How to Do Remote Usability Testing with ProtoPie & UserTesting
Make your usability testing a success when using ProtoPie and UserTesting.


TL;DR
- With just a few steps, anyone can set up unmoderated usability testing with ProtoPie & UserTesting easily
- Unmoderated usability testing can be done in the browser on desktop and mobile, or ProtoPie Player on iOS, iPadOS & Android.
Usability testing is a crucial part of the product development process. But what exactly is it?
Once you have a viable prototype (whether this is for an app, a website, or another digital product) you need to put it to the test on real-life users. You can see what they like and dislike, what they understand, and what they struggle with. The feedback you gain will inform the rest of your product development process, highlighting areas that need further attention.
For instance, usability tests might highlight any issues when it comes to:
- Understanding how your site works
- Completing specific actions
- Bugs or glitches
- Offering a functional, efficient, and enjoyable experience
Unmoderated vs moderated usability testing
Usability tests are important but typically costly. Finding the right participants, scheduling and conducting the one-to-one test sessions takes time and effort. Thus, a lot of companies run the usability tests in a remote unmoderated way with the help of user testing service platforms. What is the remote unmoderated usability test? In this type of testing, the participants conduct a series of predetermined activities (e.g., search for your nearest grocery store on a new maps app) while they’re on their own. Researchers or designers won’t moderate and observe the session, but they can then watch the footage at a later date to see how the participants performed. This means faster turnaround times and less time and effort from the researchers for invaluable user feedback.
Remote unmoderated usability tests let the participants behave more naturally than moderated, in-person sessions. Participants aren’t surrounded by strangers watching their every move—instead, they’re in the comfort of their own space. This means that they are more likely to provide more valuable usability feedback.
That said, conducting remote unmoderated usability tests on a platform like UserTesting requires some preparation to make sure the participants can go through the experience as you intended.
Follow the steps outlined below to provide test participants with an optimized testing experience when using UserTesting with ProtoPie’s prototypes!
The setup process
Preparing a usability test on ProtoPie Cloud
First, you need to generate the URL link that will give test participants access to your prototype.

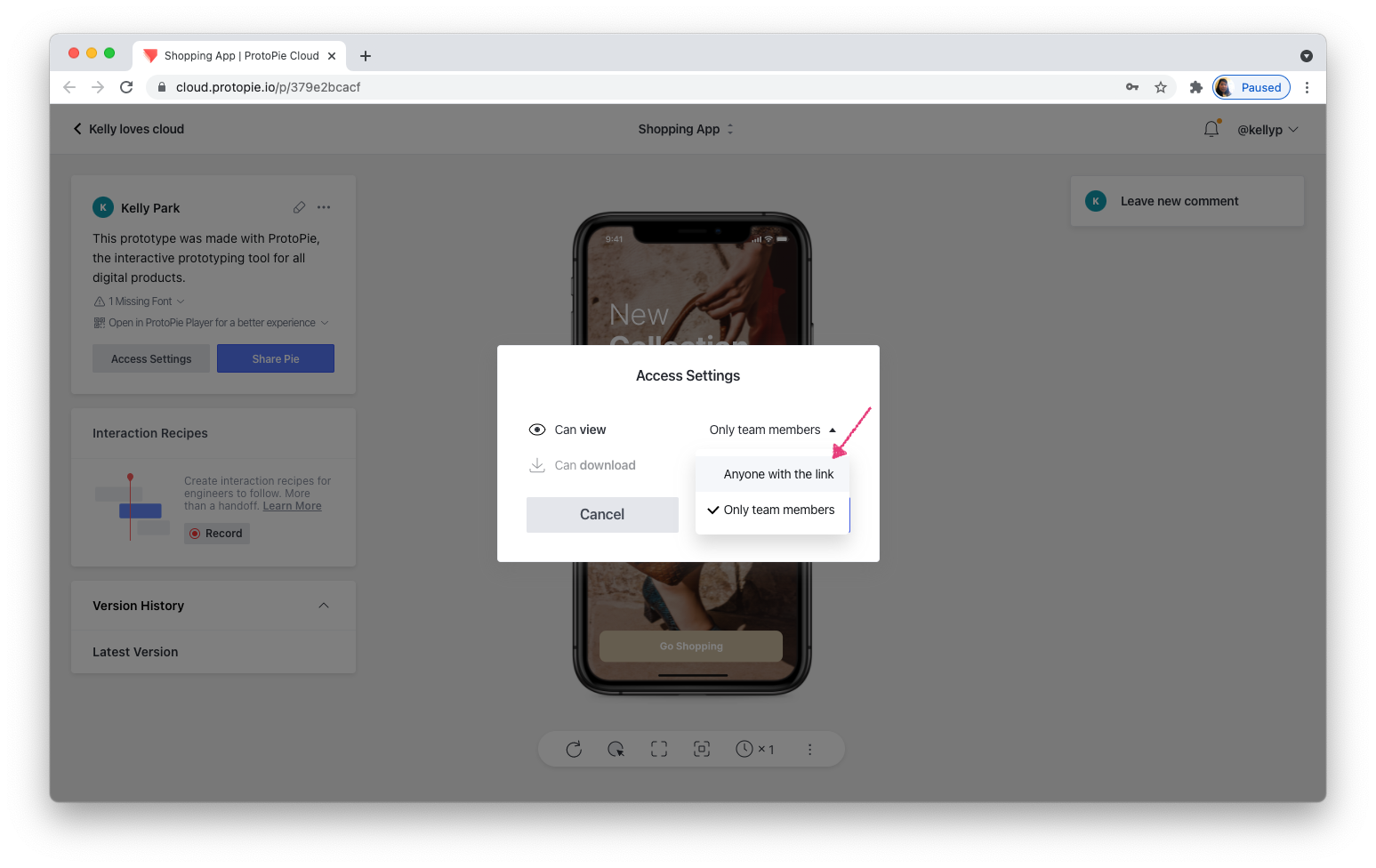
Update Access Settings
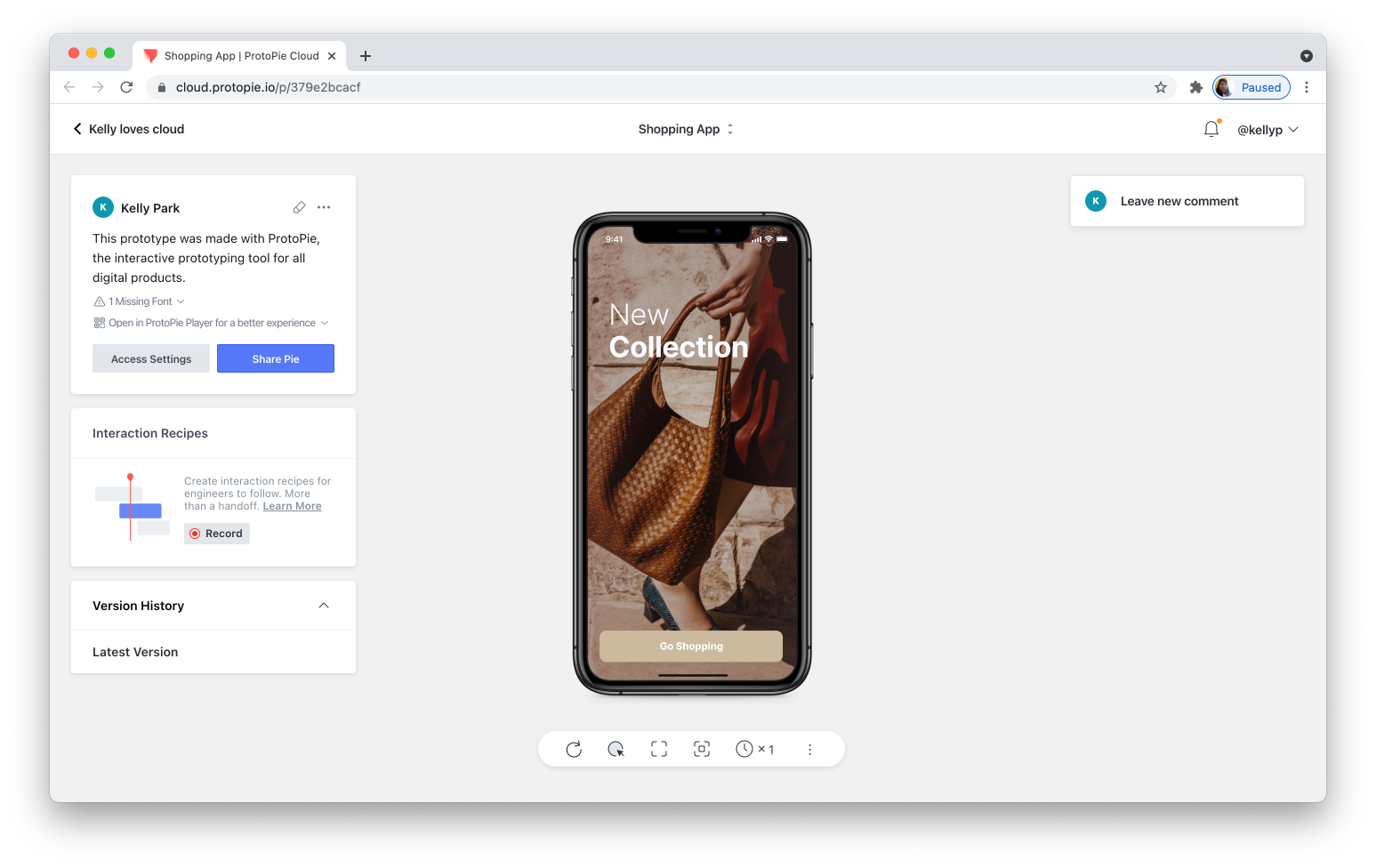
- Click Access Settings from the options menu on the left side of the prototype’s page on ProtoPie Cloud.
- Allow anyone who has the prototype’s link to view and/or download it.

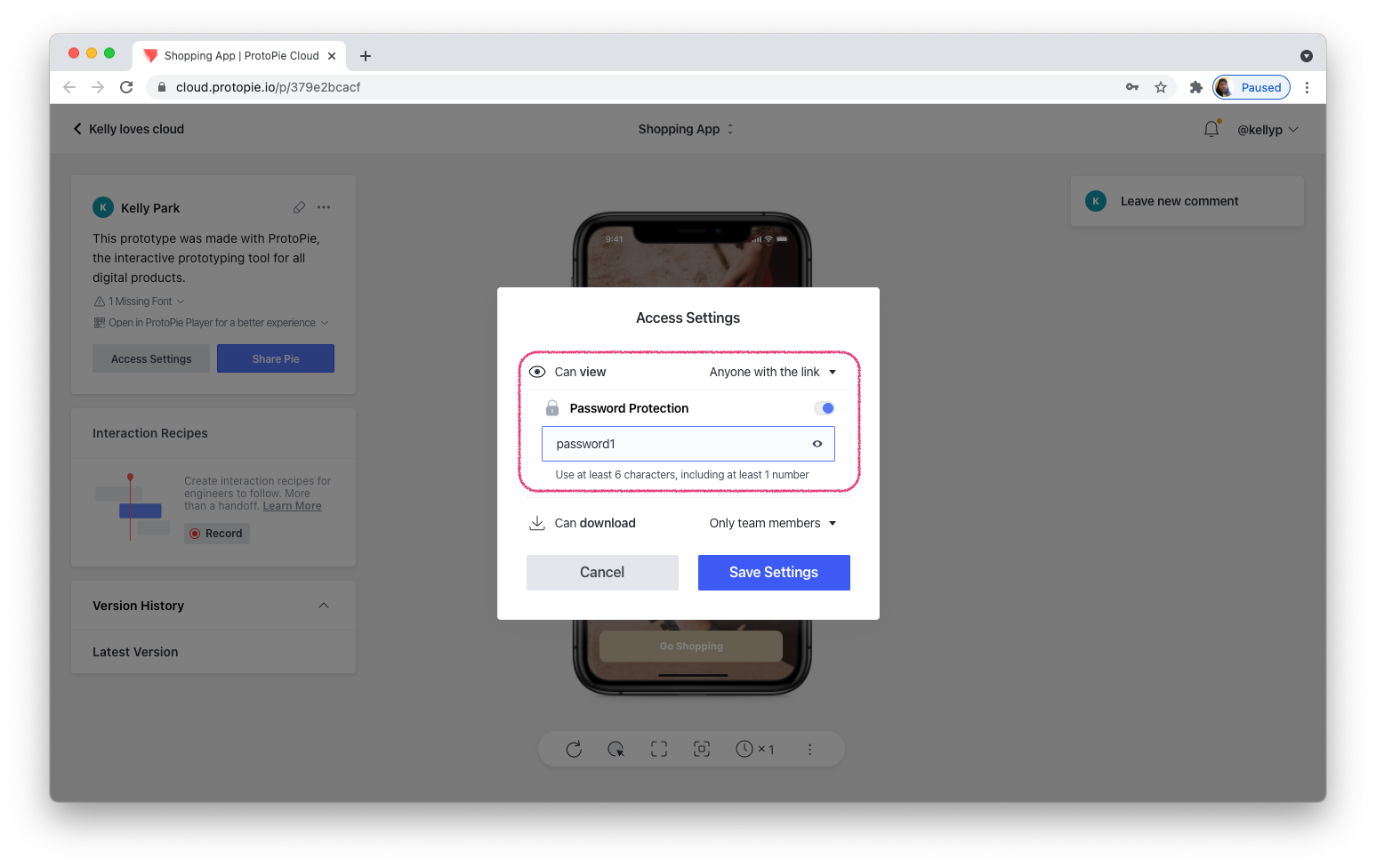
- Set up Password Protection for enhanced security (if required by your organization’s security policy).
