How to Do Remote Usability Testing with ProtoPie & UserZoom GO
Make your usability testing a success when using ProtoPie and UserZoom GO.


TL;DR
- With just a few steps, anyone can setup unmoderated usability testing with ProtoPie & UserZoom GO easily
- Unmoderated usability testing can be done in the browser on desktop and mobile, or ProtoPie Player on iOS, iPadOS & Android.
Usability testing is a crucial part of the product development process. But what exactly is it?
Once you have a viable prototype (whether this is for an app, a website, or another digital product) you need to put it to the test on real-life users. You can see what they like and dislike, what they understand and what they struggle with. The feedback you gain will inform the rest of your product development process, highlighting areas that need further attention.
For instance, usability tests might highlight any issues when it comes to:
- Understanding how your site works
- Completing specific actions
- Bugs or glitches
- Offering a functional, efficient, and enjoyable experience
Unmoderated vs moderated usability testing
Usability tests are important but typically costly. Finding the right participants, scheduling, and conducting the one-to-one test sessions takes time and effort. Thus, a lot of companies run the usability tests in a remote unmoderated way with the help of user testing service platforms. What is the remote unmoderated usability test? In this type of testing, the participants conduct a series of predetermined activities (e.g. search for your nearest grocery store on a new maps app) while they’re on their own. Researchers or designers won’t moderate and observe the session, but they can then watch the footage at a later date to see how the participants performed. This means faster turnaround times and less time and effort from the researchers for invaluable user feedback.
Remote unmoderated usability tests let the participants behave more naturally than moderated, in-person sessions. Participants aren’t surrounded by strangers watching their every move—instead, they’re in the comfort of their own space. This means that they are more likely to provide more valuable usability feedback.
The setup process
Before you begin your usability testing, make sure you follow the simple setup steps outlined below.
Preparing a usability test on ProtoPie Cloud
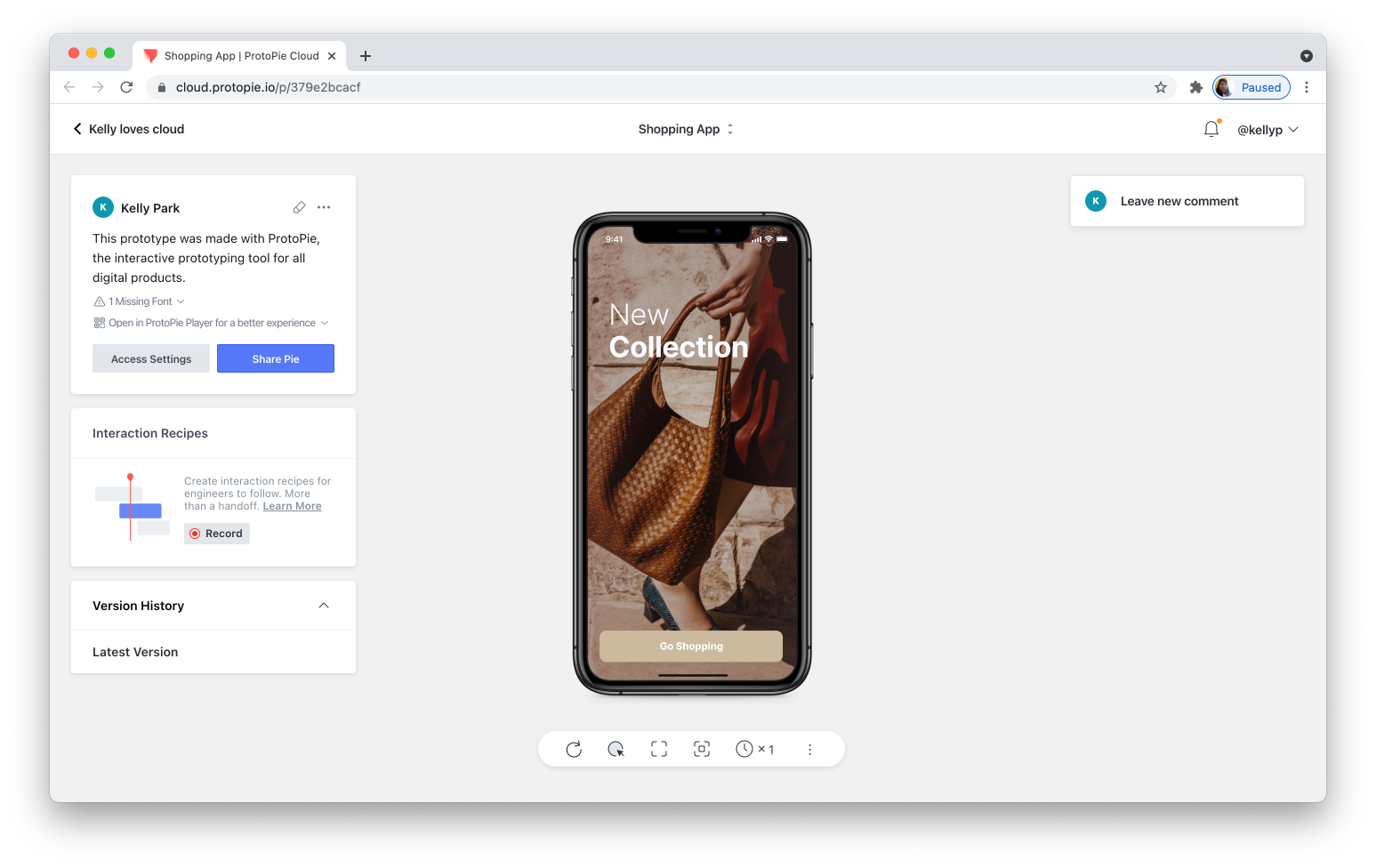
First, you need to generate the URL link that will give test participants access to your prototype.

