20 Prototypes Easy to Replicate in 5 Minutes
20 showcases made with ProtoPie.


Within the five months since ProtoPie’s official release, ProtoPie has become the prototyping tool of choice of designers in 37 nations. Many users have shared their prototypes on Dribbble and the ProtoPie Community, among other channels, and we at ProtoPie chose 20 prototypes that have great aesthetics and are easy to follow.
So, how can you use this post?
1. Look through prototypes that interest you.
2. Click on the links you’re interested in and run them yourself.
3. Download the source file and imitate it.
4. Show off your prototypes on Dribbble or the ProtoPie Community.
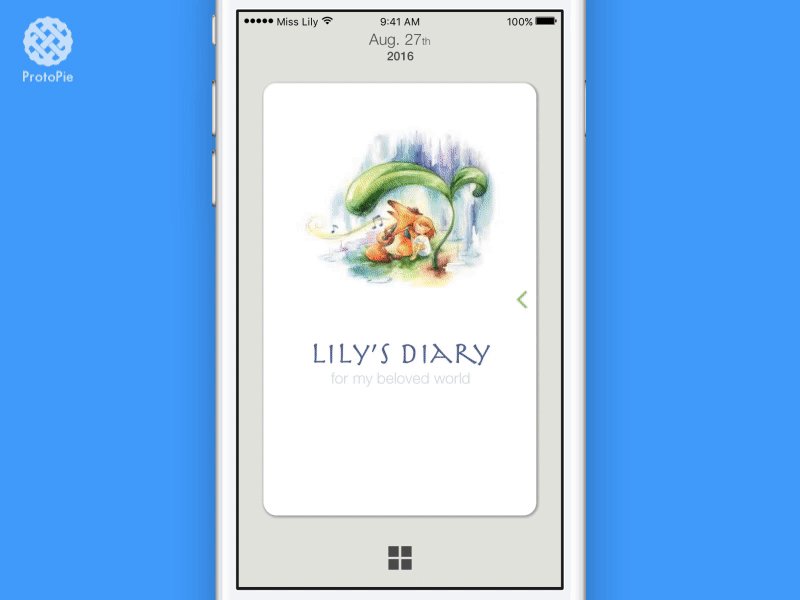
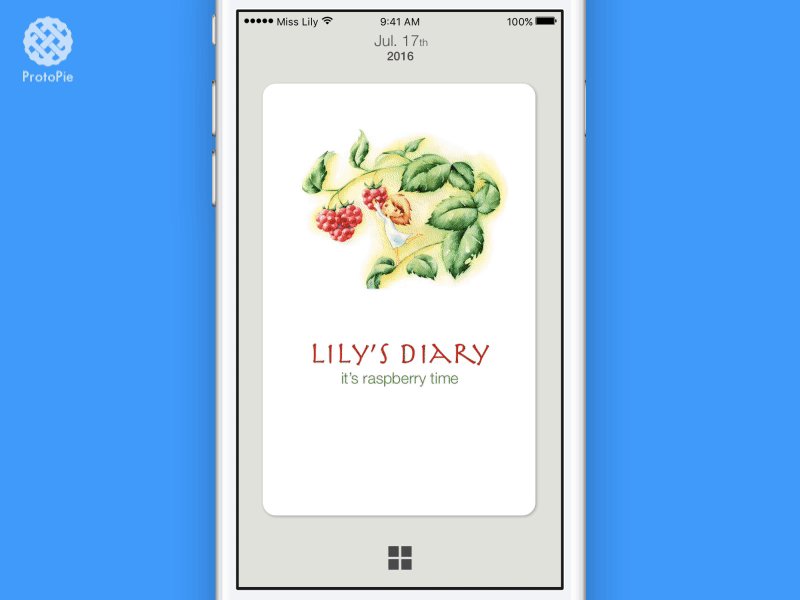
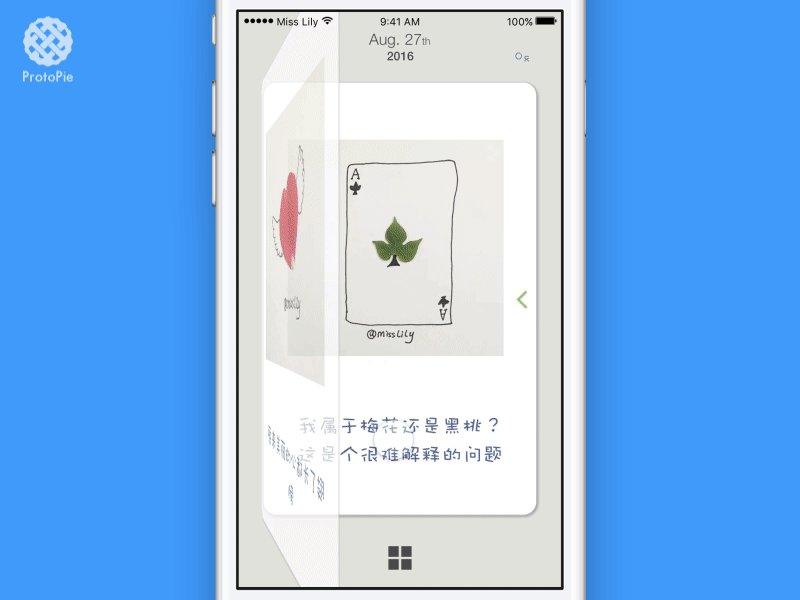
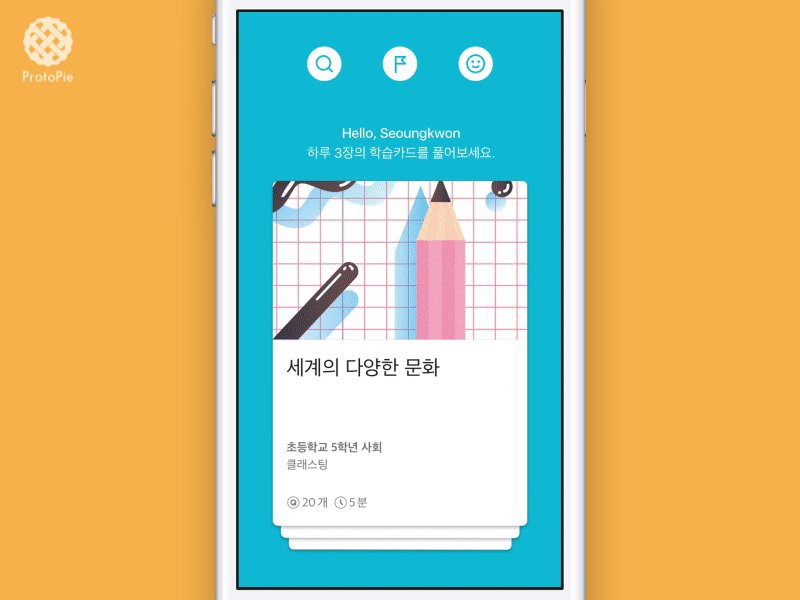
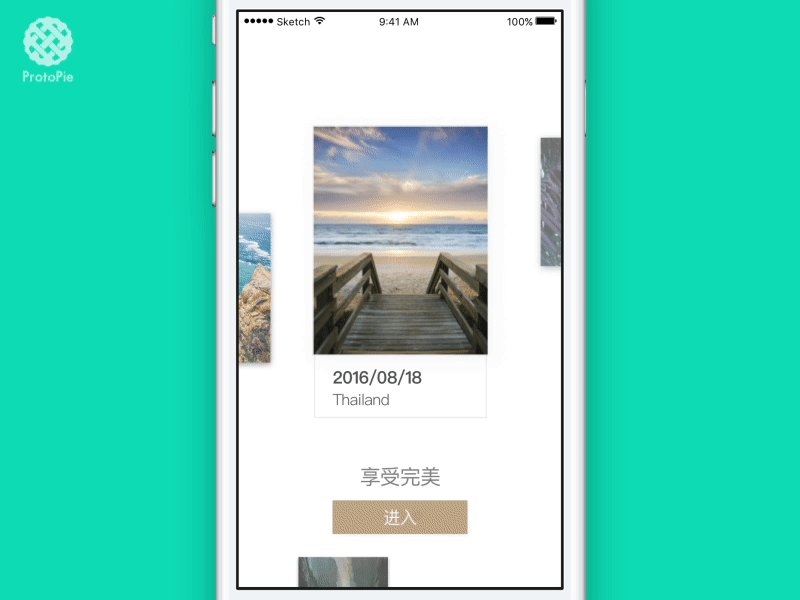
Diary

