How ProtoPie Helped G.host Multi-chain App With Their Innovative Prototyping Needs
Discover why this prototype became viral and the reason behind its creation.
.png)

Prototyping is a critical part of the product design stage, allowing UX designers to put their ideas into a living reality.
However, many prototyping tools leave little wiggle room for experimentation. Either they’re too simple, or they’re too complex.
Designers have deadlines to meet. Stakeholders to impress. They need a rapid high-fidelity prototyping tool that can create realistic and rich interactions—code-free.
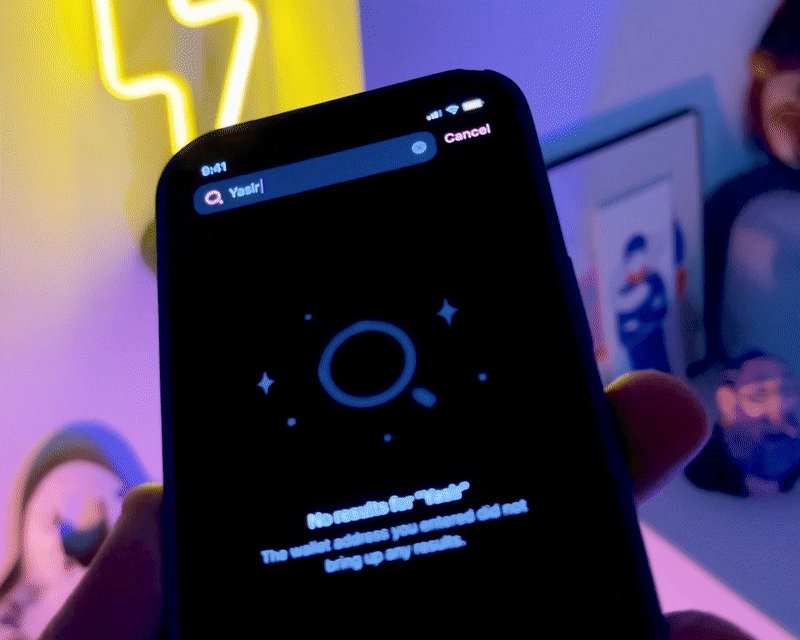
We spoke to Yasir, the Head of Design at G.host, a multi-chain wallet-to-wallet messaging app.
In this sweeping case study, we cover everything from parallax effect and color to tilt effect and sharing your prototypes on the cloud. How ProtoPie enabled Yasir to experiment with his ideas and eventually, how those designs went viral.

Why G.host turned to ProtoPie
It’s easy to become detached from the products we use. After all, a product doesn’t have life. Why should a product interact with us?
But touch is important. When we interact with the real, living world, that world reacts to us. A blade of grass may shimmer in the wind and light. A cat might purr on our approach. A shadow might fall as we move in the sunshine.

