What's New in ProtoPie? Formulas in Playback, Image Fill, and Shortcuts Modal
Introducing new features boosting productivity and increasing expressiveness with formulas.


Your productivity and expressiveness remain two pillars we care about at ProtoPie. As a lot of designers already have certain workflow habits, we tried to remove any inconveniences by introducing more familiarity. Simultaneously, we want to help you achieve a use case that's been in high demand: making fully-fledged media player prototypes.
Hence, with ProtoPie 5.5, there's a bit of something for everyone.
- Features & improvements that boost productivity as well as bridge the gap with the design tools you already are familiar with.
- Features that increase expressiveness for the wizards who master the art of formulas.
Let's deep-dive into these new features and improvements.
Formula support in the Playback response
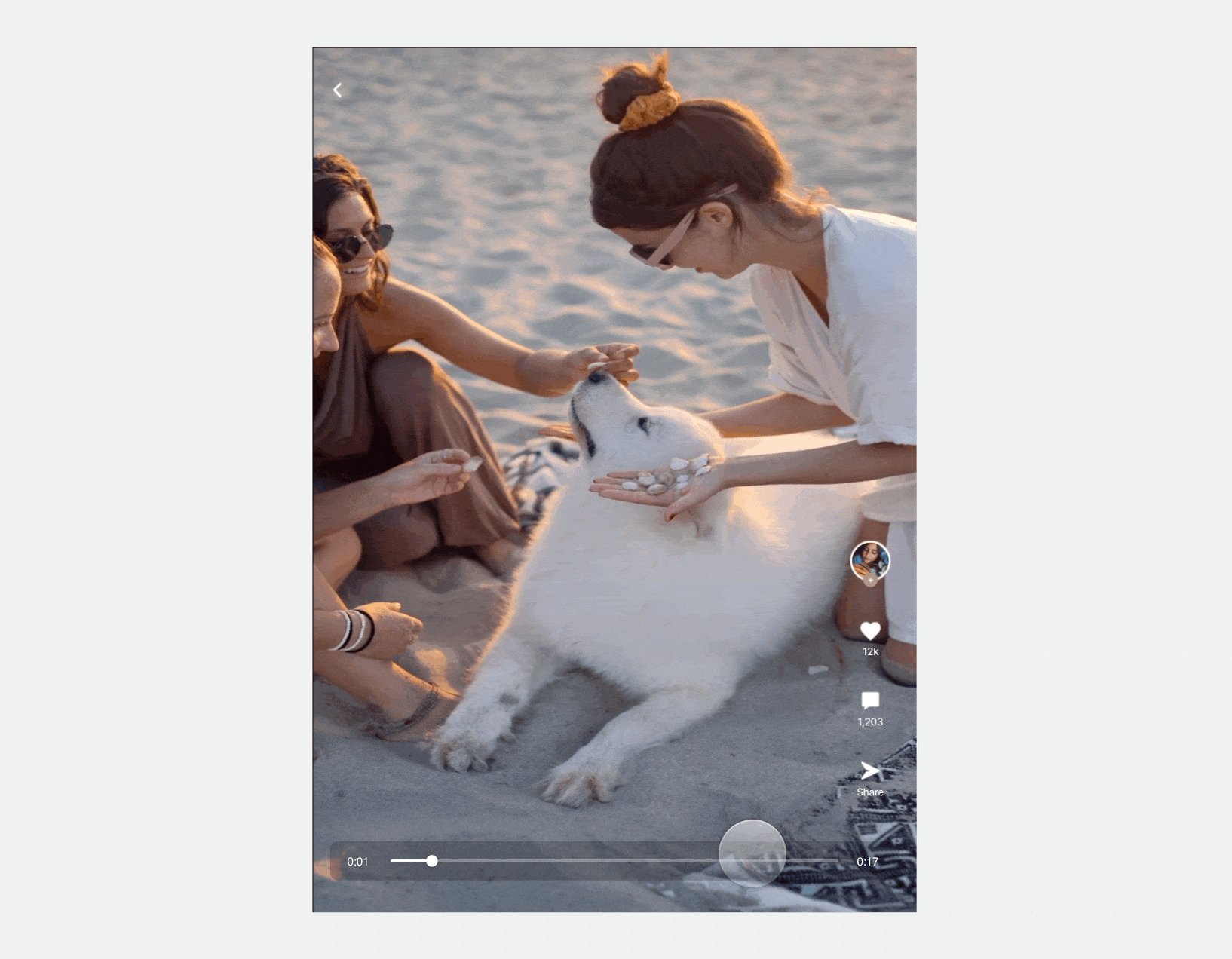
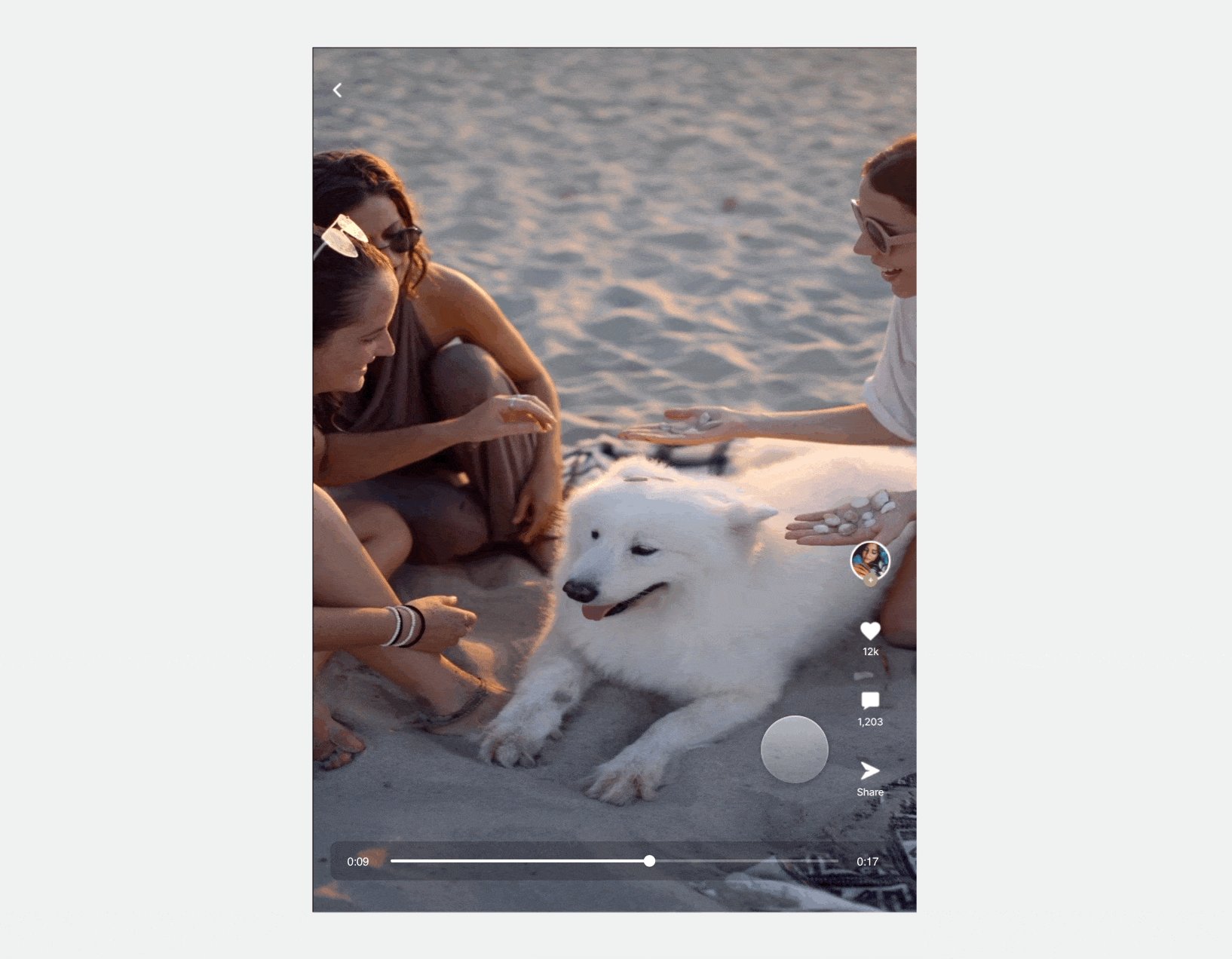
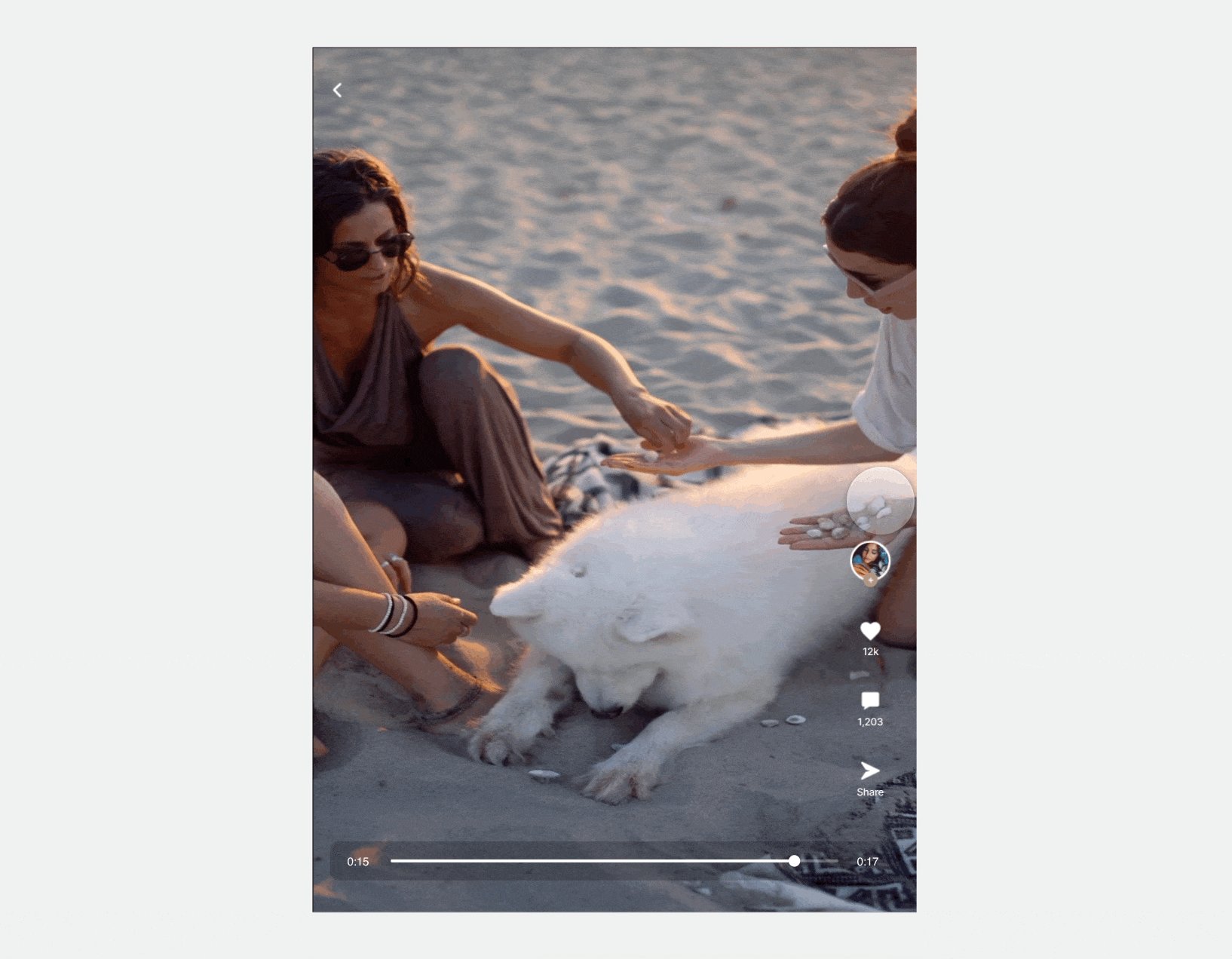
When creating media player or streaming app prototypes, a working scrubber is essential for your prototypes to feel realistic. With formula support in the Playback response, seek a specific timestamp in an audio, video, or Lottie file to start playing from.
