20 Best Figma Plugins for Designers
Discover the best Figma plugins to level up your design workflow.

.jpg)
Figma is a powerful tool used by designers of all skill levels. While it already comes packed with useful features to create beautiful, interactive designs, designers can take their workflow to the next level with plugins.
In this post, we'll explore the top Figma plugins that help designers like yourself save time and energy at every stage of the design process. It will include a summary of their features and benefits, instructions on how to use them, and our recommendations for which stage of the design workflow you can put it to best use.
Short of time? Check out the list of plugins below.
TL;DR
- WireFrame - Best for creating wireframes quickly
- Illustrations - Best for free illustrations
- ProtoPie - Best for turning your Figma designs into high-fidelity prototypes
- PitchDeck Presentation Studio - Best for creating pitch decks
- Autoflow - Best for establishing simple user flows
- ProtoPie Genie - Best for adding realistic interactions directly in Figma
- UIHUT - Best for finding design resources
- Draw Connector - Best for connecting layers
- TinyImage Compressor - Best for exporting compressed image files
- Blush - Best for creating and customizing illustrations
- TokensStudio - Best for handling complex design systems
- ColorWell - Best for mixing colors in your designs
- Mockuuups Studio - Best for viewing designs in device mockups
- LottieFiles - Best for adding animations to your Figma designs
- LoremIpsum - Best for adding sample text to your Figma designs
- Unsplash - Best for adding images to your Figma designs
- Icons8 - Best for adding graphics to your Figma designs
- Image Tracer - Best for converting images into vector layers
- Iconscout - Best for adding a wide range of design assets to your Figma designs
- Flaticon - Best for adding icons to your Figma designs
- RemoveBG - Best for removing backgrounds from photos on Figma
What are Figma plugins?
Figma plugins are applications that extend the functionality of Figma and FigJam. They enable users to perform a variety of actions beyond the core features of Figma.
Basically, these plugins provide additional tools, automation, and customization options, enhancing the design process and boosting productivity.
Top 20 Figma plugins for designers
Figma's plugin library offers a wide range of plugins for different use cases, including design systems, design tokens, wireframing, resource collections, and more. Here are some of the most popular and powerful plugins out there.
Note that the featured plugins are listed in no particular order.
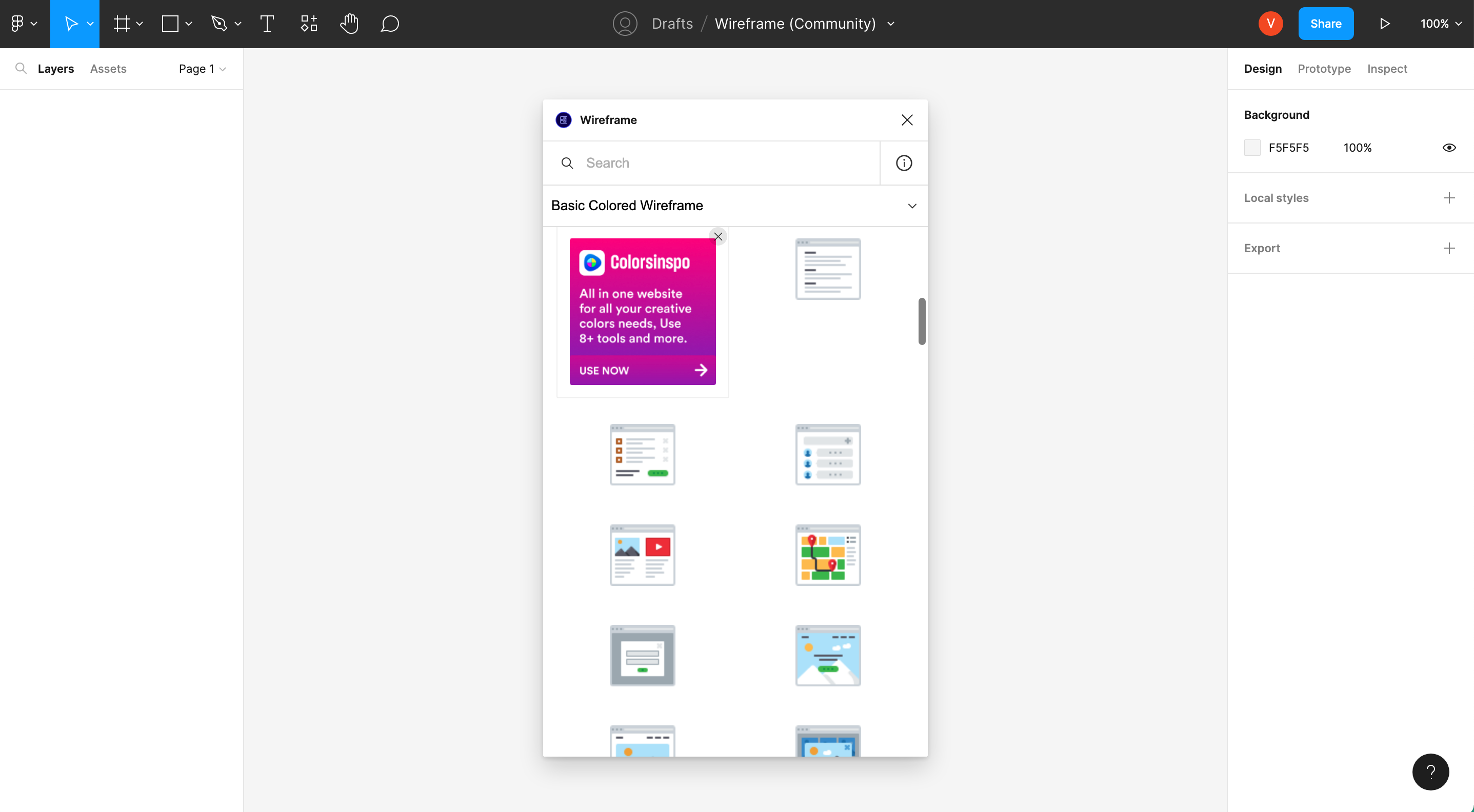
1. Wireframe - Best for creating wireframes quickly

The Wireframe plugin for Figma enables you to create wireframes, user flows, prototypes, and other basic structures for your designs without having to start from scratch. Complete with a free library including 350+ custom-built graphics for web and mobile, it is a great plugin for time-strapped designers. As an added benefit, you can also use the plugin while collaborating with co-workers in real-time.
How it works:
- Install the plugin from the Figma Community here, and run it in your Figma design project.
- Start dragging and dropping wireframes on Figma—that's it.
Pricing:
Free.
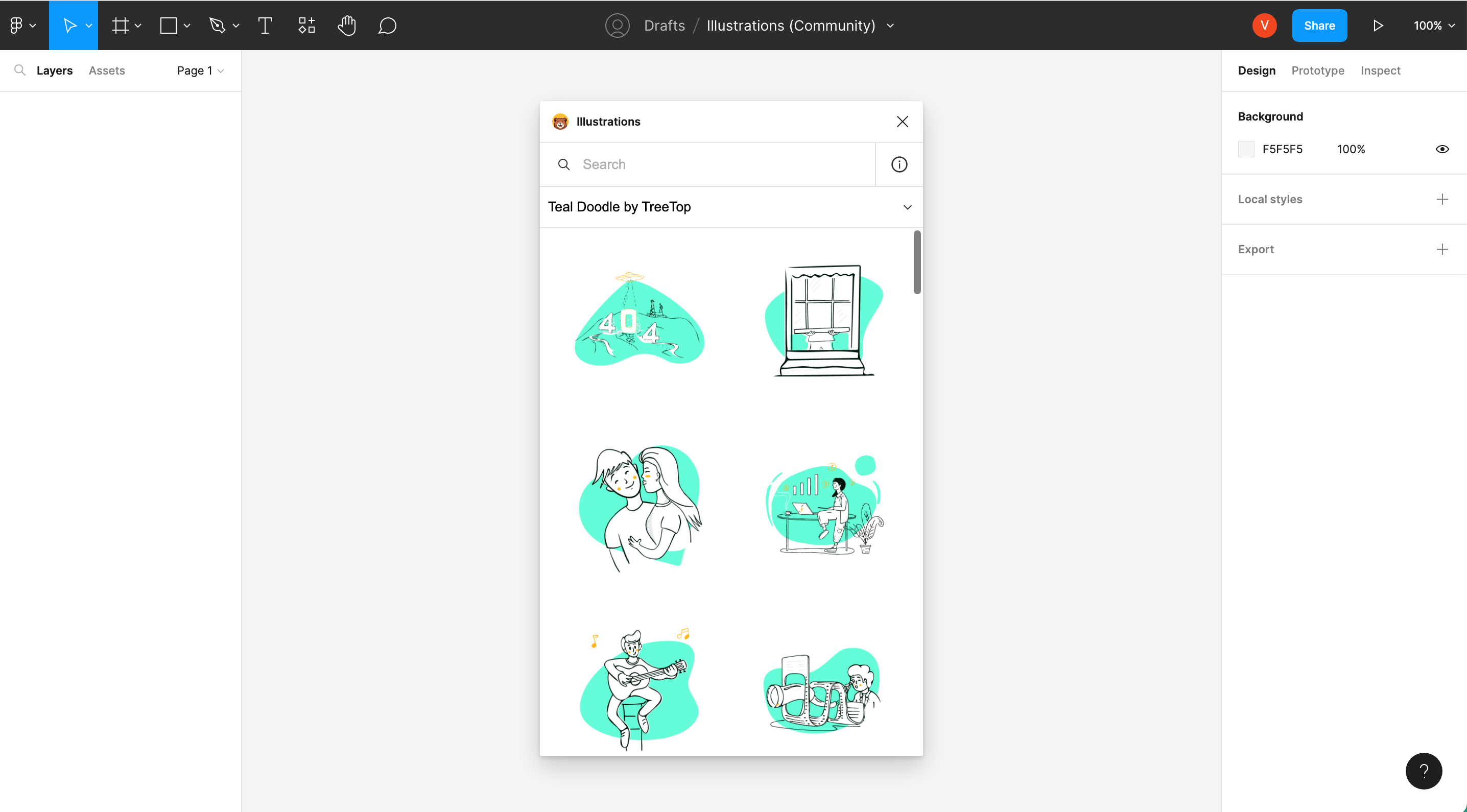
2. Illustrations - Best for free illustrations