The prototype’s concept is that of a diary app, so there are interactions for page flipping and choosing entries. There are many repeatable interactions in this demonstration, so using ProtoPie’s Scene Copy feature will make it easier to put this demo together.
Download
https://share.protopie.io/eLWb28tsH2c
Keywords
Page Transition, 3D Rotate, Card UI, Pull
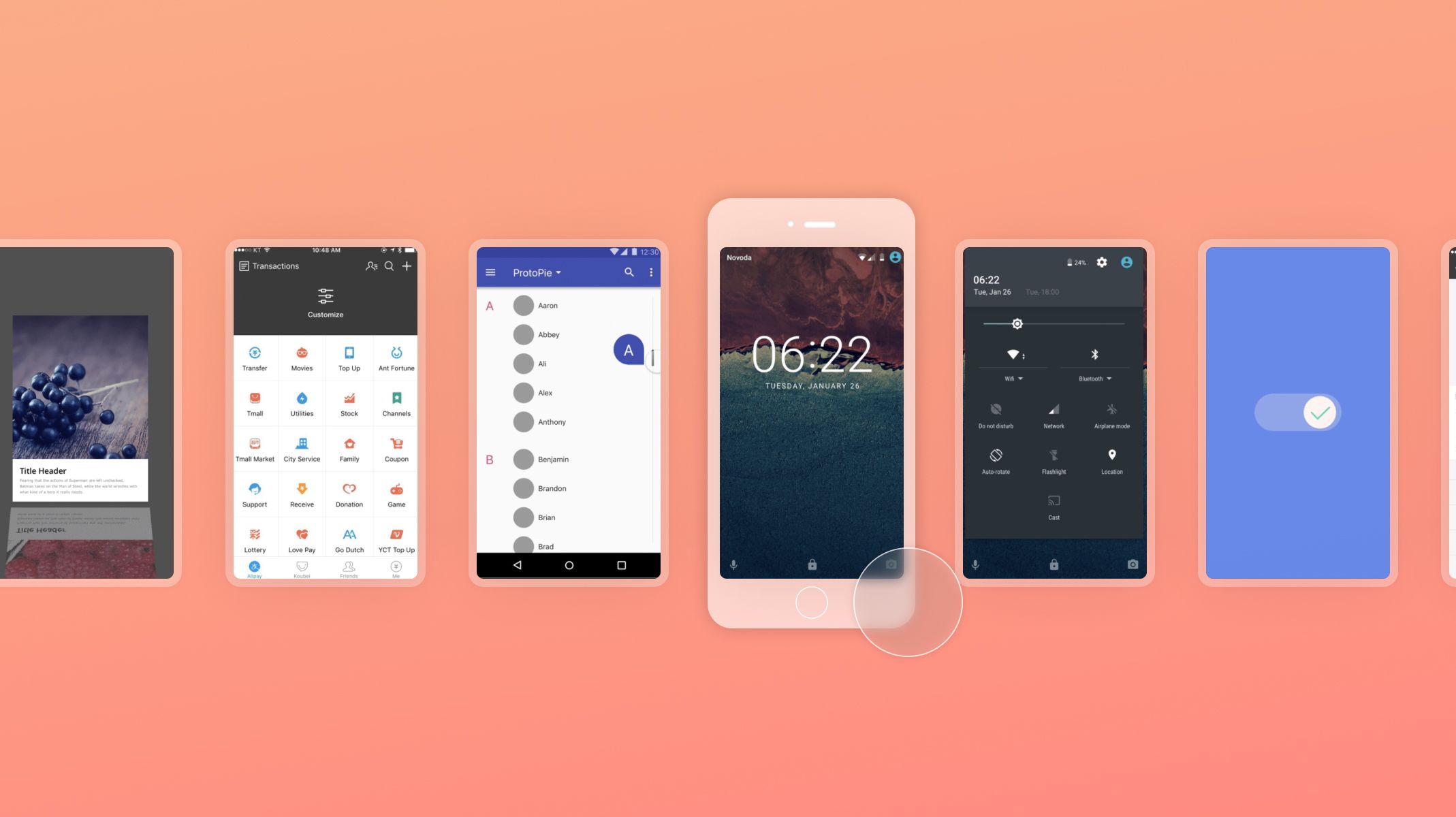
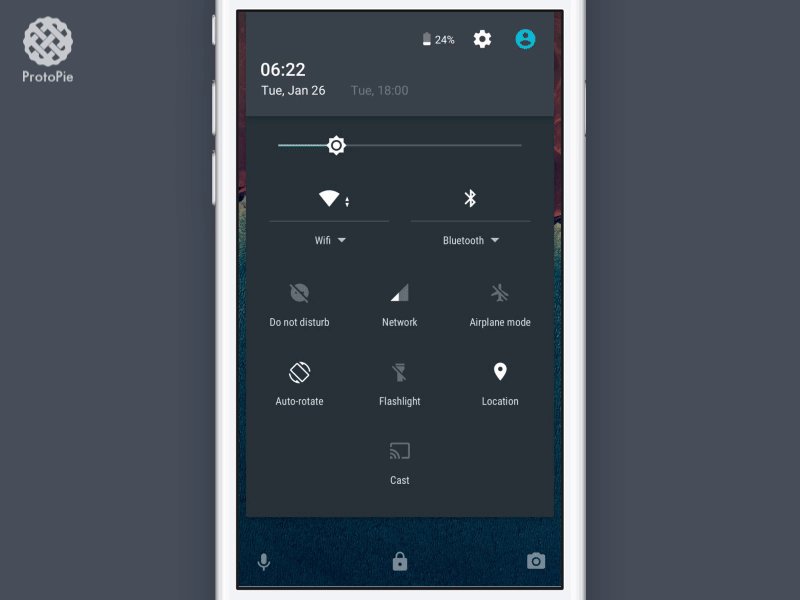
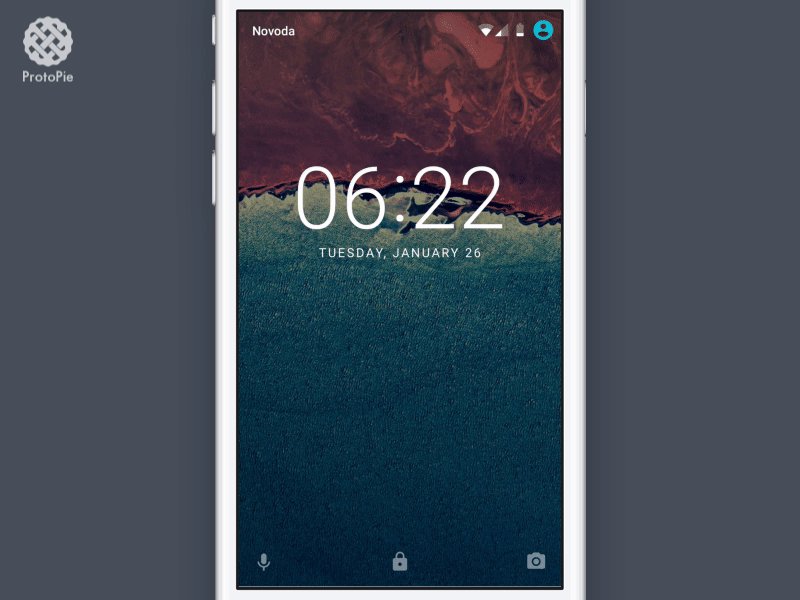
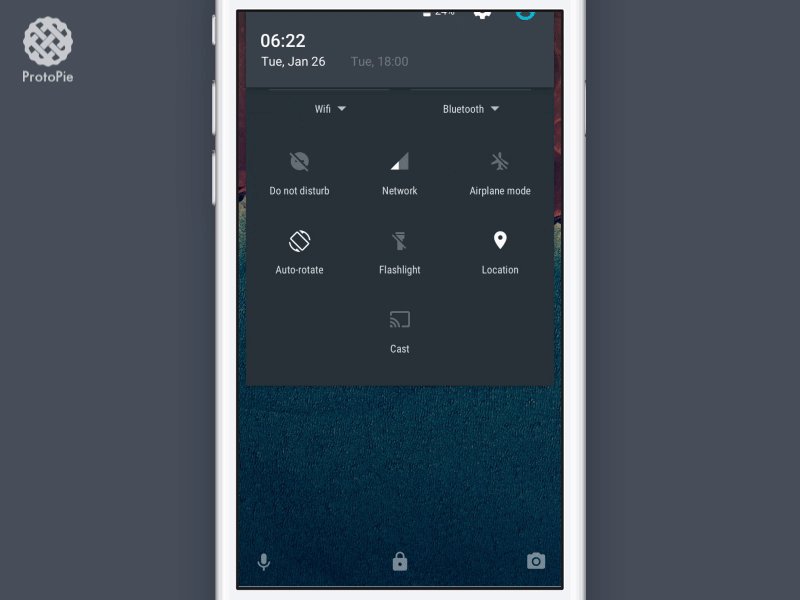
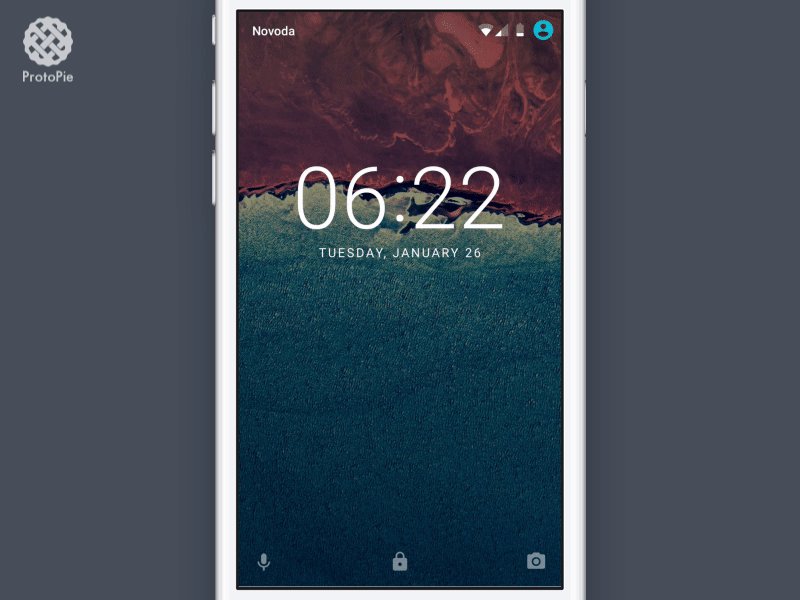
Android Lockscreen

