The New Era of Live Streaming UI
Discover how ABEMA uses ProtoPie to design innovative live streaming UI experiences at scale.


Meet ABEMA, a video distribution platform operated by the Japanese internet company CyberAgent, Inc.
Aiming to innovate television and create the “new future of television”, ABEMA has the only 24-hour news channel in Japan. Not only that, but the platform also features around 25 channels across diverse genres. Their original dramas, romantic programs, anime, and sports broadcasts are all available to viewers for free and without the need for registration.
From November to December 2022, ABEMA streamed a certain high-profile global football event (you may or may not know which one we are talking about). When designing this event, the design team faced a few challenges to enhance the viewing experience – but they found a solution in ProtoPie.
Here, we hear from Matsumoto, a product designer at ABEMA, who explains how the team implements ProtoPie in their streaming video design process.
Why prototyping is important to the design team at ABEMA
The design team at ABEMA has been using ProtoPie as their go-to prototyping tool since 2017. In other words, for a good six years.

The main purpose of prototyping is to evaluate and decide on the streaming UI design.
But, it is also important for video streaming service prototypes to:
- Handle video files when prototyping.
- Reproduce the buffering videos.
- Evaluate the UI when watching videos.
For that, the team needed a high-fidelity prototype. And as luck would have it, ProtoPie fulfilled all of their requirements.
How ABEMA uses prototyping in video streaming system design
The ABEMA product design team has six members as of 2023, with new members joining yearly. Now, they require all their members to be familiar with ProtoPie.
“Just as learning Figma is essential for UI designers, ProtoPie is positioned in such a way that team members are trained daily,” says Matsumoto.
Here are a few examples of how the team applies ProtoPie in their live streaming system design.
1. Multi-angle
When developing the football viewing experience, ABEMA’s trial and error process was focused on creating an experience that was not possible on broadcast television in Japan. At least, not yet.
One of the ideas that came up was the multi-angle function.
ABEMA originally had a multi-angle function, but it was only used in limited operations, and the UI was still in its infancy. It had yet to become a major function.
So, the team had to ask themselves: How can the multi-angle function for ABEMA fulfill the requirements of switching between angles, and additionally check and switch between various angles without disturbing the viewing experience?
The team created several design patterns while conducting user research and discussions.


In the end, they decided on the following design.

