From Static to Smart: Prototyping Just Got Dynamic
No more pixel-pushing, just responsive, real-world UX prototyping at lightning speed.

.jpg)
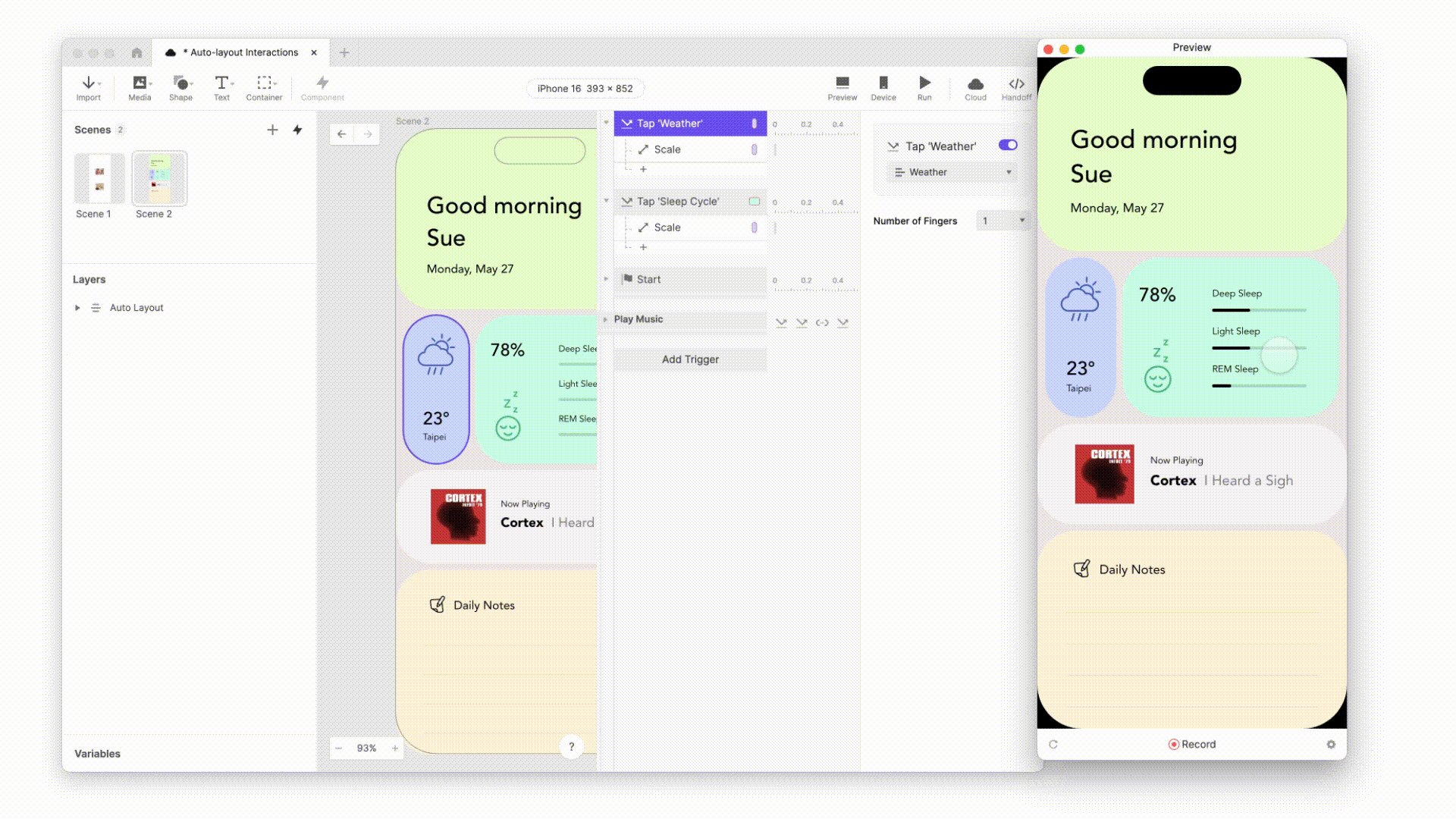
Auto Layout: you know it, you use it. It helps make sure everything adapts smartly to different content and screen sizes, keeping designs consistent without tons of extra work. But let's be real: getting those awesome static layouts to feel truly alive in a prototype often meant messy workarounds or just... faking it.