There are three actions you can pick in the Playback response—Play, Pause, Seek. Use formulas with the Seek action. To make the scrubber work, it's simply a matter of "linking" the scrubber's x-coordinate with the corresponding timestamp.

We wrote a separate article on how to make a fully-fledged video player prototype yourself.
Learn more about the Playback response and formulas.
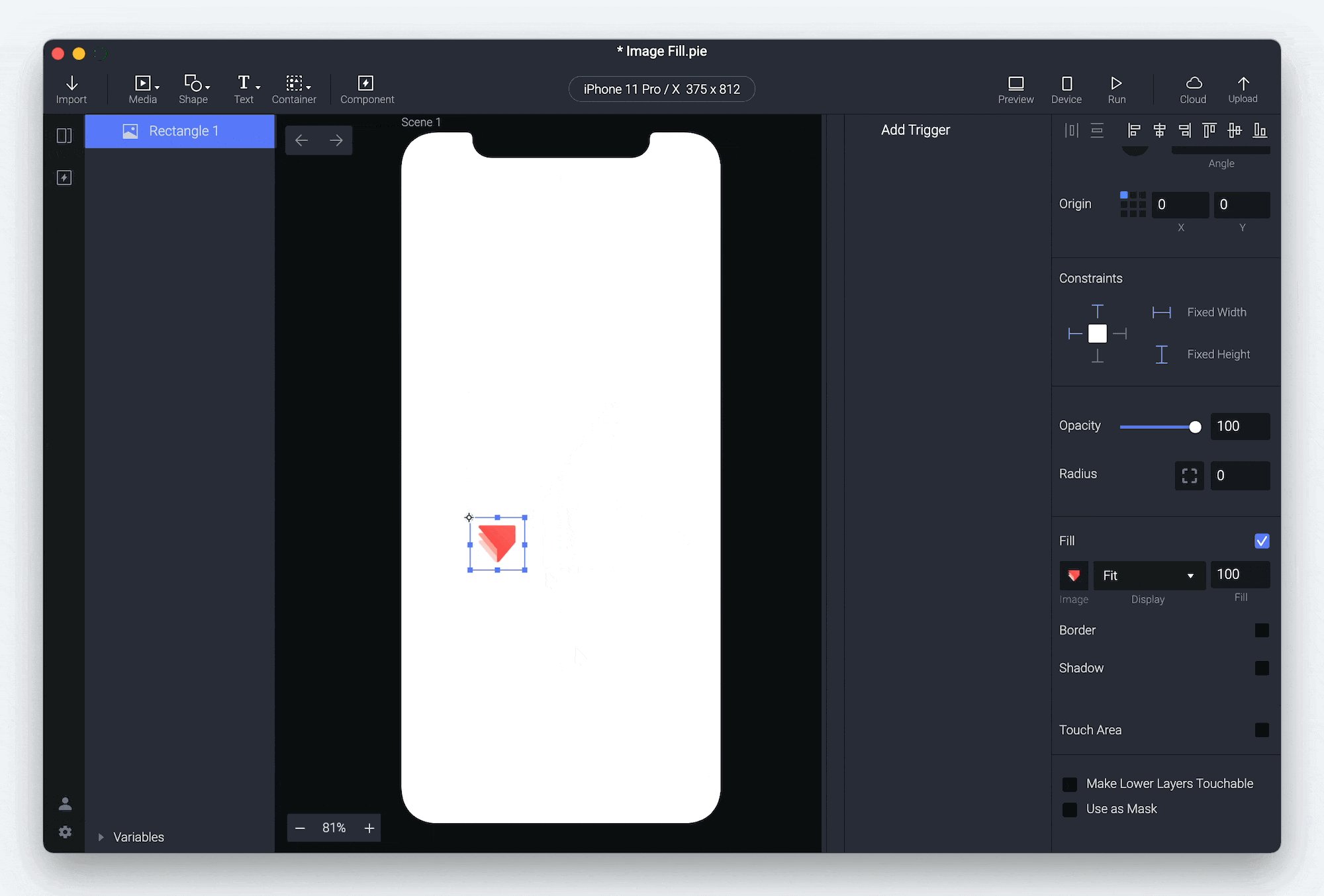
Image fill
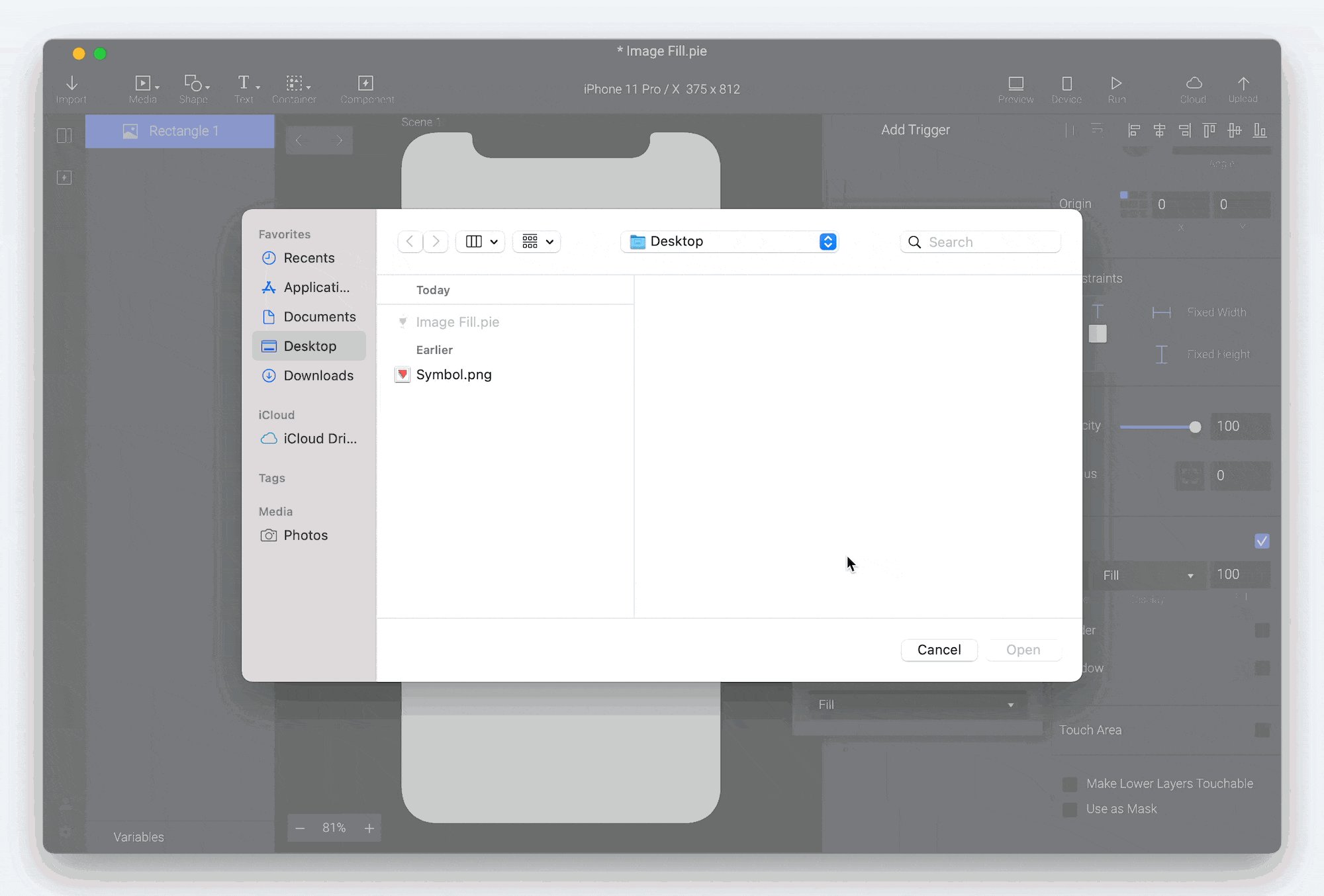
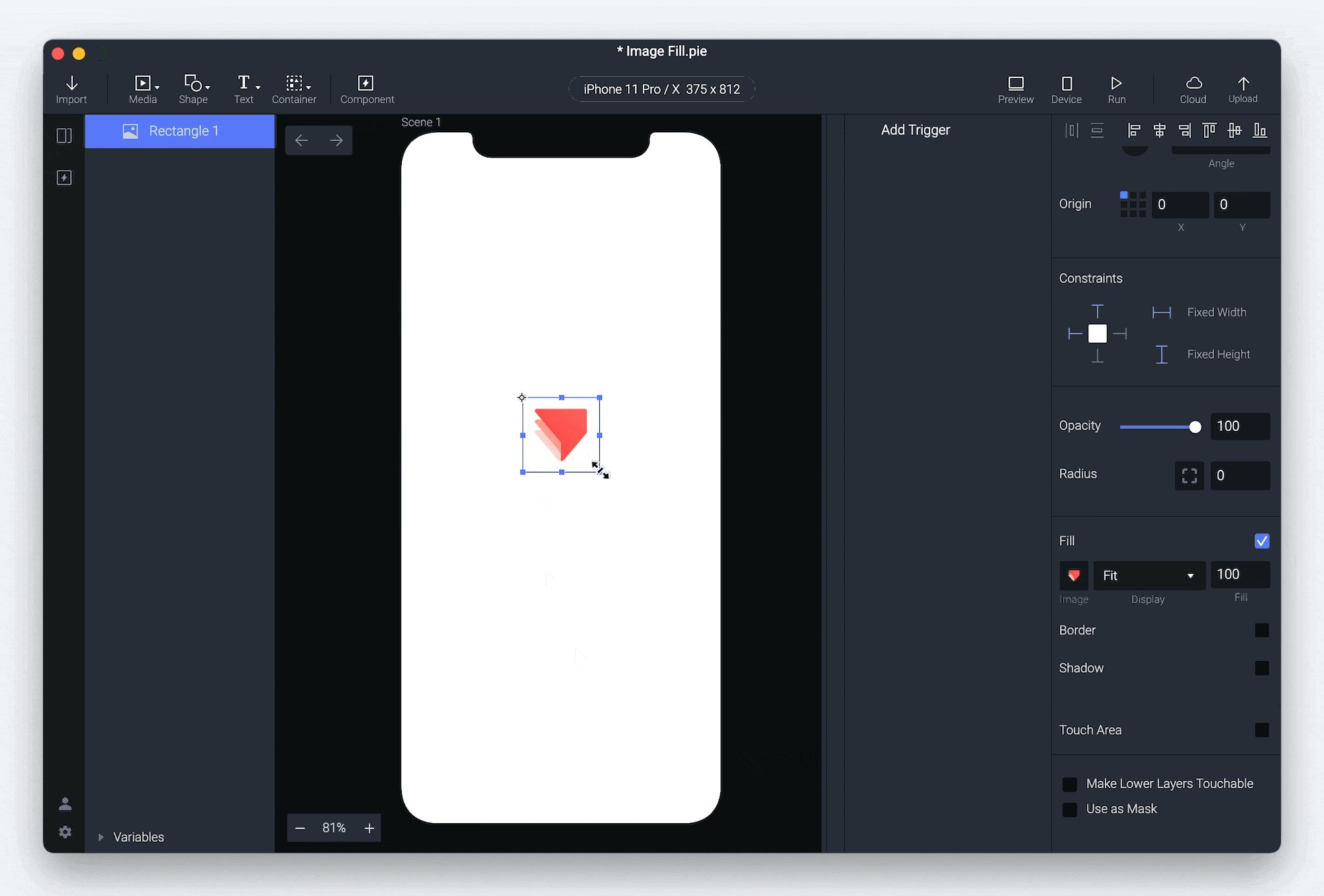
When importing your designs from Figma, Sketch, or Adobe XD, you might have experienced that images stretched from the size it was imported as or layers with an image fill would appear blank. But now, as ProtoPie and the three plugins support image fill, you don't have to worry about any of this.