Through reviewing previous patterns, the team established that video loading would occur when switching between angles. They created a prototype that takes this behavior into account.
In doing so, they succeeded in reproducing a more realistic situation and improving the accuracy of the UI evaluation.
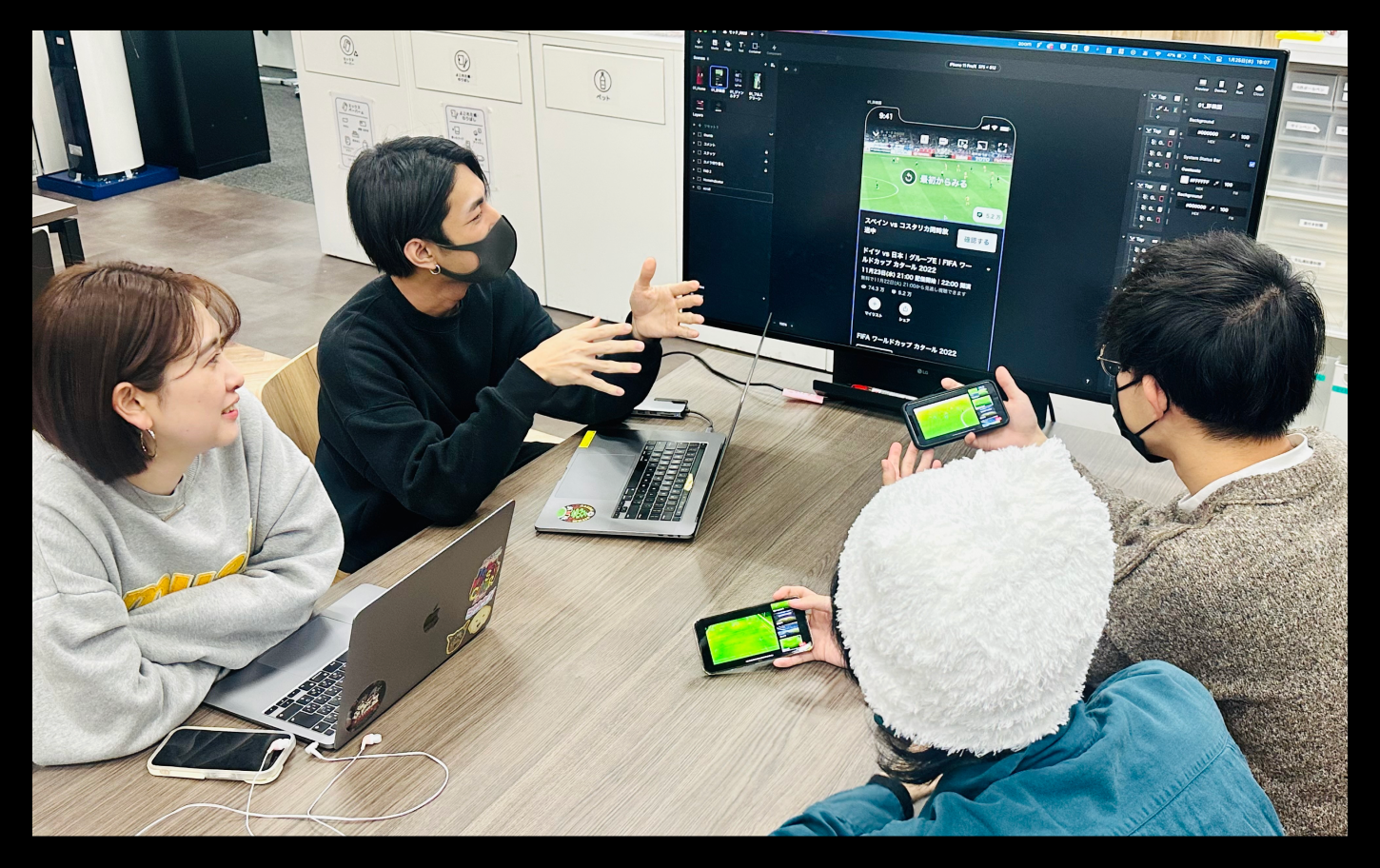
The production of this prototype included not just the development team, but many other stakeholders from the company–including the business team, the video distribution team, and the promotion team. This was to ensure a shared common vision for the final prototype within the entire organization.
2. Match data
The “match data” function allows users to check the status of the match while watching. The design team prototyped this function while considering the live streaming system design development.

They created the following prototype to see if they could create an animation that would help recognize match data.
Unfortunately, the animation was not realized – but it still turned out to be useful in promotion discussions within the project team.
3. Alerts on the user’s communication environment
Video distribution on the internet can be unstable due to several factors, including the user’s communication environment and the service provider’s servers.
Many viewers are expected to access this kind of large-scale football event. So, special care was taken to control the image quality and ensure that the transmission could continue smoothly.