Share the password with test participants inside the testing platform to prevent others from accessing your prototype. Once the usability test has been completed, you can change the password to revoke access.

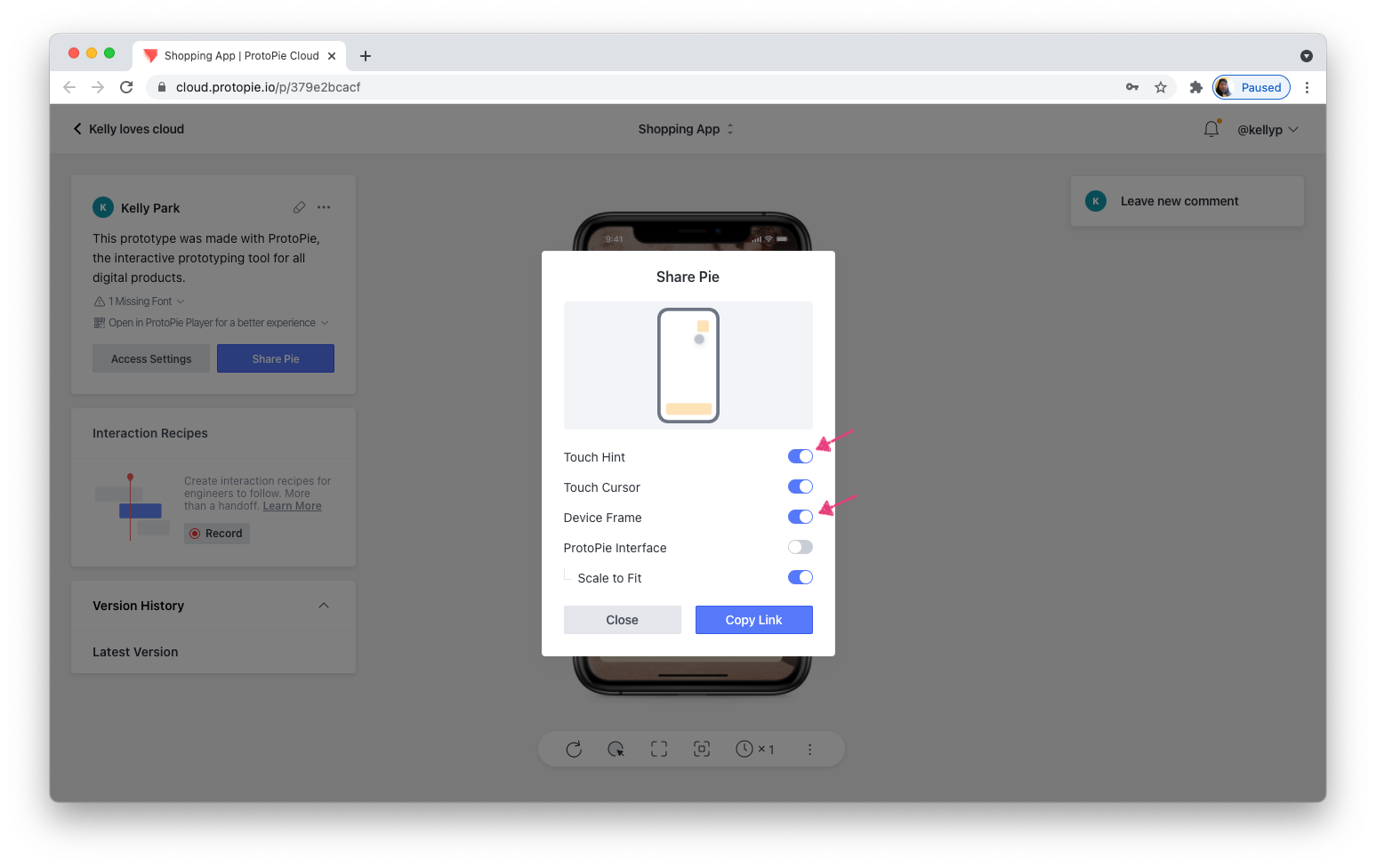
Customize sharing settings in Share Pie
Now that you’ve updated Access Settings and set up Password Protection, it’s time to customize the way your prototype will display on ProtoPie Cloud when shared with test participants.
- Click Share Pie from the options menu and customize display options to suit your needs.
Here are some tips for an optimized testing experience:
- Turn off
- Touch Hint (this way the prototype’s touchable areas won’t be visible)
- Device Frame (it’s not needed if you are testing on mobile devices)
- ProtoPie Interface (turning it off will provide a cleaner viewing experience on desktop. On mobile devices, it prevents the ‘Open in ProtoPie Player' button from popping up)
- Turn on
- Touch Cursor (to monitor test participants’ touch movements if the test is conducted on touch screen devices)
- Scale to Fit (it’s turned on by default)

- Click Copy Link and you’re now ready to use the link on your chosen usability testing platform (in this case UserTesting). It can be pasted on a notepad and used whenever needed.