Illustration Libraries for Figma is a free plugin that you can use to insert high-quality illustrations into your designs, all of which can be used freely under the Creative Commons license. No need to create illustrations from scratch to make your designs look good, just pick and choose from the library.
How it works:
- Install the plugin from the Figma Community here, and run it in your Figma project.
- Scroll through the library or search for illustrations until you find one you like, then drag and drop them into your project.
Pricing:
Free.
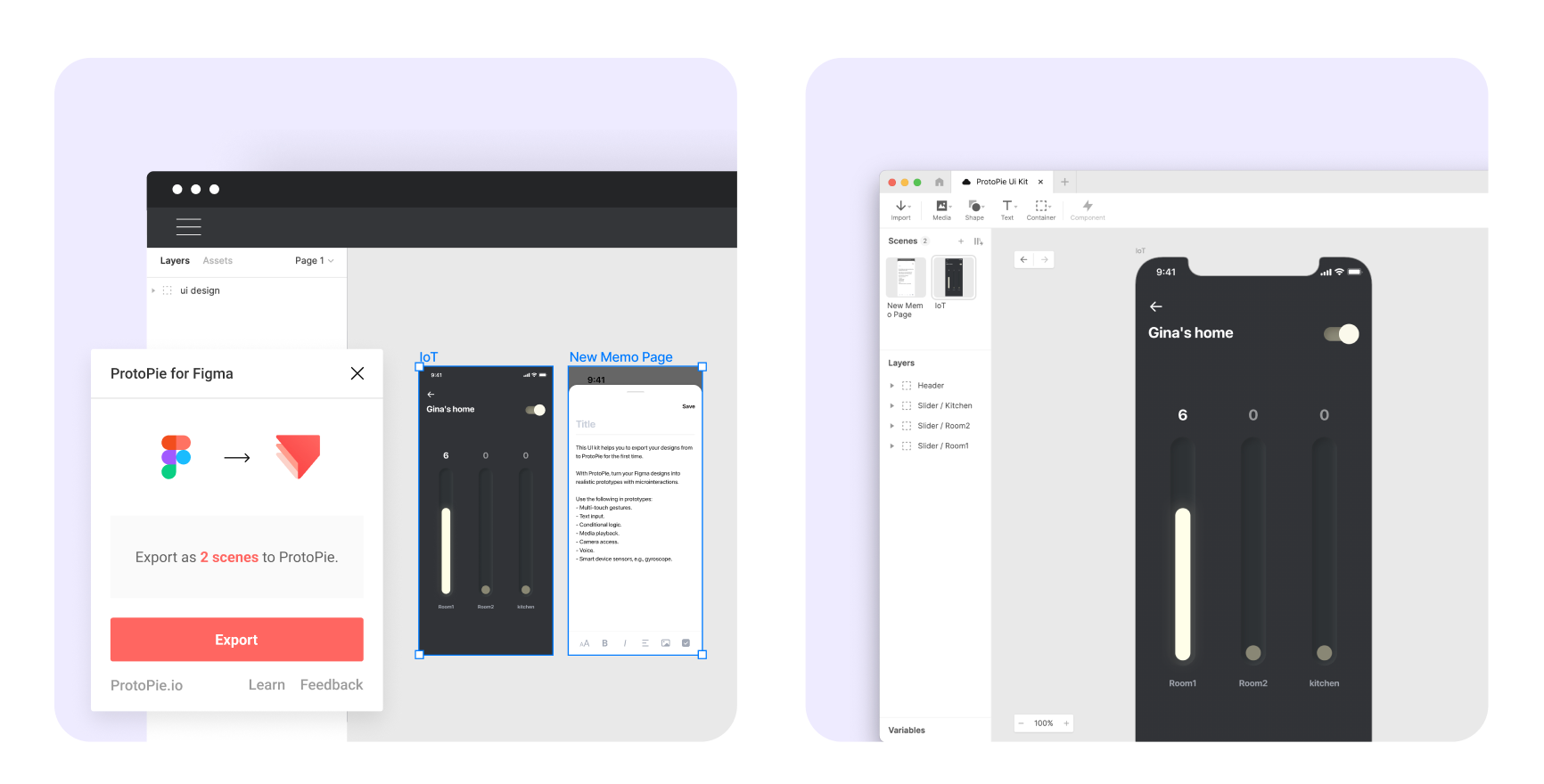
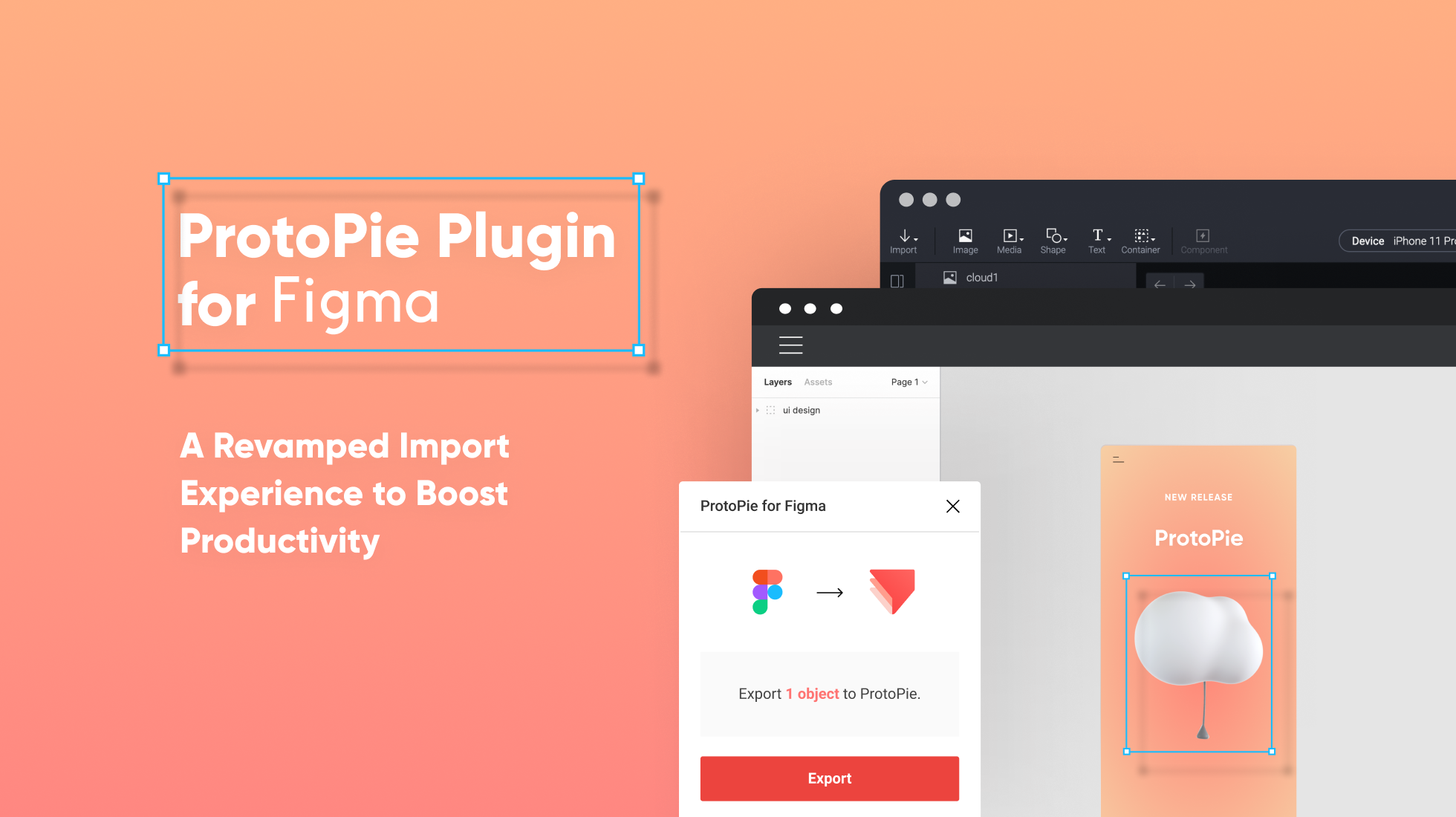
3. ProtoPie - Best for turning your Figma designs into high-fidelity prototypes

With the ProtoPie plugin for Figma, you can easily export your designs to make interactive, high-fidelity prototypes that work and look just like the real product—something that is difficult to do with Figma alone.
If Figma is your go-to UI design tool, ProtoPie can help you take your prototypes to the next level with dynamic interactions like conditions, formulas, and variables. You can add text input, camera, voice, and media playback, or even create prototypes that communicate with each other—it's all possible.
How it works:
- First, make sure you have ProtoPie installed.
- Open both ProtoPie and the ProtoPie plugin for Figma (install the plugin here).
- Select any frame or object and click on Export.
- Add powerful interactions in ProtoPie.
Learn how to use Figma and ProtoPie together!
Pricing:
Free (paid pro and enterprise plans available).
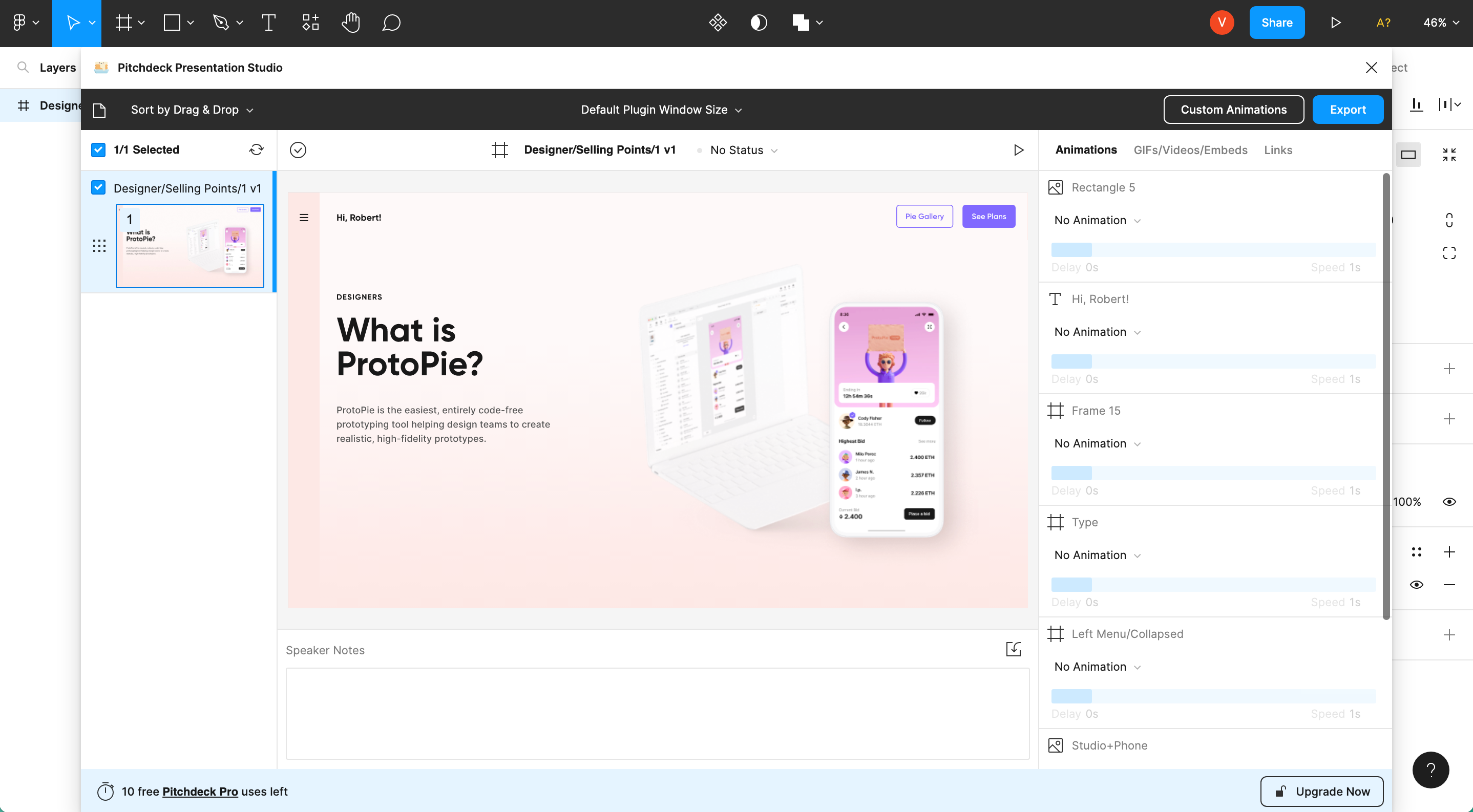
4. Pitchdeck Presentation Studio - Best for creating pitch decks