For example, the ABEMA design team added alerts to the user’s live streaming UI when the image quality dropped due to an unstable communication environment.
By preparing several patterns of video files with reduced image quality and creating ProtoPie files that can display several patterns of alert UI for each video, they could share a clear image of what the experience would actually be like with the project members.
One of the advantages of ProtoPie is the ability to reproduce various situations through a single prototype using assets and UI switching.
The team was also able to:
- Conduct user research.
- Evaluate which design accurately conveyed the alerts while minimizing the stress of the viewing experience.
Proposal A was thought to be an idea that would alert the viewer without disrupting the viewing experience with a small amount of coverage over the video.
The research showed that 36% of users did not notice the alerts in Proposal A, which looks more like a video ticker. Proposal B was more accurate in conveying the message from the application.
Wouldn’t it be faster to implement the application?
When thinking about this kind of hi-fi prototyping, one of the questions that pop up is: Is it really necessary to go through the trouble of prototyping with creative tools? Wouldn’t it be more reliable to implement and run the application?
Maybe, maybe not. There are several criteria to consider here:
1. The time it takes to prototype
The ProtoPie files introduced so far require just an hour to work on. For simpler video prototypes, you can build them in just 10 minutes. For complex prototyping that requires you to invest more than a day of your time, you might want to consider a different approach.
See for yourself how easy it can be to create a TV controller prototype.
2. The complexity of the data
ProtoPie is currently based on the method of creating assets such as images, videos, and text that are embedded directly in files.
If you want to include a huge amount of scrolling and content in your prototype, you might want to implement and run the application to be able to handle data dynamically.
Prototypes that help designers and developers collaborate
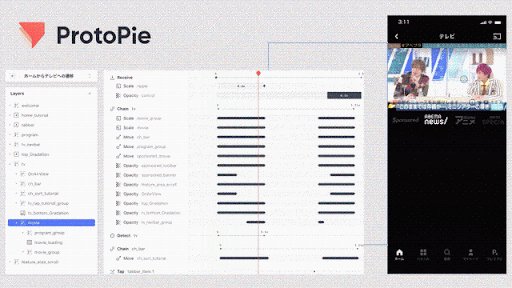
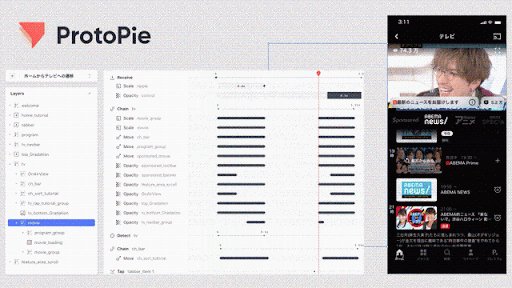
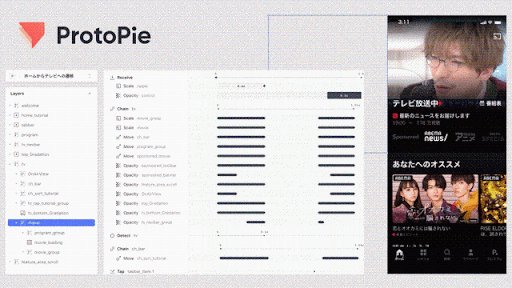
The ABEMA team also uses ProtoPie to communicate detailed UI transitions to engineers. Using Interaction Recordings, they created a timeline of transitions and a flow that makes it easy for engineers to code.
Here are some examples from the ABEMA UI that show how they conducted the live streaming system design using ProtoPie.
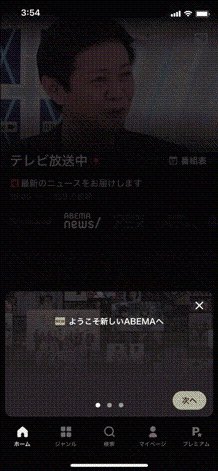
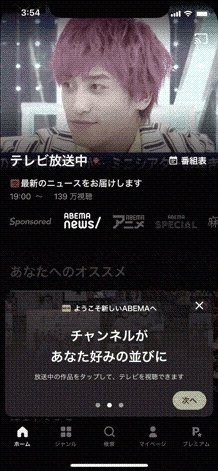
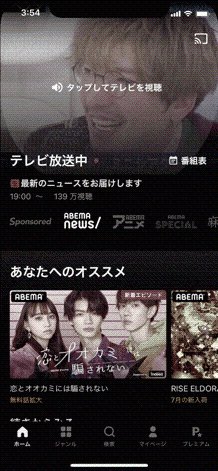
Example 1: Transition from the preview area of the home screen to the TV viewing screen
There were options to express the transition as a view stacked with modal and push transitions. But, the team wanted to create a sense of immersion by clearly connecting the transition before and after and making it recognizable.
They used the structure of ForYou, a past iOS photo app, as a reference.

Example 2: Startup Sequence
It was also useful for the prototype to check the sequence from the app launch to the home screen display.
To check the loading UI and effect of the time taken on the user experience, the ABEMA design team created a prototype that allows the loading time of each view to be specified in seconds.

As you can see, hi-fi prototyping using ProtoPie has helped the ABEMA team in many areas of the design workflow, including
- Research on the identification issues;
- Evaluation of usability;
- Sharing images of the details during implementation.
As easy as Pie.
Revolutionize live streaming UI with ProtoPie
Thousands of designers and companies alike use ProtoPie to design the future of video streaming UI. You could be next - so start using ProtoPie for free today!
Read this article in Japanese here.