How Does ProtoPie Help Vodafone’s Smart Tech Team?
Deep dive with us into the Smart Tech Team’s workflow and learn how they are unleashing new creative genius through ProtoPie.


In today’s digital-first world, a designer's choice of tools plays a key role in both their workflow and creativity. Today we speak with Ashton Snook, Head of Product Design & UX Research, and Daniel Thorpe, Senior Product Design Lead from Vodafone Smart Tech’s Design Studio, to learn about their design process and how they decided to start using ProtoPie.
Daniel and Ashton run the Design Studio for Vodafone Smart Tech, a multi-disciplinary team of creative minds from across the globe specializing in Product Design, Industrial Design, and User Experience (UX) Research.
The Studio focuses on understanding the customer, their needs, desires, behaviors, and pain points – then they work with colleagues in Technology, Product, Creative, and Marketing to translate those insights into material user experiences and bring them to market. Ultimately, the Studio is responsible for concept design, research, prototyping, and the Smart Tech design language.

As a design leader, there are so many facets to the role! So how to summarize? My role is a vibrant mixture of hands-on design work, strategy, creative direction, and coordination. Most importantly, it’s about bringing together the wonderful talent we have in the Studio and helping them to do their best work. I suppose, ultimately, it’s about being a steward for the creative environment and having a laser focus on people—be it our customers or the folks in my care. -Ashton
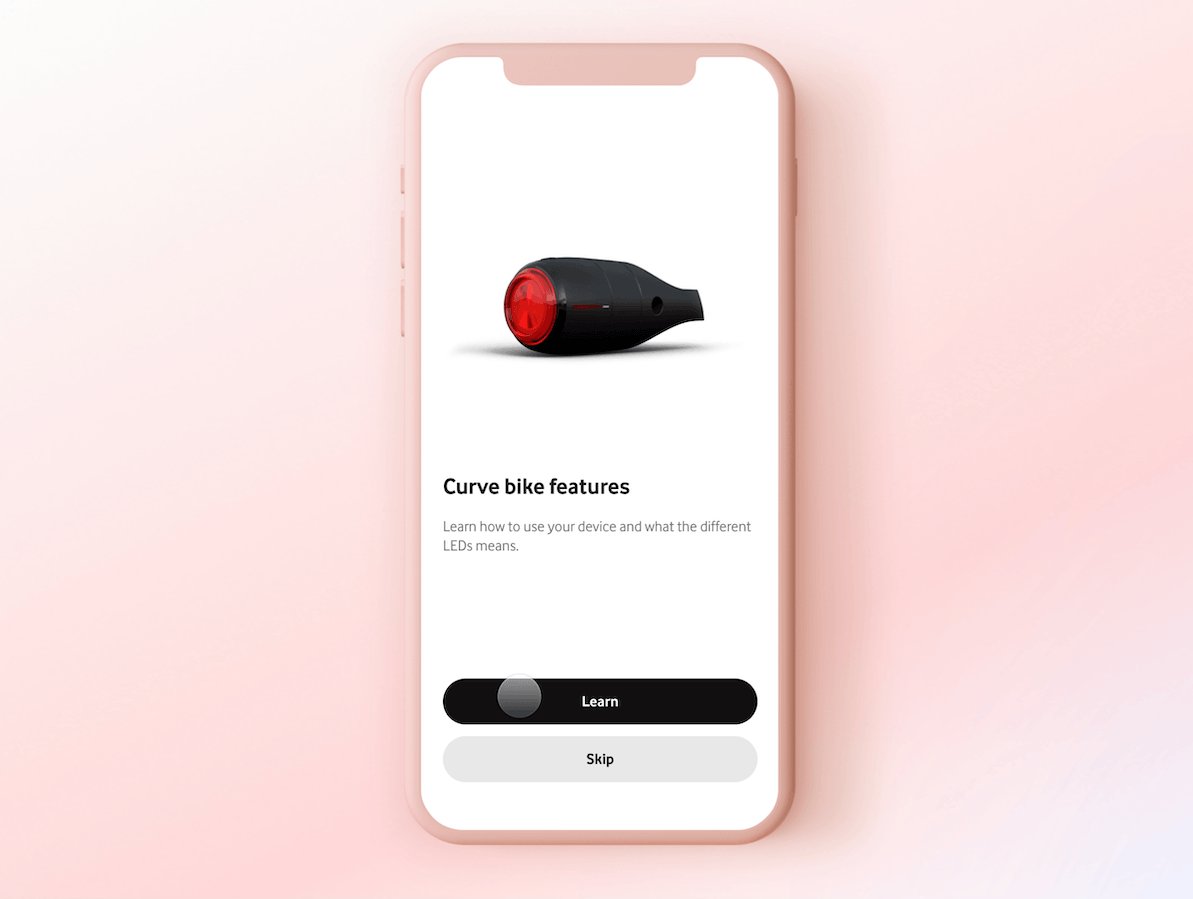
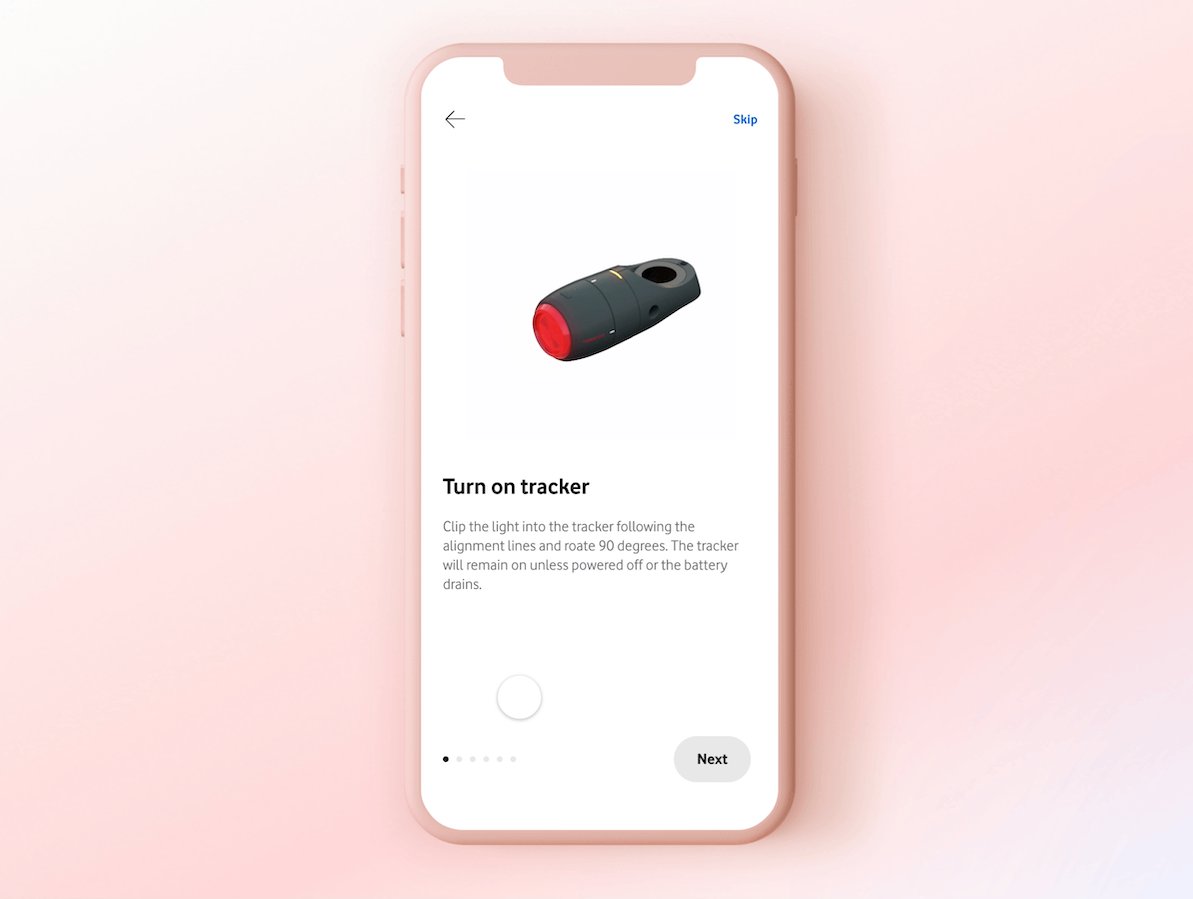
