How The Brainly Team Uses ProtoPie
Find out why the world's leading online learning platform chose ProtoPie as their main prototyping tool.


Business as usual just doesn’t cut it anymore.
Product design and engineering teams have a fire at their feet to get products to market faster and more efficiently than ever before.
This requires a few things. A newfound synergy between product design and technology teams. A turbocharged iteration process. And prototyping software that’s both fast, code-free and powerful.
Only, there’s a problem. The vast majority of prototyping tools either require code and are heavy and clunky, or don’t allow for rich animations and complex interactions.
Brainly, the world’s leading education platform, discovered this the hard way.
We sat down with Giga Khurtsilava, the Lead UX Motion Designer on the Design Systems & Foundations team at Brainly, to find out why Brainly’s Design team uses ProtoPie.

Brainly’s journey to ProtoPie
Brainly’s main challenge in their pre-ProtoPie days was creating hi-fi prototypes.
Business moves fast. The market demands bigger and better prototypes than before. Moreover, stakeholders want hassle-free prototypes that look and feel like the real thing. After all, no one wants a repeat of the Google Glasses debacle.
Gone are the days when a basic lo-fi prototype that simply walked you through the flow could impress stakeholders. Interaction Design has moved horizons beyond layout, font and color. UX Motion must be treated on par with the rest of Interaction Design to validate the designs and see the interconnection and interaction between disparate elements. That’s a fairly run-of-the-mill story for most UX/UI designers these days.
Back to Brainly.
As they took UX motion to higher levels, they needed a prototyping tool that enabled them to rapidly create low and high-fidelity prototypes to speed up user testing and make it more effective. Reputations were on the line. Stakeholders had to be impressed.
ProtoPie was an obvious choice. “It was easy for us to consider using ProtoPie as our primary prototyping tool,” said Giga.
It was easy getting started. Giga had prior experience in Motion Design and it took him a few days to fully understand how ProtoPie worked. Even when the Variables and Formulas temporarily stumped him, he found ProtoPie’s highly detailed online documentation extraordinarily helpful.

