Basic Guide to Game UX Design
Why Fortnite and Minecraft are household names.

.jpg)
Video game graphics have improved immensely in recent years. Game worlds are more vibrant and lifelike than ever, thanks to rich and complex UI design. But without a compelling UX design, the richest, sleekest video game will crash land in a puddle of Twitterstorms and review bombs.
Here’s the rub: aesthetically-pleasing video games aren’t the sole reason why the average gamer spends eight hours and twenty-seven minutes playing video games each week.
Whether it’s Pacman or Fortnite, the most popular and commercially successful games are intuitive, easy to use, and accessible.
In this article, we’ll be looking into the ins and outs of UX game design. What it means, how it works, and how you can take your UX video game design to a whole new level.
What is UX design?
UX and UI design go hand in hand like a married couple: they’re different but closely intertwined.
UI design makes products beautiful and intuitive, focusing on the visual and interactive aspects of a product — from the layout and colors to the typography and icons. In other words, UI is concerned with designing a beautiful product that’s easy to use and understand.
UX design, on the other hand, is concerned with the user’s overall experience of a product or service — from their initial impression to how they feel after using it. UX designers dig deep into human psychology, seeking to understand the user’s needs, motivations, and behaviors, to create a design that fulfills those needs.
Essentially, think of UI design as concerned with the aesthetic experience, while UX design is about how a product works and how it makes the user feel.
What is UX in game design?
UX designers for video games aim to create seamless and immersive experiences for the player. User experience is paramount — the games have to be entertaining, engaging, and easy to learn and play.
This comes with a unique set of challenges.
UX designers for games must design intuitive controls, a clear and understandable game world, and provide in-game feedback that helps the player understand how they’re progressing from level to level.
For example, UX designers have to ensure the game is accessible to players of all levels. They design tutorials and training levels for new players and provide the option to adjust the difficulty level.
Unsurprisingly, UX designers work closely with developers, artists, and other designers to create a cohesive, comprehensible, and engaging game experience. User testing is a critical component of this process — gathering feedback is a surefire way to improve user experience.
Let’s dig a little deeper, and go over some crucial components of UX game design.
Signals and feedback
Signals and feedback create the sort of rich, engaging experiences that enables gamers to feel ‘lost’ in the game world — encouraging them to shut the blinds, dim the lights, and binge all weekend.
Signals are visual or auditory cues that tell the player what’s happening around them. These can include visual cues like icons, colors, or animations, as well as textual messages like instructions or warnings.
The goal of signals is to help the player understand the game mechanics, navigate through the game, and achieve their goals.
Good examples of signals are sound effects that play when the player successfully completes a challenge or defeats an enemy or a visual icon that appears on the screen to indicate the player's current objective or quest.
‘Feedback’ is the game’s response to the player’s actions.
It can be any form of communication from the game to the player that informs them about the outcome of their actions or choices. Effective feedback should be clear, timely, and relevant to enhance the player's engagement and enjoyment of the game.
Feedback can be positive or negative. Positive feedback reinforces the player's actions and encourages them to continue, while negative feedback informs the player that their actions have negative consequences and motivates them to adjust their strategy or behavior.
Let’s say a player falls from a great height and their character dies. That’s the negative ‘feedback’ — they’ve shuffled off their mortal coil.
In short, signals and feedback are integral components of UX design in video games as they increase the emotional connection that a player feels for the game world.
Usability
The test of any good video game is that you can get lost in it for hours, days, or weeks at a time.
For this to happen, the game’s interface has to be easily navigable, and the controls must be intuitive enough to be easily learned.
Now it’s time to talk about ergonomics. UX designers have to ensure the game minimizes physical strain and discomfort. For instance, the controls must be positioned to inhibit physical pain.
Not even a die-hard masochist would continue playing a game that just caused endless physical discomfort.