You can pull down a banner hidden at the top of an Android phone by flinging, and hide it with a pull.
Download
https://share.protopie.io/HxL5WtXYbot
Keywords
Fling, Pull
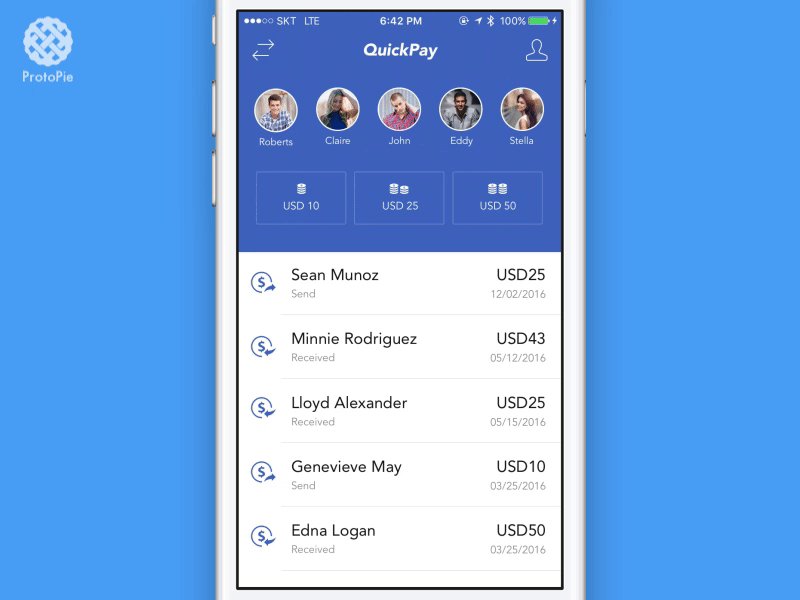
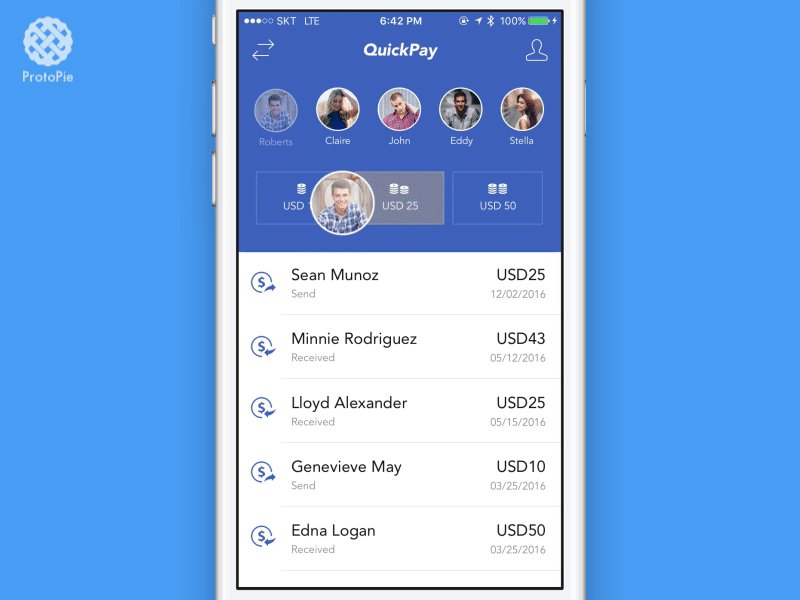
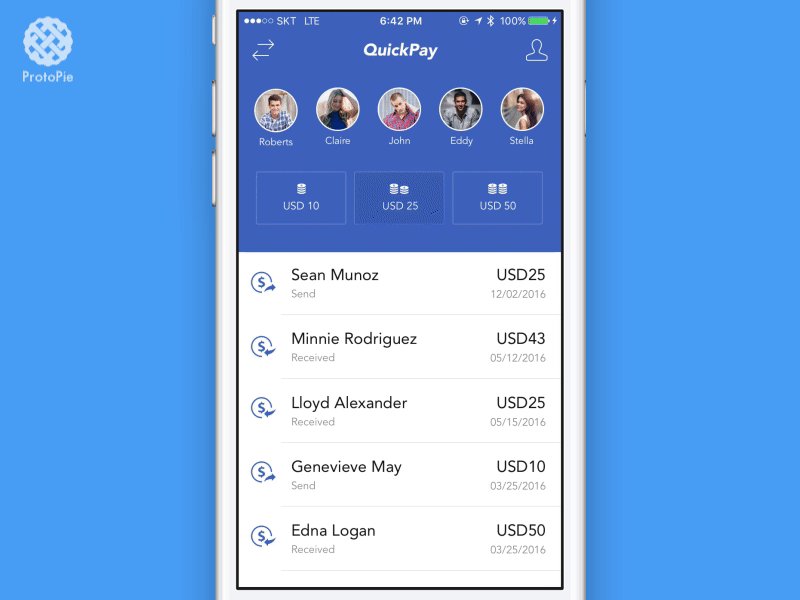
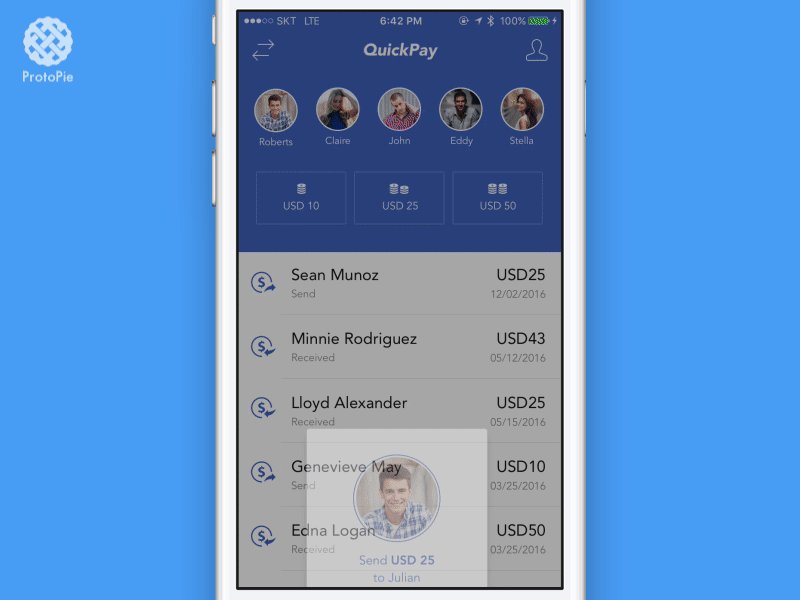
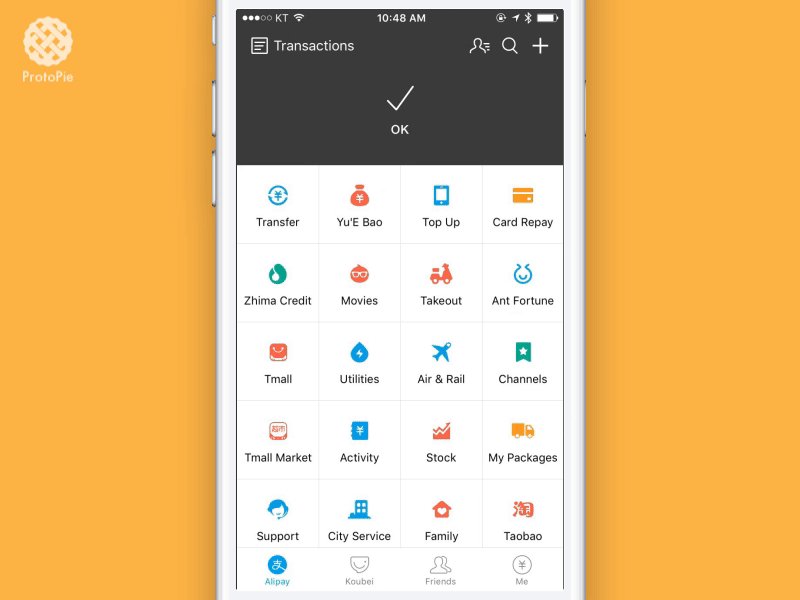
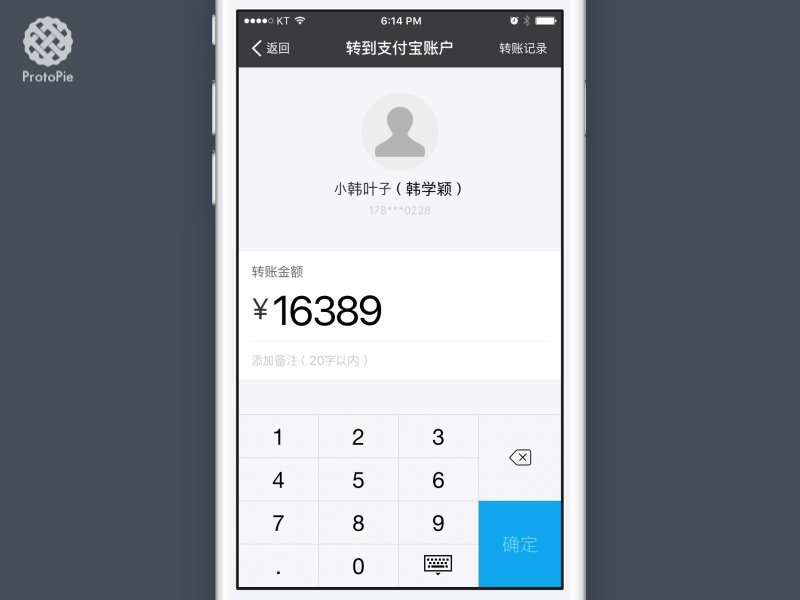
Payment

This prototype shows a concept for transferring money. And you can drag the photo of a person into a designated area to wire money. This prototype shows how easy it is to use Conditions and Ranges.
Download
https://share.protopie.io/bwnShi3EPSv
Keywords
Condition, Range, 3D Rotate
Card Transition #1

Seongwon Yun submitted this prototype that incorporates the Reorder function to allow the resorting of cards by dragging the cards left and right.
Download
https://share.protopie.io/bAgkuvhtvpD
Keywords
Reorder, Drag, Card UI
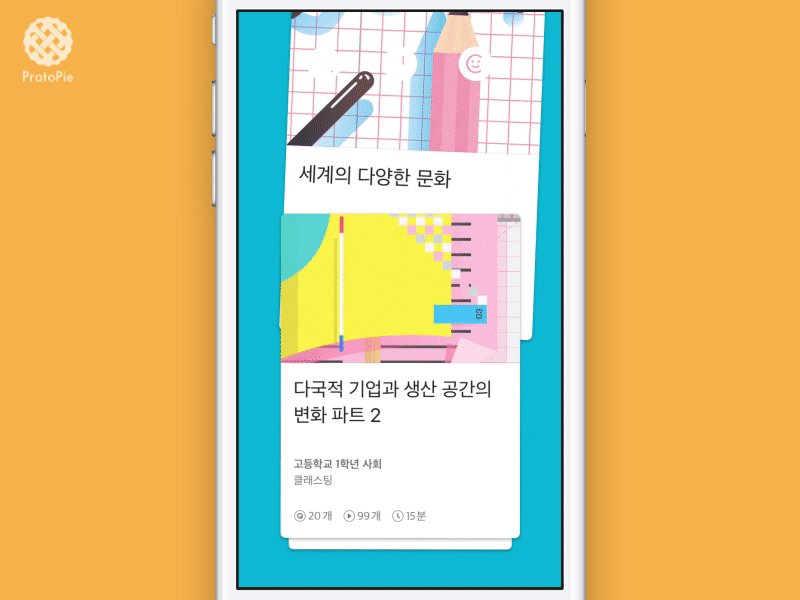
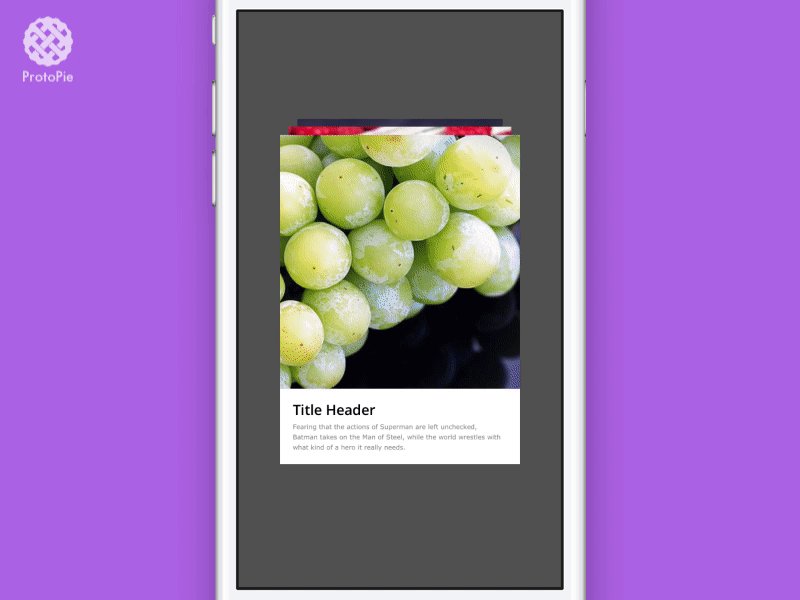
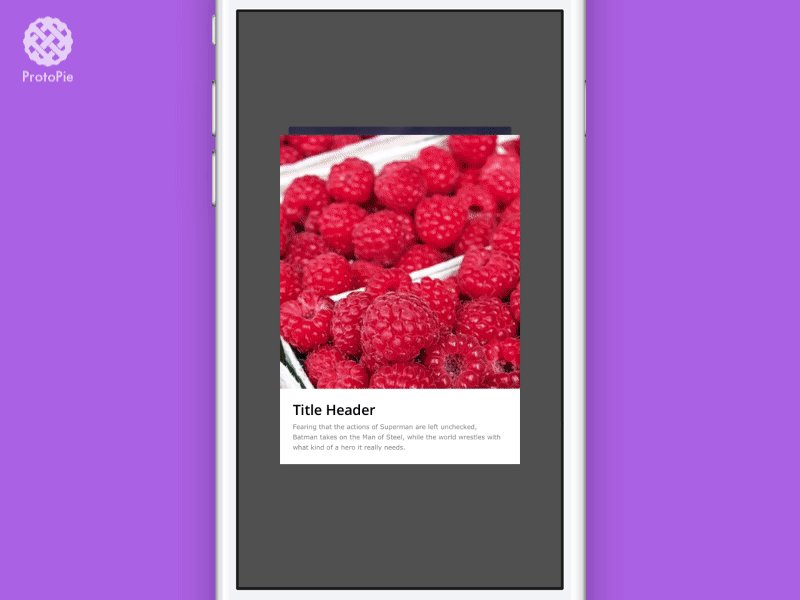
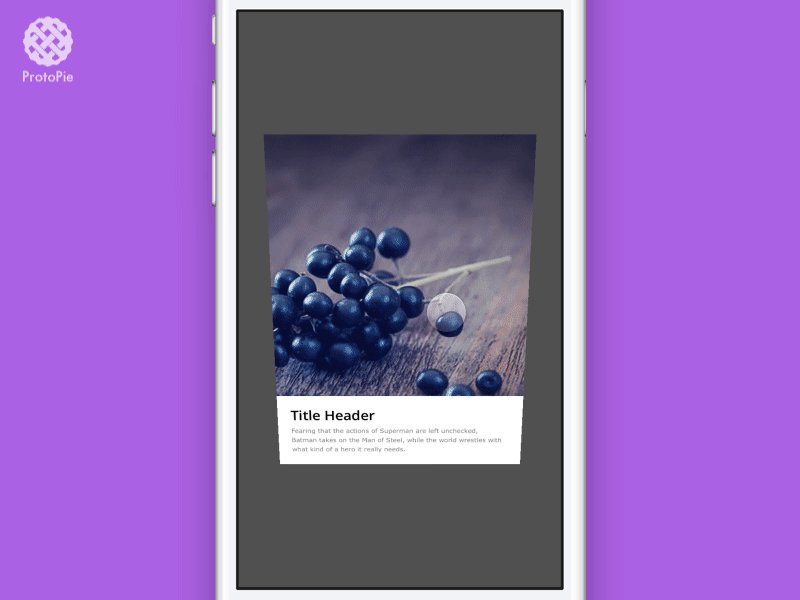
Card Transition #2