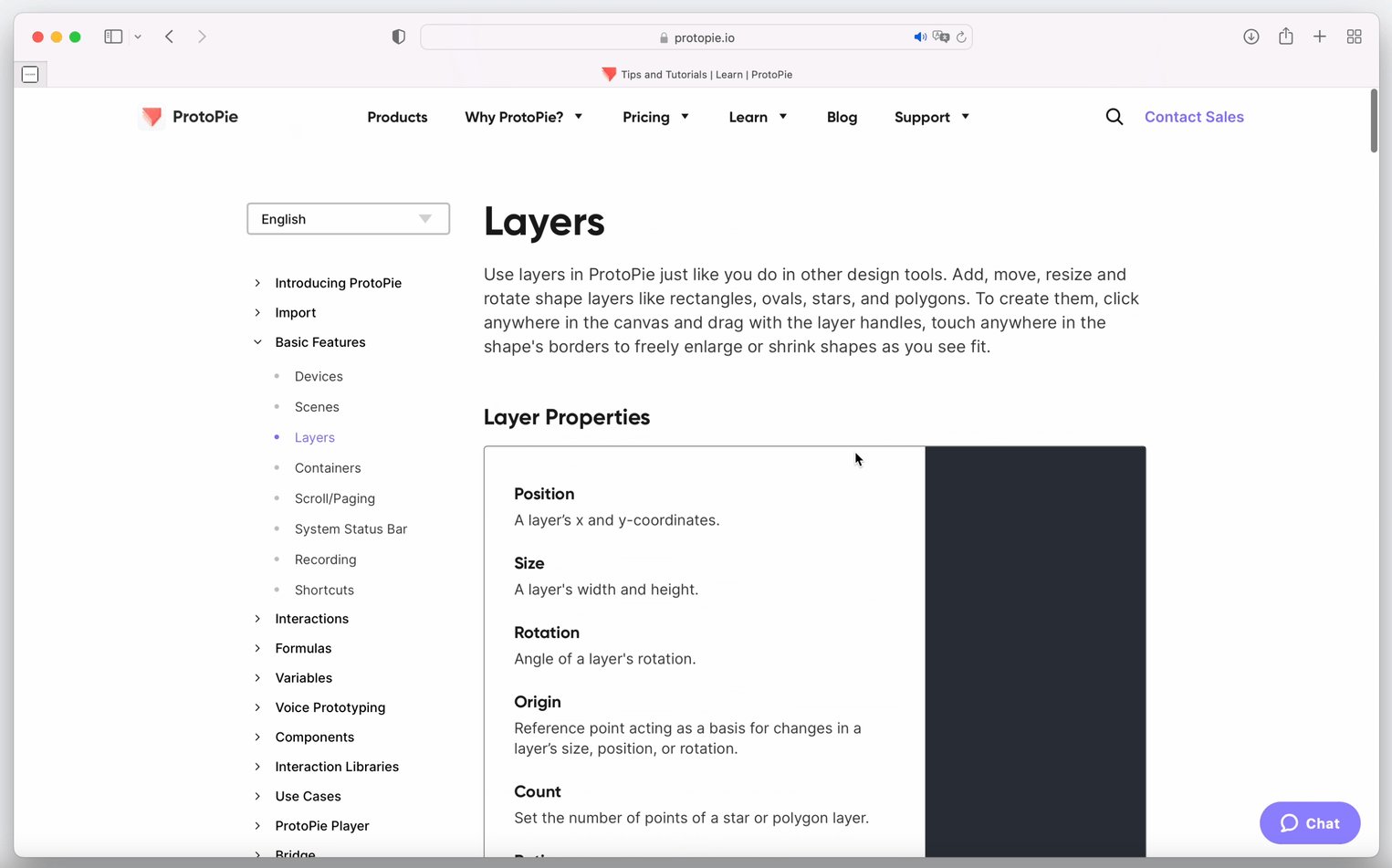
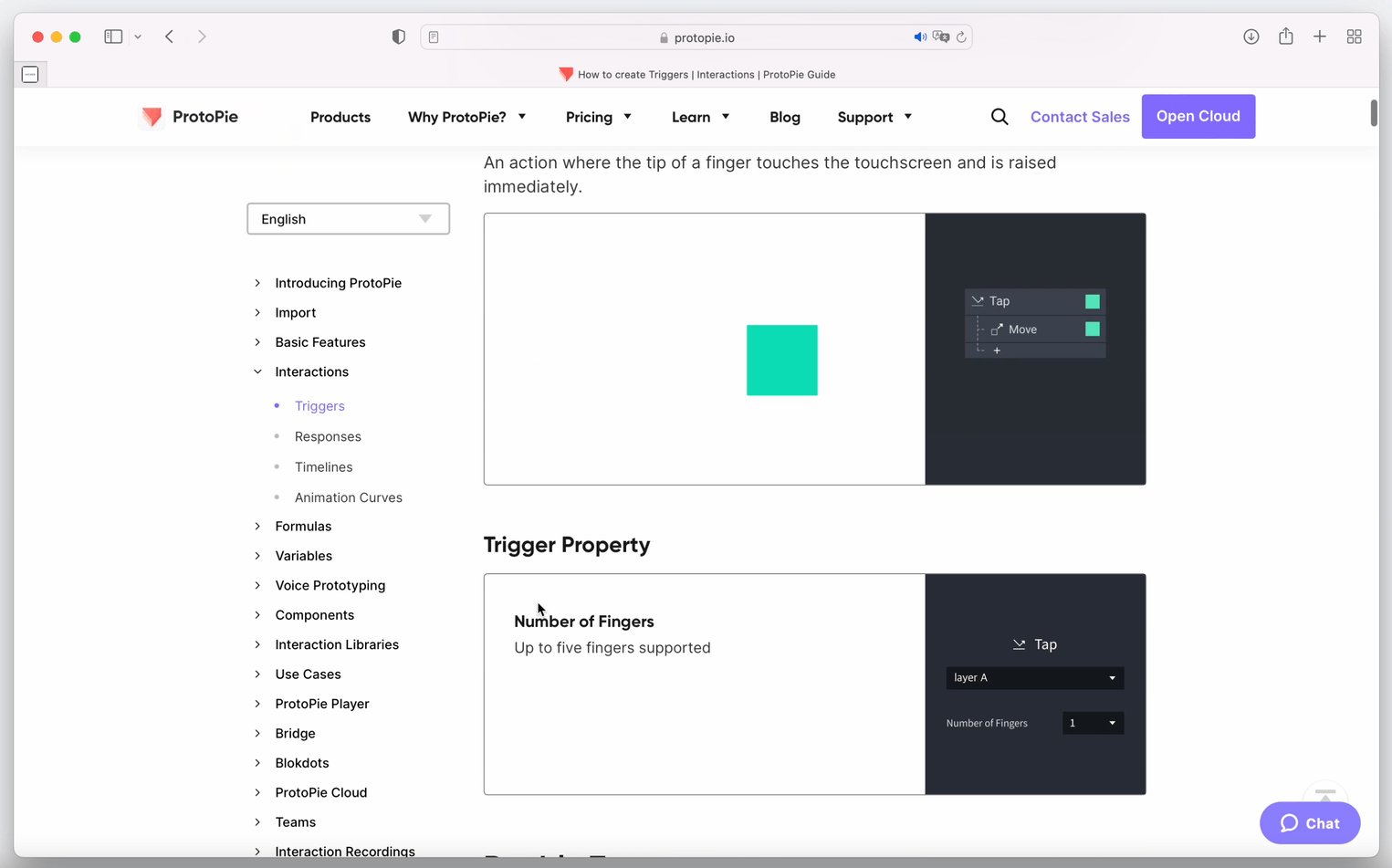
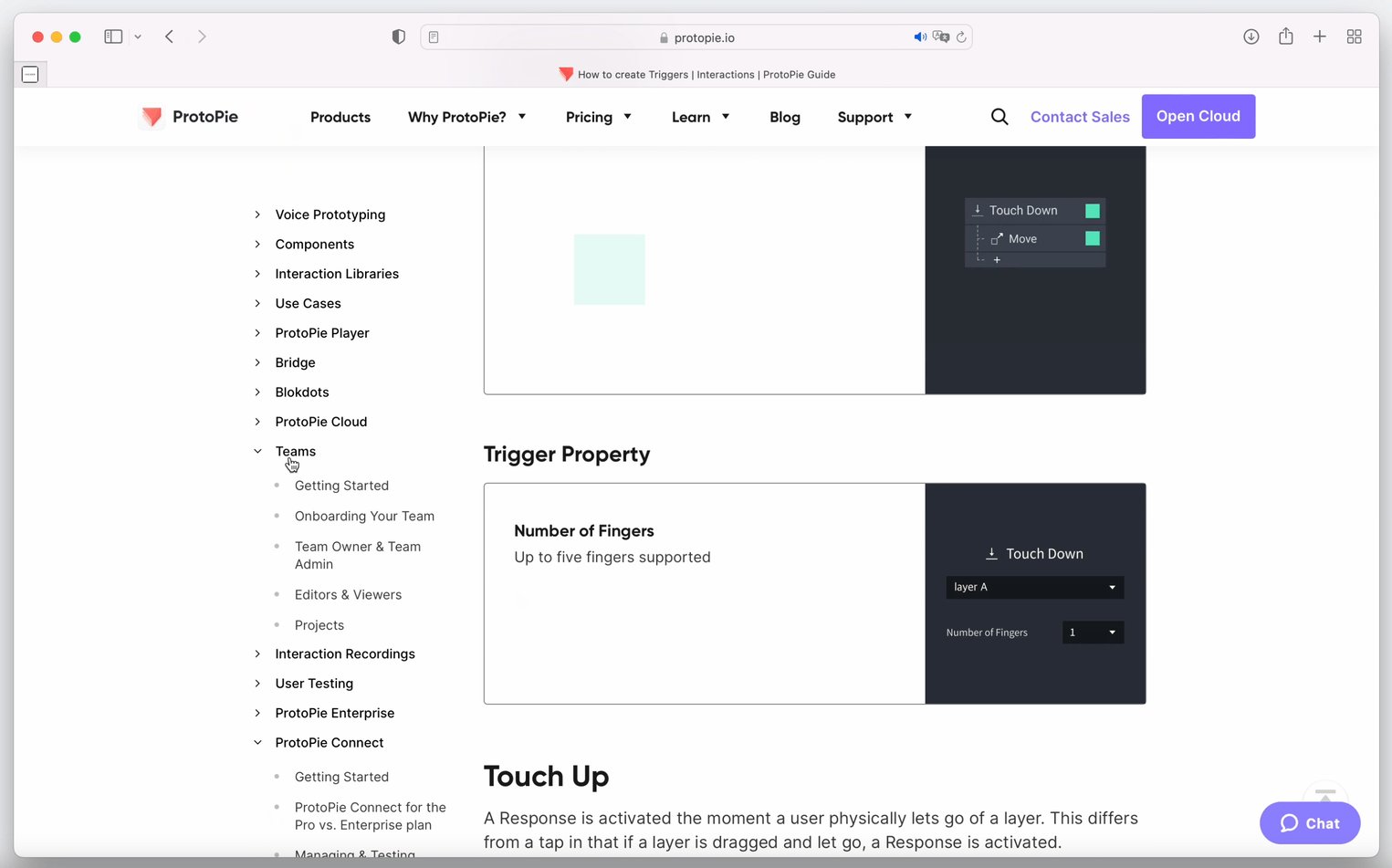
Explore ProtoPie's documentation hub.
He was gobsmacked. “I’ve been using ProtoPie for four years and I love it. It’s easy to use and you can rapidly create hi-fi prototypes.”
Moreover, the sheer depth of ProtoPie’s limitless features impressed him. When it came to the Input and Camera features, he loved being able to use the sensors of the device as the triggers, for example, using the Tilt trigger and a Response based on the angle at which a device is set.
How ProtoPie fired up Brainly’s workflow
Using ProtoPie had a series of curious, unseen effects on their product design process. Before ProtoPie, for example, there was a gaping hole in the hand-off animation parameters between designers and engineers.
Thanks to ProtoPie’s Interaction Recordings, everything was simplified.
“One engineer told me that the Interaction Recordings not only helped them visually understand the transitions the designers were using,” said Giga, “but also pay attention to the timeline’s details, and see every value - from Cubic Bezier values to timing.”
The mobile app redesign is a good example of ProtoPie’s liberating effect.
Brainly’s AppEx team were working on the mobile app redesign. Obviously, this required enormous synergy between disparate teams—stakeholders, designers, and engineers.

They needed to iterate faster. More than that, they needed to test faster. They wanted to find the problems before sending off their prototypes to the engineers.
In short, they wanted to breathe new life into their ideas as quickly as possible.
ProtoPie enabled them to iterate faster. Crucially, they were able to see if every part was connected. They could amp up their user testing, and even establish new UX Motion behaviors in the app - all without the need for code.
Moreover, they discovered something critical: none of this was time-consuming. They could build advanced prototypes replete with rich animations and complex interactions quickly. In short, the Brainly team could gauge the effectiveness and beauty of their product before hand-off to the engineers.
Why ProtoPie is Brainly’s main prototyping tool
Whether it’s creating Thanks Button animations or App prototypes, Brainly now uses ProtoPie for “almost everything”, Giga said. “It’s our primary prototyping tool.”