Update Access Settings
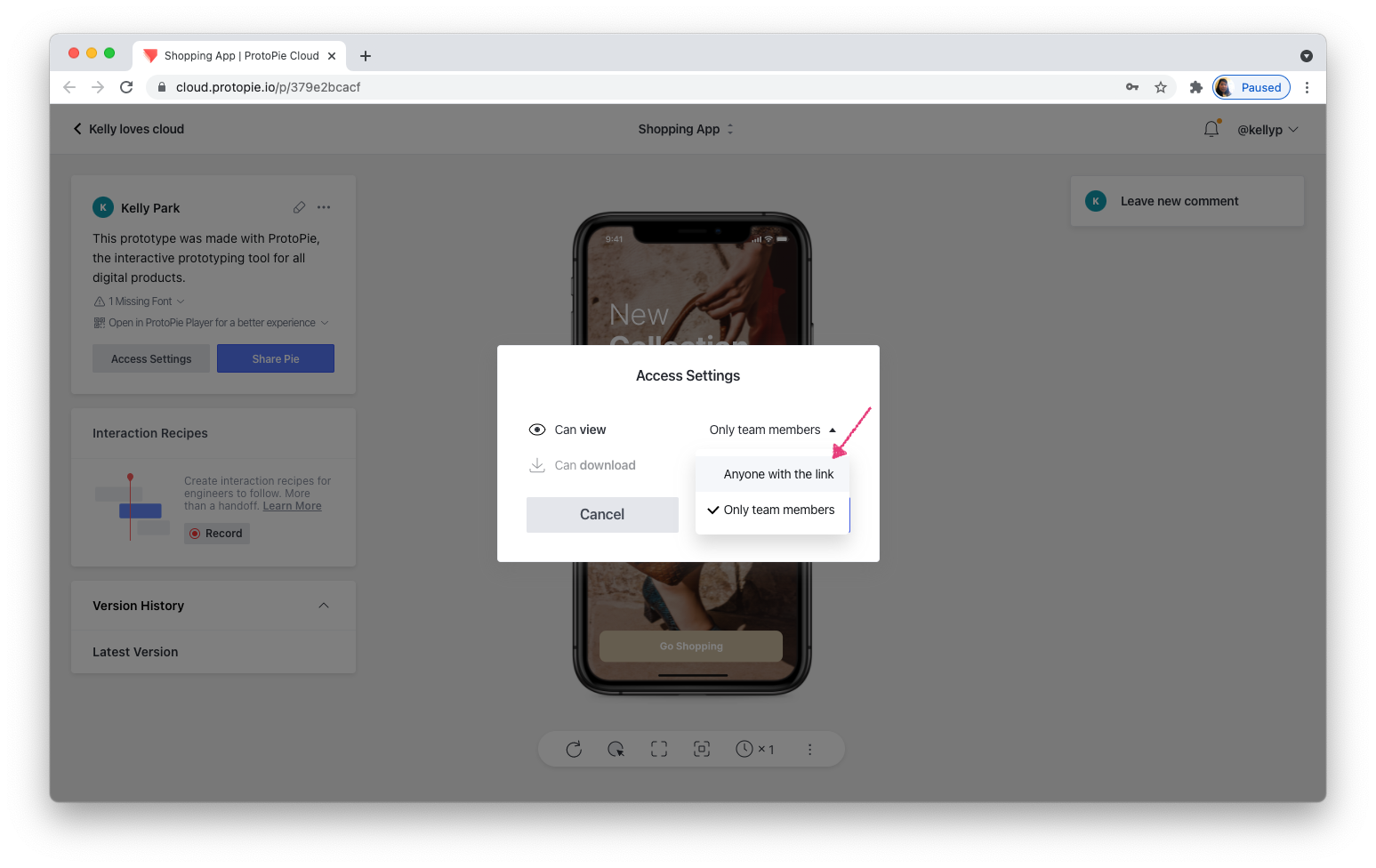
- Click Access Settings from the options menu on the left side of the prototype’s page on ProtoPie Cloud.
- Allow anyone who has the prototype’s link to view and/or download it.