Clicking on the card makes it possible to scroll through the contents. Once you reach the bottom of one card, you can go to the next card. The 3D Rotate function spices up the overall interaction.
Download
https://share.protopie.io/Ehmrm3M1S4E
Keywords
Card UI, 3D rotate, Scene, Pull, Scroll
Card Reorder #1

This prototype features an interaction which puts the desired app in fullscreen mode.
Download
https://share.protopie.io/fcMTGqMGwwJ
Keywords
Card UI
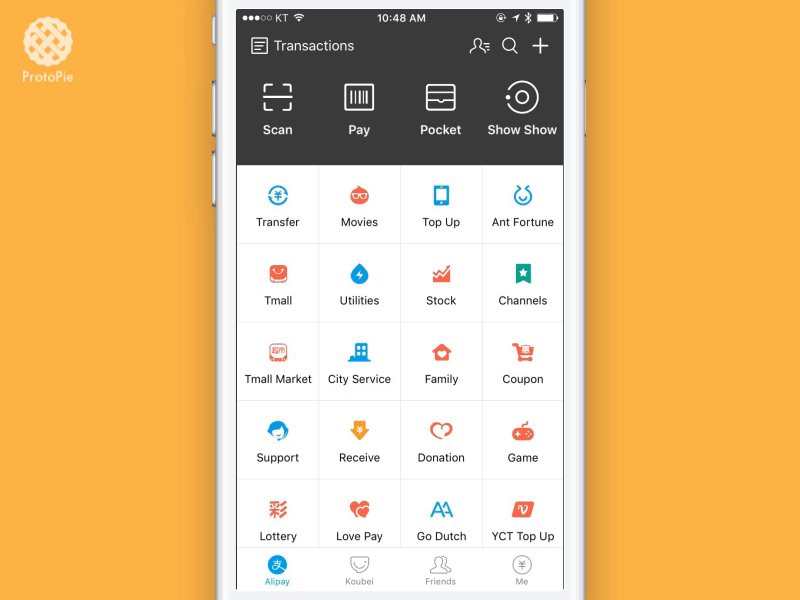
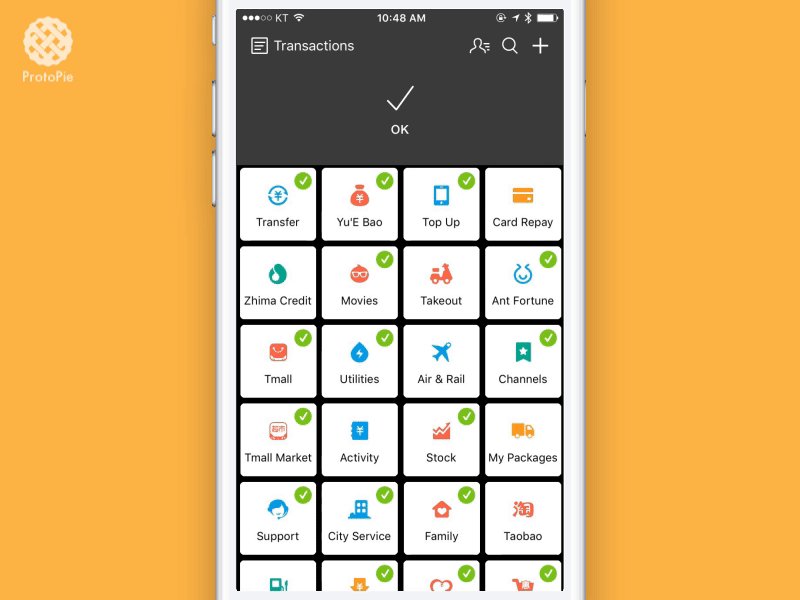
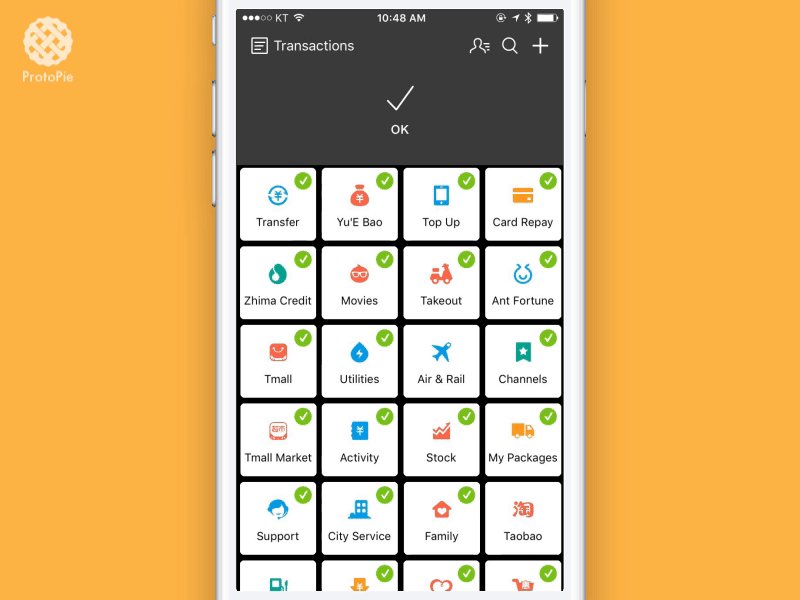
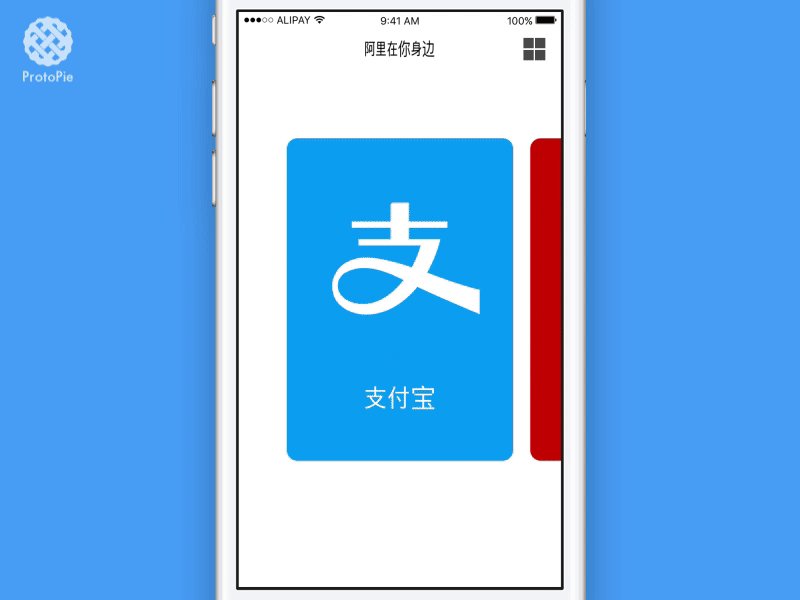
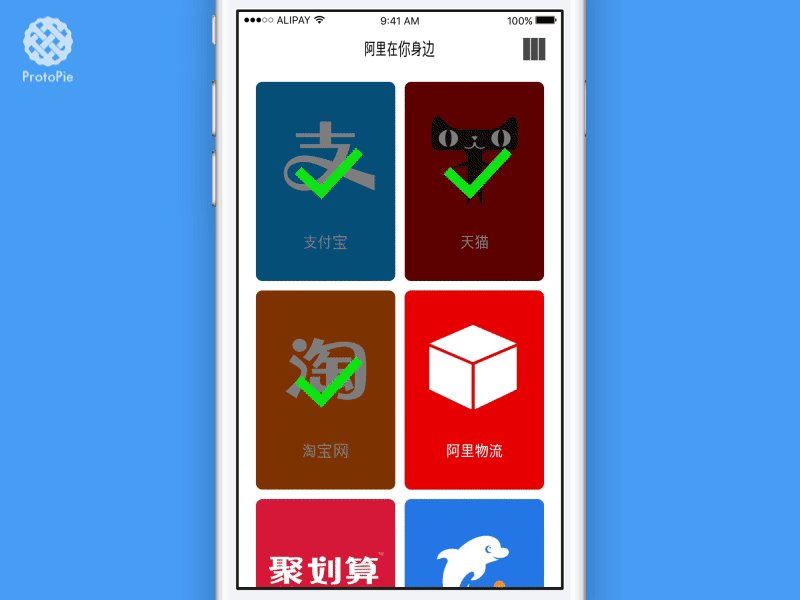
Card Reorder #2

This prototype has an interaction that allows you to select apps from a “carousel” of apps.
Download
https://share.protopie.io/VvT3vc6efMf
Keywords
Carousel, Paging, Card UI
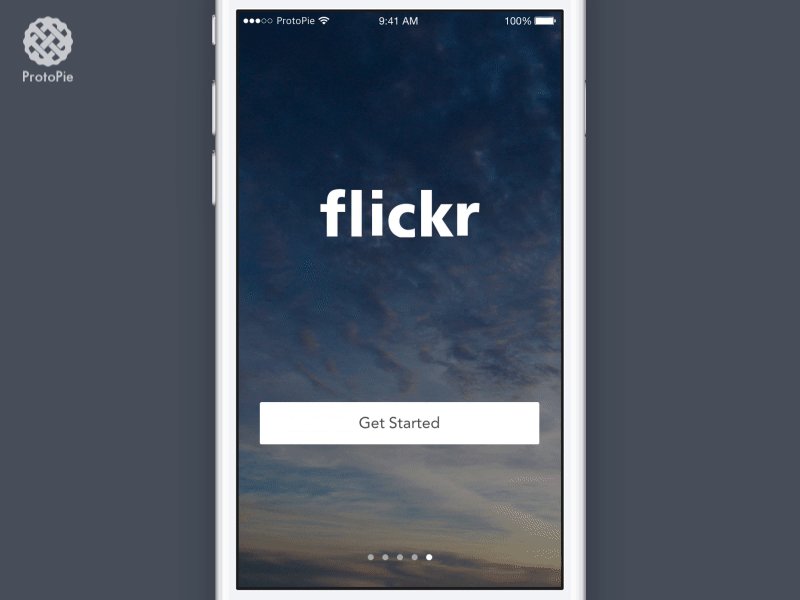
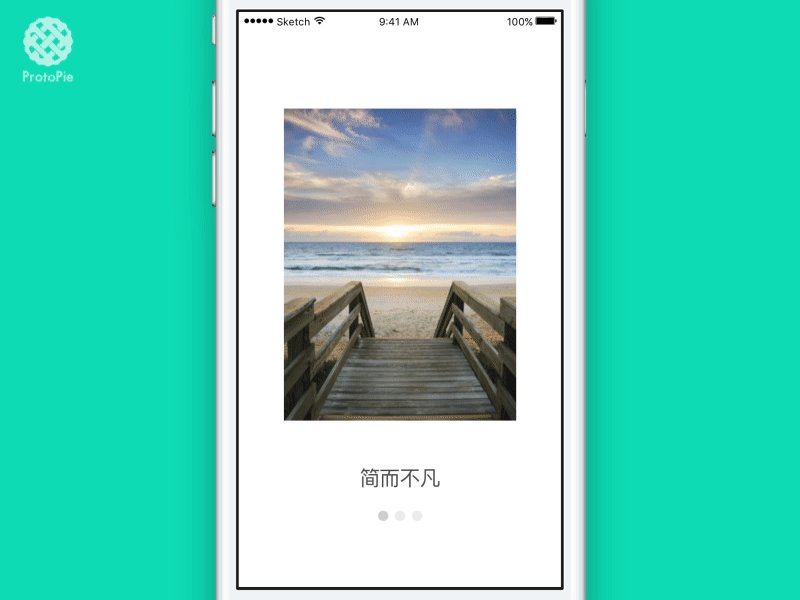
Flickr Onboard