The Pitchdeck Presentation Studio plugin for Figma allows you to create presentations on Figma with ease, supporting animations and real-time previews within Figma itself. You can export your presentations to various file formats, including PowerPoint, Keynote, Google Slides, and PDFs, and embed assets from Loom, Canva, Lottie, Spotify, and more.
How it works:
- Install the plugin from the Figma Community here, and run it in your Figma project.
- For more details on how to use the plugin, check out the user guide here.
Pricing:
Free (paid pro version available).
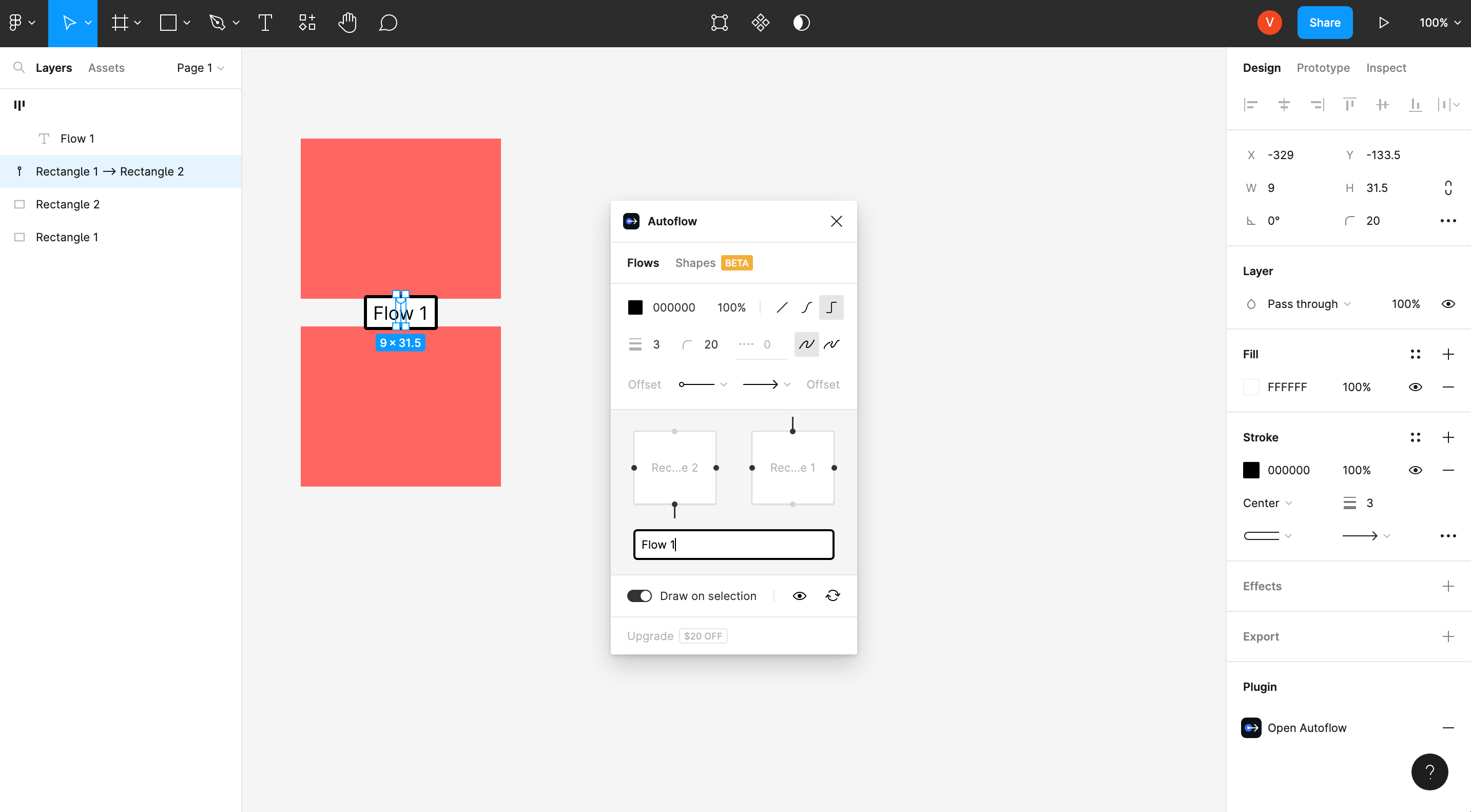
5. Autoflow - Best for establishing simple user flows

Autoflow is a plugin for Figma that helps you quickly and easily make user flows, diagrams, and graphics in a hand-drawn or minimalist style. Create polished flowcharts quickly and easily with Autoflow's intelligent obstacle detection, text annotations, and custom path routing, among other features.
How it works:
- Install the plugin from the Figma Community here, and run it in your Figma project.
- Select two objects by holding down Shift, and Autoflow will draw an arrow to connect them.
Pricing:
Free (up to 50 flows), $29 one-time payment for individual lifetime access.
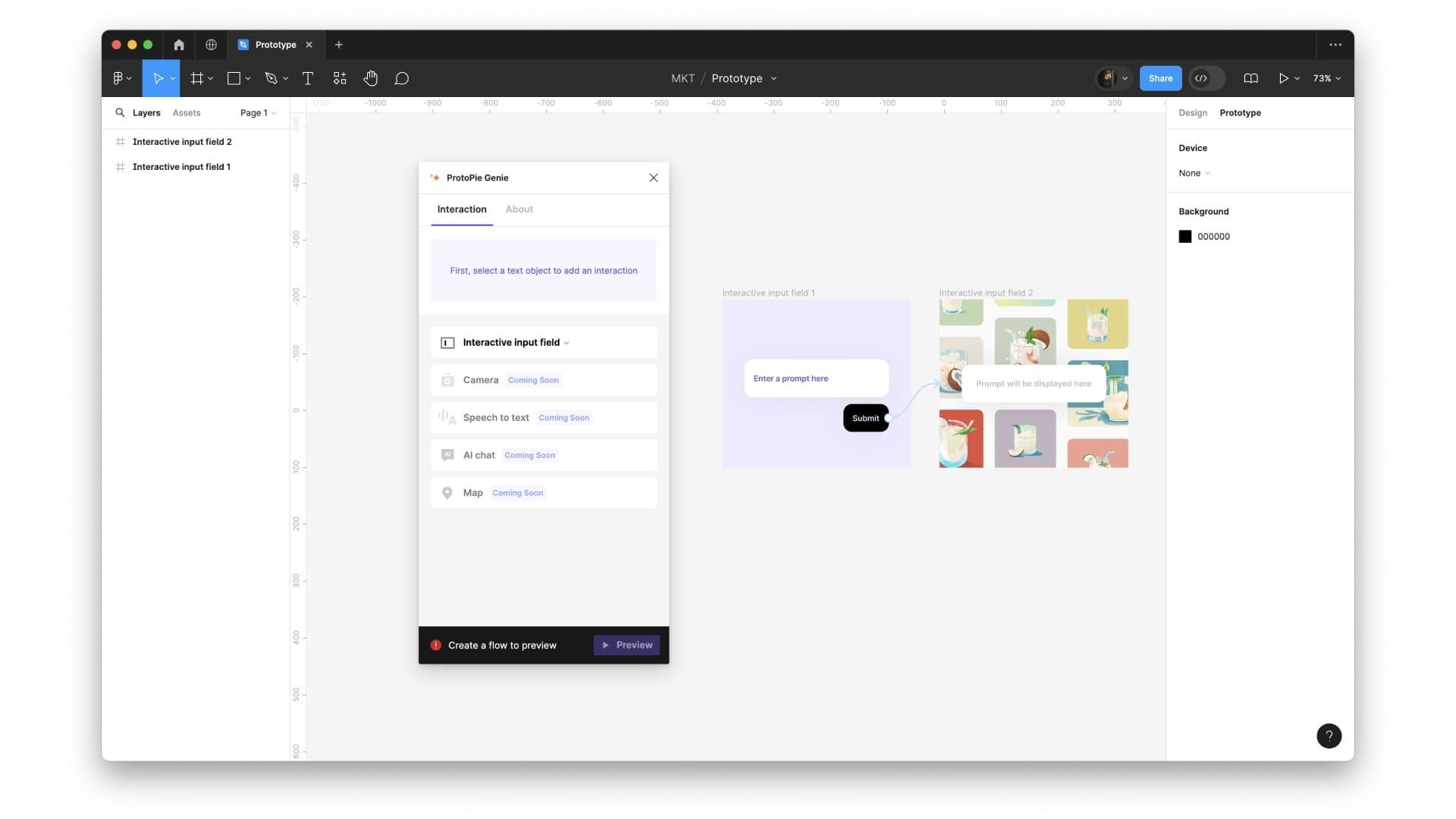
6. ProtoPie Genie - Best for adding realistic interactions directly in Figma
.jpg)
With the ProtoPie Genie plugin you can add realistic interactions directly to your Figma prototypes within seconds.
The plugin's interactions will elevate your Figma prototypes to new heights, enriching communication and enhancing user testing with unparalleled quality.
In its beta release, the plugin currently empowers you to add interactive input fields to your prototypes. Stay tuned for more features coming soon!
How it works:
- Open the ProtoPie Genie plugin in your Figma project.
- Select the Figma object to add an interaction, and add the interaction.
- Select a Figma flow the interaction is included, and click the preview/publish button.
- Try out the Figma prototype with the interactions added!
Pricing:
Free
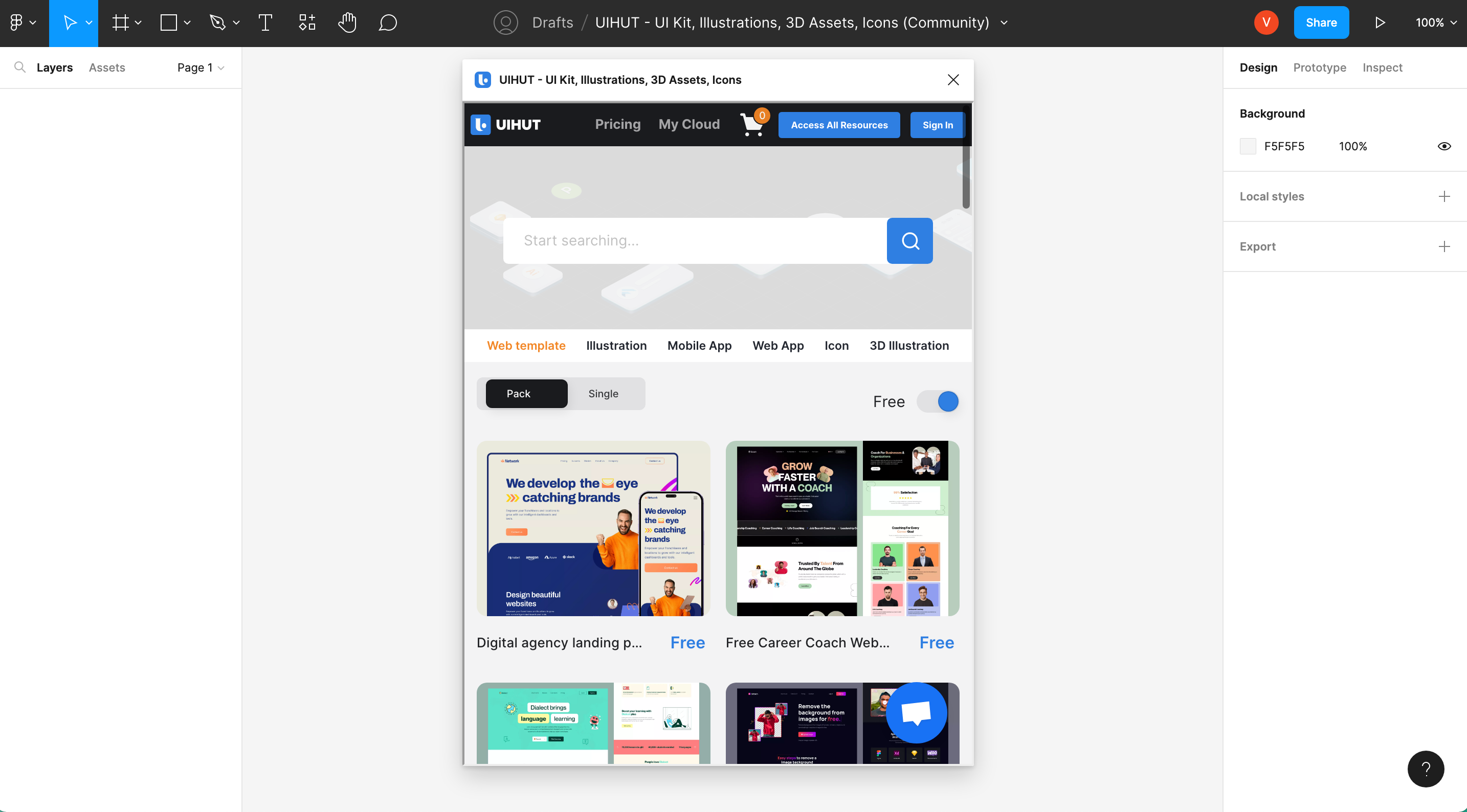
7. UIHUT - Best for finding design resources