Well, you can forget about that headache! We're super excited to roll out Auto Layout Upgraded in ProtoPie! This isn't just about copying static rules; it's about bringing real, dynamic, interactive behavior straight into your prototypes. Now, your designs won't just look responsive, they'll actually react live to user input and triggers.
Here’s how Auto Layout in ProtoPie is reshaping high-fidelity prototyping.
Inside Auto Layout Upgraded: The Key Updates
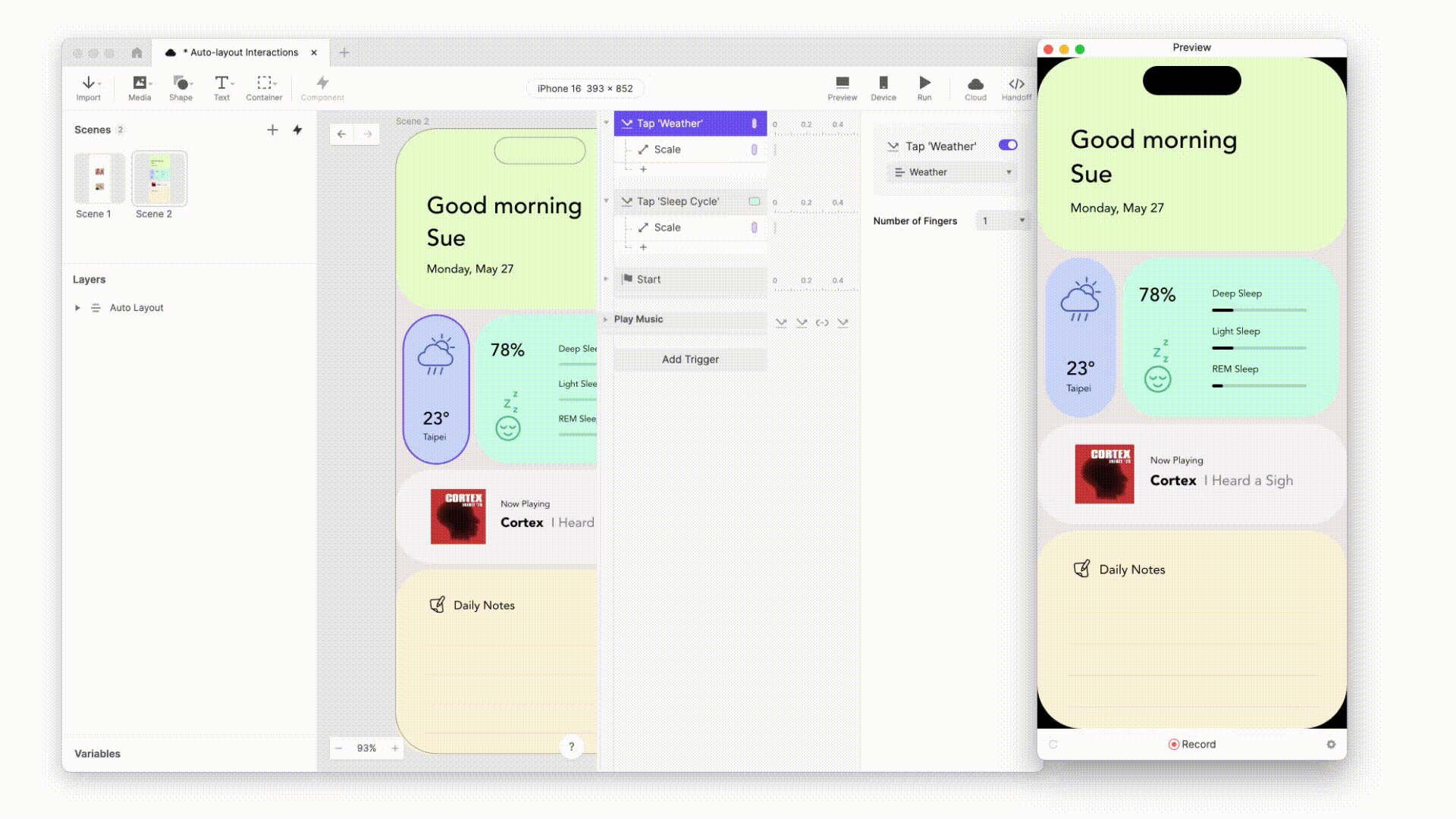