The generated link will look like this:
Conducting usability testing on mobile devices
Unlike desktop usability testing, remote unmoderated testing on mobile devices needs some extra care for the setup. You will have to decide whether your prototype needs to be previewed in the ProtoPie Player app or on a web browser through ProtoPie Cloud.
There are two simple differences between testing on a web browser versus on ProtoPie Player:
- Web browser: No need to download ProtoPie Player
- ProtoPie Player: Need to download the app but delivers a more realistic testing experience
Why use ProtoPie Player?
Running remote unmoderated testing on a web browser or testing app is quick and easy. But if you would like your users to experience the real, full feel of your design, ProtoPie Player is your best bet. Once they’ve downloaded the Player app then it’s smooth sailing from here on out.
Especially if you’ve made a pie that utilizes the device's sensor (i.e. tilt) or a native functionality (i.e. camera or vibrate), or if you simply want to make sure your tests have an immersive and realistic app-like experience, you should run your test using ProtoPie Player. And there’s great news: running a usability test with ProtoPie Player just got so much easier! You can use the same prototype link with a few extra instructions.. Simple.
Setting up unmoderated usability testing using ProtoPie’s prototype links on UserTesting
UserTesting is a great usability testing tool, but there are a few things to keep in mind when using it with ProtoPie’s prototype links.
Follow the steps below to set up unmoderated usability testing with ProtoPie and UserTesting.
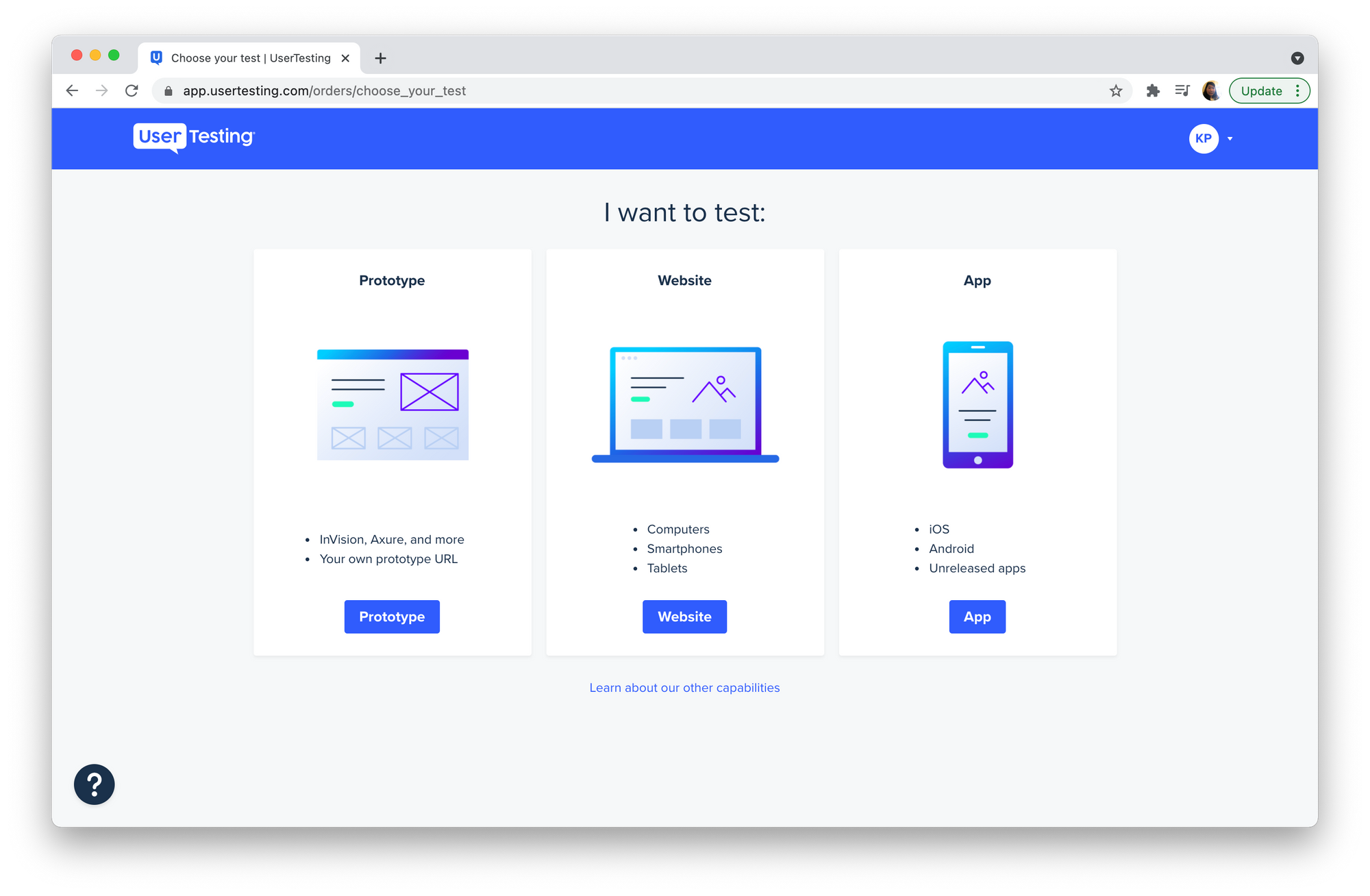
Tests conducted on web browsers
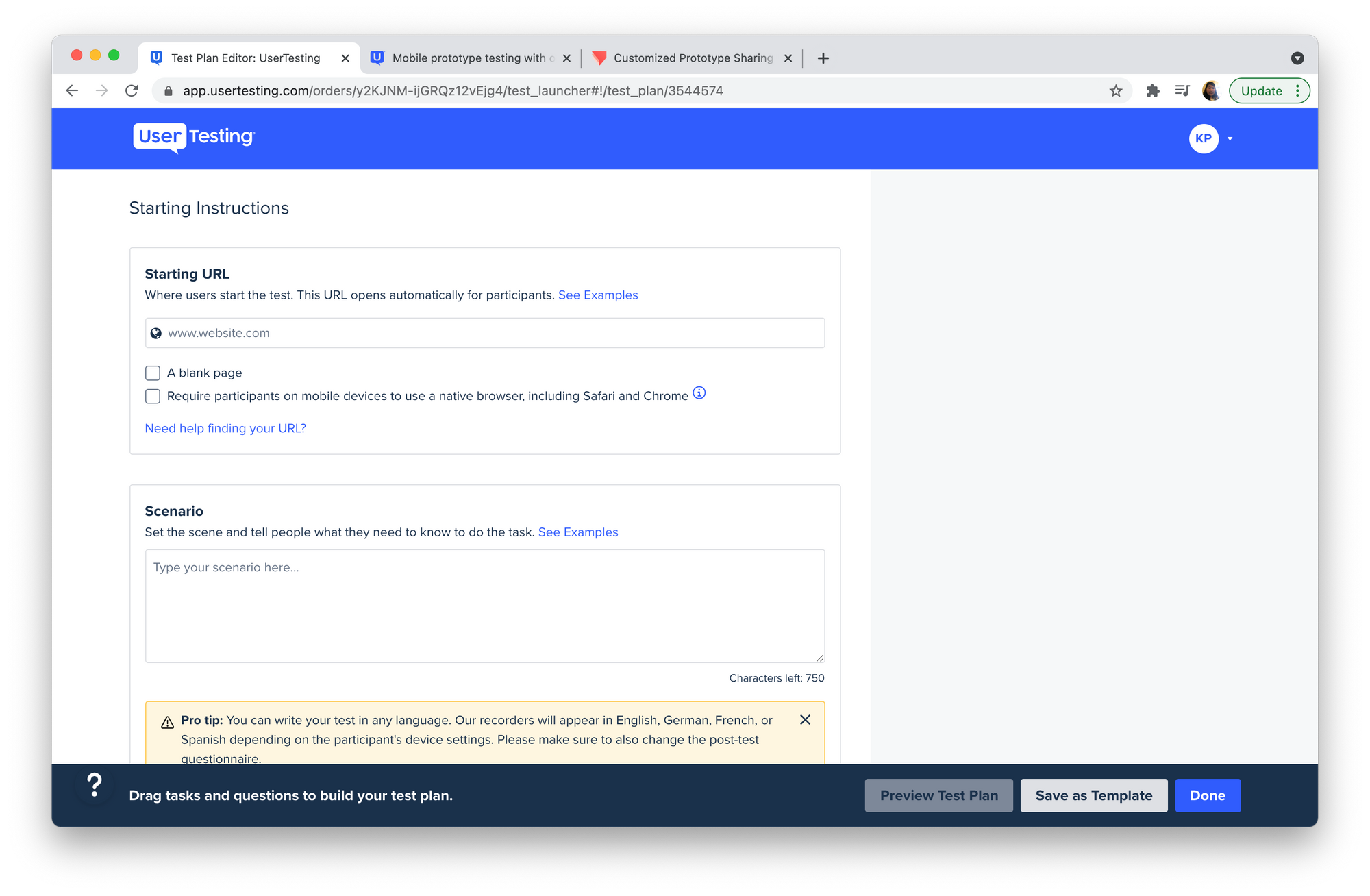
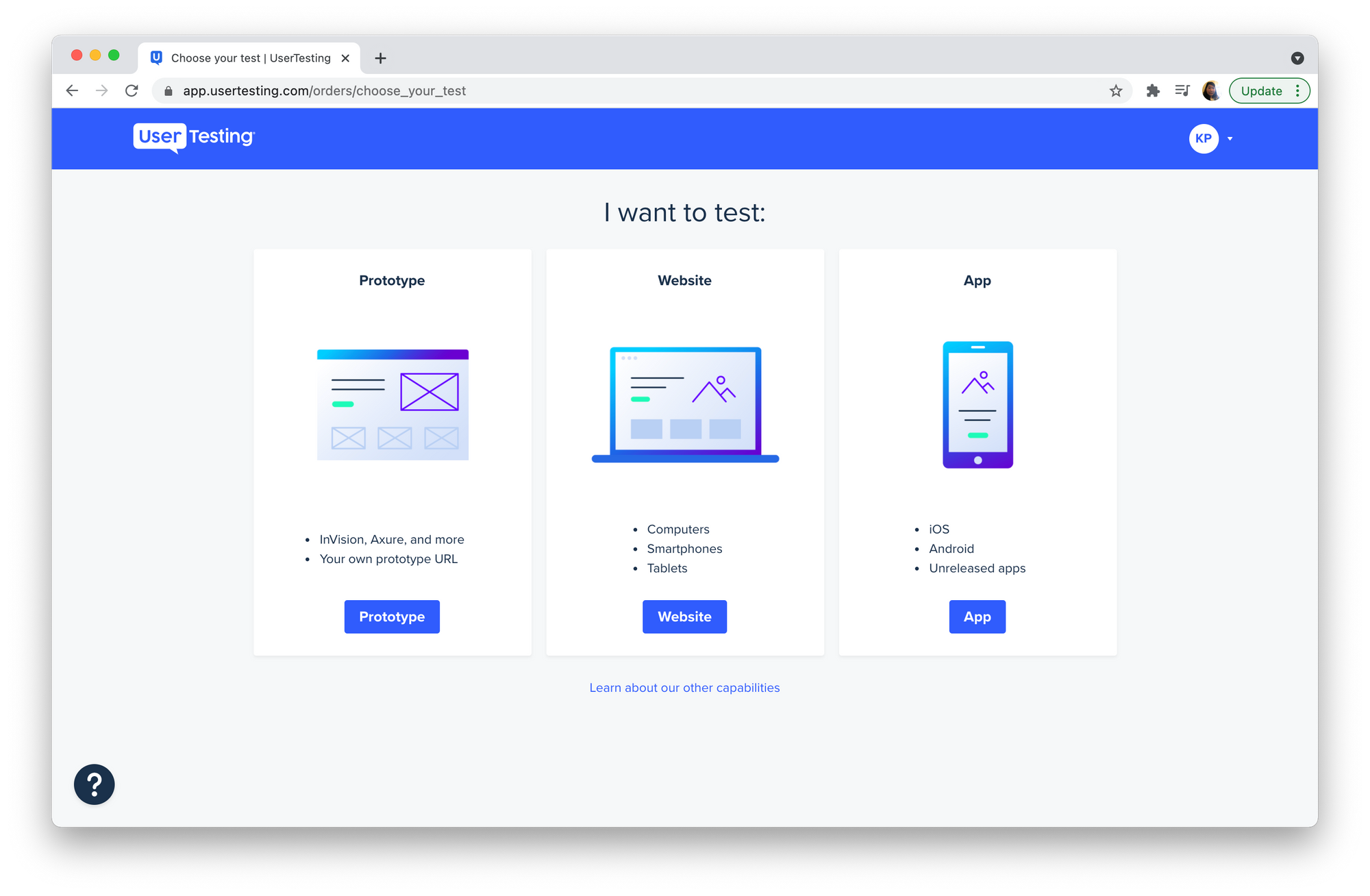
- Create a new test on UserTesting and choose either the ‘Website’ or ‘Prototype’ test option (don’t worry, setup will be almost identical regardless of which one you choose).