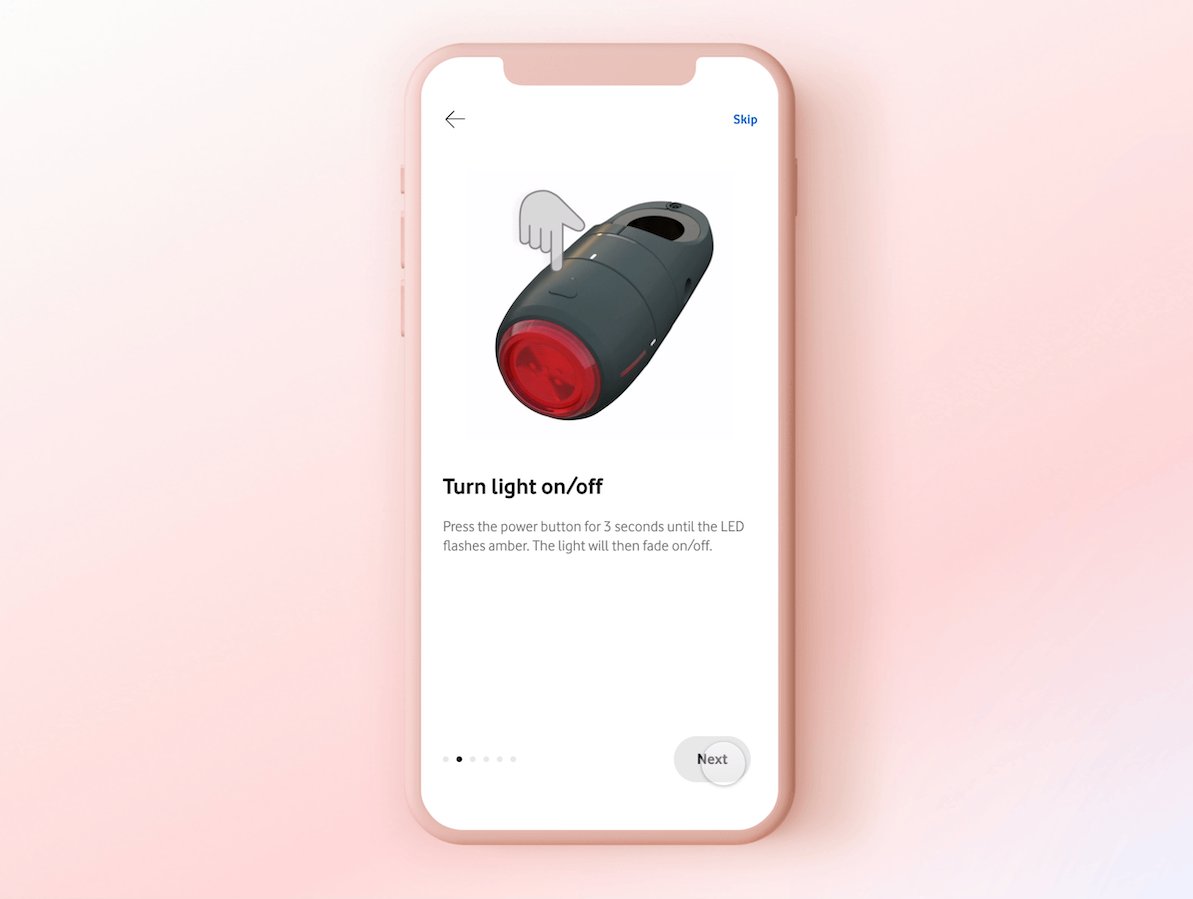
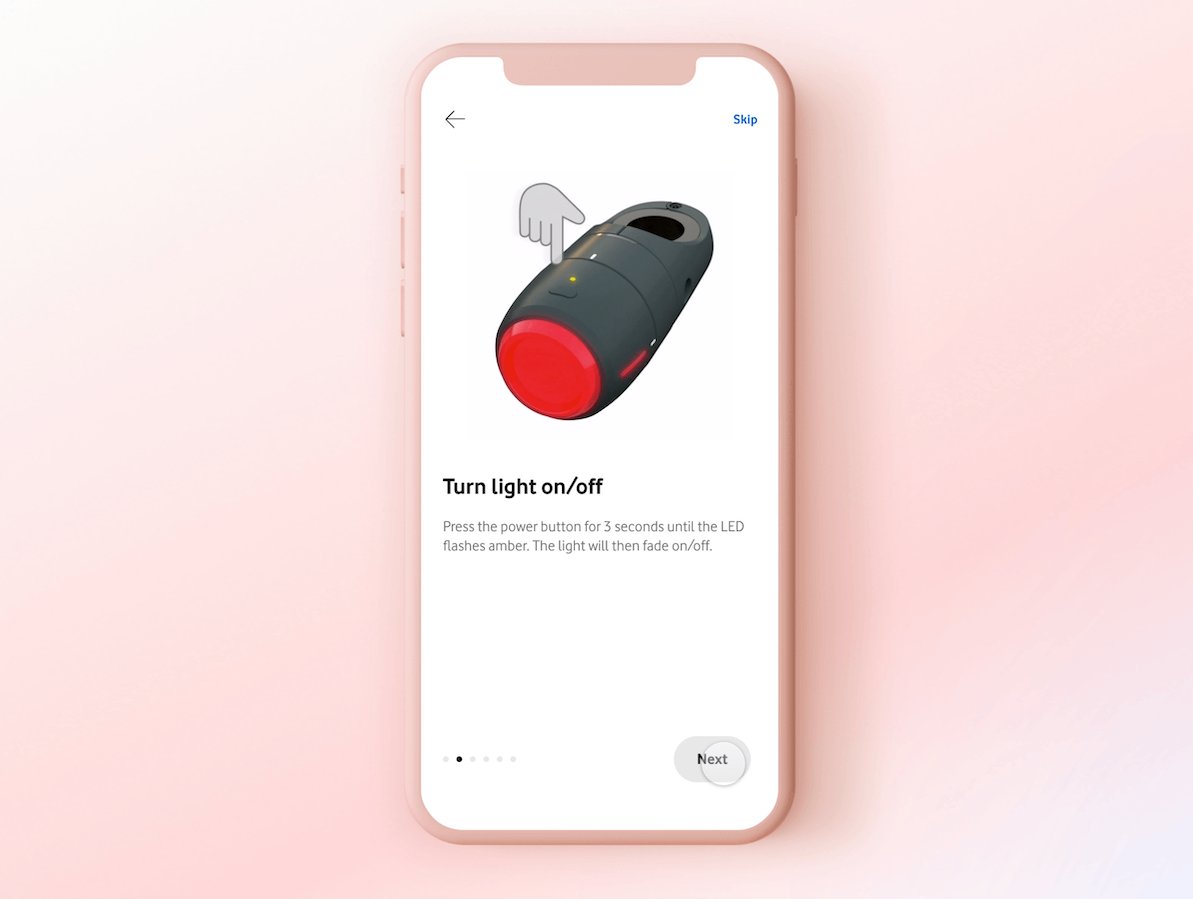
I am a Senior Product Design Lead in the Studio. I work closely with Ash on several programs, but my focus is leading the design efforts for Curve Bike, a smart light, and a GPS tracker.
Working on IoT products is a three-dimensional challenge. You have a physical and a digital aspect, and we regularly need to simulate that relationship and make it feel as realistic as possible. Over the years, we have tried lots of tools. Some are great at rapid prototyping, others super-detailed orientated but complex to work with. In this last year, we discovered ProtoPie and have found it to be a great tool in helping bring our ideas to life. -Daniel

Why is prototyping important in the Smart Tech team’s workflow
As a designer, you want to move quickly from conception to reality—or something that at least feels real—as smoothly and seamlessly as possible.
For many years, this simply was not feasible. The process and tools didn't do enough or were time-consuming to learn. The industry had been crying out for something new in the prototyping space for a long time.
We all know how compelling static design can be, but when talking about digital products, the magic really appears in those moments between one frame and the next.
We work like many modern Studios in an iterative environment. This means we regularly present our concepts and scrutinize our thinking through usability studies. Over the years, we experimented with everything from paper prototyping (now that is going back quite a few years) to basic interactive models and rapid prototypes with basic page transitions.
