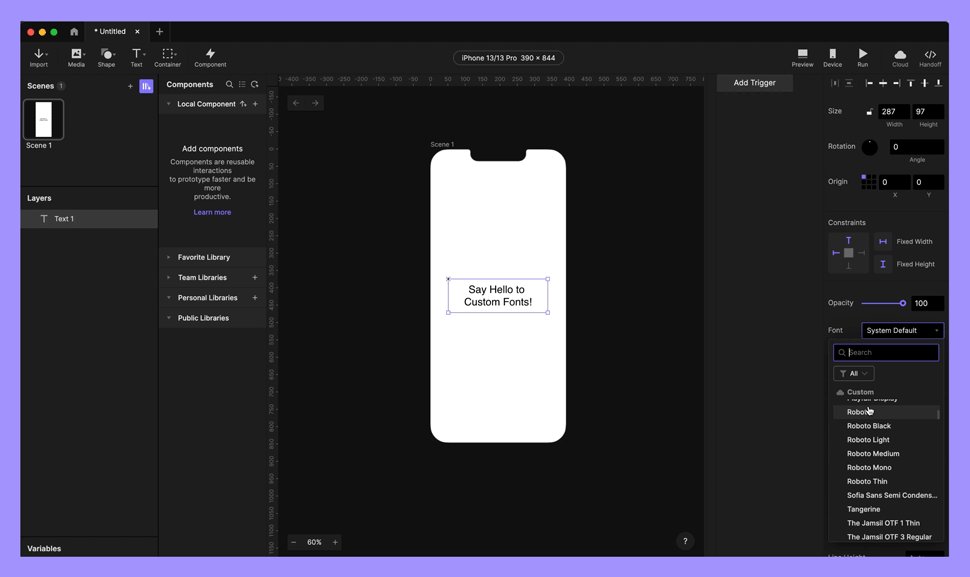
Applying custom fonts to prototypes
Custom fonts that have been successfully uploaded to Team Settings and/or Organization Settings are accessible to all editors creating and editing Pies in ProtoPie Studio.
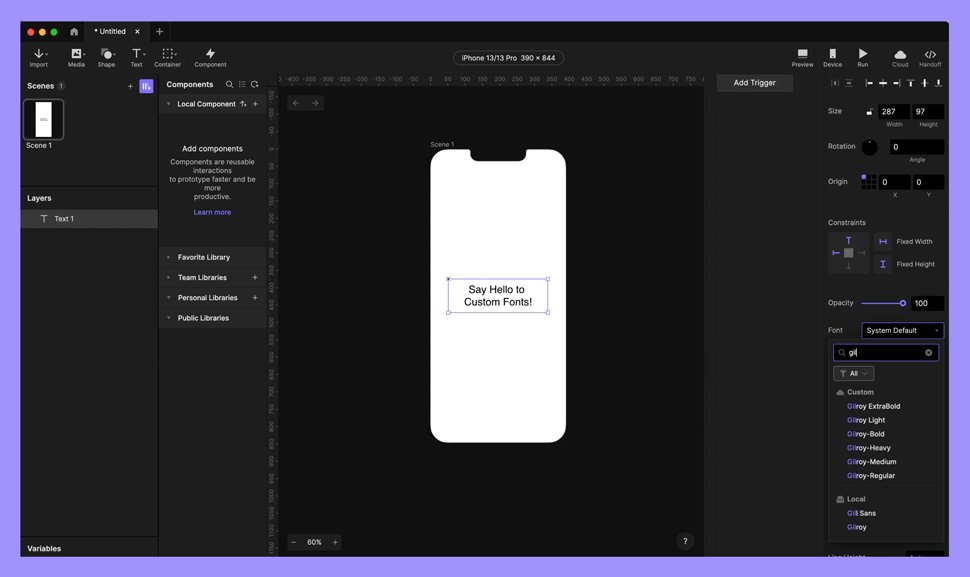
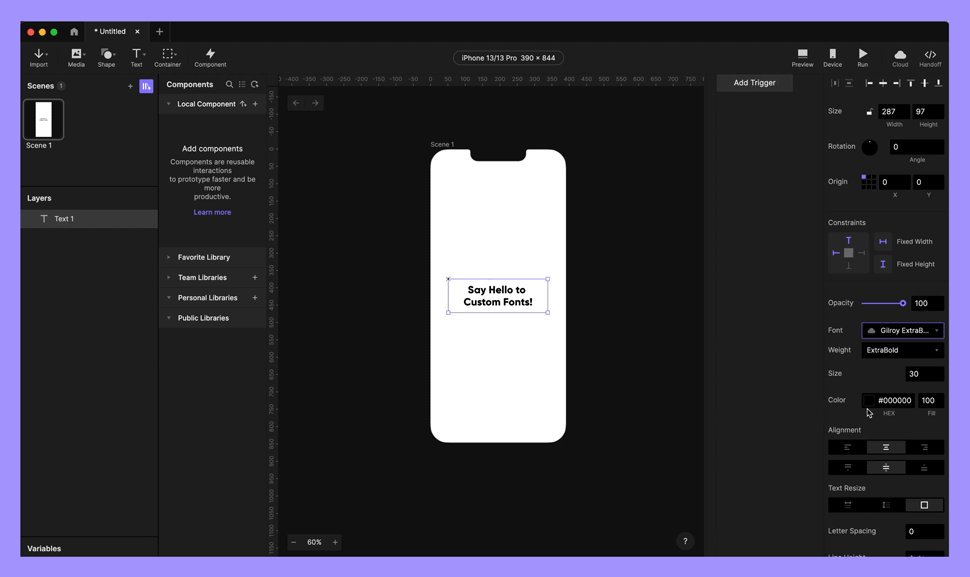
Editors can apply custom fonts to text, input layers and Text responses in ProtoPie Studio from within their property panel.