- Paste your ProtoPie prototype’s link into the ‘Starting URL’ field and set up the test according to your needs.
You can also select ‘A Blank page' and share the prototype link with participants together with the test's tasks.
If you choose not to require participants on mobile devices to use a native browser, your prototype will open on Usertesting’s in-app browser.


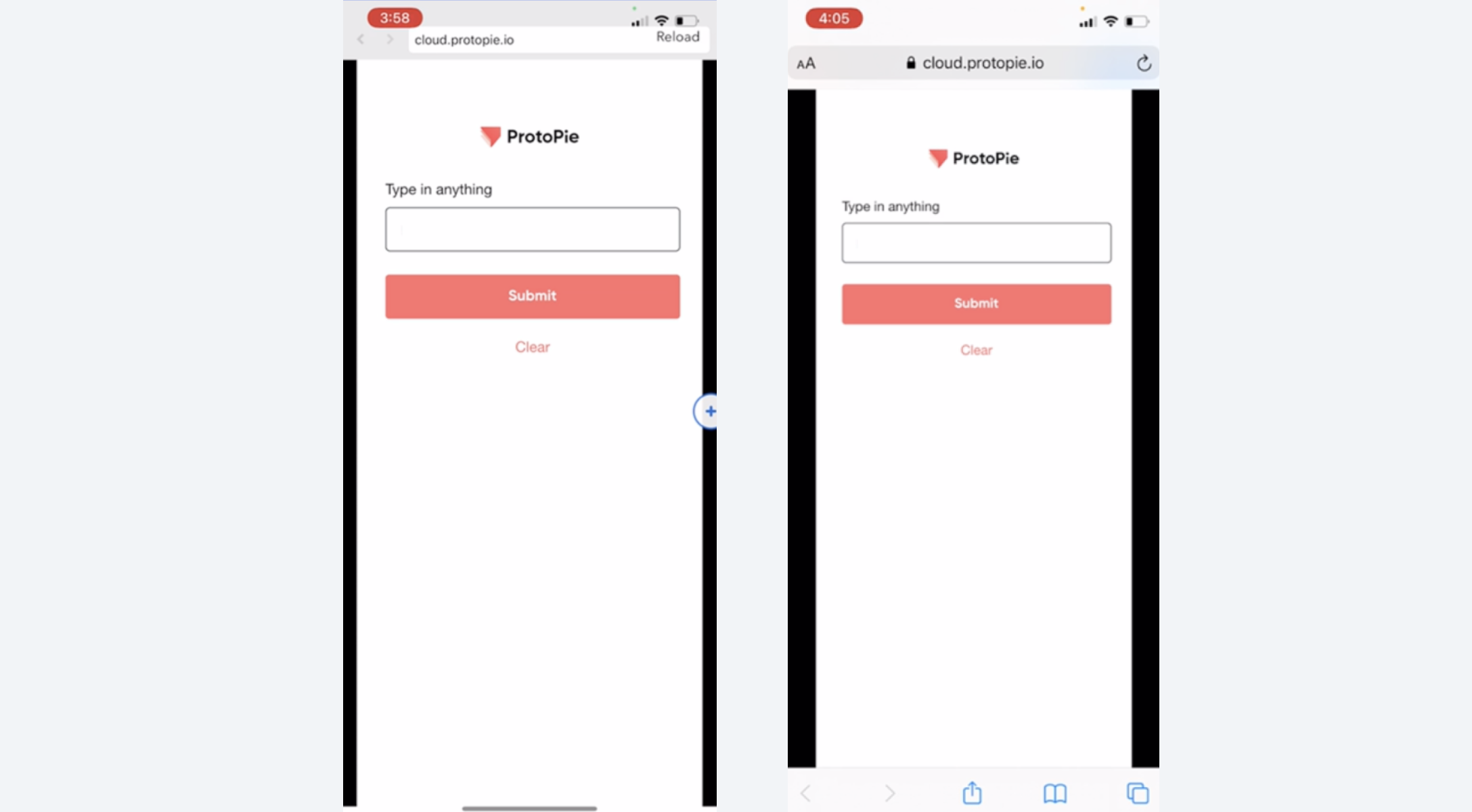
The following test session recording will give you an idea of how ProtoPie’s prototype links look like on UserTesting’s in-app browser:
Testing conducted on mobile devices using ProtoPie Player
Even if your prototype doesn’t work well on a mobile web browser, no sweat! We will walk you through how you can set up mobile unmoderated usability testing using UserTesting and the ProtoPie Player.
- Create a ‘New Test’ on UserTesting.
- Choose a test option - either Website or App - to test your prototype through the Player app. Luckily both options work perfectly with ProtoPie prototypes, so you can’t go wrong either way.

Regardless of which test option you choose, it’s good practice to let test participants know in your initial screening questions that participation requires they install the ProtoPie Player app on their mobile device.