Yasir: I want to enable users to engage emotionally with their products. To do this, I design emotional interactions and patterns for touch interfaces.
As a mobile-focused designer with a love of touch interactions, I have fairly complex prototyping needs in terms of product design.
Naturally, I’ve tried many different tools to meet those needs, but the products have either been too primitive or too complex. Every designer worth their salt knows that when you’re in the design stage, racing against deadlines, you don’t have time to learn a coding language.
In short, I require a prototyping tool that can work in harmony with design programs and churn out crazy ideas quickly—in short, a code-free high-fidelity rapid prototyping tool.
I started prototyping with Principle, a decent rapid lo-fi prototyping tool but primitive in its simplistic interactions. Then I used Figma to test the flow of particular products, but I found its animations to be lackluster and the design of complex interactions always fell short of the hurdle.
One of my colleagues introduced me to ProtoPie when I was working on a project at my previous company Frame.io.
We needed to access the device's sensors and test our designs with more realistic prototypes. ProtoPie allowed us to test our designs realistically and enabled us to generate different ideas. I’ve not looked back since. It’s the best high-fidelity prototyping tool out there.
How ProtoPie helped G.host
I had only been at the job for 2 months, and I wanted to motivate my team.
I kicked things off by designing the onboarding screens. After all, the way you welcome the user is a critical moment in the user journey. I created the designs in Figma and used ProtoPie to experiment with different animation ideas.
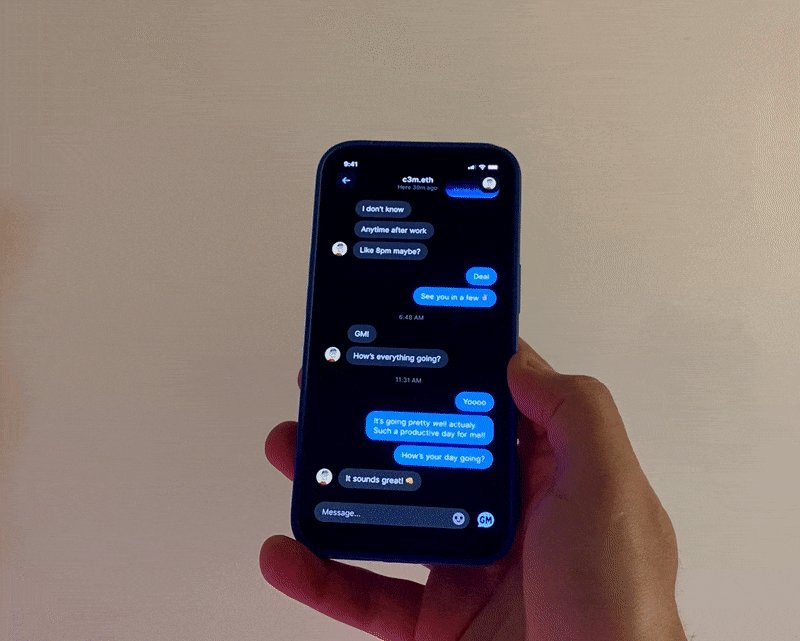
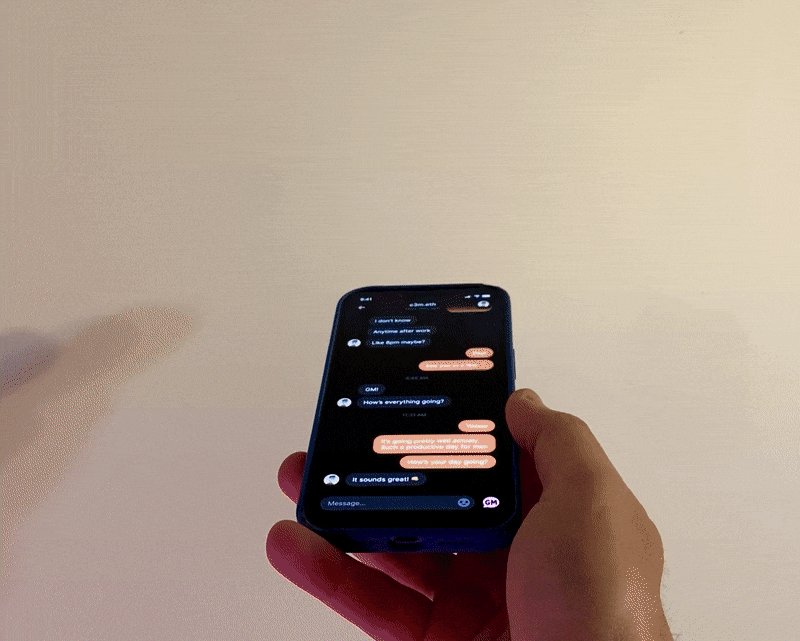
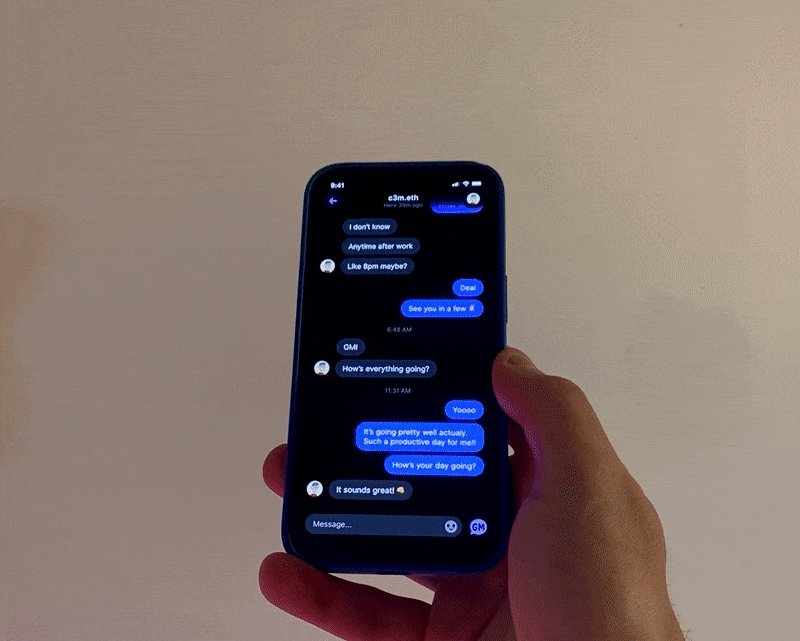
Initially, I was trying to create a simple parallax effect by just moving the logo and the background. I began to wonder. What would happen if I connected different sensors to different units?

The colors of the app hadn’t been decided yet. I suddenly thought, What if the colors of the app changed according to the angle at which you hold the device? Moreover, What if the user gets to decide what colors they see on the screen?

Buzzing with excitement, I began quickly prototyping the idea and shared it on Twitter. That was an eye-opener—the idea got far more attention than I expected. Indeed, some designers told me how inspiring it was. Since then, it’s become a core element of G.host’s design language.
Why ProtoPie is the best hi-fi prototyping tool
We couldn’t have done it without ProtoPie. It allowed us to test the idea quickly and realistically—without engineering costs. It makes usability testing a breeze.
There’s also the collaborative nature of ProtoPie to consider. Sharing prototypes with colleagues used to be a hassle, requiring far more complex processes. With ProtoPie, all you have to do is scan a QR code and voila! You can easily share your prototypes on the cloud—you don’t even need to download ProtoPie.
Handing a prototype over to the engineers is usually a difficult process, but ProtoPie’s interaction recipe saves so much time. The engineers can view the UI animations with visual documentation that covers every action and detail of each trigger and response—playing the animation at any speed and easily understanding which values they should use.
ProtoPie is more than good. I’ve been using ProtoPie for 2 years and I love it—it unlocks a lot of potential ideas in the interaction design process. It gives me room for experimentation.
ProtoPie is the best hi-fi rapid prototyping software out there for experimentation.
Experimentation is crucial. If I had to give you any unsolicited design tip, it would be that creative ideas usually emerge from a remix of different concepts—you won't find anything new if you don't try hard enough to mix things up.
Try it yourself
With Yasir's inspiring design journey in mind — one of our ProtoPie experts prepared a quick demo below to teach you how to use your own device's native sensors together with ProtoPie's Tilt trigger and Color response. See how you can easily and creatively apply it in your own prototypes!
Be boundless with ProtoPie
More than 15,000 companies trust ProtoPie to fulfill their prototyping needs. Schedule a demo to discover ways ProtoPie can help your teams succeed.