This is an interaction featuring paging for an onboard experience. You can duplicate this in a matter of minutes in ProtoPie.
Download
https://share.protopie.io/EST6pUhGLGv
Keywords
Paging, Indicator, Chain
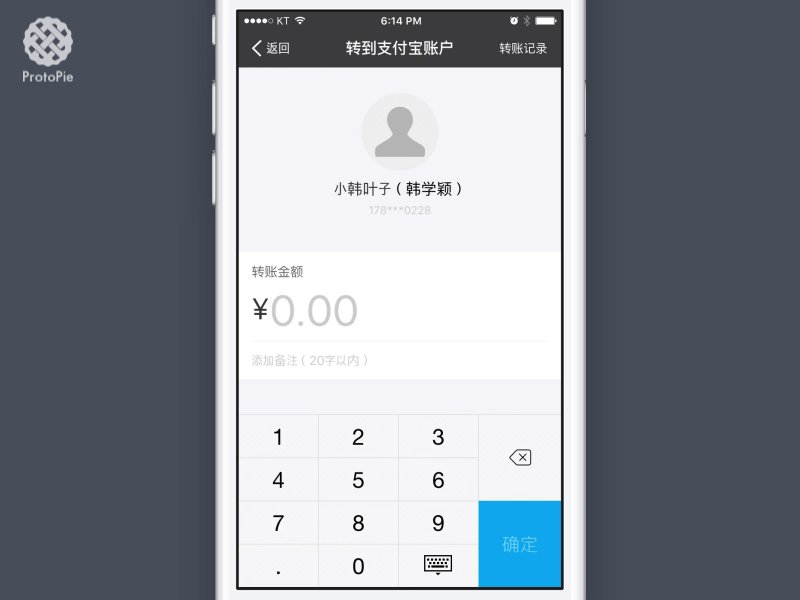
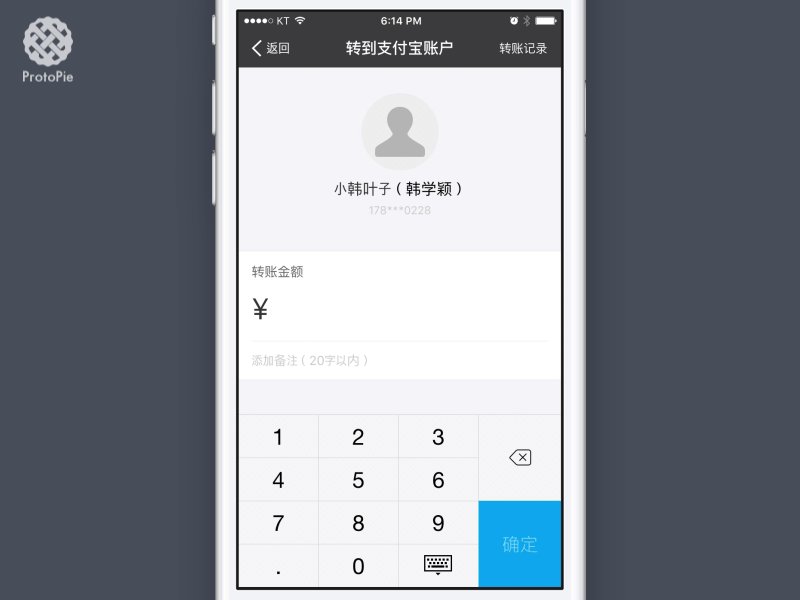
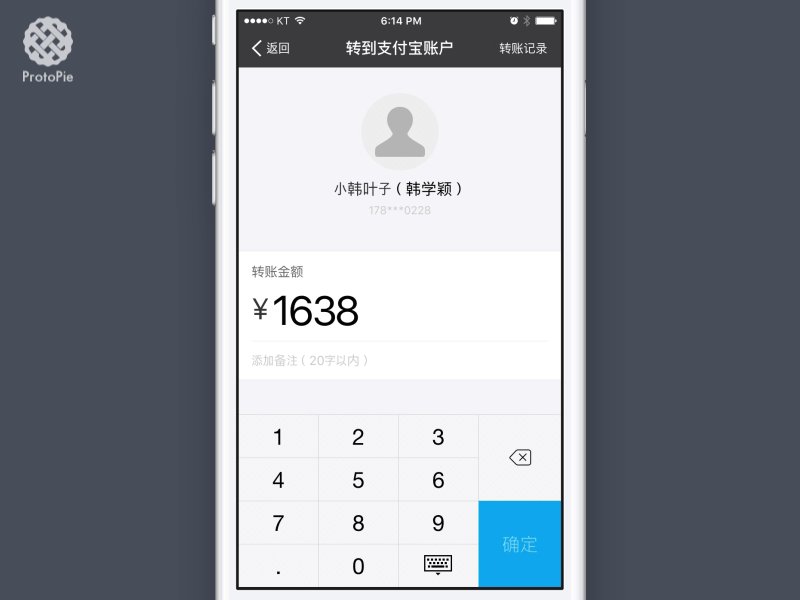
Number Input

This interaction features inserting numbers with a zoom effect, and can be easily made with conditions from ProtoPie.
Download
https://share.protopie.io/cy8QhmiRWuK
Keywords
Scale, Condition
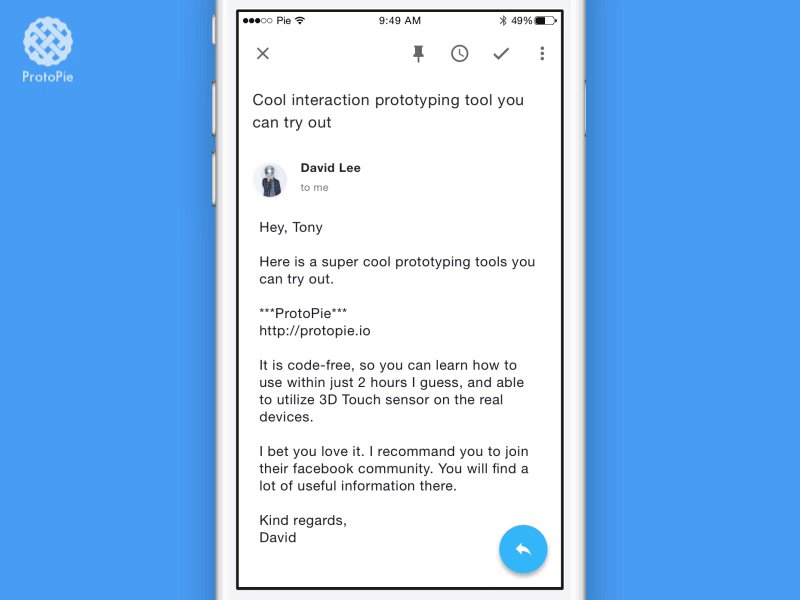
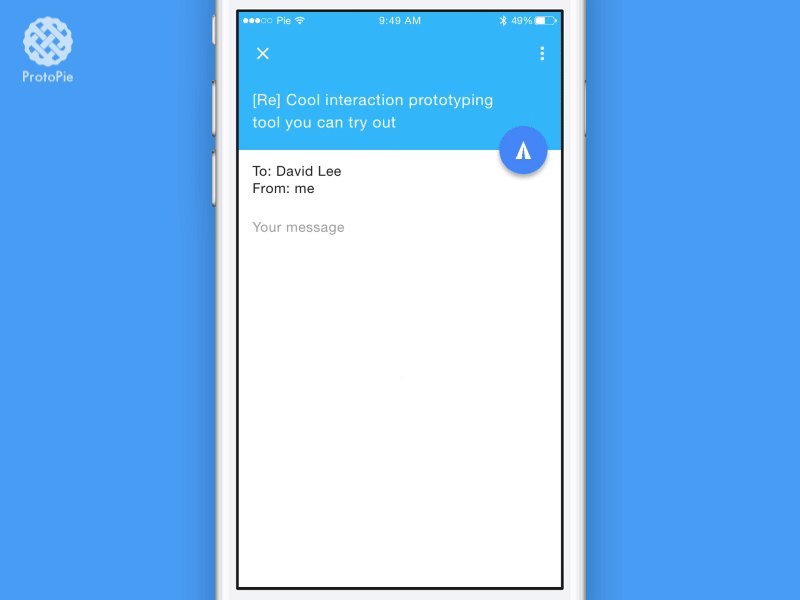
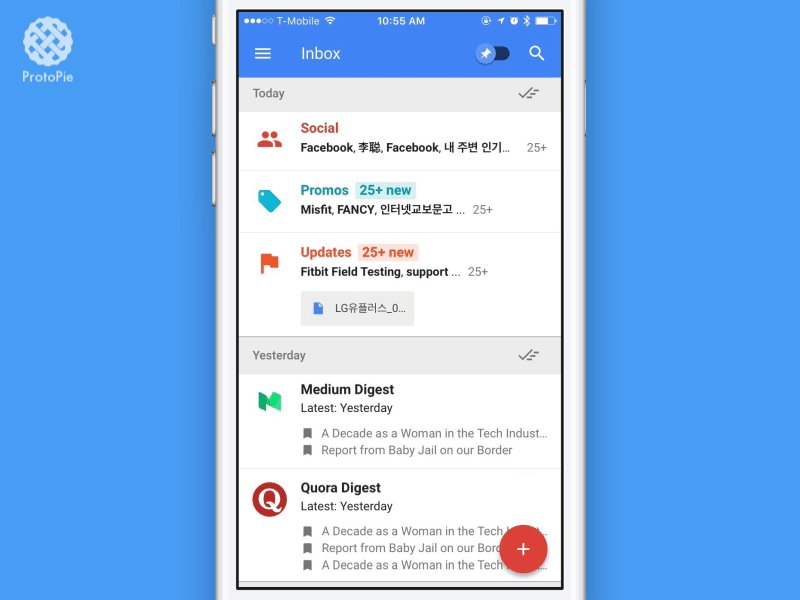
Material Mail

Google’s Material Design calls for the usage of masks during screen transitions or when objects appear on the screen. ProtoPie’s masking feature can easily simulate this.
Download
https://share.protopie.io/EQmkKwHyLA9
Keywords
Material Design, Mask
Panda