Onboarding
You start playing a tutorial for a new game but the interface is cluttered and the controls are too darn complicated. You’ve just finished work and your partner is reminding you that it’s your turn to cook dinner. No, just no. You don’t have the time or energy to plow through endless gameplay tutorials on YouTube.
UX designers work to ensure that the learning curve for new players is as smooth and seamless as possible. In short, learning how to play must be so fun and informative that the player can’t wait to get cracking.
Good onboarding reduces frustration, making a player less likely to throw the console out of the window or have a (very adult) tantrum on Twitter.
This requires a bit of creativity. UX game designers create engaging interactive tutorials and guided experiences to gently introduce the new player to the controls, objectives, and rules. The start of Call of Duty WWII, for example.
As the game progresses, tooltips and contextual help systems — for example, Crusader Kings III — can provide players with important information, increasing in complexity as the player progresses.
Playtests
As you’ll have realised by now, testing a game with real users is critical. Playtests are an essential component of game design, providing valuable feedback from users that can be used to improve the overall user experience.
By observing players as they interact with a game, designers can gain insight into how mechanics and gameplay systems are working, identify areas for improvement, and refine the overall design.
However, the effectiveness of playtesting is greatly enhanced when designers invest time and resources into early prototyping.
By creating and testing prototypes early in the development process, designers can identify and address issues before they become major problems, potentially saving significant time and resources in the long run.
Early prototyping also allows designers to experiment with different ideas and mechanics, providing greater flexibility and creativity throughout the design process.
Ultimately, thorough playtests and early prototyping in game design can identify bugs and ergonomic issues, and result in more enjoyable and engaging games for players.
Read more about the importance of prototyping in design.
Different stages of UX game design
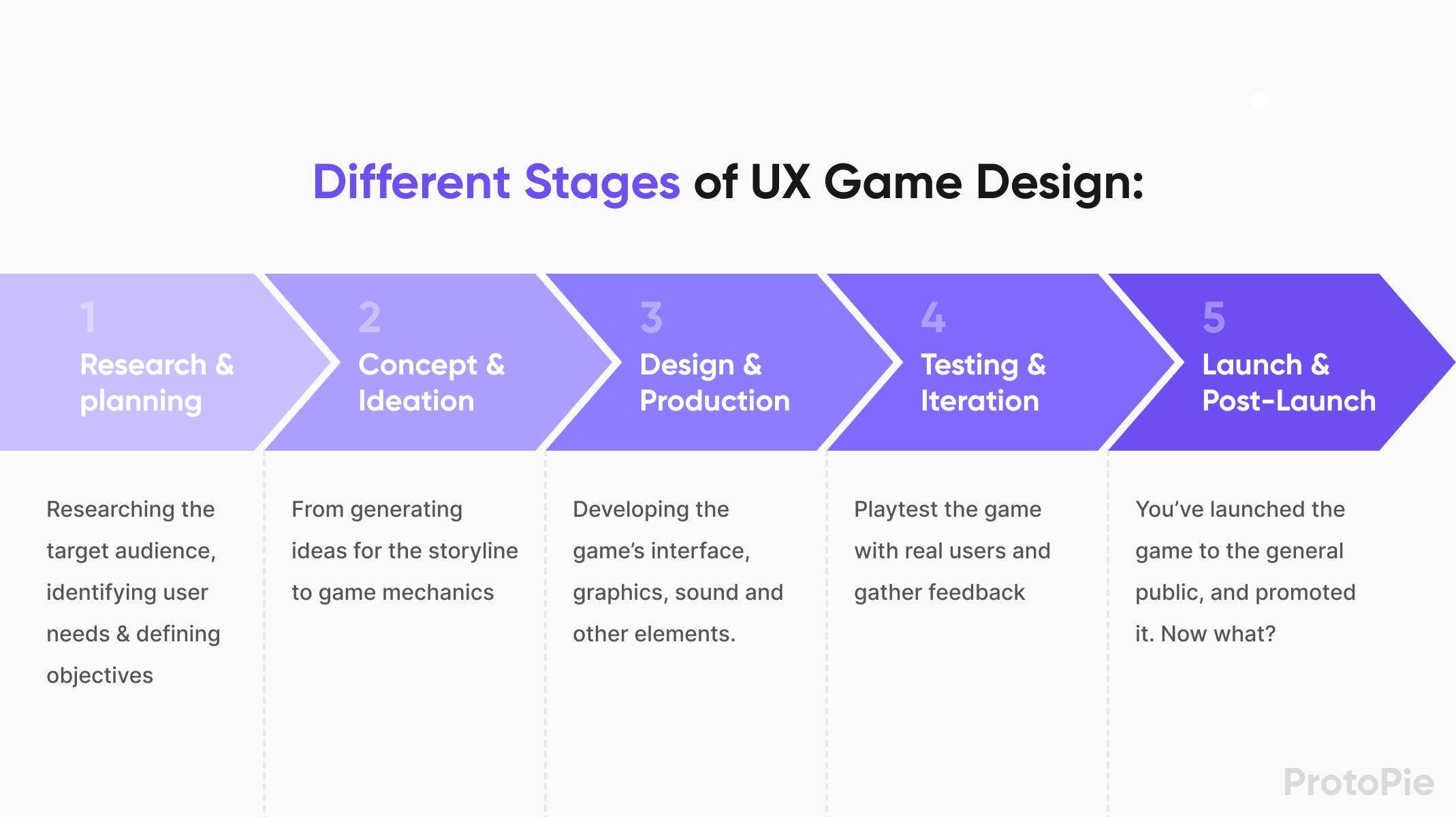
No UX team is the same and their processes can be different. However, they share similarities. Let's take a look at the different stages of UX game design.
- Research and planning: This stage involves researching the target audience, identifying user needs and requirements, and defining the game’s objectives, mechanics, and features.