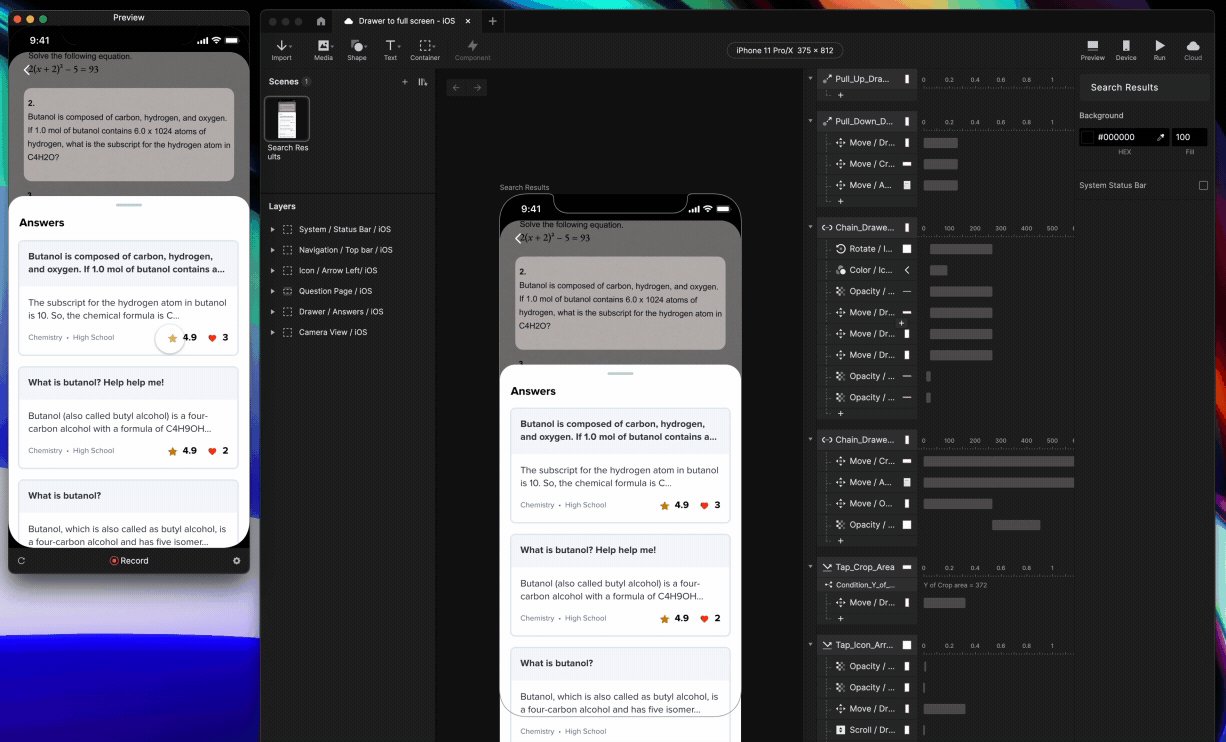
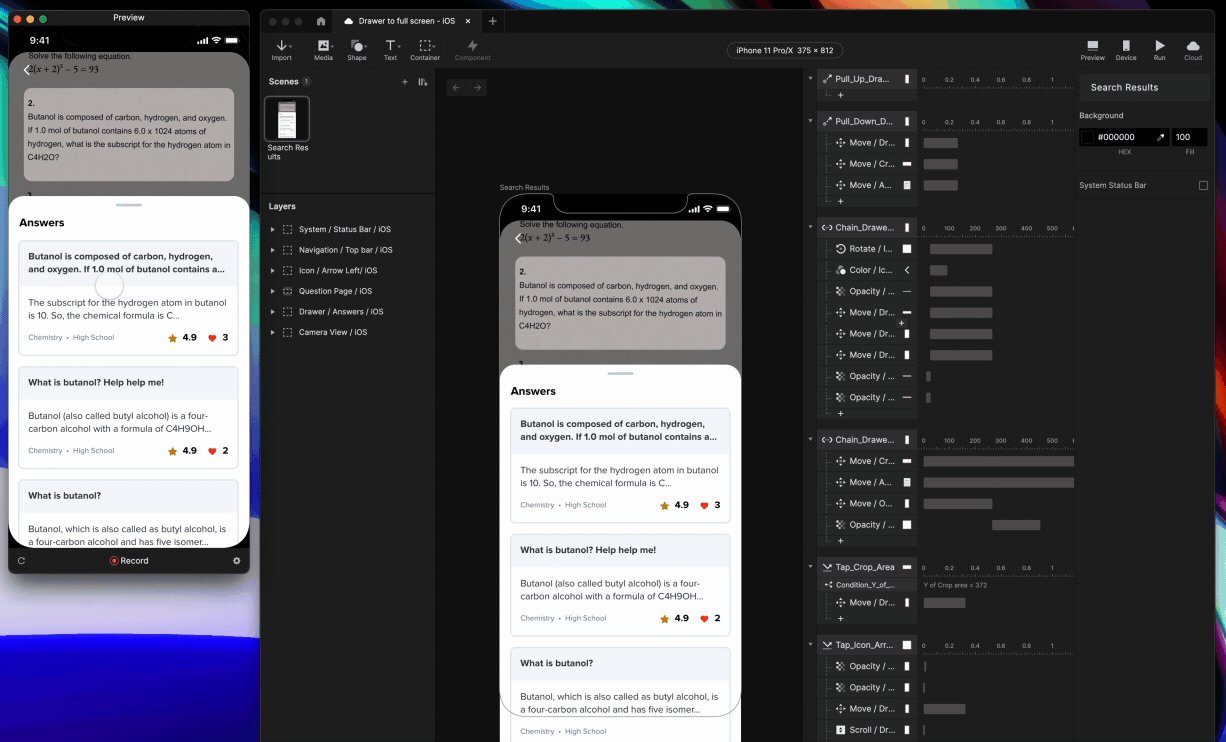
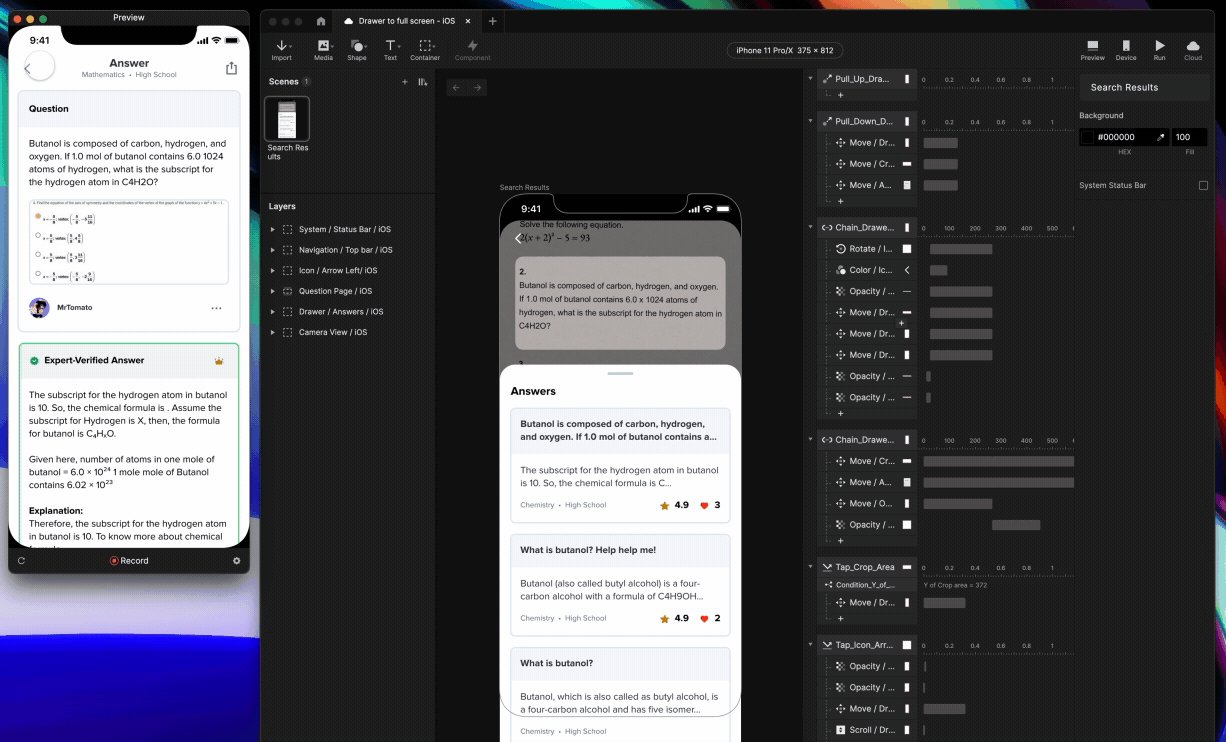
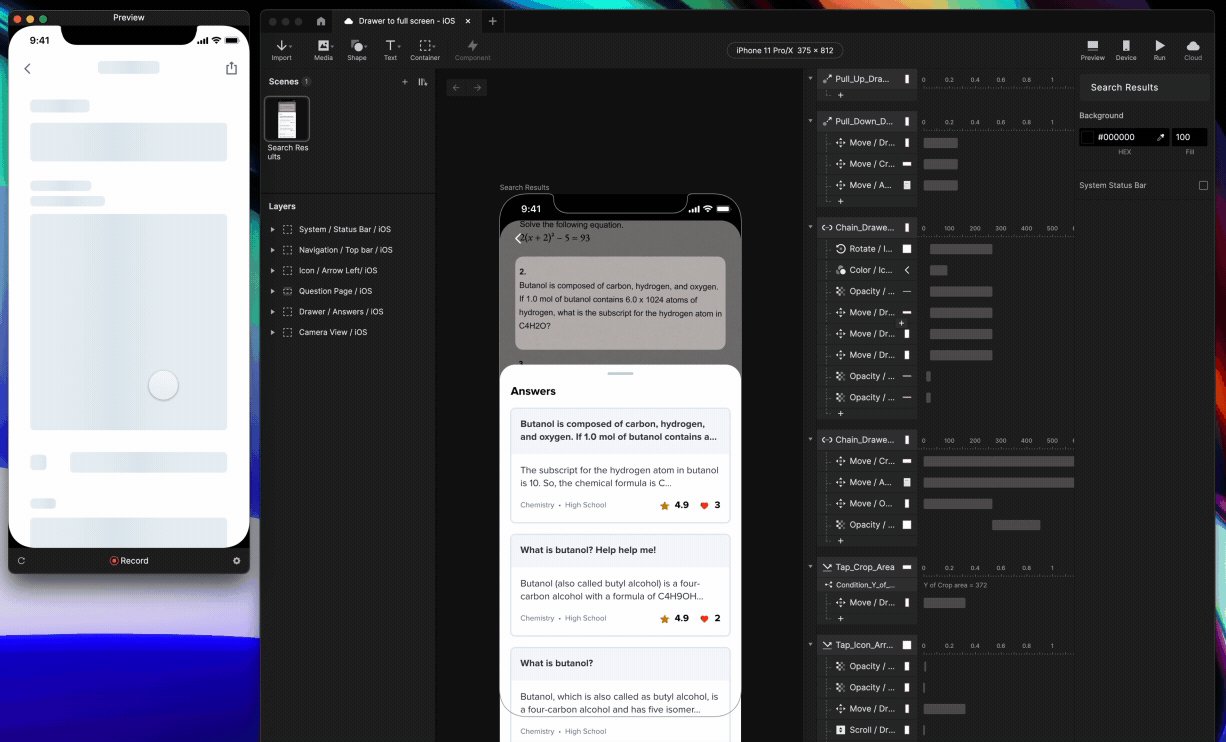
ProtoPie’s Triggers and Responses enable them to make rapid iterations of their designs based on Brainly’s three core features: Regular Search, Scan to Solve, and Voice Search.
Let’s delve in deeper.
Let’s say the Brainly team wants to iterate with "Scan to Solve"; they simply use Camera response. If they want to improve the "Regular Search" feature, they just use Input Field. For "Voice Search", they use Voice Commands.

In short, ProtoPie’s limitless features unleash their creative spirit, enabling them to mimic and test all their features as realistically as possible.
A parting word from Giga?
“If you want to tell a story and take your design to another level, then ProtoPie is for you. Invest now. Thank me later.”
De-risk every moonshot with ProtoPie
More than 15,000 companies trust ProtoPie to fulfill their prototyping needs. Schedule a demo to discover ways ProtoPie can help your teams succeed.