A cute panda will be on your hand if you drag the screen.
Download
https://share.protopie.io/eN4vfmJffBc
Keywords
Drag, Chain
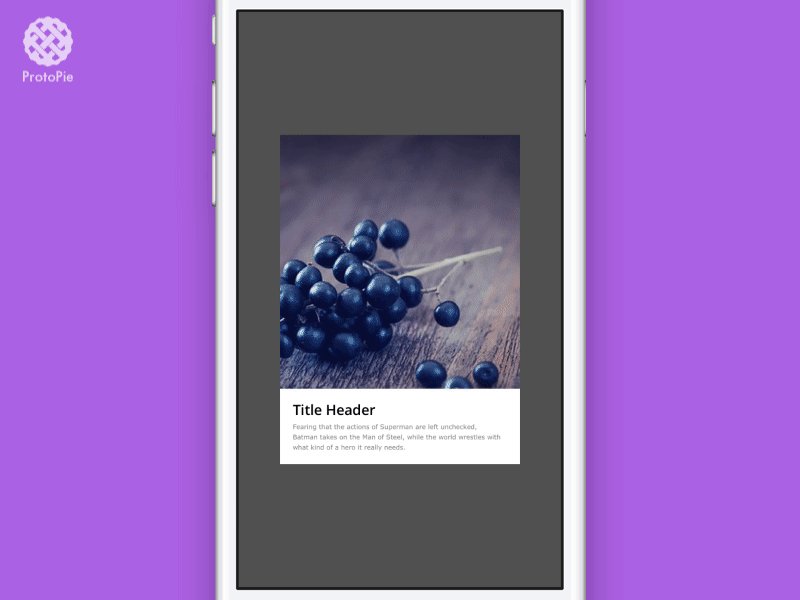
Header Transition

This interaction features differences in the header color and the indicator location depending on the contents shown on the screen.
Download
https://share.protopie.io/3wcDRFmQf4Z
Keywords
Range, Indicator, Color
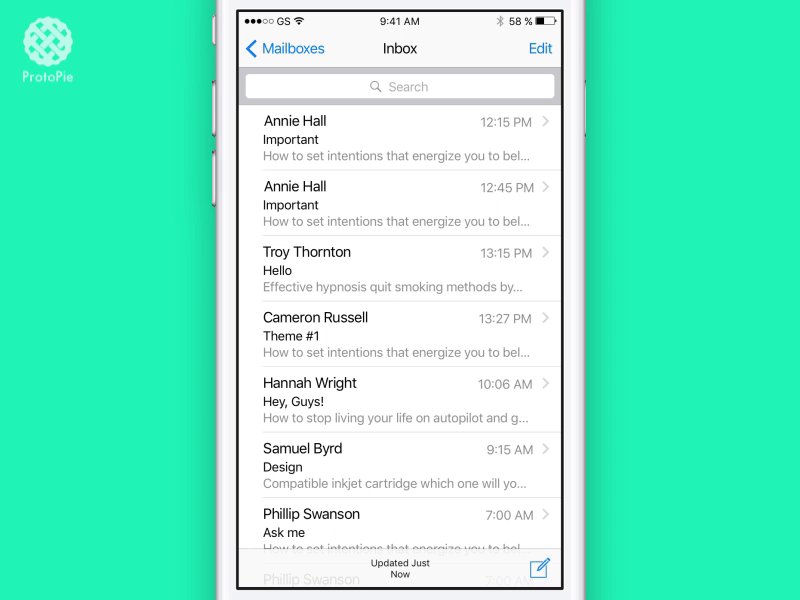
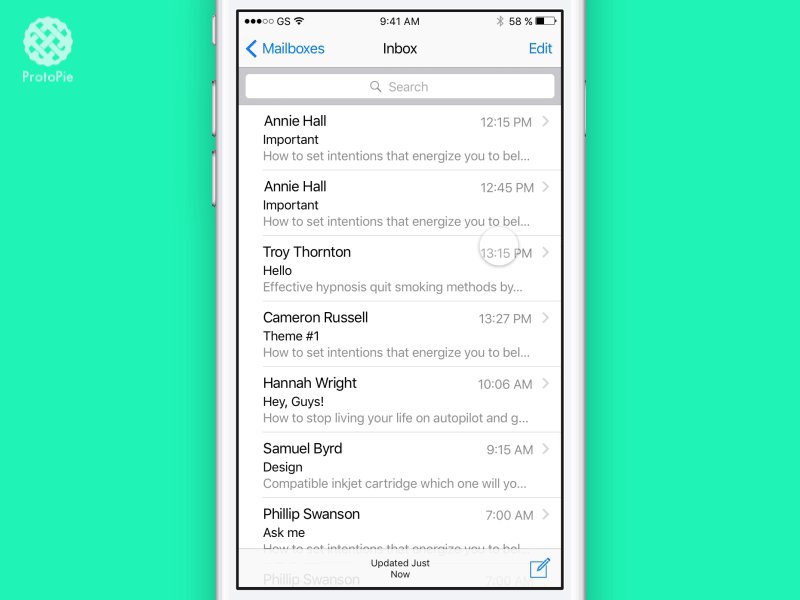
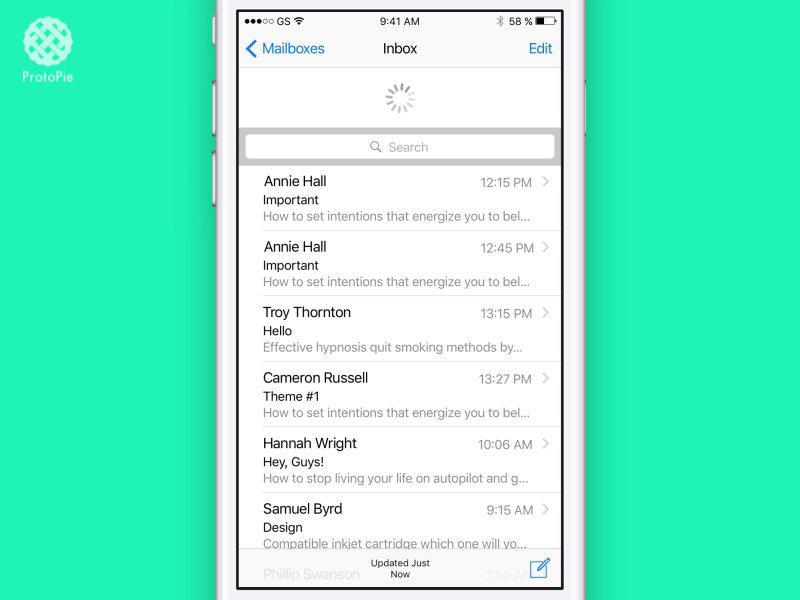
Pull to Refresh

This is a simulation of Pull-to-refresh, an interaction in which the page gets dragged a certain amount and temporarily pauses before returning to its original position.
Download
https://share.protopie.io/gxZ5J7c75xR
Keywords
Condition, Scroll, Repeat
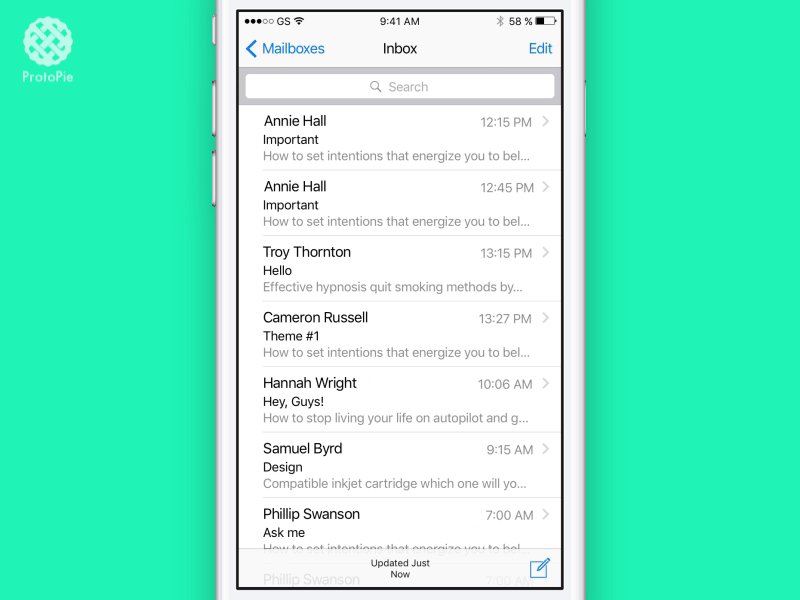
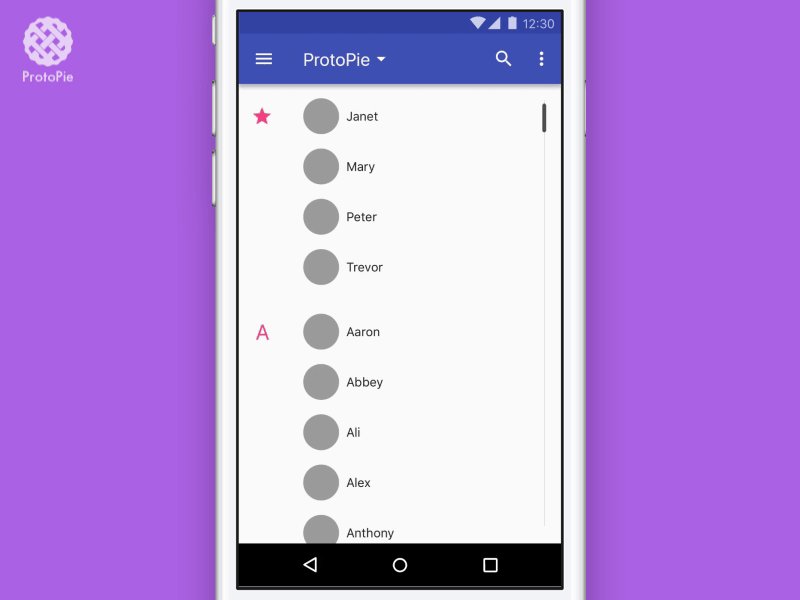
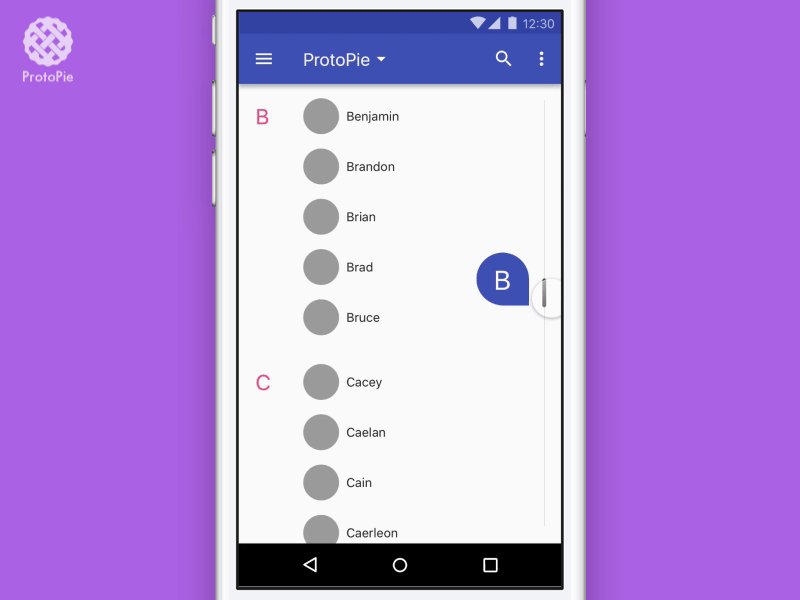
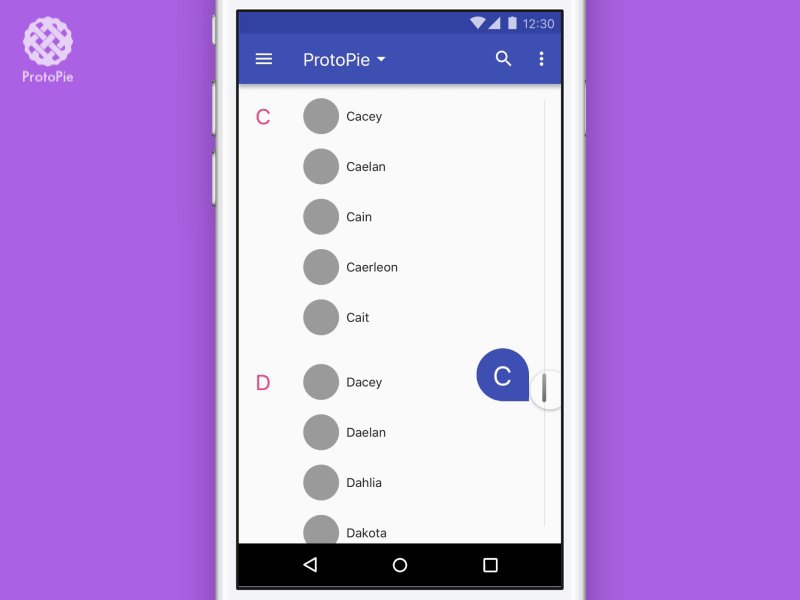
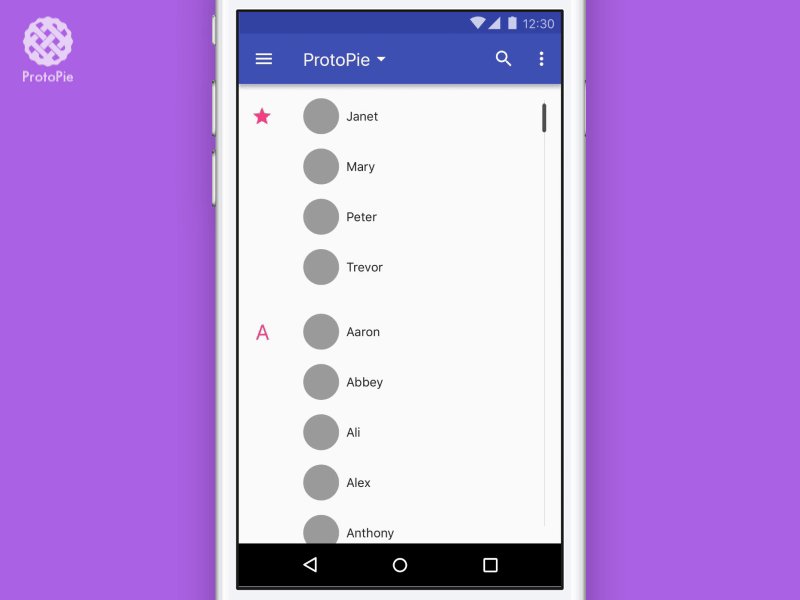
Sticky Label