- Concept and Ideation: From generating ideas for the storyline to game mechanics, this process is typically followed by prototyping and refining these ideas into a workable form.
- Design and Production: This stage involves developing the game’s interface, graphics, sound, and other elements. This may involve creating a detailed design document or wireframe, as well as coding and testing the game.
- Testing and Iteration: Playtest a prototype of the game with real users and gather feedback on its usability and user experience. Iterate. Rinse. Repeat.
- Launch and Post-Launch: You’ve launched the game to the general public, and promoted it through marketing and advertising. Now what? Listen. The job of UX designers is far from over. Updates and improvements will likely be needed based on user experience, and ongoing support and maintenance.

There’s a lot of overlap in UX game design owing to its iterative nature. The cycle of research, user testing, and tweaking is endless.
Even the likes of Treyarch and Paradox don’t have the budget to spend money on multiple teams of engineers to code a game that might blow up in their faces.
That’s why rapid high-fidelity prototyping is essential.
Why is UX important in game design?
.jpg)
User Experience (UX) is crucial in videogame design because it directly impacts how players interact with the game.
A positive UX can increase player engagement and retention, while a poor UX can cause frustration and result in players abandoning the game.
Let’s look at two household names in the gaming world — Fortnite and Minecraft. They’ve been praised for their intuitive controls, clear objectives, coherent and engaging player progression, and accessibility. Indeed, Fortnite was considered so engaging that it became mired in controversy, with parents worried that their kids were distracted from schoolwork.
Complicated or difficult-to-use game controls can lead to intense frustration. Twitterstorms. Review-bombs. An obvious example would be Aliens: Colonial Marines, a first-person shooter blasted by critics and players alike for its notoriously complex controls. Players reported they struggled to perform even the most basic functions — like aiming or moving around the game world.
Confusing or cluttered interfaces are just as bad, where it’s difficult for players to navigate the world or source information. Warcraft III: Reforged is a case in point. It was review-bombed by players for its dearth of features, poor design choices, and bugs. Yawn.