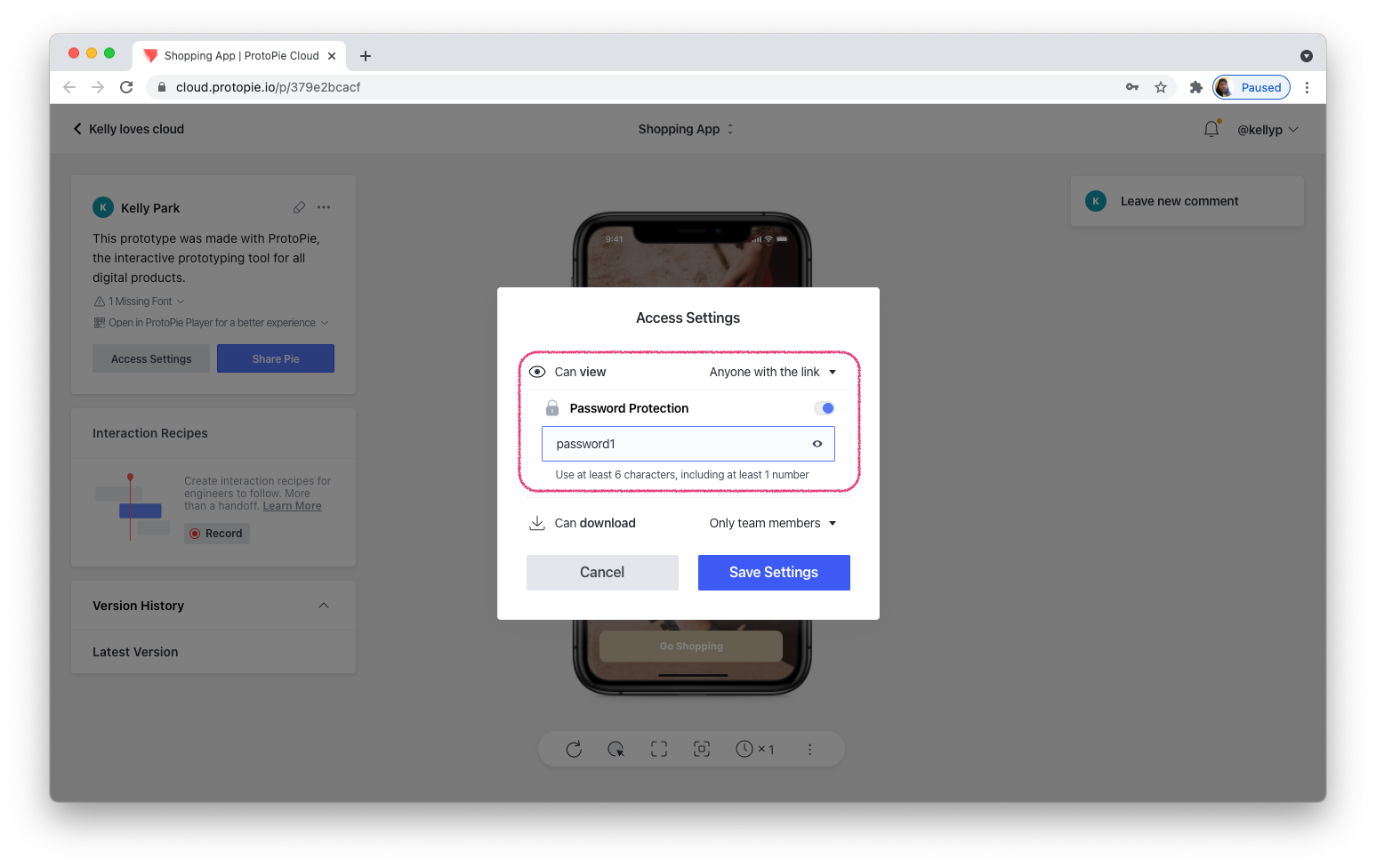
- Set up Password Protection for enhanced security (if required by your organization’s security policy)
Share the password with test participants inside the testing platform to prevent others from accessing your prototype. Once the usability test has been completed, you can change the password to revoke access.

Customize sharing settings in Share Pie
Now that you’ve updated Access Settings and set up Password Protection, it’s time to customize the way your prototype will display on ProtoPie Cloud when shared with test participants.
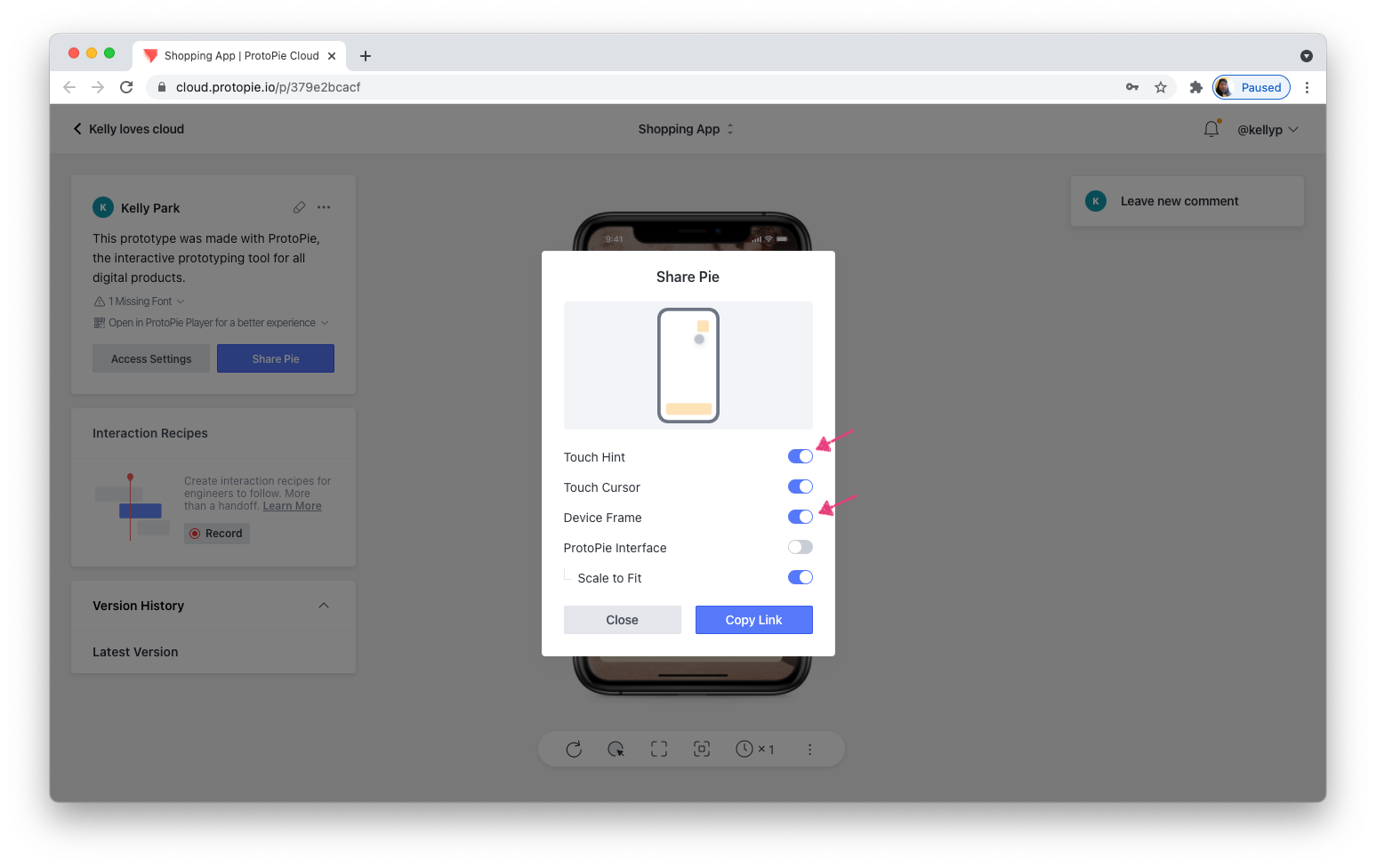
- Click Share Pie from the options menu and customize display options to suit your needs. Here are some tips for an optimized testing experience:
- Turn off
- Touch Hint (this way the prototype’s touchable areas won’t be visible)
- Device Frame (it’s not needed if you are testing on mobile devices)
- ProtoPie Interface (turning it off will provide a cleaner viewing experience on desktop. On mobile devices, it prevents the ‘Open in ProtoPie Player’ button from popping up)
- Turn on
- Touch Cursor (to monitor test participants’ touch movements if the test is conducted on touch screen devices)
- Scale to Fit (it’s turned on by default)

- Click Copy Link and you’re now ready to use the link on your chosen usability testing platform (in this case UserZoom GO). It can be pasted on a notepad and used whenever needed. The generated link will look like this:
Conducting usability testing on mobile devices
Unlike desktop usability testing, remote unmoderated testing on mobile devices needs some extra care for the setup. You will have to decide whether your prototype needs to be previewed in the ProtoPie Player app or on a web browser through ProtoPie Cloud.
There are two simple differences between testing on a web browser versus on ProtoPie Player:
- Web browser: No need to download the ProtoPie Player
- ProtoPie Player: Need to download the app but delivers a more realistic testing experience
Why use ProtoPie Player?
Running remote unmoderated testing on a web browser or testing app is quick and easy. But if you would like your users to experience the real, full feel of your design, ProtoPie Player is your best bet. Once they’ve downloaded the Player app then it’s smooth sailing from here on out.
Especially if you’ve made a pie that utilizes the device's sensor (i.e. tilt) or a native functionality (i.e. camera or vibrate), or if you simply want to make sure your tests have an immersive and realistic app-like experience, you should run your test using ProtoPie Player.
And there’s great news: running a usability test with ProtoPie Player just got so much easier! You can use the same prototype link with a few extra instructions.. Simple.
Setting up remote unmoderated study with UserZoom GO
With UserZoom GO, you can easily set up unmoderated usability tests based on your needs.