UIHUT is a Figma plugin that provides a vast library of resources for individual designers and design teams, including access to thousands of UI kits, web templates, illustrations, 3D assets, and icons. With this plugin, you can boost your workflow and find components for every design need.
How it works:
- Install the plugin from the Figma Community here, and run it in your Figma project.
- Create an account with UIHUT, and sign in.
- Find a design you like through categories or the search feature, and copy and paste the file to your Figma design board.
Pricing:
Free (pro and team versions available).
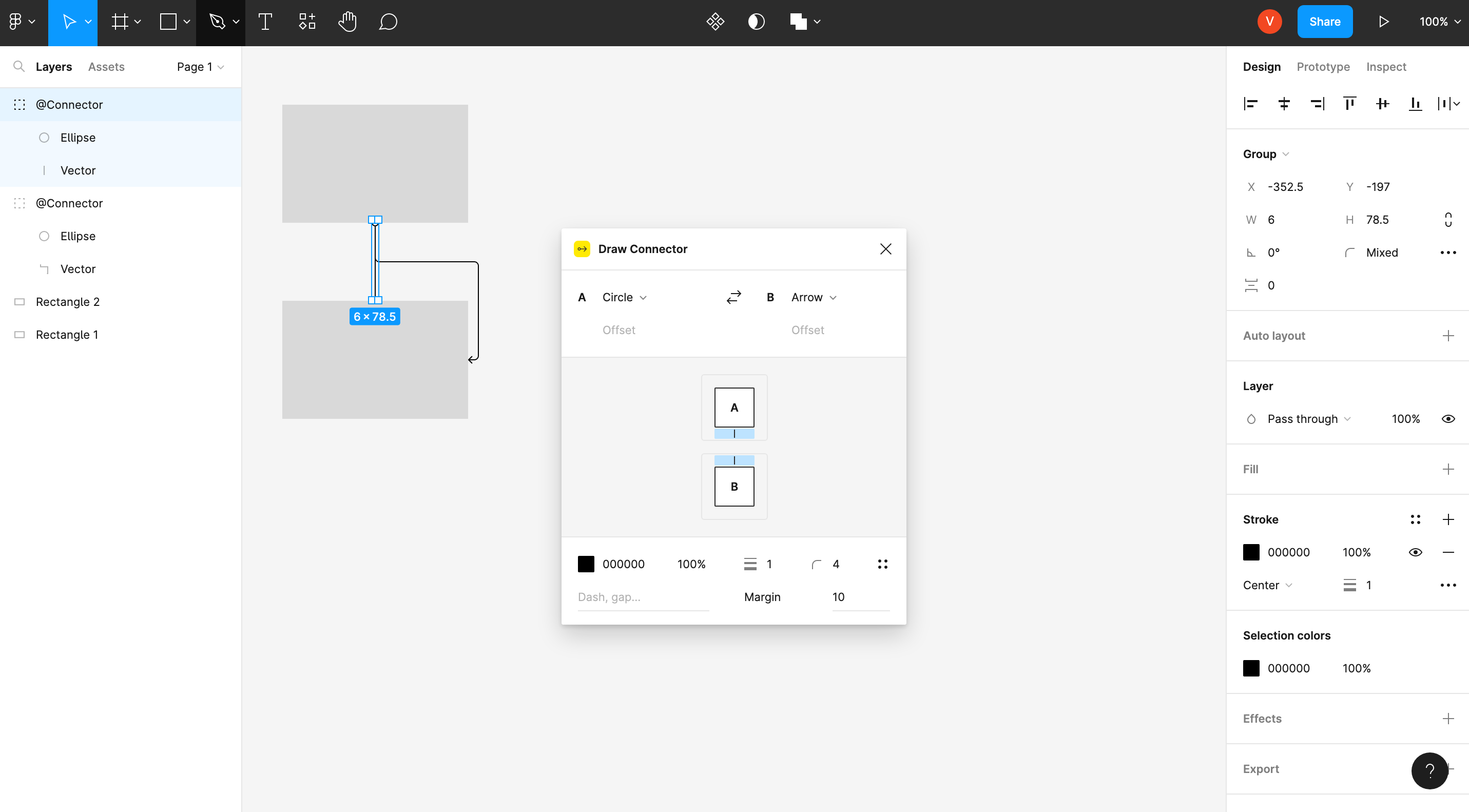
8. Draw Connector - Best for connecting layers

Draw Connector is a premium Figma plugin that allows users to draw perfect orthogonal connectors between layers, customizing edges, connector terminals, stroke color, width, style, and more. With intelligent pathfinding, this plugin auto-updates when connected layers change, making it easy to create and maintain accurate diagrams.
How it works:
- Install the plugin from the Figma Community here, and run it in your Figma design project.
- Select two layers to connect them.
Pricing:
Users can enjoy five free runs per Figma design file, with the option to unlock Draw Connector permanently for a one-time fee of $39 per user.
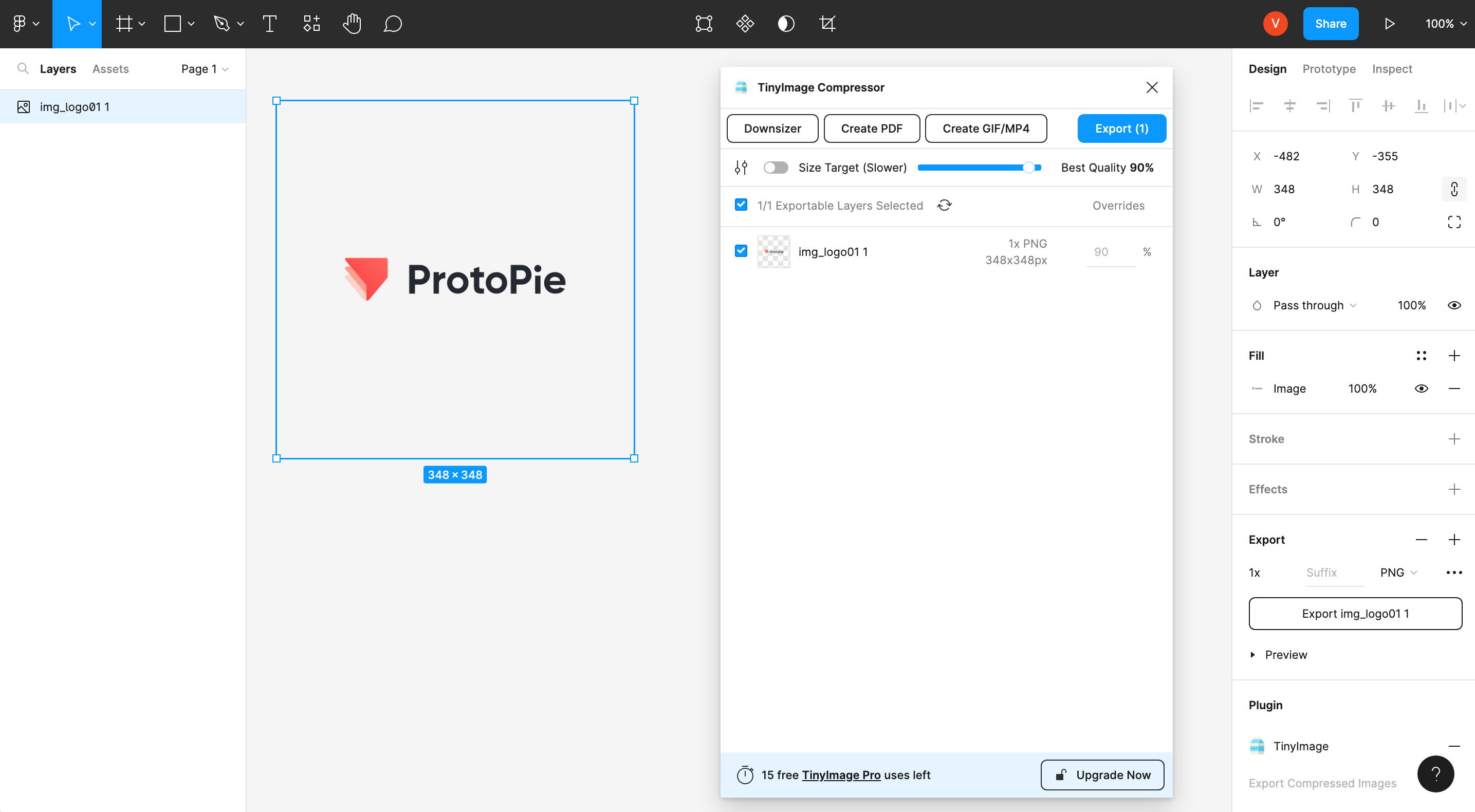
9. TinyImage Compressor - Best for exporting compressed image files

TinyImage Compressor is a powerful Figma plugin that allows designers to export images up to 95% smaller than the default exports from Figma, while keeping their data private. With features like customizable image compression levels, export formats, and file sizes, TinyImage Compressor makes it easy to optimize images for web and mobile designs.
How it works:
- Install the plugin here, and run it in your Figma design project.
- Check out the user guide here for more information on how to use the plugin.
Pricing:
Free (pro version available). 15 free trials of TinyImage Pro are included with the free version.
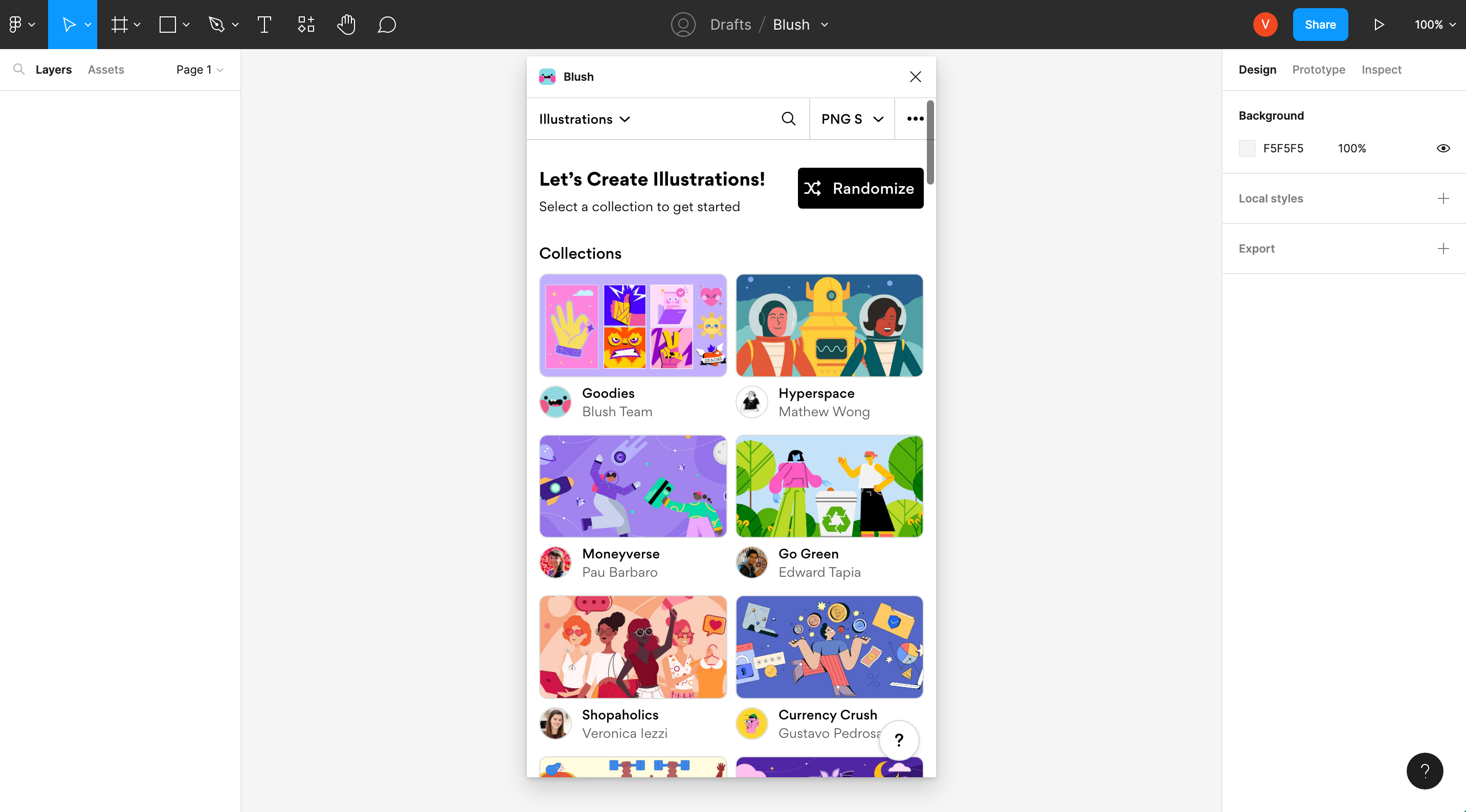
10. Blush - Best for creating and customizing illustrations