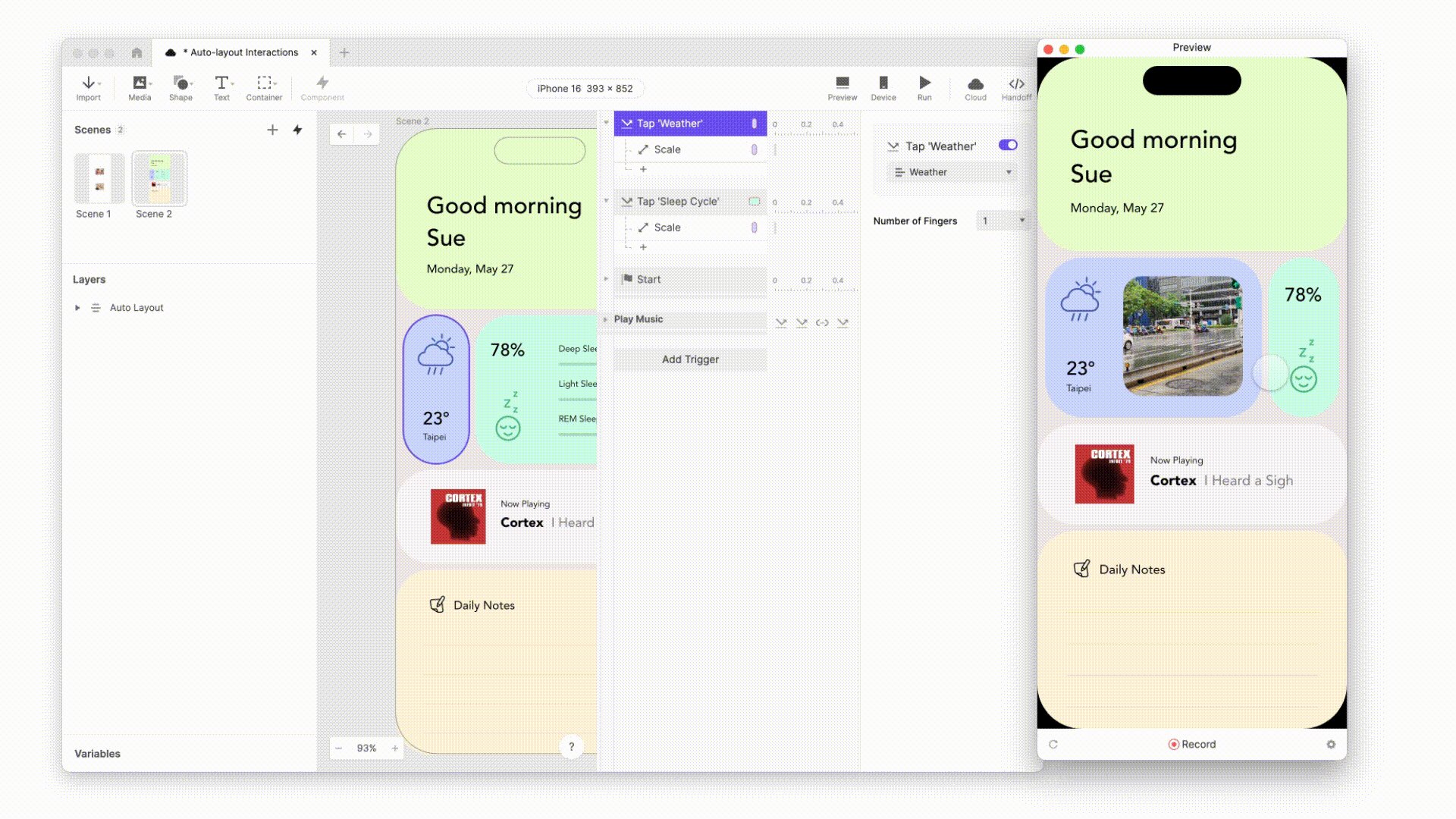
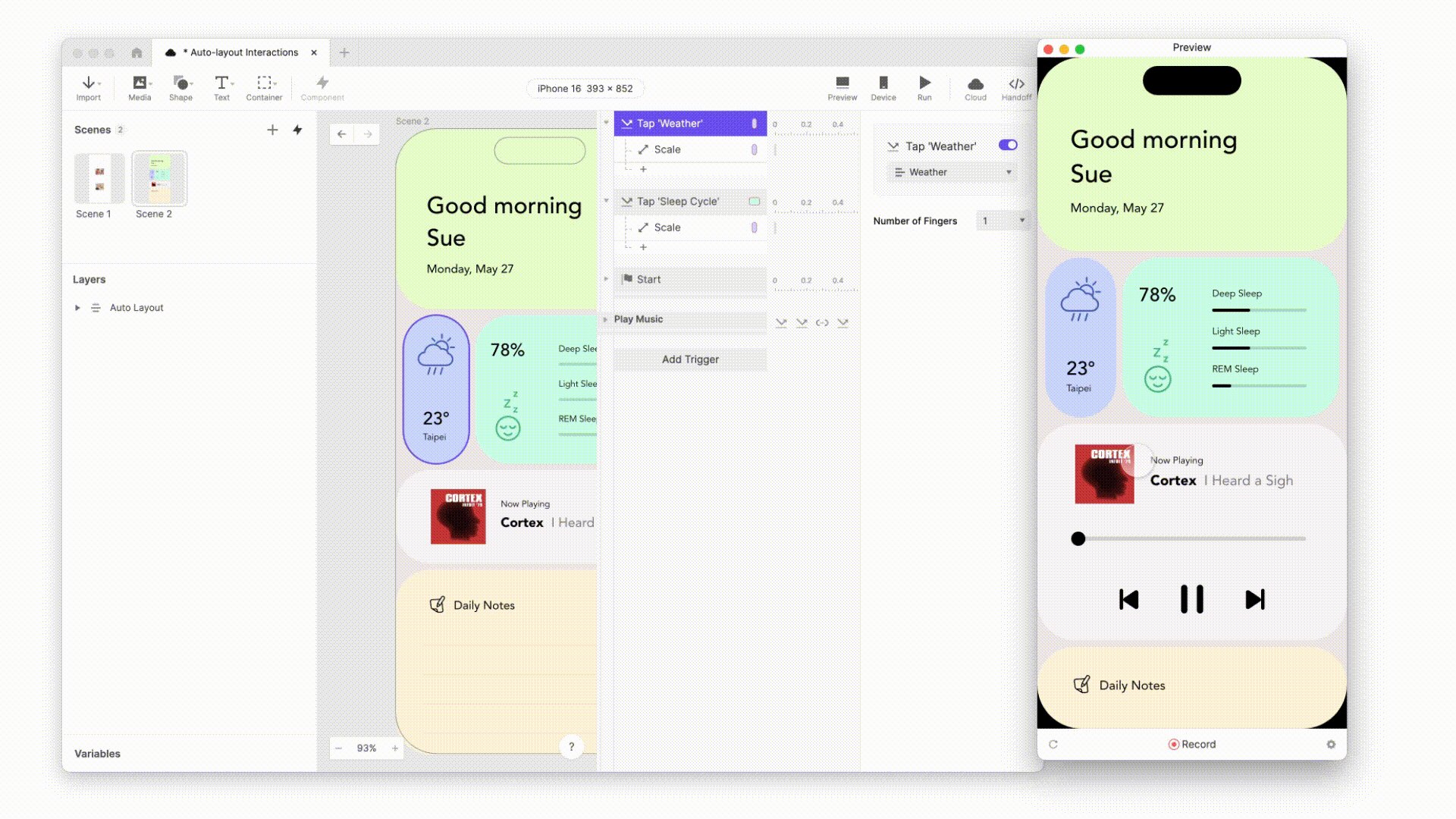
- Dynamic scaling: Elements now resize responsively within containers. What you preview behaves just like what you’ve designed, no more mismatches.