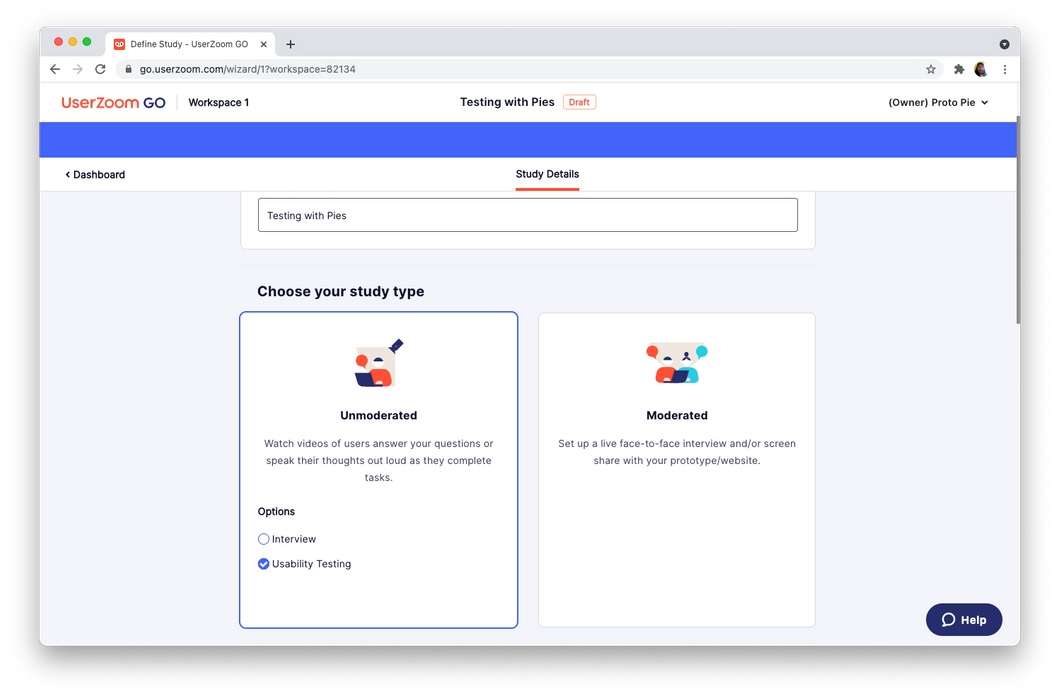
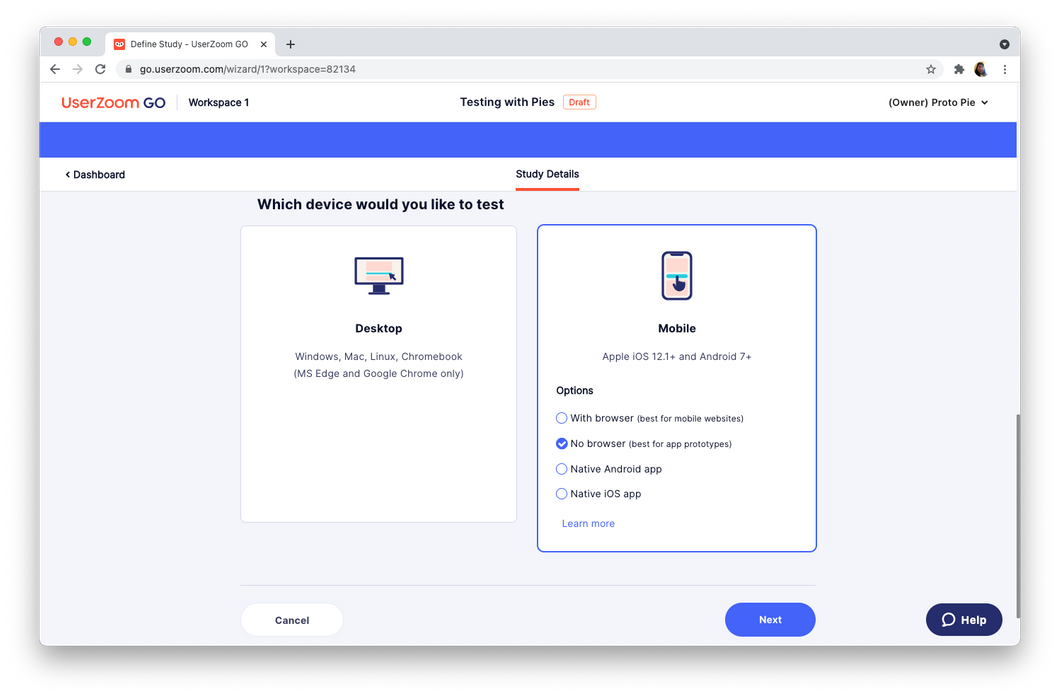
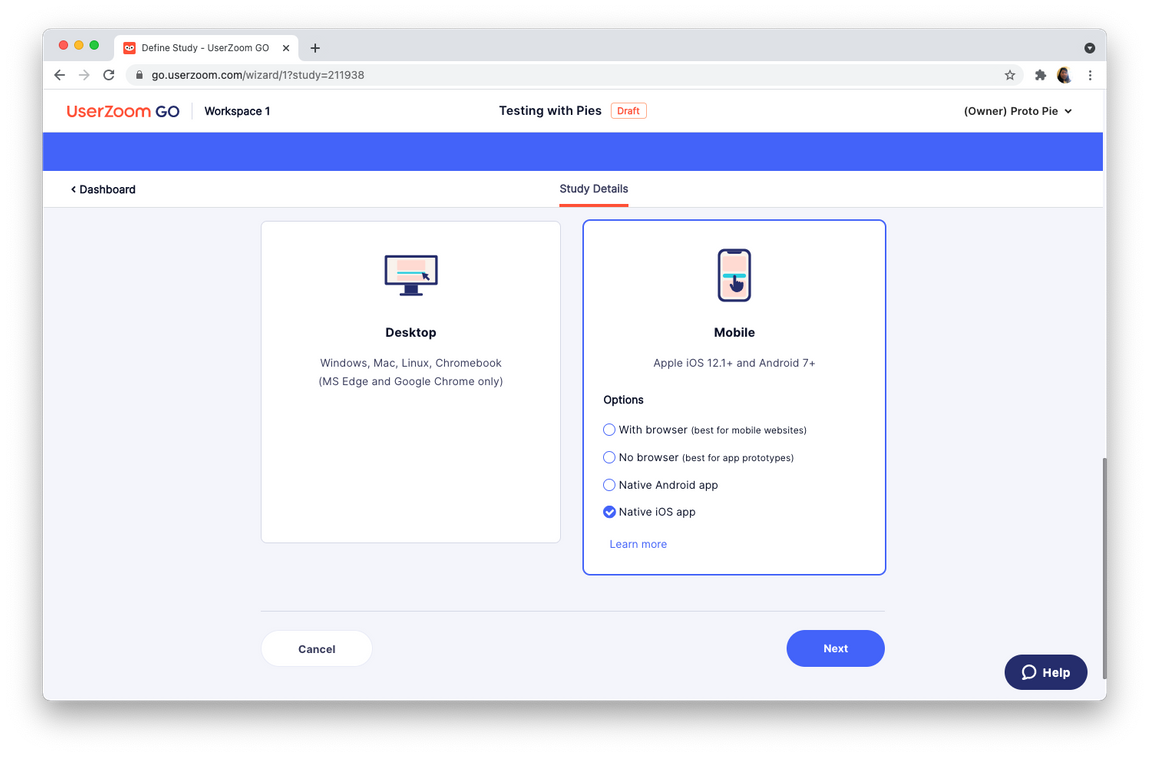
- The first step is choosing the study type and device you want to conduct the test with. Setting up a desktop unmoderated usability test on UserZoom GO is quite straightforward. Whereas testing on mobile devices requires a few more steps.
- If you choose the ‘Mobile’ option, you will need to select either 'With browser' or 'No browser', depending on the prototype you’re testing (e.g. mobile website vs app). Luckily both options work perfectly with ProtoPie prototypes!
If your prototype is better suited to be tested through the ProtoPie Player app, follow the setup instructions detailed in the next paragraph.

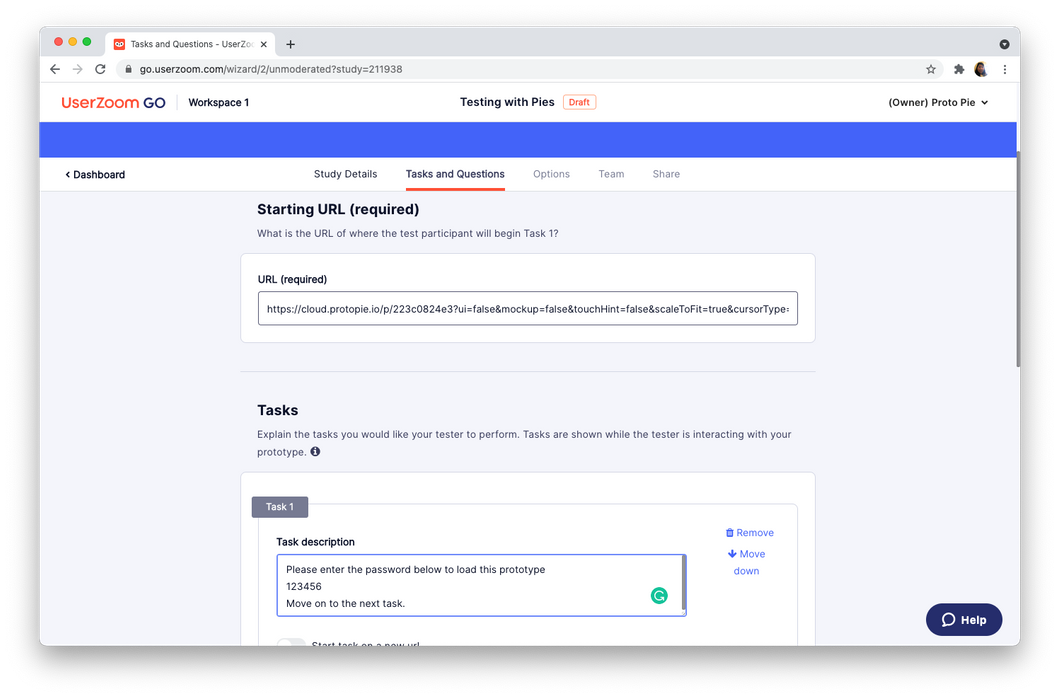
- Paste your ProtoPie prototype’s link into the ‘Starting URL’ field