How to level up your UX game design
The video game market is getting increasingly competitive. How do you make your game outshine those of your competitors?
Here are a few nifty tips.
Know your audience
Understanding the target audience is critical for designing a game that resonates with players. Make sure you research your intended demographic and their preferences. Information is power.
What games do they enjoy playing? How intuitive are the controls? What works? What doesn’t? Use this information to inform your decision, whether it’s the controls or game design.
Focus on accessibility
Make sure your game is accessible to players of all skill levels — including those who are new to gaming or have physical or cognitive limitations. Include features like adjustable difficulty levels, subtitles, and color-blind modes.
Prioritize usability
Don’t make your game controls too complex — no one will be impressed. Be Minecraft. Be Fortnite. Accessibility is king in a world of limited time. A good game is easy to understand and navigate, with intuitive controls and clear feedback, so minimize the need for tutorials or explanations by making the game's objectives and mechanics clear from the outset.
Test, iterate, and optimize
Wipe the sweat from your brow, laddie — gone are the days where you have to fork out millions on every moonshot. De-risk your ideas by building a high-fidelity prototype of your game quickly.
Oh, and guess what? With ProtoPie you won't need any code to create a realistic prototype that functions like the real game.
Playtest the game regularly with real users, gather feedback, and make iterative improvements to the game's design. Continuously monitor metrics like engagement, retention, and player satisfaction to identify areas for improvement.
Learn how to prototype a hyper casual game
Emphasize engagement
A good game is like Florence’s winding medieval streets: you want to get lost there. So, design the game to be engaging and emotionally compelling, and make it the sort of rich and immersive world — replete with narrative elements, game mechanics, and visual and audio cues — that players want to spend all their free time in. A clear sense of in-game progression and achievement is handy.
Keep it balanced
Design the game to be challenging but not frustrating, with a balance between difficulty and player progression. Make sure the game is fair and rewards players for their efforts, providing a sense of accomplishment when they overcome challenges.
Stay up-to-date with trends and technology
Learn from the best to keep it fresh. Study the Einsteins and Newtons of the gaming world. Keep an eye out for the latest trends and world-beating technology in game design. The freshest platforms and game engines, and emerging gameplay mechanics.
By following these tips, designers can create a game that is engaging, accessible, and enjoyable for players of all skill levels.
How to tackle UX issues in a game
There’s a glitch in the system. What do you do? When encountering a UX issue in a game, UX designers should take the following steps:
- Identify the issue: First, the designer should identify the specific UX issue and the root cause of the problem. This may involve gathering feedback from players or conducting usability tests to pinpoint the problem’s source.
- Evaluate potential solutions: Once the issue has been identified, the designer should evaluate potential solutions to address the problem. This may involve brainstorming ideas, conducting research on best practices, or consulting with other members of the design team.
- Implement changes: After evaluating potential solutions, the designer should implement the changes necessary to address the UX issue. This may involve revising game mechanics, user interface elements, or other design features.
- Test and refine: Once the changes have been implemented, the designer should test the game to ensure that the UX issue has been resolved. This may involve conducting additional playtesting or gathering feedback from players. If other issues are identified, the designer should refine the design as needed.
- Monitor and iterate: Finally, the designer should continue to monitor the game's UX over time and make iterative improvements as needed. This may involve analyzing player behavior, monitoring metrics such as engagement and retention, or conducting ongoing usability tests.
By following these steps, designers can effectively address UX issues in their games and create a more engaging and enjoyable experience for players.
De-risk your UX game design with ProtoPie
Prototyping is now the bread and butter of UX game design. Rapid high-fidelity prototyping will get your rich, complex ideas in motion faster, and allow you to conduct seamless user testing. Put ProtoPie in your toolkit. Request a demo now.
Ready to start prototyping? Then learn how to create a hyper casual game prototype.