Blush is a Figma plugin you can use to customize illustrations. With a range of mix-and-matchable design elements, artists' collections, and random composition generation options, Blush makes it easy to create unique illustrations that fit your brand's aesthetic, saving you from having to find existing illustrations or spend time designing from scratch.
How it works:
- Install the plugin here, and run it in your Figma project.
- Choose a collection, pick a composition, place it on the canvas, and keep playing with it until you have something you like.
Pricing:
Free (pro version available for $20/month).
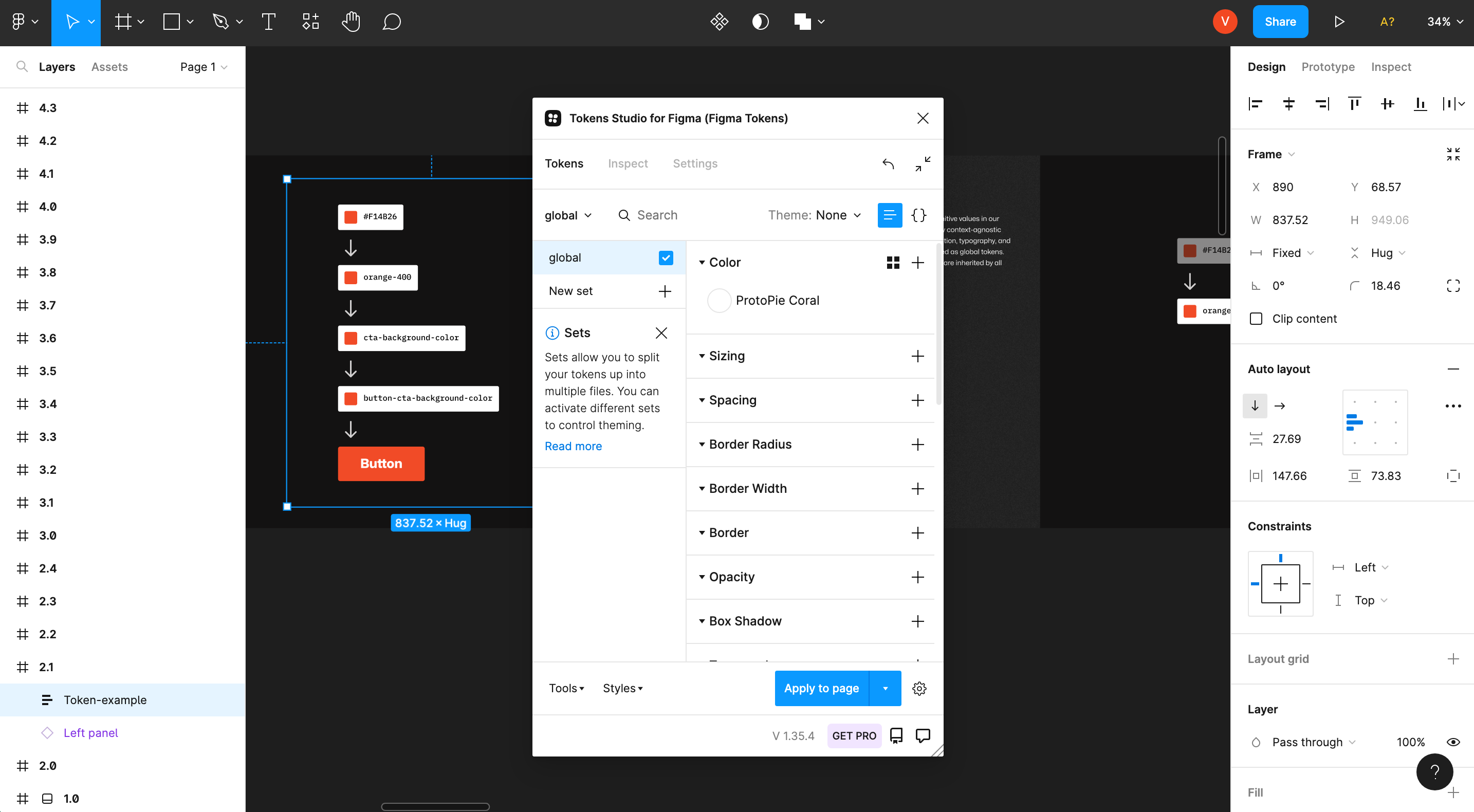
11. Tokens Studio - Best for handling complex design systems

Tokens Studio is a handy plugin that allows you to use design tokens for a range of design options on Figma, from border radii or spacer units to semantic color and typography styles, allowing you to see changes to selected styles applied to a whole document. The plugin also comes with advanced features such as connecting tokens to Figma Styles, Multi-file sync, and Advanced theme management with the Pro plan.
How it works:
- Install the plugin here, and run it in your Figma project.
- Check out the user guide here for in-depth information.
Pricing:
Free (pro version available).
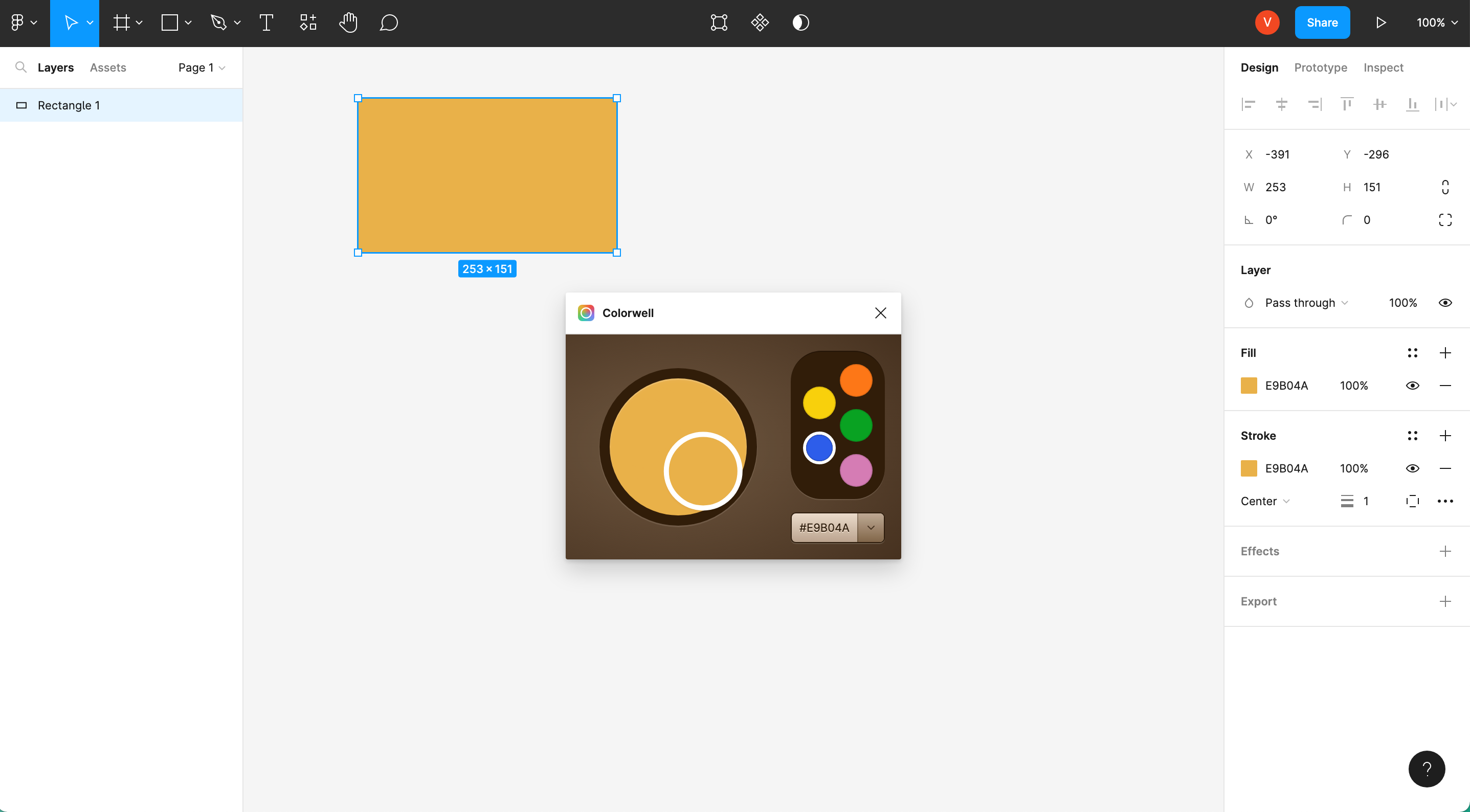
12. ColorWell - Best for mixing colors in designs

ColorWell is a Figma plugin that you can use to easily mix and save colors in a paint-like manner, create new color palettes, and apply colors as fills or strokes to your Figma designs.
How it works:
- Install the plugin here, and run it in your Figma project.
- Select your color, and spin the color mixer to mix. You can then use or save the mixed color to your palette or Figma design.
Pricing:
Free ($5 one-time payment).
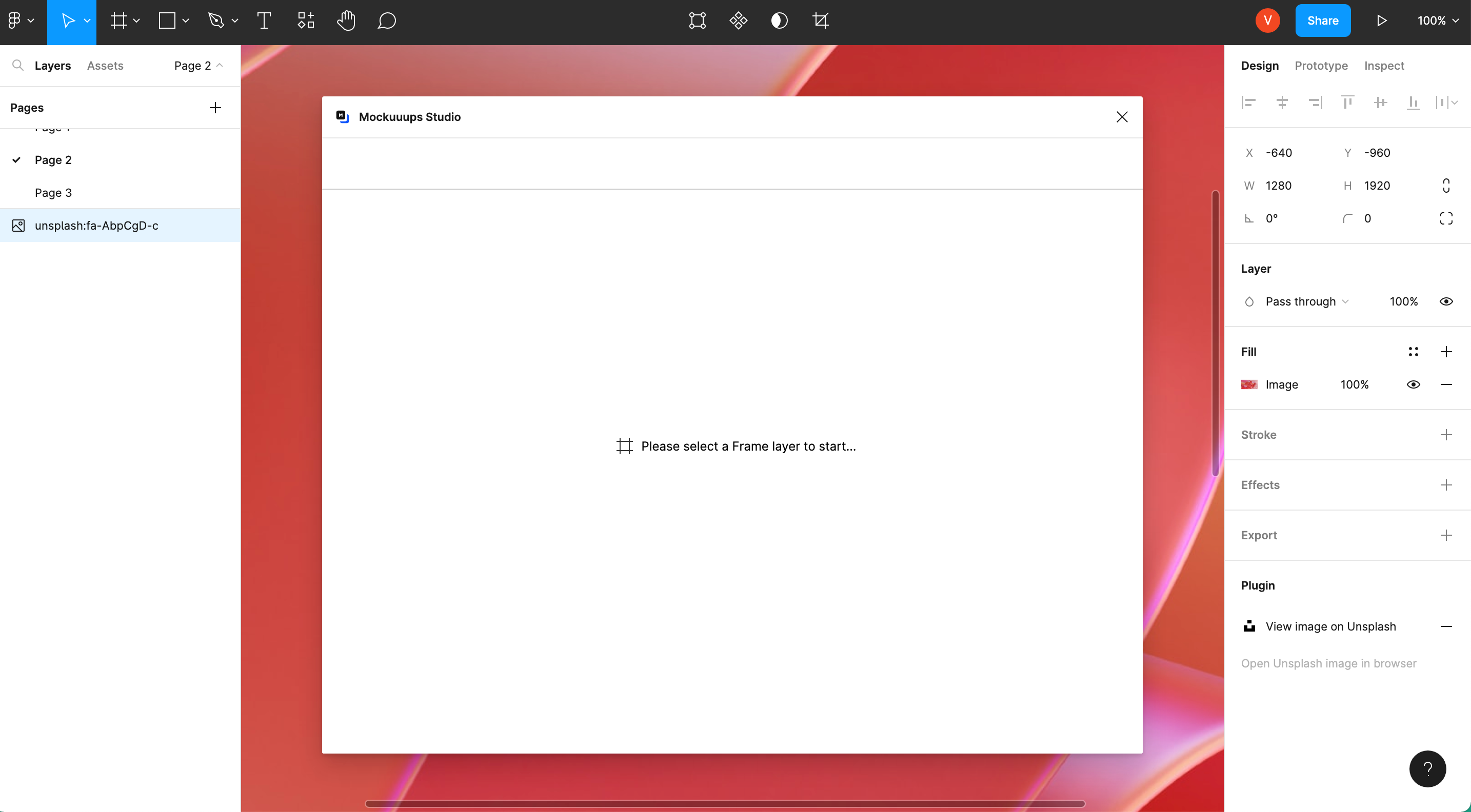
13. Mockuuups Studio - Best for viewing designs in native device mockups