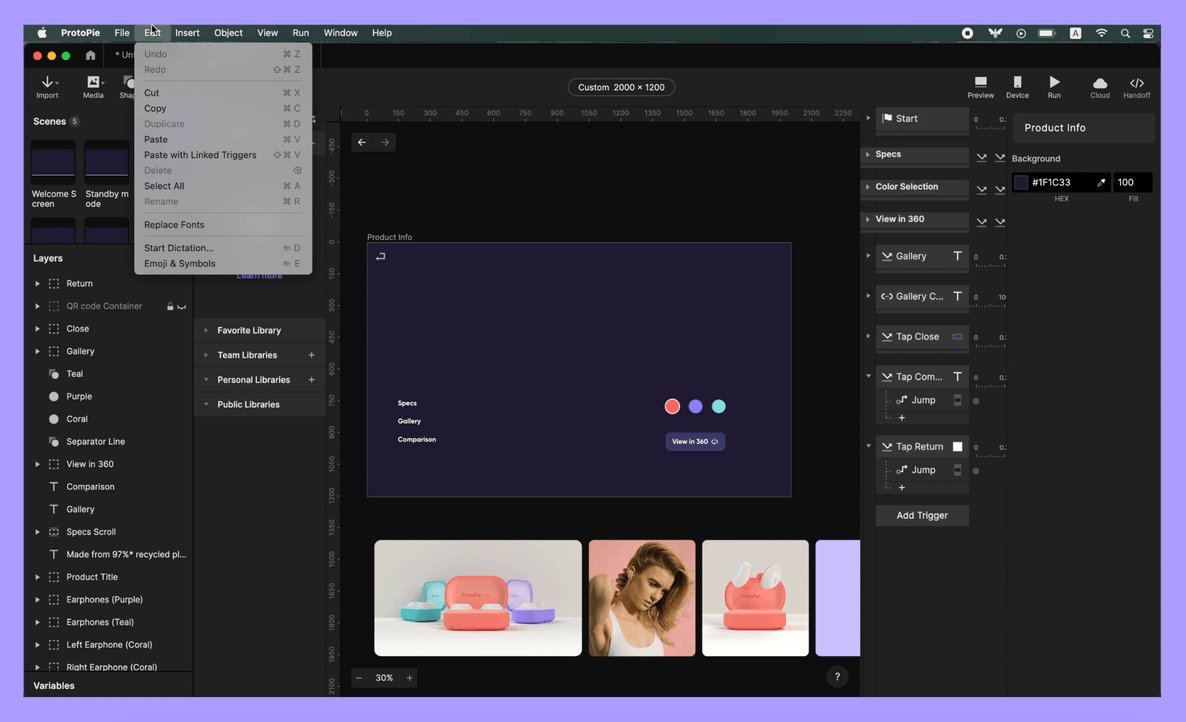
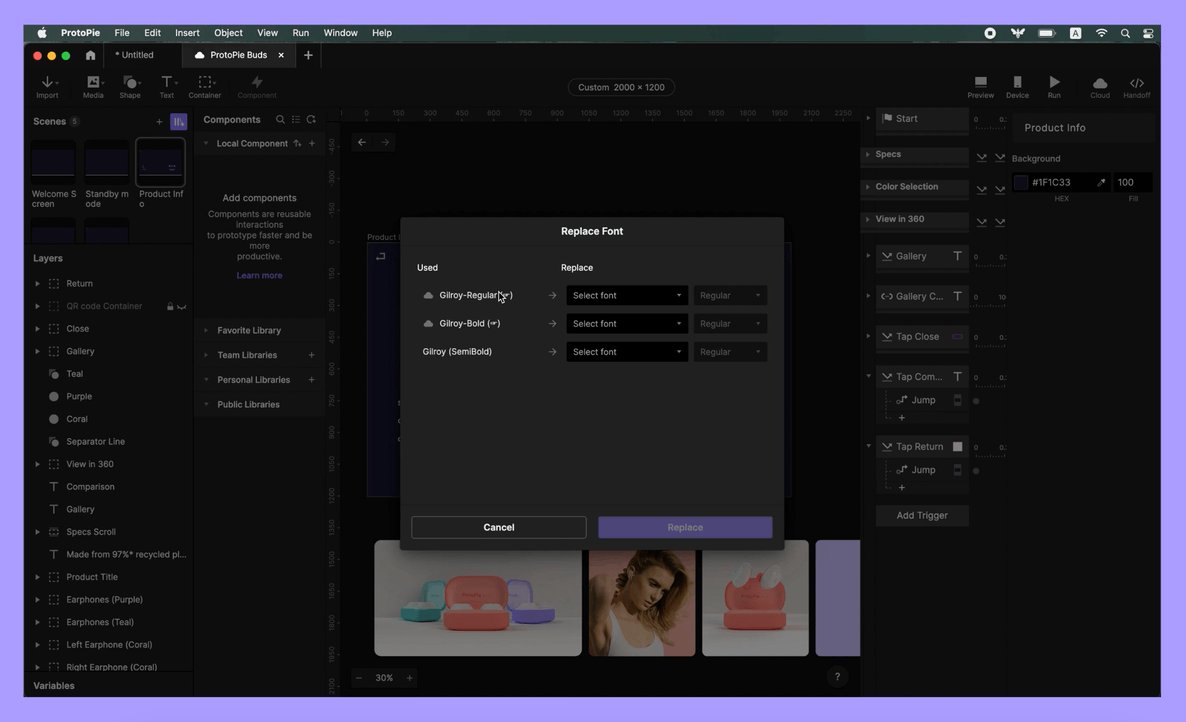
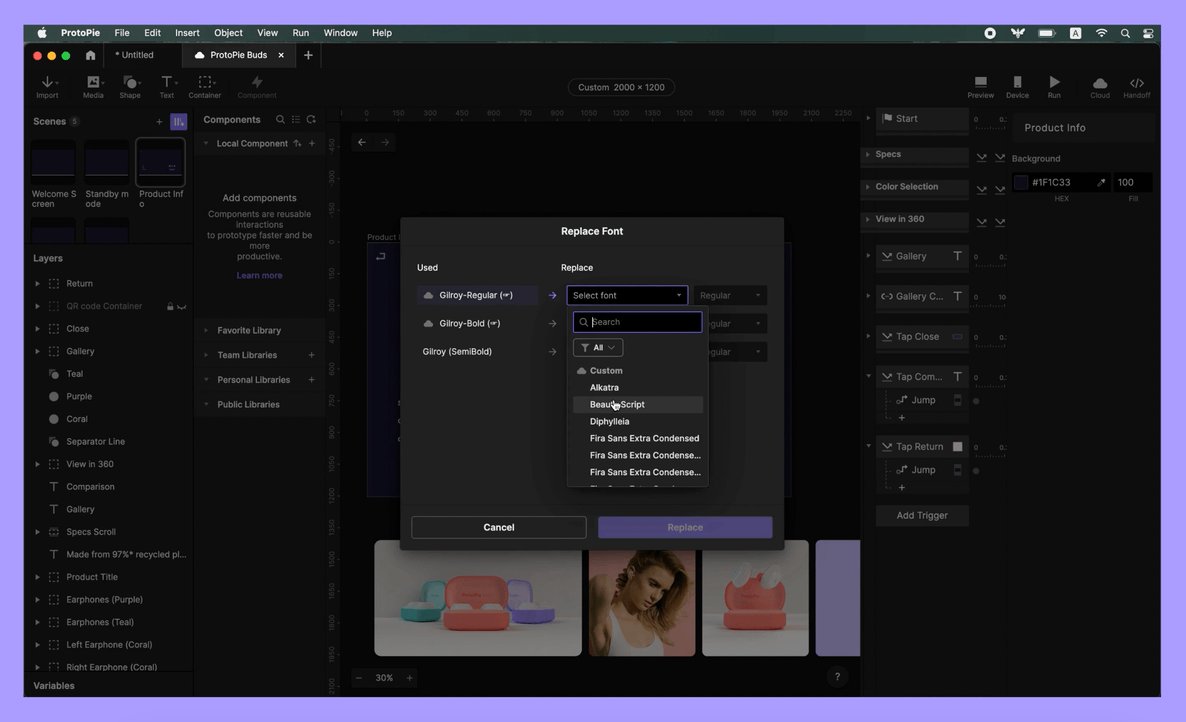
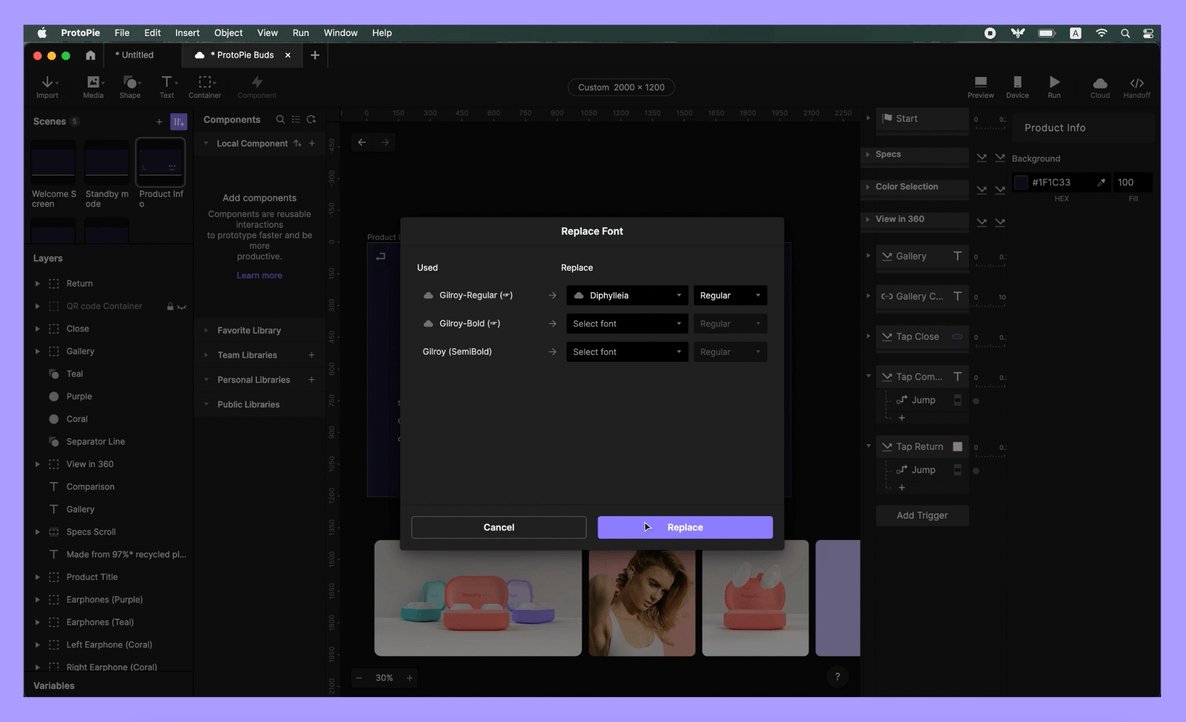
Looking to replace a font with a custom one throughout your entire prototype? You can achieve this in ProtoPie Studio with just a few simple steps. Simply click on "Edit" in the app menu, and then "Replace Fonts".

You can find step-by-step instructions on how to apply custom fonts in our dedicated documentation.
Upgrade your prototyping experience and embark on a new level of efficiency and collaboration with custom fonts in ProtoPie.
We value your feedback and would love to hear your thoughts on this exciting feature. Share your insights and suggestions in ProtoPioneers, a ProtoPie community. We're always eager to listen and learn from our users 🙂
Get started with ProtoPie Enterprise
The Enterprise plan is ProtoPie's comprehensive enterprise-grade offering designed for organizations leading the way in innovation. With this plan, your design teams will have the tools they need to create realistic prototypes, including the ability to utilize custom plugins and connect prototypes seamlessly with any hardware, API, or Socket.IO-supported apps. Also, get access to single sign-on (SSO), expiring links, custom fonts, and user testing (currently in closed beta).

.jpg)
.jpg)