- If you password-protected your pie, the first task should contain the password to be entered in order to access the prototype

- Set up tasks to suit your needs
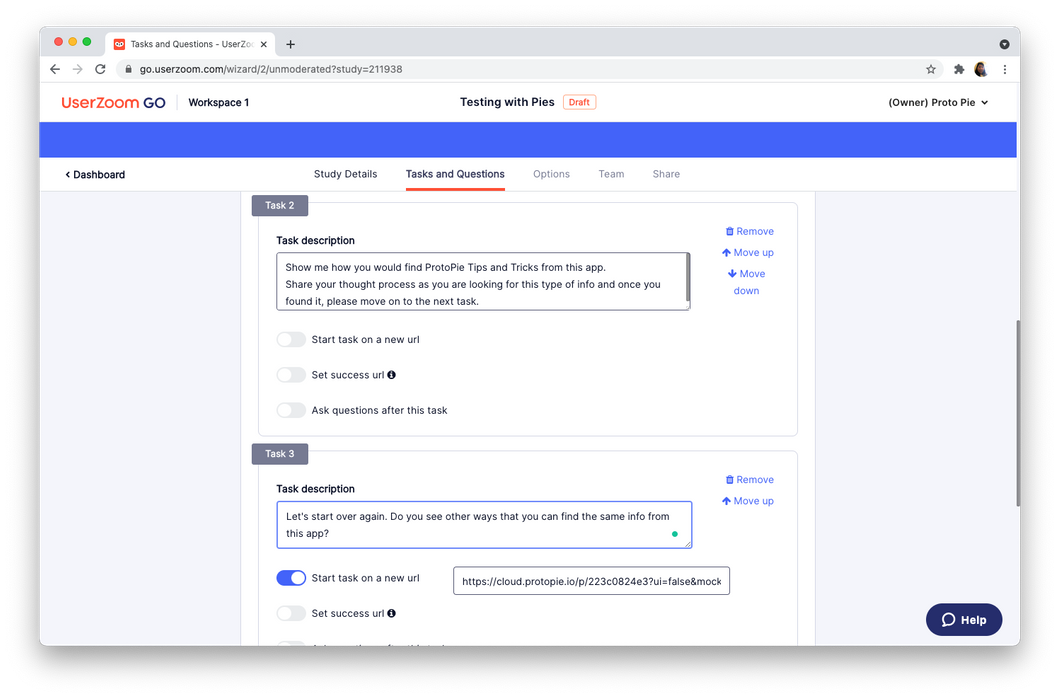
Note that the 'Set success URL’ option cannot work with ProtoPie prototypes, because it’s not possible to create separate links for single screens in ProtoPie.
If you want to take participants back to the first screen of your prototype (or to another prototype) after each completed task, activate the ‘Start task on new URL’ option. Don’t forget to remind participants they need to resubmit the password to open the new link.

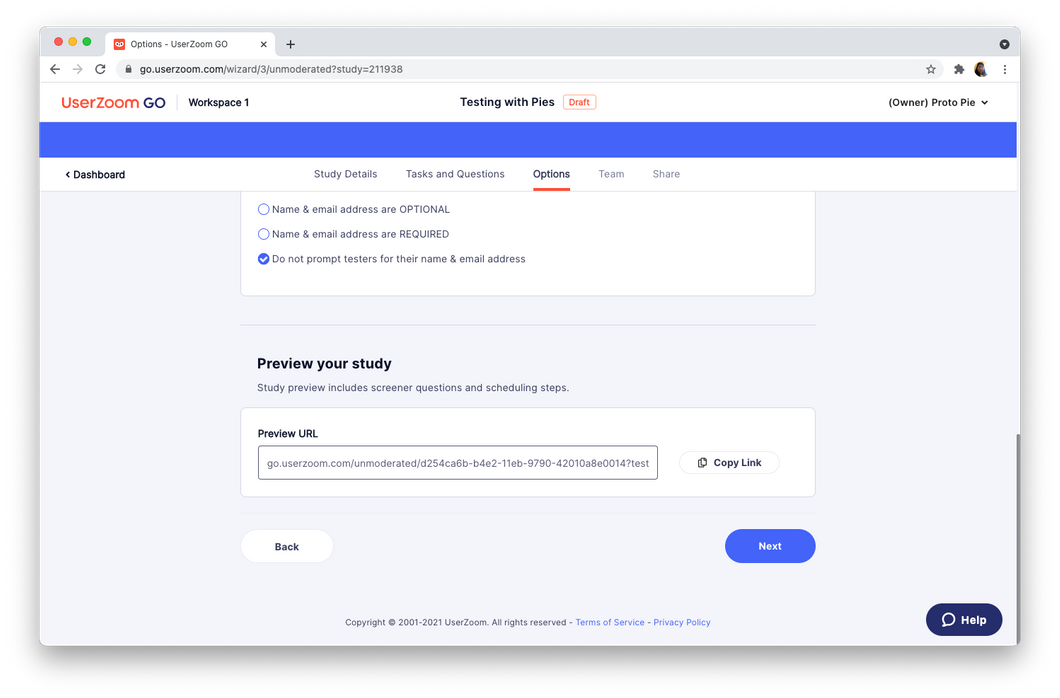
It’s almost done! Run a preview of the test on your chosen device to make sure everything works as intended!

Testing conducted on mobile devices using ProtoPie Player
Even if your prototype doesn’t work well on a mobile web browser, no sweat! We will walk you through how you can set up mobile unmoderated usability testing using UserZoom GO and the ProtoPie Player.
- In Options, select 'Native iOS app' (or ‘Native Android app’)

- Paste the link to download the ProtoPie Player app on iOS or Android into the Starting URL field.
iOS: https://apps.apple.com/us/app/protopie-player/id1015837511
Android: https://play.google.com/store/apps/details?id=io.protopie.companion&hl=en
It’s good practice to inform test participants in your initial screening questions or in a task description that participation requires they install the ProtoPie Player app on their mobile device.
- As your first task, simply provide your Protopie prototype’s link and ask participants to copy it (instead of just tapping to open it).