Mockuuups Studio is a comprehensive Figma mockup plugin that offers over 2400 high-quality scenes, various device types, and different backgrounds, accessible from a single plugin. You can create stunning product design mockups for website and app design by selecting a frame—the plugin will automatically place it into hundreds of previews.
How it works:
- Install the plugin here, and run it in your Figma project.
- Check out the user guide here for more information.
Pricing:
Free version (pro and team plans available).
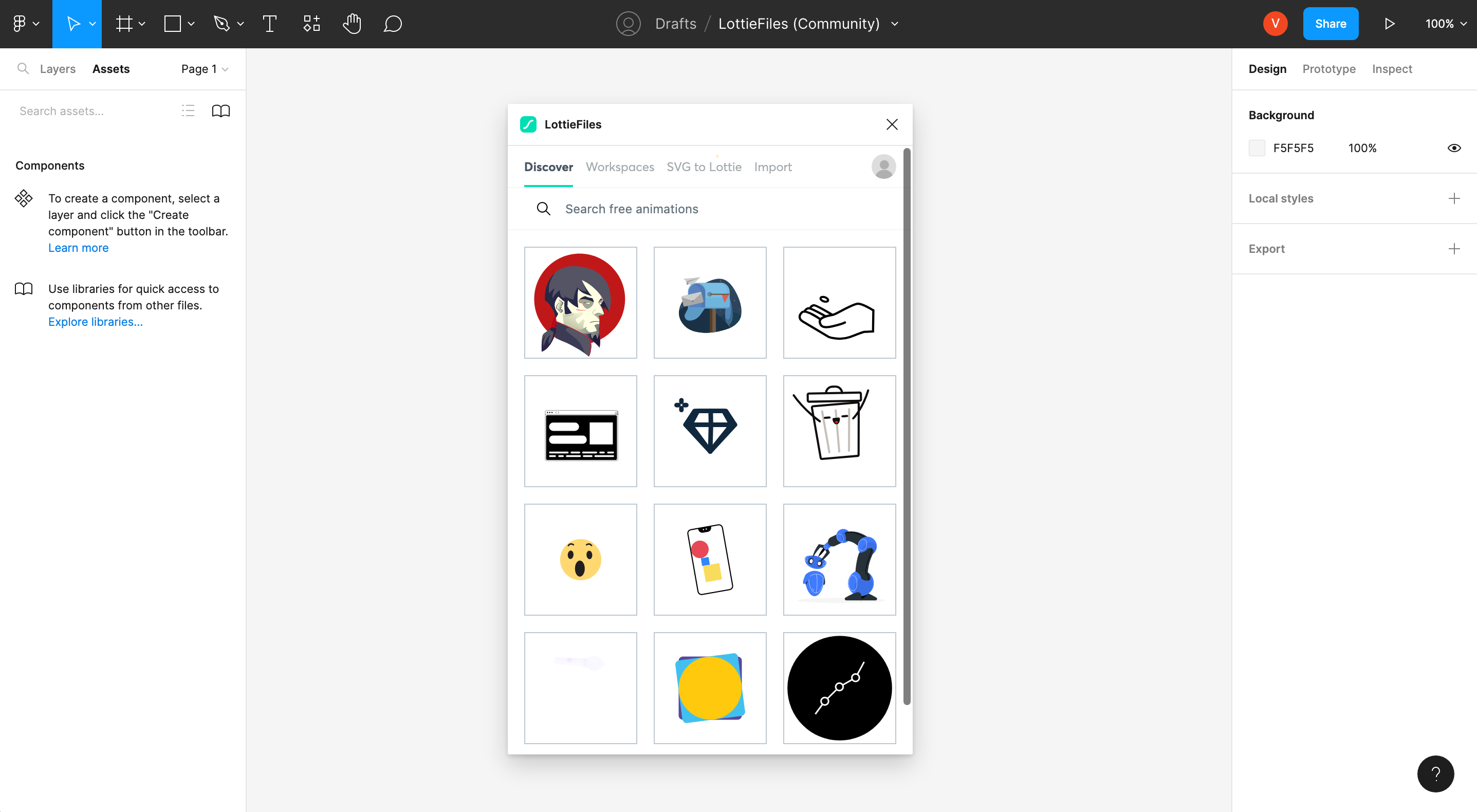
14. LottieFiles - Best for adding animations to your Figma designs

LottieFiles is a Figma plugin that allows you to insert Lottie animations into your designs by dragging and dropping your own Lottie JSON (.json) or dotLottie (.lottie) files. You can also access a library of thousands of free Lottie animations.
How it works:
- Install the plugin here, and run it in your Figma project.
- Search for your animation, and insert it into your design board.
Pricing:
Free (pro and team plans available).
Find out how you can use Lottie animations in high-fidelity prototypes.
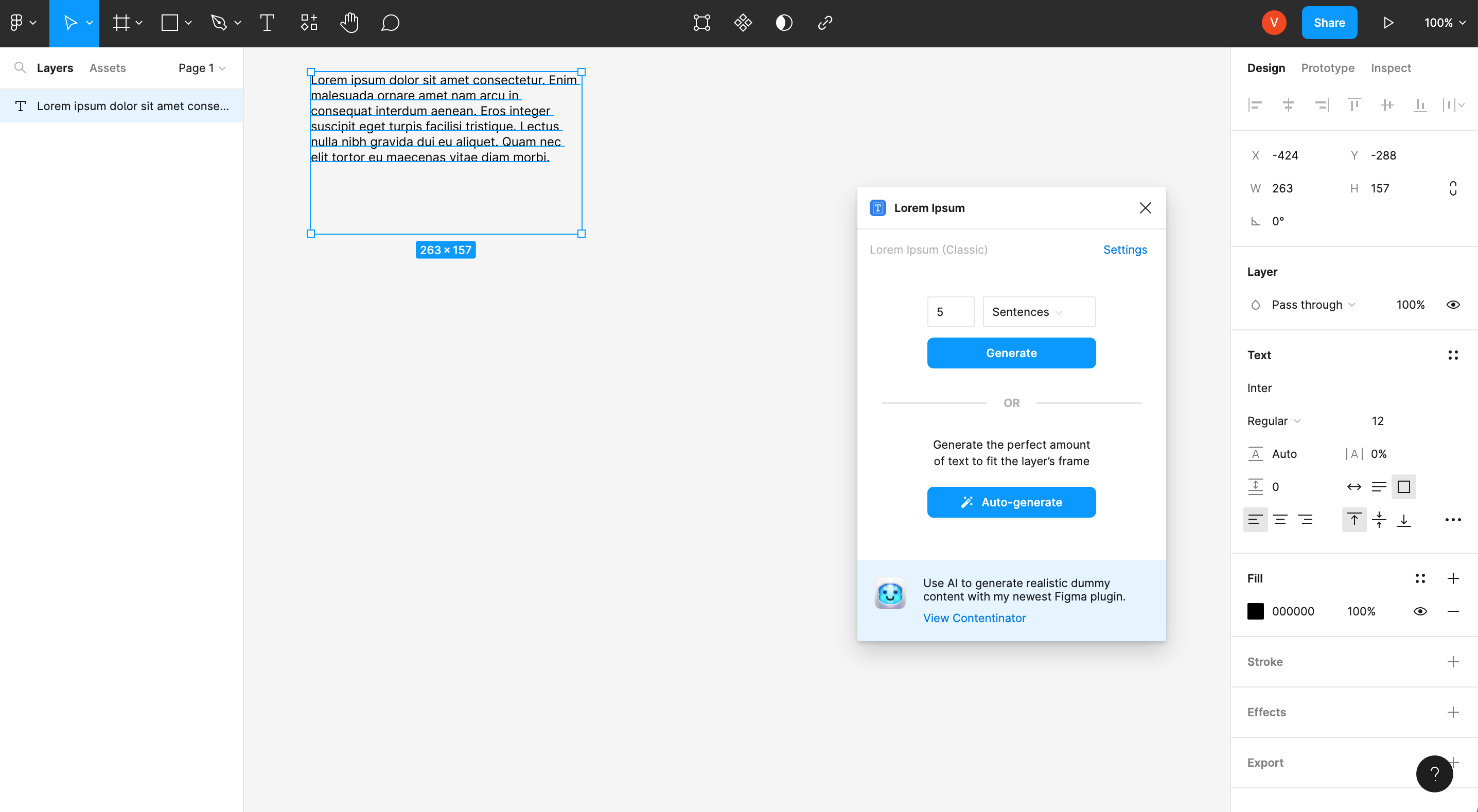
15. Lorem Ipsum - Best for adding sample text