This interaction is commonly seen in contents in the form of long lists, like contacts. Depending on which contents are visible, the displayed category changes.
Download
https://share.protopie.io/fhhhwrKNc4W
Keywords
Range, Scroll, Chain, Indicator
Toggle Button

This Interaction switches between two different states with one tap. With ProtoPie, You can set up not just two, but three or more different states.
Download
https://share.protopie.io/ZrpYPgKbUjY
Keywords
Toggle Button, Condition
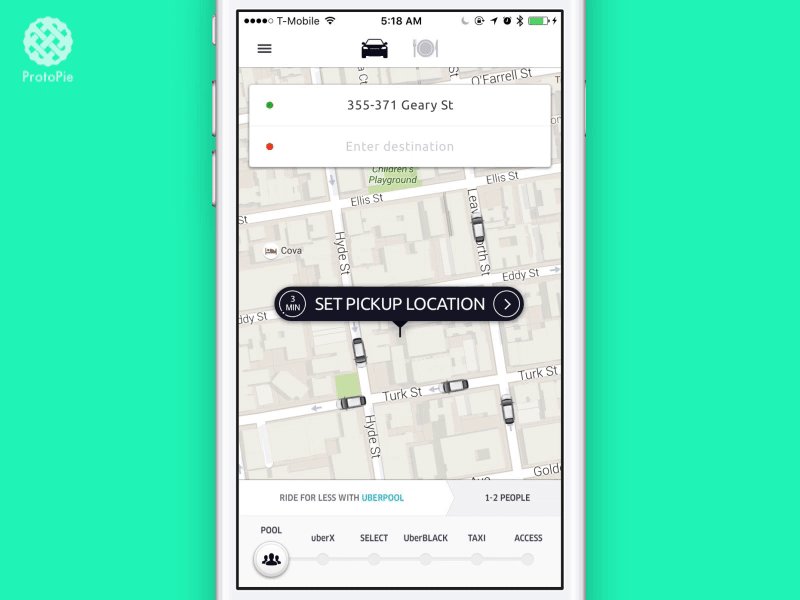
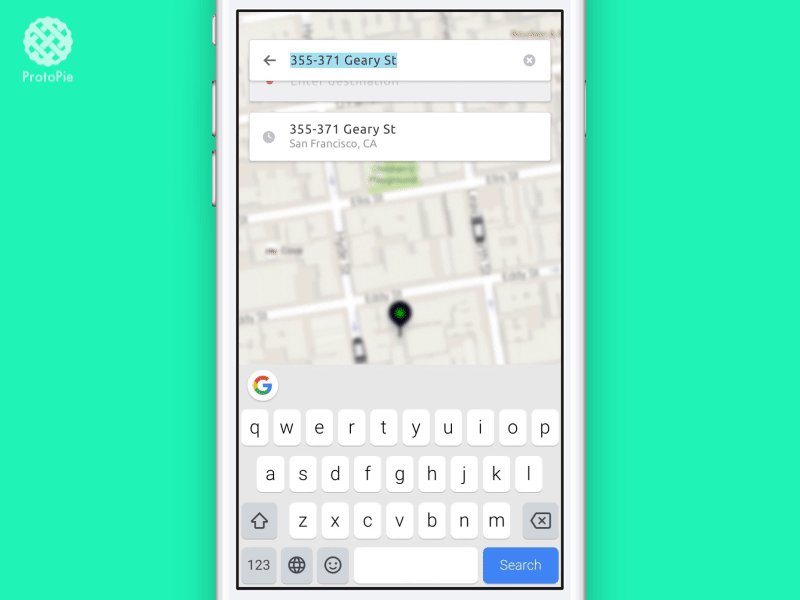
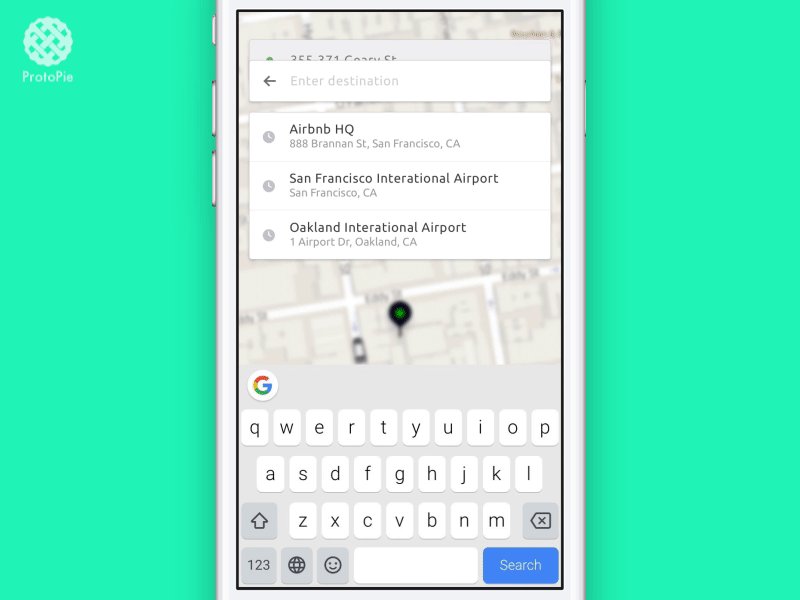
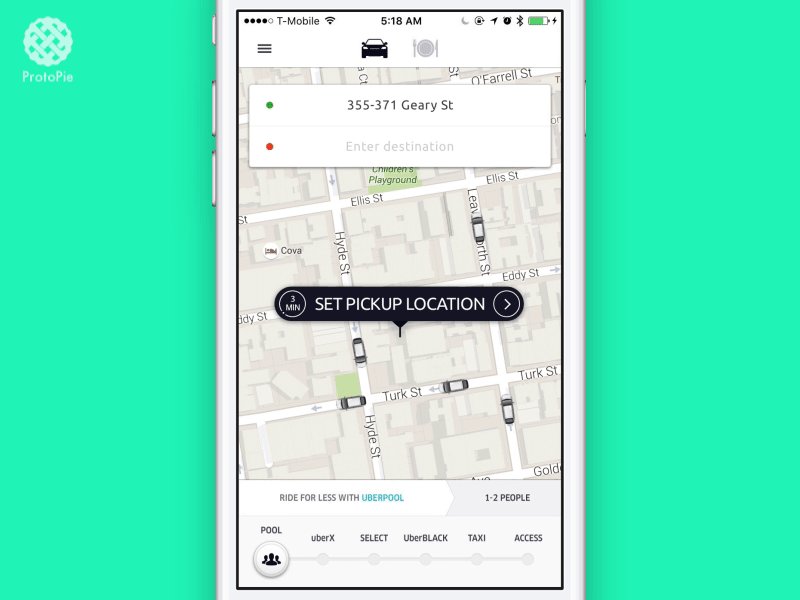
Uber

This prototype features selecting a starting point and a destination just like how you would grab an Uber. The Interaction appears on one page, but the prototype features 3 scenes to reduce the complexity of the interaction.
Download
https://share.protopie.io/8eXJkrLwUuk
Keywords
Scene, Opacity
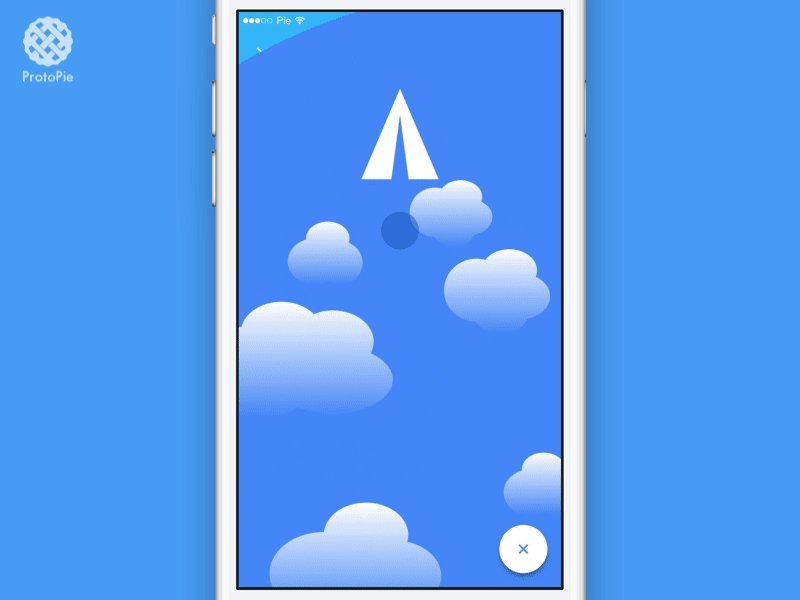
Download Process