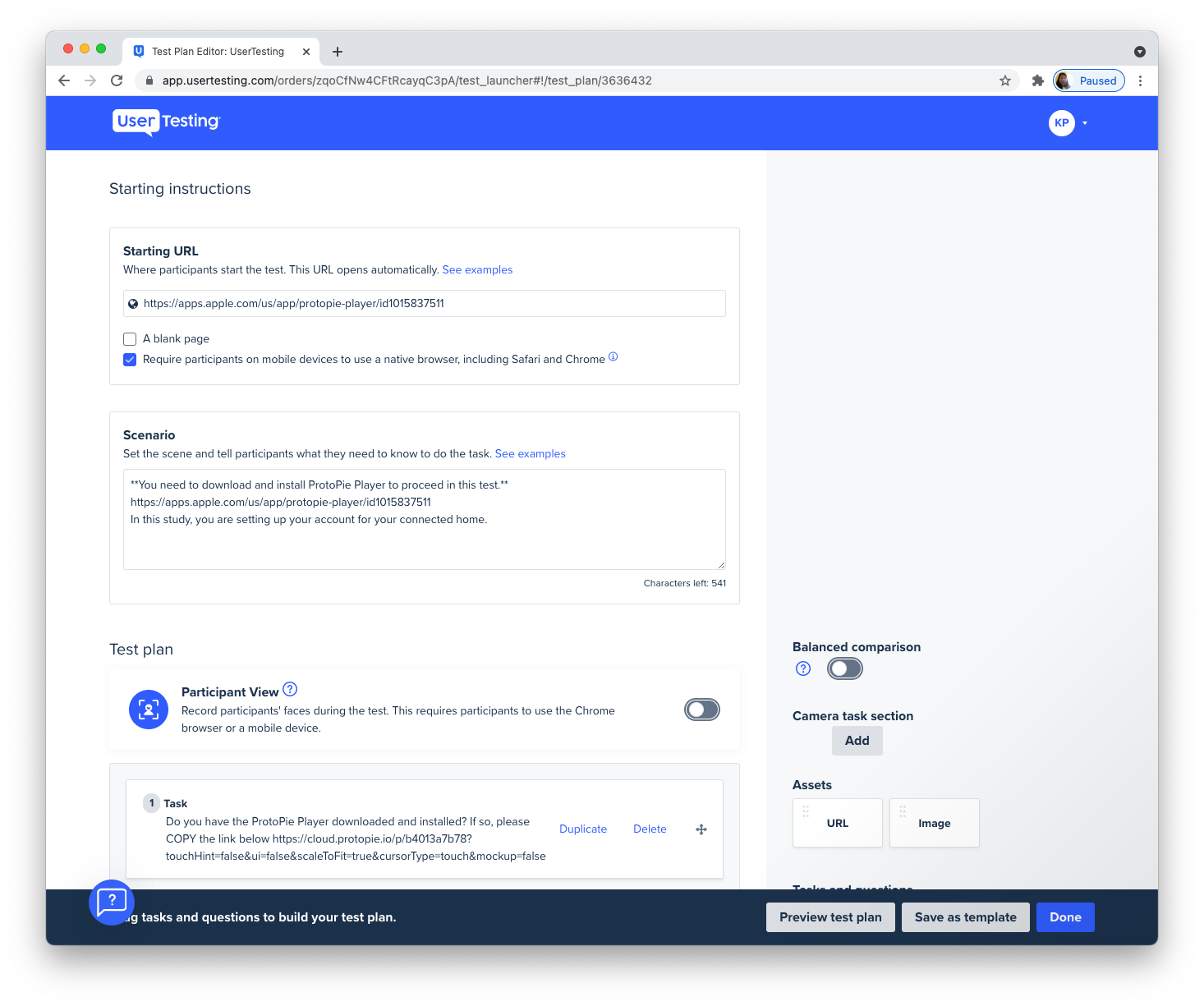
If you choose the ‘Website’ test option, you can simply paste the link to download the ProtoPie Player app on iOS or Android into the Starting URL field.
iOS: https://apps.apple.com/us/app/protopie-player/id1015837511
Android: https://play.google.com/store/apps/detailsid=io.protopie.companion&hl=en
It’s also important to remember you need to require participants to use a native browser, if you selected the ‘Website’ test option.

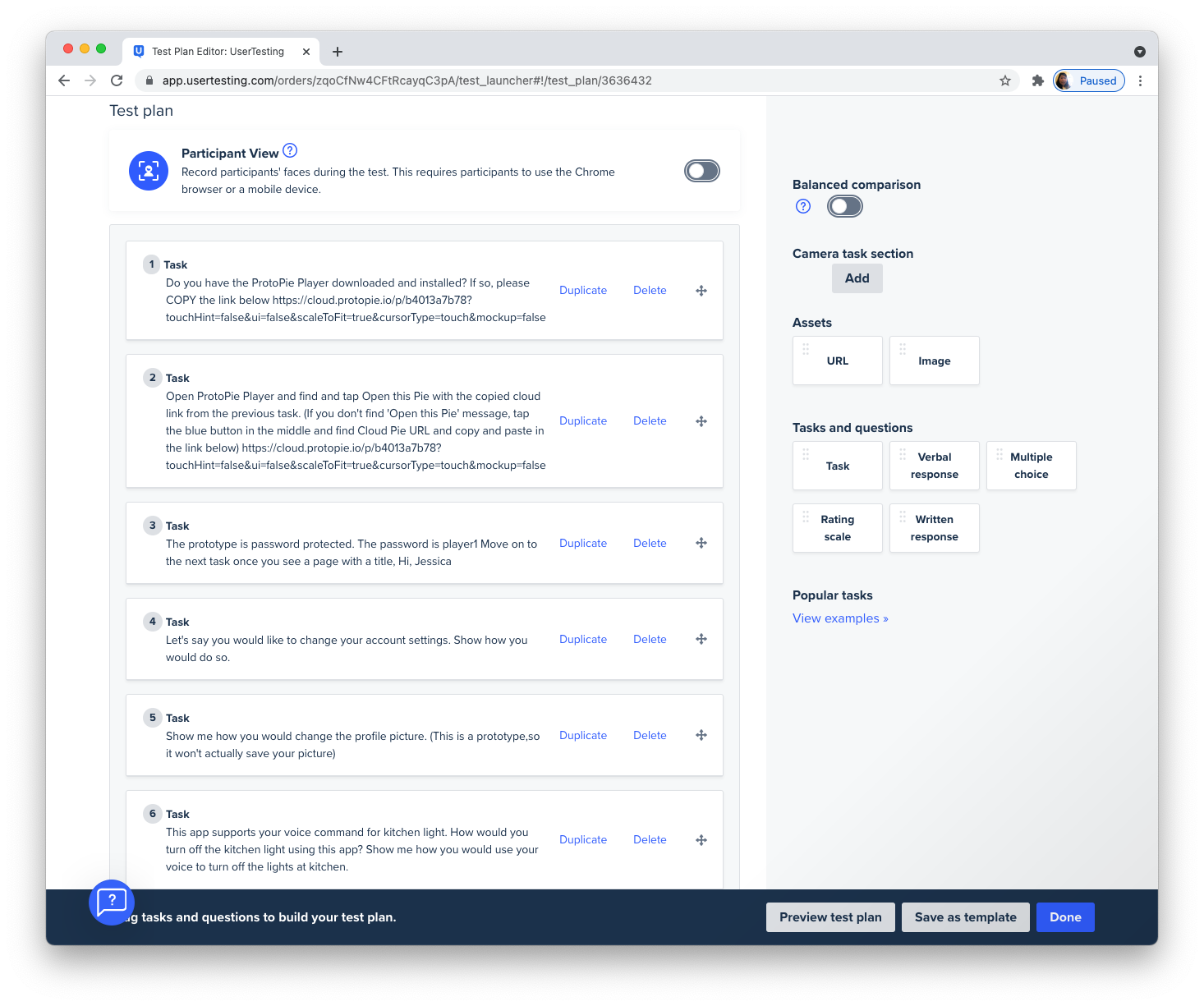
- As your first task, simply provide your Protopie prototype’s link and ask participants to copy it (instead of just tapping to open it).