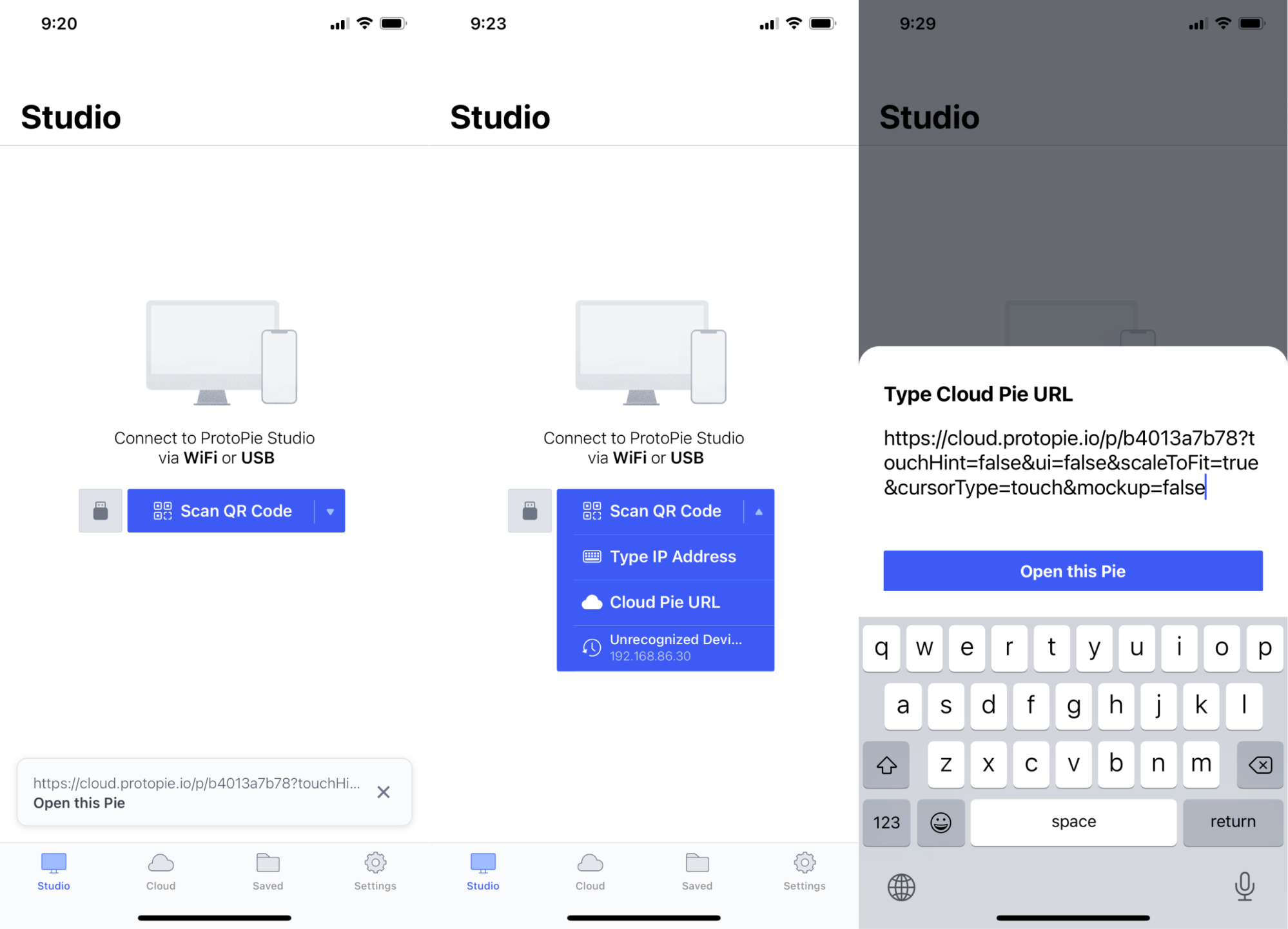
- In the second task, ask them to launch the ProtoPie Player app and tap the 'Open this Pie' prompt at the bottom of the screen. If the prototype is password-protected, don’t forget to share its password with test participants.
Thanks to the latest feature update on ProtoPie Player, prototype links can now be opened directly from within the Player app. The app will automatically recognize the copied prototype link and prompt you to open it.
If you’re worried participants might not see the 'Open this Pie' prompt, ProtoPie Player has an option to manually type in prototype links. All they would need to do is tap ‘Cloud Pie URL’ from the blue drop-down menu and paste the prototype link. The section will be pre-filled if they previously copied it.
Example Instructions
- Download and install the ProtoPie Player app to open the prototype and begin the test session
- Copy the following link:https://cloud.protopie.io/p/b4013a7b78?touchHint=false&ui=false&scaleToFit=true&cursorType=touch&mockup=false
- Open the ProtoPie Player and tap ‘Open this Pie’ to open the prototype link you copied in task 2
- If you don't see 'Open this Pie', tap the down arrow ▼ on the blue button, locate 'Cloud Pie URL' and paste in the following link: https://cloud.protopie.io/p/b4013a7b78?touchHint=false&ui=false&scaleToFit=true&cursorType=touch&mockup=false

Find out more
For more information on how to use ProtoPie to its fullest extent, check out our fantastic Support page.