- Interactive responsiveness: Layouts respond live to user input and triggers, bringing real-world behavior into your prototypes.
- Streamlined workflows: Say goodbye to manual alignment and screen duplication. Auto Layout handles the structure, so you can focus on the experience.

Why It Matters: From Friction to Flow
Design teams face enough complexity as it is. ProtoPie’s Auto Layout helps simplify the process, speed up iteration, and elevate testing. Here's how:
- Move faster: Build one prototype that supports multiple user journeys, eliminating the need to duplicate screens for every scenario.
- Test smarter: Whether it’s e-commerce carts or onboarding paths, test variations without rebuilding flows.
- Think bigger: Easily accommodate edge cases and dynamic content without compromising quality.
- Deliver better UX: Catch layout issues early and iterate with confidence using prototypes that respond like the real thing.
Sneak Peek: Smarter & Smoother Prototyping in Action
1. AI Chat Flows: Dynamic Conversations, No Hacks
Gone are the days of one-answer-per-screen setups. Text bubbles now resize automatically to fit responses, ideal for prototyping AI assistants, chatbots, and support flows. Realistic chat UX, zero layout workarounds.
2. Social Feeds: Real-World Content, Seamlessly Displayed
Auto Layout makes scrollable feeds a breeze. From long text to multiple images, content adapts effortlessly, maintaining clean and consistent spacing without requiring manual labor.
3. E-commerce Flows: One Prototype, Every Scenario
Whether it’s promo codes, cart updates, or shipping options, Auto Layout adjusts layouts in real time. Prototype complex checkout experiences with fewer screens and better testing coverage.
We’ll dive deeper into each use case in upcoming blog posts, so make sure to keep an eye on our feed!
Figma + ProtoPie: A Truly Seamless Handoff, Finally
Designers love Auto Layout in Figma. But translating it into interactive high-fidelity prototypes used to mean manual effort, or worse, compromised fidelity.
Now, ProtoPie not only supports layout behaviors similar to Figma’s, such as direction, padding, and spacing, but also adapts the layout in real-time to triggers and responses. Even better, most Figma Auto Layout properties now carry over 1:1 during import, making the transition smoother than ever.

What This Means for Designers
- Less pixel pushing: Layout logic takes care of the details, freeing you up to focus on creativity.
- Faster iteration: Prototype smarter without duplicating screens for every case.
- Better collaboration: Developers can follow the layout logic more easily, reducing confusion and rework.
- True-to-preview results: What you see in ProtoPie is what your stakeholders and users will experience.
What This Means for Teams
- Cut Rework Costs: Clearer design-to-dev alignment minimizes expensive miscommunications and design debt.
- Boost Operational Efficiency: Scale prototyping efforts and handle more complex scenarios with your existing team.
- Accelerate Key Decisions: Faster, broader testing cycles lead to quicker user insights and smarter product choices.
- Lower Production Risk: Higher fidelity prototypes help catch costly errors early, ensuring better final quality.
Get Started with Auto Layout Upgraded
Put the new Auto Layout features to the test. Build a responsive prototype, share it online, and don't forget to tag us; we'd love to see it!
For tips, feedback, and connecting with other users, jump into the ProtoPie community.

.jpg)
.jpg)