However, through hundreds of hours of research, we have found that the more realistic we can make a prototype, look, and feel like what we have in our minds for the final product, the more honest the feedback is and the more useful for our designers.
Many consider animation and interaction the "icing on the cake" but that is a misguided view. Motion forms an essential part of our experience and relationship with a digital product, therefore, it's a critical element in the design solution. -Ashton

How they started using ProtoPie and why they continue to use it
We knew that we needed a prototyping tool, but it took a while for us to realize that ProtoPie was our best bet. There are so many options on the market that we didn’t know where to start. But we always kept two questions in mind: what do we want to achieve? And how much time is our team willing to invest in learning a new tool?
As Ash mentioned, our goal is to create hyper-realistic experiences that we can take from concept to testing as quickly as possible. We historically had to settle for basic transitions and animations due to the limitations of the software that we were using. In many cases, this was fine, but we always knew that we’d receive more valuable (and authentic) feedback by providing participants with prototypes that were as close as the actual product itself.
I was initially nervous about picking a new tool for our team to use. But once we stumbled across your YouTube tutorials—and saw what other designers have been able to create using your tool— we knew it was right for us.
ProtoPie has allowed us to elevate our work to a level of fidelity that we had only been able to dream about. I was fascinated that ProtoPie allows you to control your prototype’s flow, interaction, and logic at the micro-level. This was unlike any other tool that I had come across.
ProtoPie is also strangely addictive. Once you start learning what it can do, you find yourself obsessively wanting to learn more about its capabilities. I regularly share my Pie experiments with the team to inspire them to run their own. The tool gets better the more you learn about and use it. -Daniel
We have the three goals for ProtoPie. The first is all about experimentation and creativity; we want to provide our designers with the best tools to translate their ideas into something we can all feel and discuss. The second is about shaping something that feels ‘real’ as early as possible to elicit the most accurate response from our usability studies. The third, speed and scale. Our studio operates remotely, and thus we need a tool that can allow us to build our reusable components and patterns, overtime the accumulated effort streamlines the prototyping phase and creates more time for exploration and iteration. -Ashton
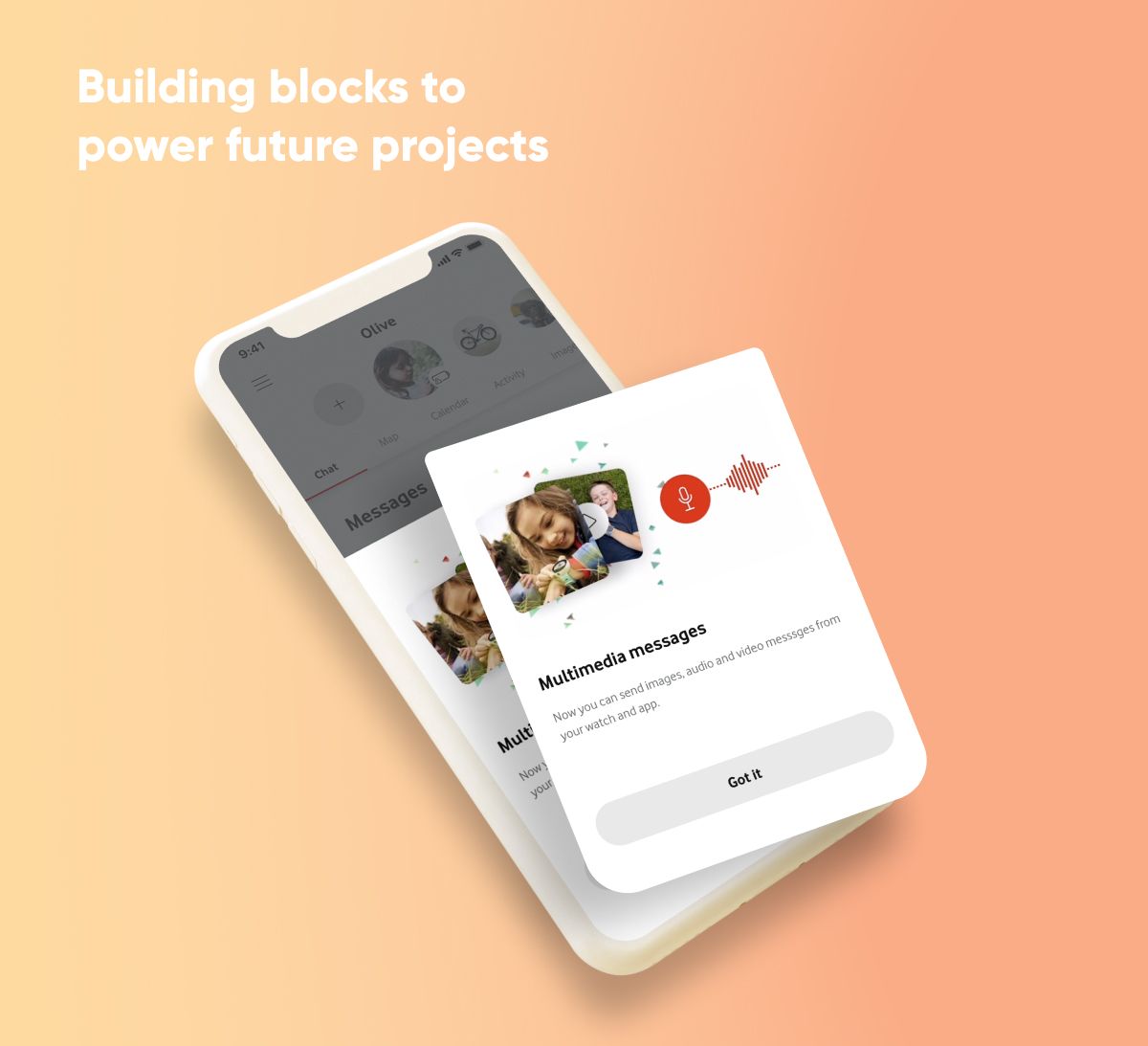