Creating a website or app, but the copy isn't finalized yet? Lorem Ipsum is a Figma plugin that generates—you guessed it—Lorem Ipsum dummy text to fill multiple text layers in designs. The plugin also supports Figma's Quick Actions, allowing you to quickly generate text without even opening the plugin window and choose from eight different generator libraries, including Pirate Ipsum and Pizza Ipsum.
How it works:
- Install the plugin here, and run it in your Figma project.
- Select a text layer, and click on Generate. That's it!
Pricing:
Free.
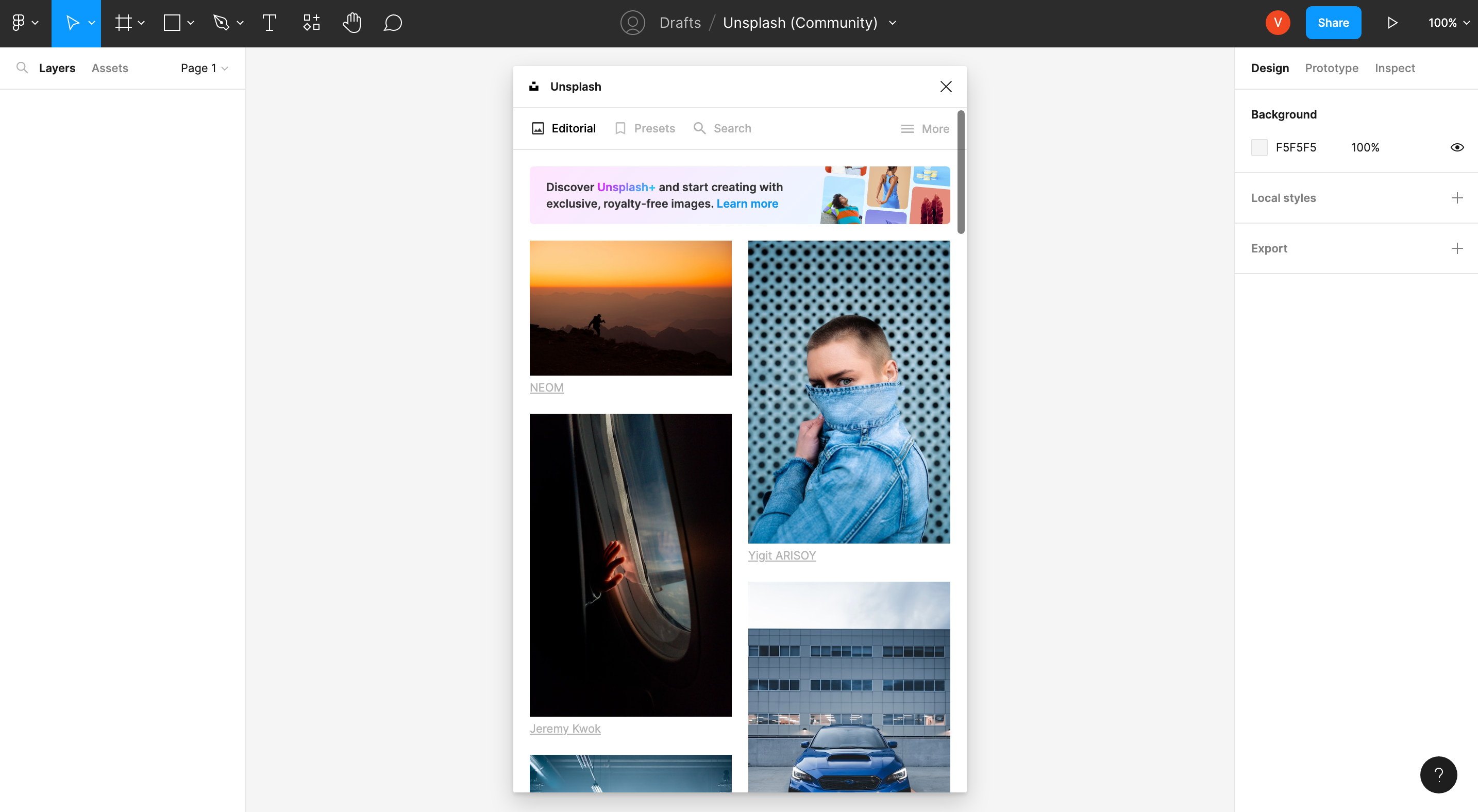
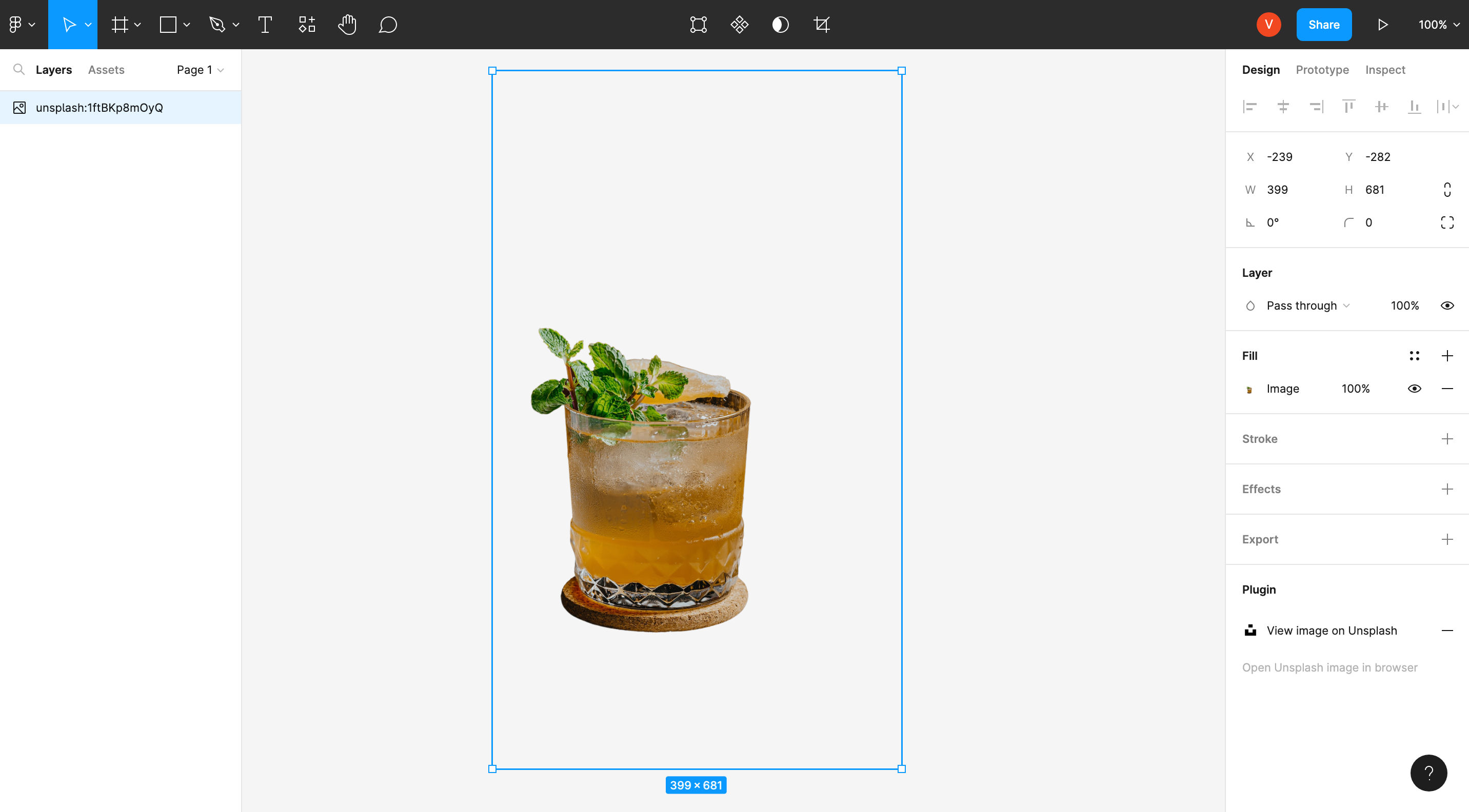
16. Unsplash - Best for adding images

Unsplash is a Figma plugin that provides access to over 3 million free high-resolution images for you to insert directly into your designs. The Unsplash License allows images to be used freely for both commercial and personal projects. No more adding random images when you can pick and choose from one that works perfectly for your design project.
How it works:
- Install the plugin here, and run it in your Figma project.
- Find a picture you like, and click to insert it into your file.
Pricing:
Free.
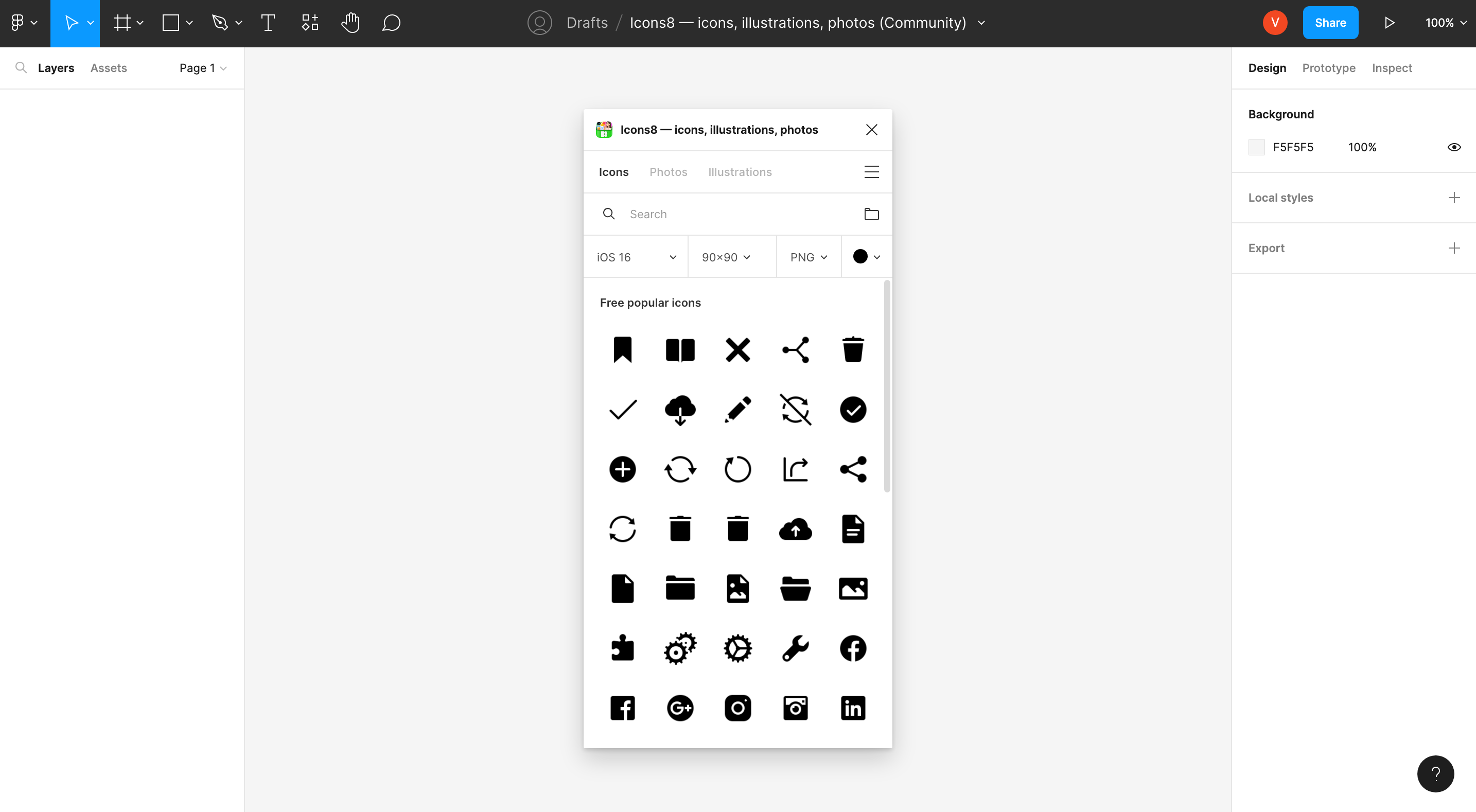
17. Icons8 - Best for adding graphics