- In the second task, ask them to launch the ProtoPie Player app and tap the 'Open this Pie' prompt at the bottom of the screen. If the prototype is password-protected, don’t forget to share its password with test participants.
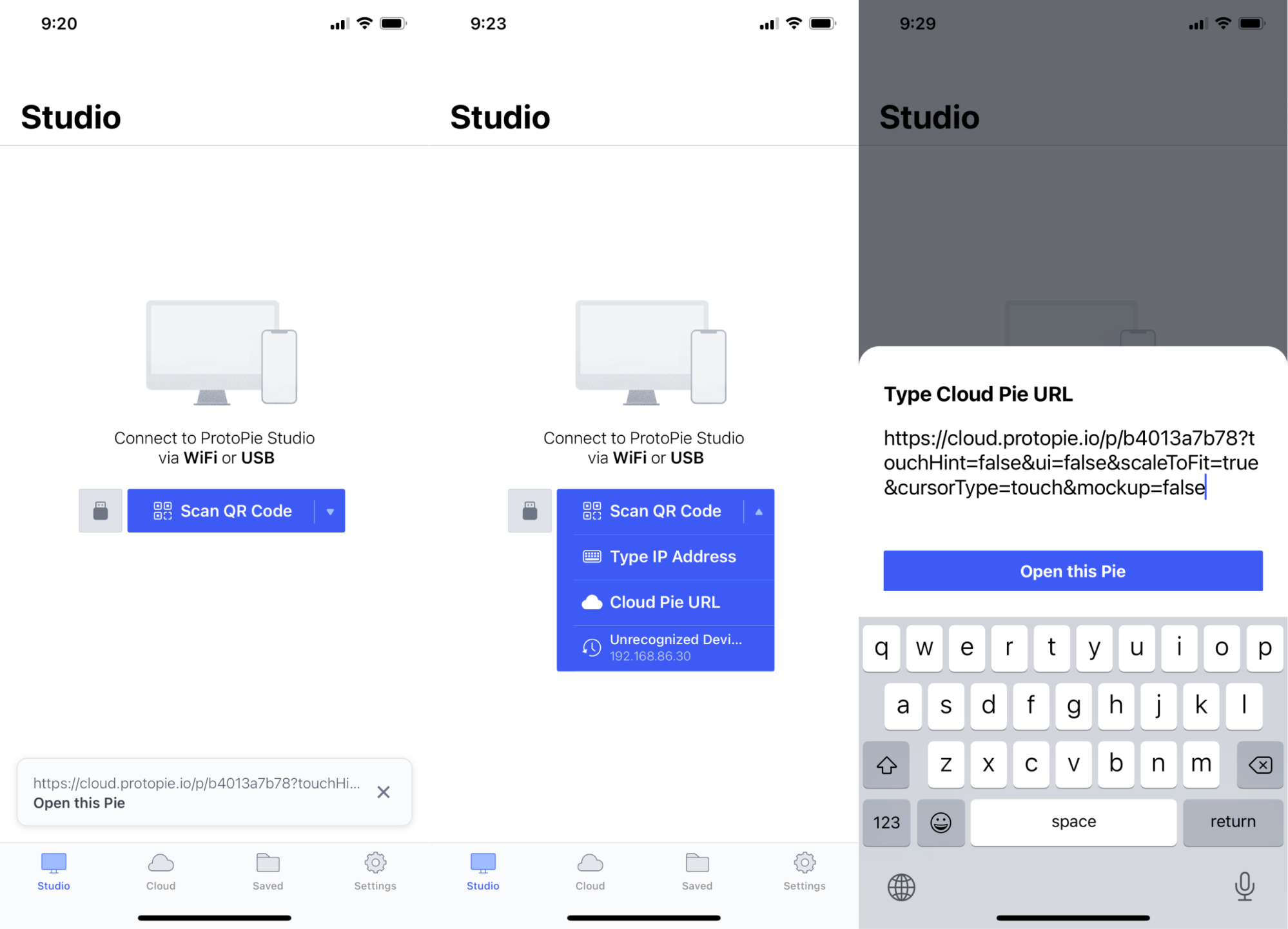
Thanks to the latest feature update on ProtoPie Player, prototype links can now be opened directly from within the Player app. The app will automatically recognize the copied prototype link and prompt you to open it.
If you’re worried participants might not see the 'Open this Pie' prompt, ProtoPie Player has an option to manually type in prototype links. All they would need to do is tap ‘Cloud Pie URL’ from the blue drop-down menu and paste the prototype link. The section will be pre-filled if they previously copied it.
[Example Instructions]
- Download and install the ProtoPie Player app to open the prototype and begin the test session.
- Copy the following link: https://cloud.protopie.io/p/b4013a7b78?touchHint=false&ui=false&scaleToFit=true&cursorType=touch&mockup=false
- Open the ProtoPie Player and tap ‘Open this Pie’ to open the prototype link you copied in task 2.
- If you don't see 'Open this Pie', tap the down arrow ▼ on the blue button, locate 'Cloud Pie URL' and paste in the following link: https://cloud.protopie.io/p/b4013a7b78?touchHint=false&ui=false&scaleToFit=true&cursorType=touch&mockup=false

- Finish setting up your test plan to suit your needs

Find out more
For more information on how to use ProtoPie to its fullest extent, check out our fantastic Support page.