"ProtoPie isn't just about the here and now. For Smart Tech's Studio, the tool also plays a key role in creating the building blocks that will power their future projects."

We are currently creating a set of reusable components that the team can drag and drop into their prototypes.
This serves two purposes for us moving forward. Initially, this will help us demonstrate how we envisage our components' animations and the timing. It's challenging to explain interaction details when you only have static designs, so ProtoPie really helps with that design development relationship.
Next, we hope to create a more comprehensive library of components that will allow us to speed up our entire prototyping/user testing process. The aim is to make sure that all designers feel comfortable using the tool daily. Once they do, this will take their design to the next level. -Daniel
How the team overcame the hurdles while learning ProtoPie
We're still learning the tool, but we have already noticed the positive impact that ProtoPie has on our daily design routines.
Our team particularly loves the content that you folks have put online. We never have to go 'Wait—how do I do this?'. We just Google the problem, head to one of your tutorials, and 5 minutes later, we're ready to do it all by ourselves. Your tutorials are straightforward and make complex tasks (like creating a scroll animation trigger a chain condition that affects the styling of another element) seem simple.
Or, as you guys say, 'Simple as Pie!'
What they love the most about ProtoPie
We love that ProtoPie makes me say phrases like, ‘Wow, I just made that’ or ‘yes, I figured it out how to make it work!’ Having moments where you can see the design come to life is just a great feeling and something you really want to share those experiences with the people around you. -Daniel
For me, it is seeing the creativity and joy within the Studio, knowing the team has the kit they need to create something remarkable for our customers. ProtoPie has helped unlock a new level of creativity. We are already seeing more experimentation, richer interaction design, and better systems thinking. It is fair to say that today, ProtoPie is playing a key role in helping our designers express their own creative genius. -Ashton

Connecting with the Smart Tech Team
They are always open to connecting with folks in the design community and are often looking for new talent. Feel free to connect with them on LinkedIn.
You can connect here with Ashton and Daniel and discover the Smart Tech range.
Ashton also runs The Design Podcast, where he has interviewed a variety of Design Leaders including Vodafone Smart Tech’s Creative Director, Neill Furmston, and Lead Researcher, Catherine Suen. Both are great listens that give you a behind-the-scenes look inside the Smart Tech team’s creative culture. Enjoy!
Learn more about ProtoPie
If you want to learn more about the impact that ProtoPie can have on your organization, sign up today.