Icons8 is a Figma plugin that offers a consistent collection of over 3 million icons, illustrations, and photos, created by top designers and artists. The plugin allows you to search by keywords, sort by styles and categories, and easily access the graphics without leaving Figma. The free tier offers thousands of graphics, while pro plans offer editable or high-res graphics without the need for linking back.
How it works:
- Install the plugin here, and run it in your Figma project.
- Find the icon or photo you need, and click to insert it into your file.
Pricing:
Free (pro plan available).
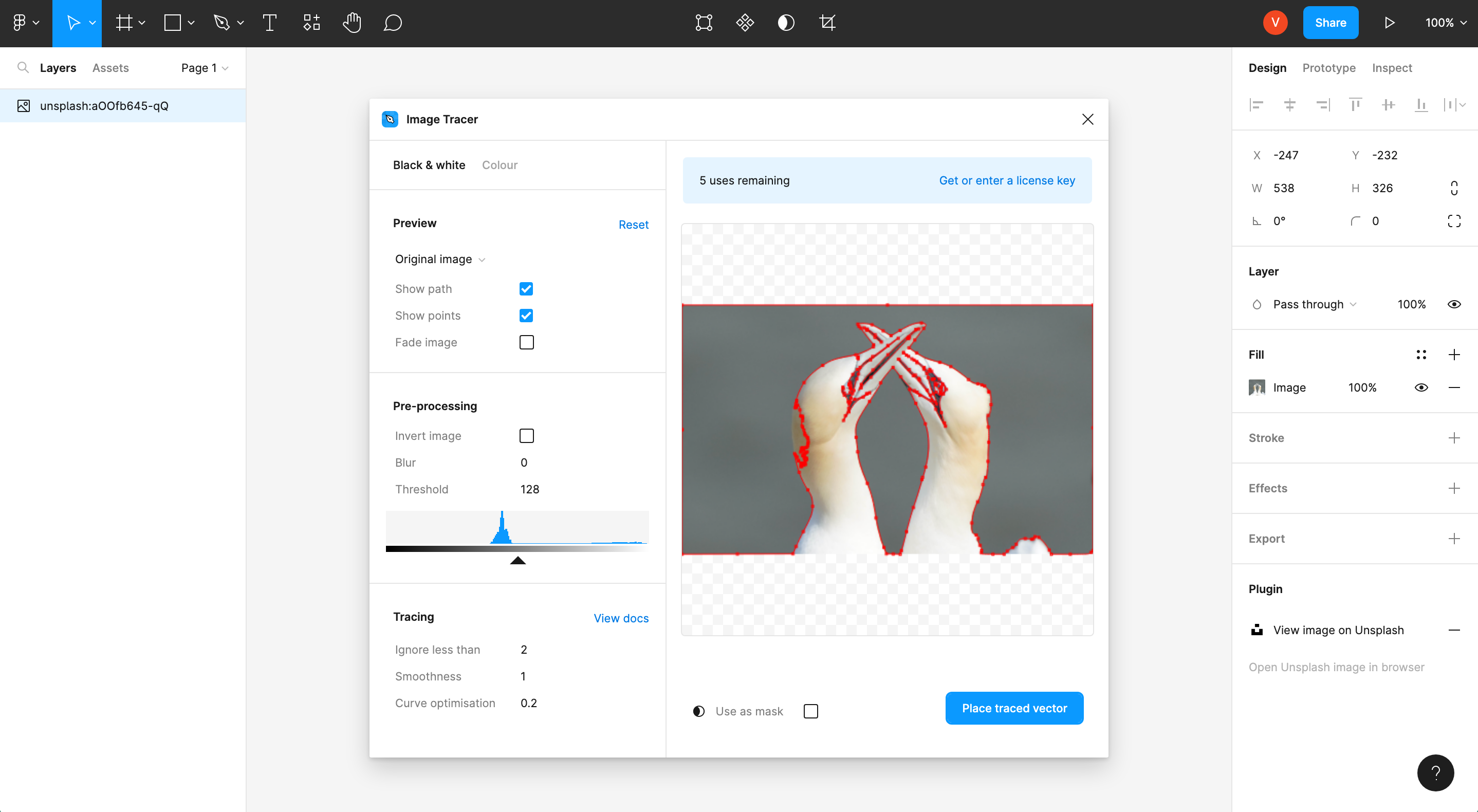
18. Image Tracer - Best for converting images into vector layers

Image Tracer is a Figma plugin that allows you to easily convert images into vector layers directly in Figma. The plugin offers features like infinitely scalable images, the ability to convert to colored vector layers, quickly trace as a mask, and restyle your images.
How it works:
- Install the plugin here, and run it in your Figma project.
- Click on a photo in your file, and follow the instructions to generate your vector file in a few steps.
Pricing:
Free.
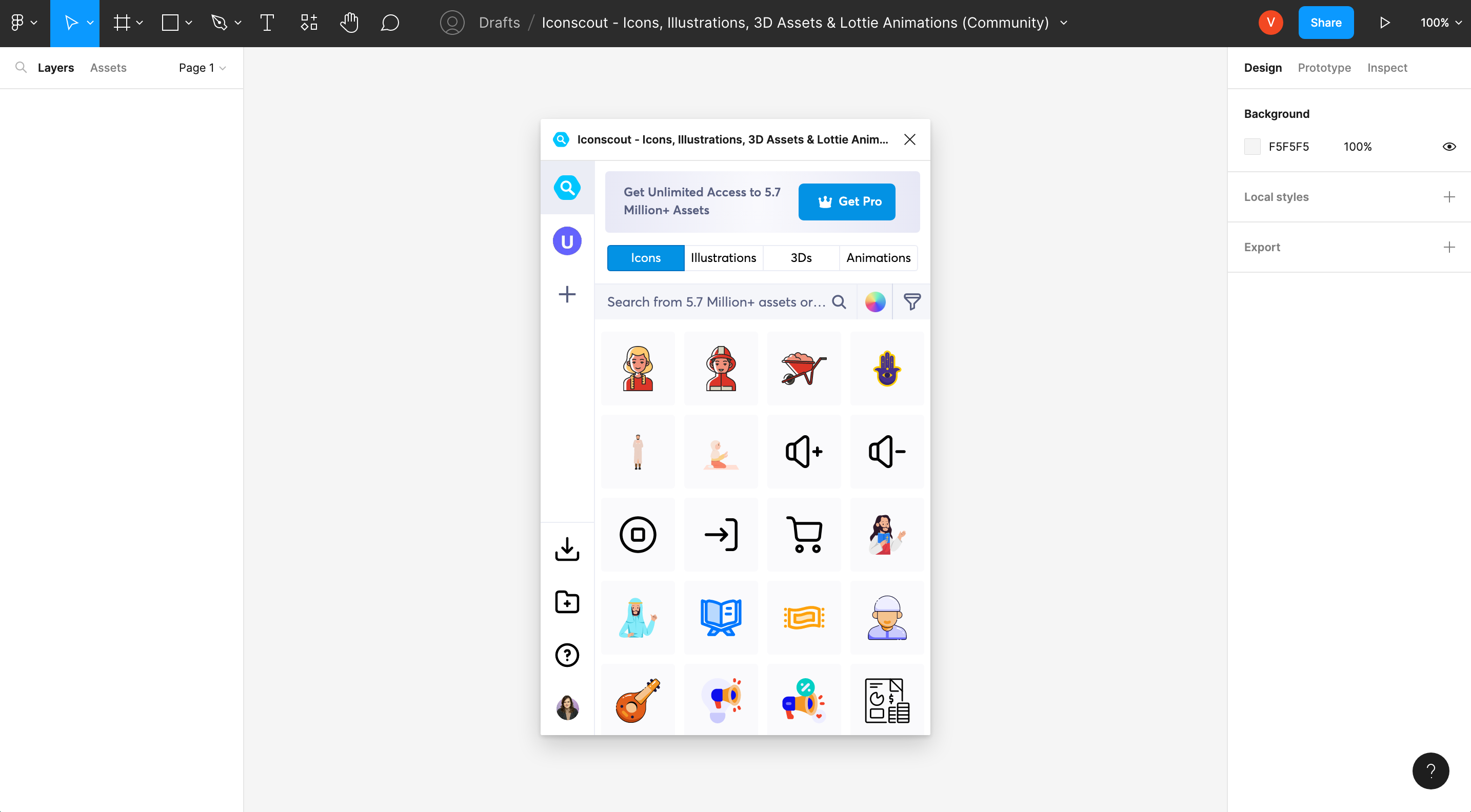
19. Iconscout - Best for adding various design assets

IconScout is a Figma plugin that provides access to over 5.6 million design assets, including highly customizable SVGs, vector icons, illustrations, 3D graphics, and Lottie animations. The plugin also offers instant color palette application to all assets with the Color Editor, simplified licensing, and over 41,000 new assets added every week.
How it works:
- Install the plugin here, and run it in your Figma project.
- Find your asset using the search or category features (make sure to filter for free if you don't have the pro plan).
Pricing:
Free (pro version available)
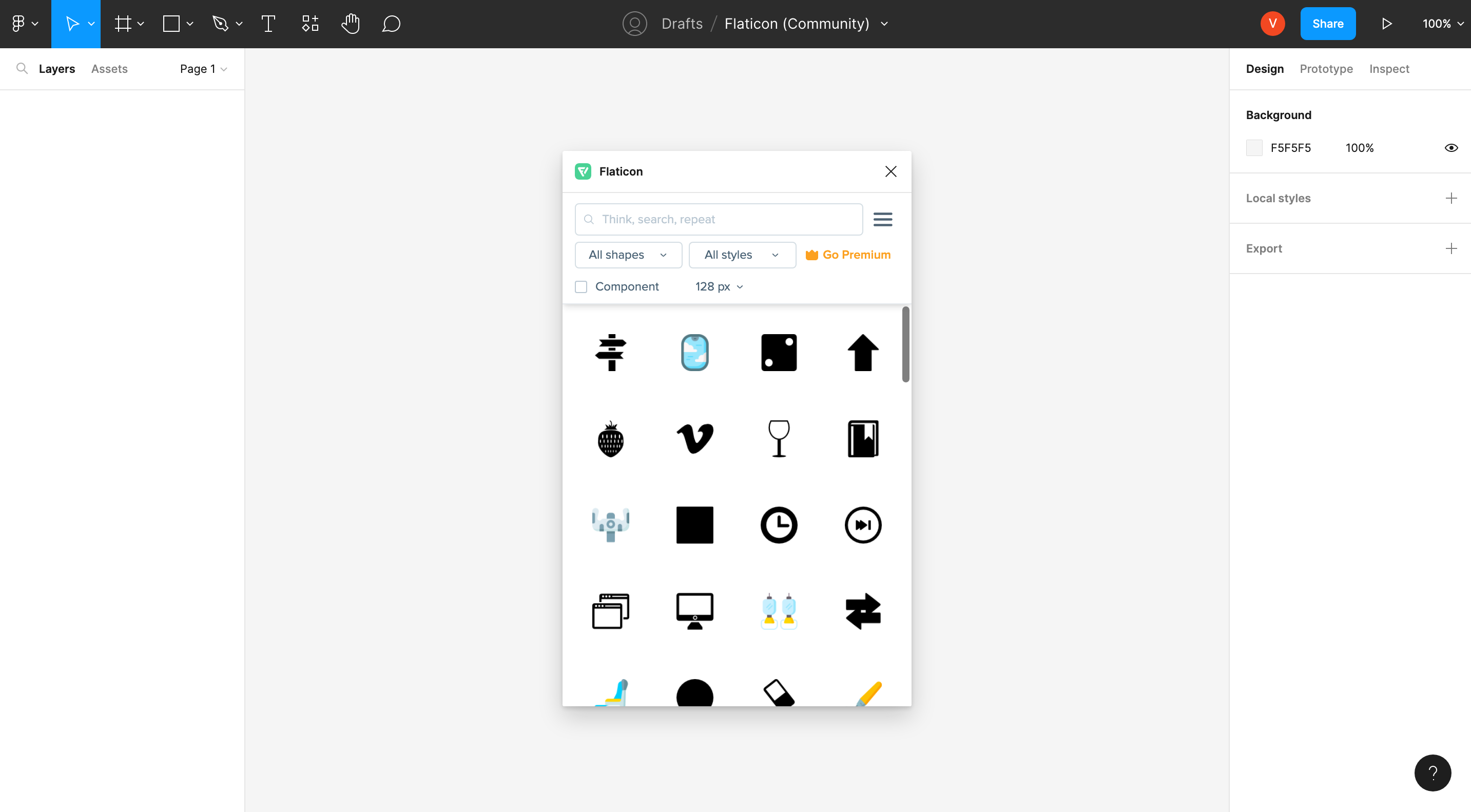
20. Flaticon - Best for adding simple icons

Flaticon is a Figma plugin that provides access to the most extensive icon library with millions of icons to search and filter through, add as components, and apply changes throughout the entire design system. The plugin supports SVGs, and you can import icons as components and swap icons in components.
How it works:
- Install the plugin here, and run it in your Figma project.
- Find an icon, and click to add it to your file.
Pricing:
Free (pro versions available).
21. RemoveBG - Best for removing backgrounds from photos

Remove BG is a Figma plugin that automatically removes the background of images with just a single click. You can make backgrounds transparent (PNG) or add a white background to a photo with ease. The plugin is perfect for designers who want to remove backgrounds from images without the need for manual work and repetitive tasks.
How it works:
- Install the plugin here, and run it in your Figma project.
- Find out more about how to use the plugin here.
Pricing:
Paid (1 credit per image).
Try ProtoPie for free today
ProtoPie is an easy-to-use, high-fidelity prototyping tool that integrates with Figma to turn your incredible designs into interactive and realistic prototypes. Get started for free with ProtoPie today!

.jpg)