This is a demonstration visualizing a download process with a circle. You can make this by using an Interaction that uses a rotating Container.
Download
https://share.protopie.io/7EujXR2MewY
Keywords
Container, Rotate
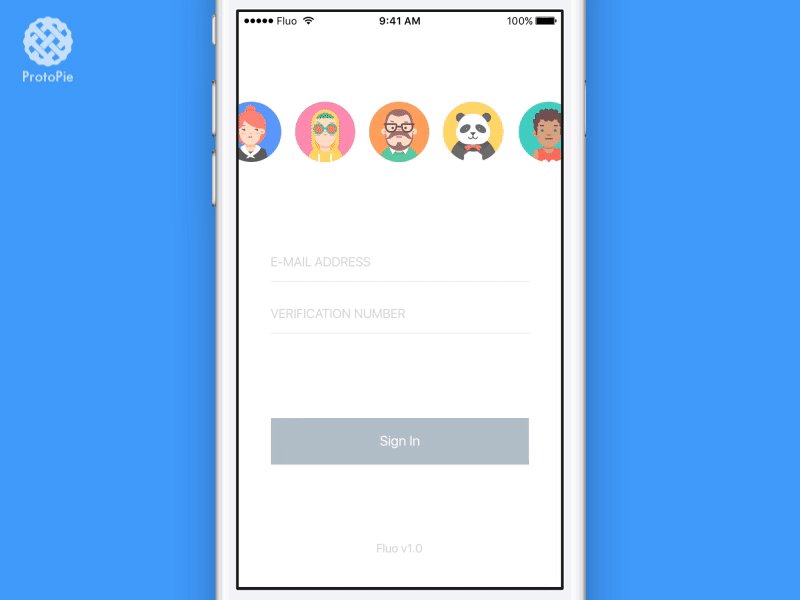
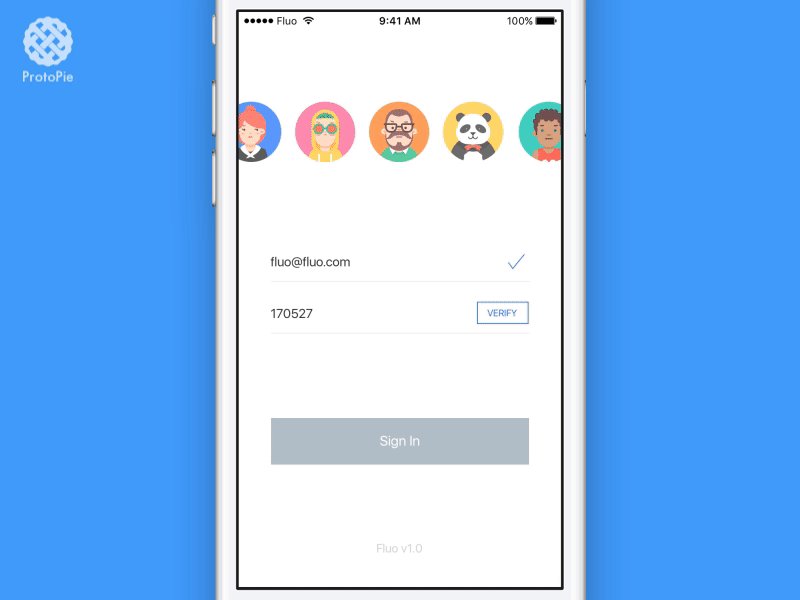
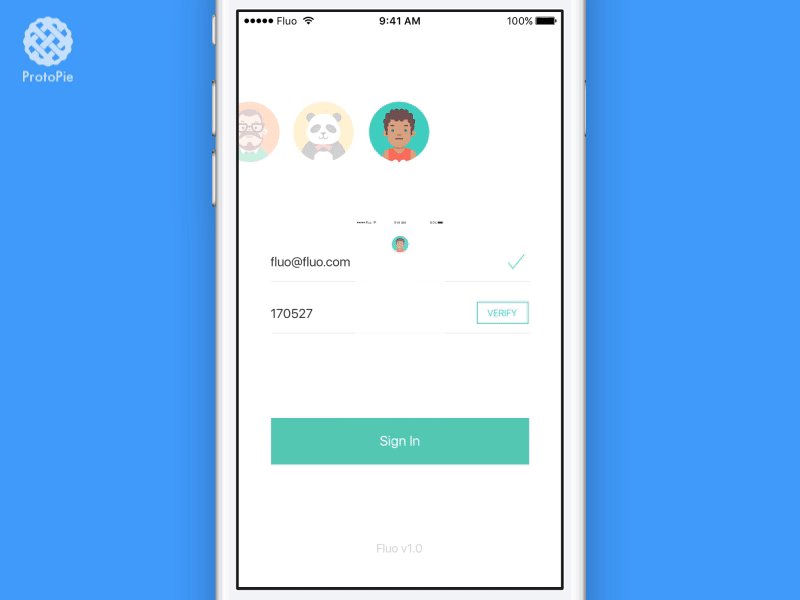
Login

This is the login prototype utilized by Material design. When going from the login page to the profile page, ProtoPie’s Mask feature makes this transition look more natural.
Download
https://share.protopie.io/c21DMDWkEiR
Keywords
Material Design, Mask, Login
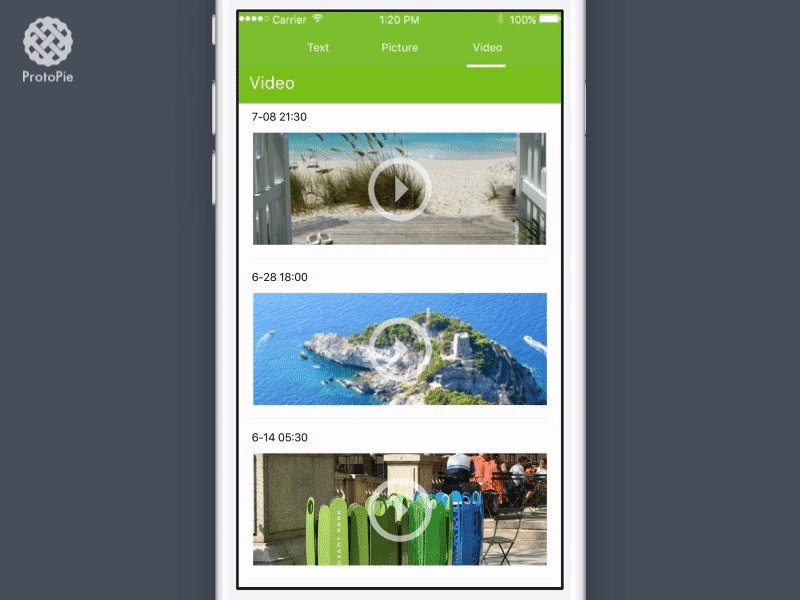
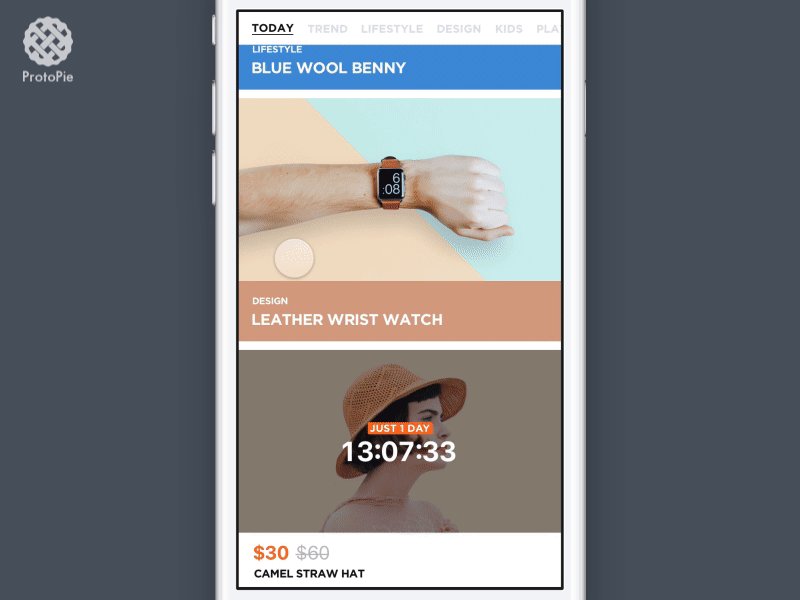
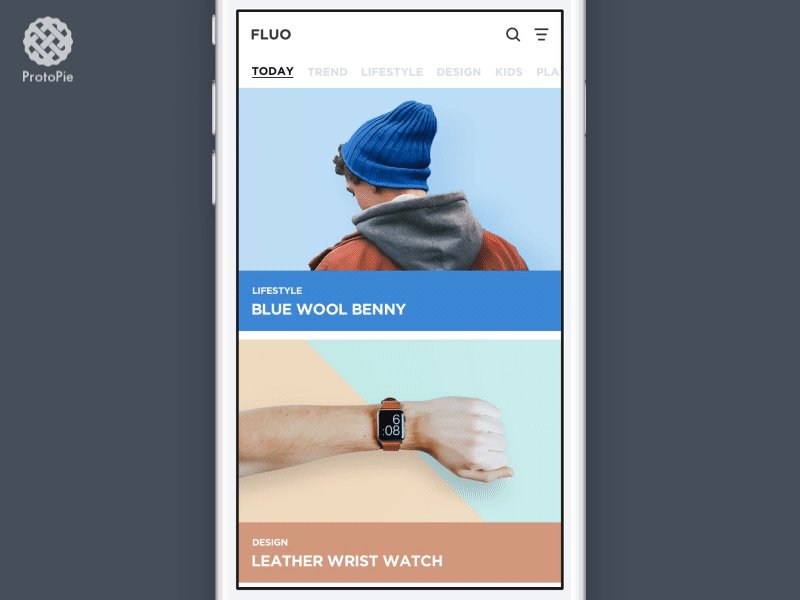
Time-Deal

The header bar moves depending on the scroll distance, and the countdown timer also starts working when entering the specified area
Keywords
Text, Start, Countdown
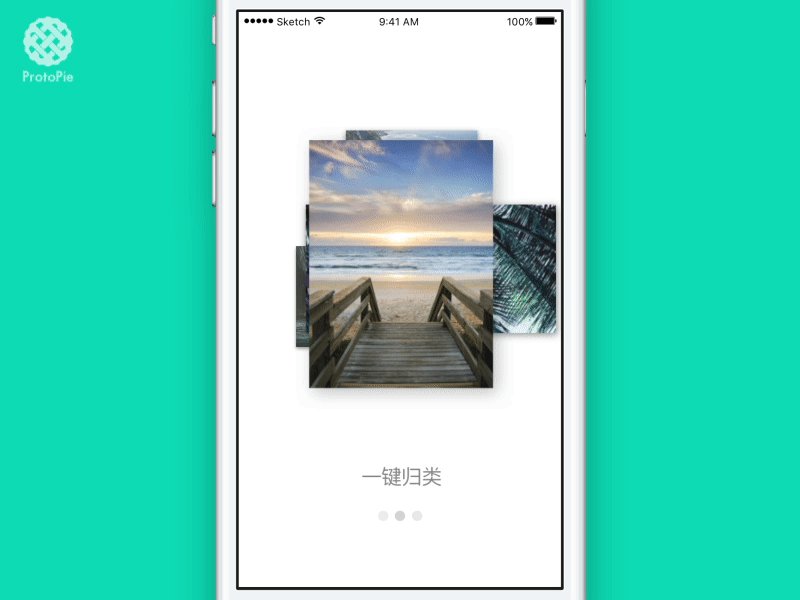
Start Page

Chain allows you to animate a layer depending on another layer’s change. This prototype shows moving images while you scroll through pages.
Download
https://share.protopie.io/gxNhFHreZQr
Keywords
Chain