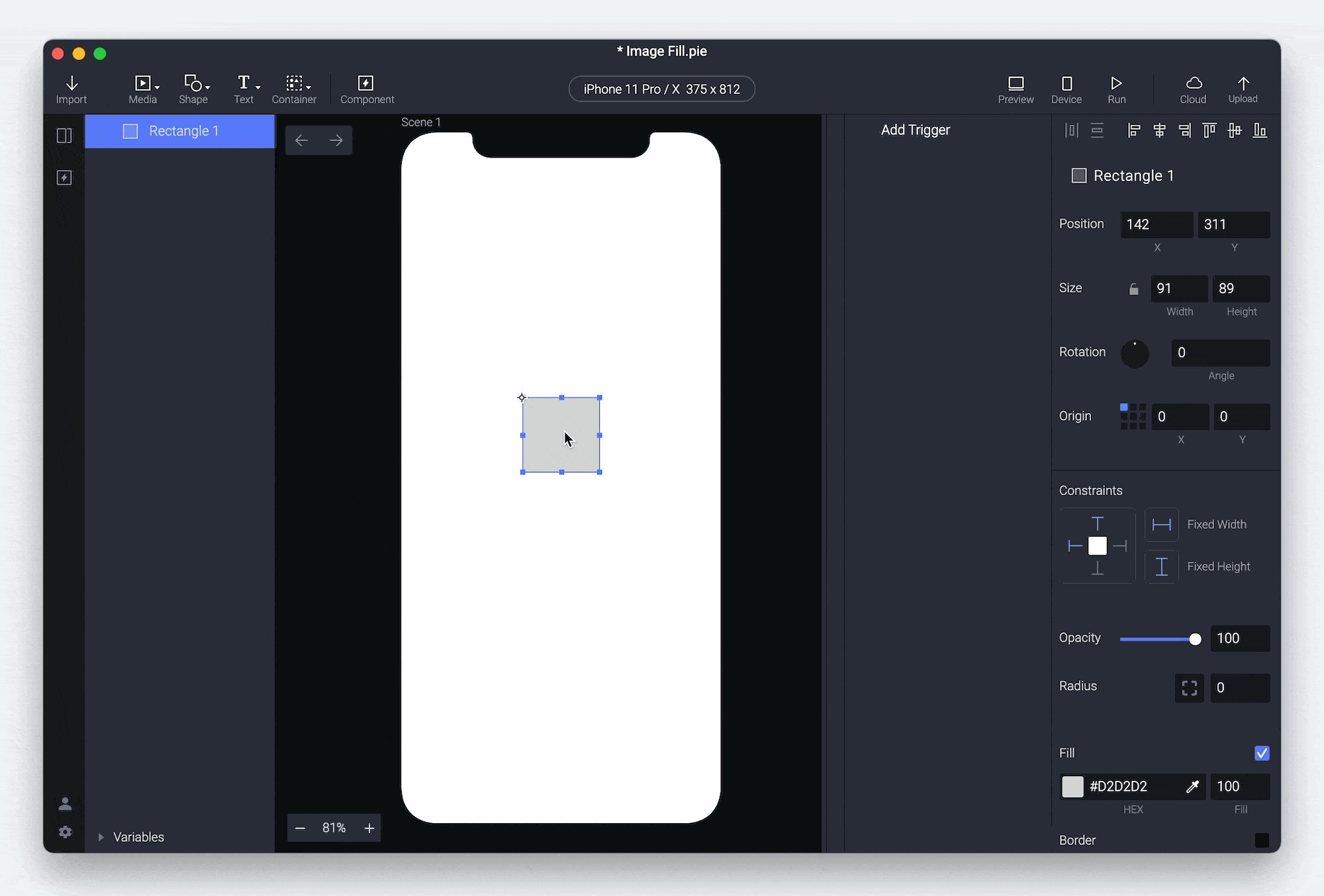
You can also create a shape layer in ProtoPie and choose an image to use as a fill. There are three types of image fill—fill, fit, and stretch. Choose either the fill or fit option, then you can keep its original ratio without distortion.

Learn more about image fill.
Click & drag to create a layer
Many designers are used to this behavior: creating a shape layer by clicking and dragging. Now ProtoPie supports exactly this.
Create a shape layer where your cursor is, anywhere on the canvas. You don't have to waste your time resizing or moving the layer anymore.

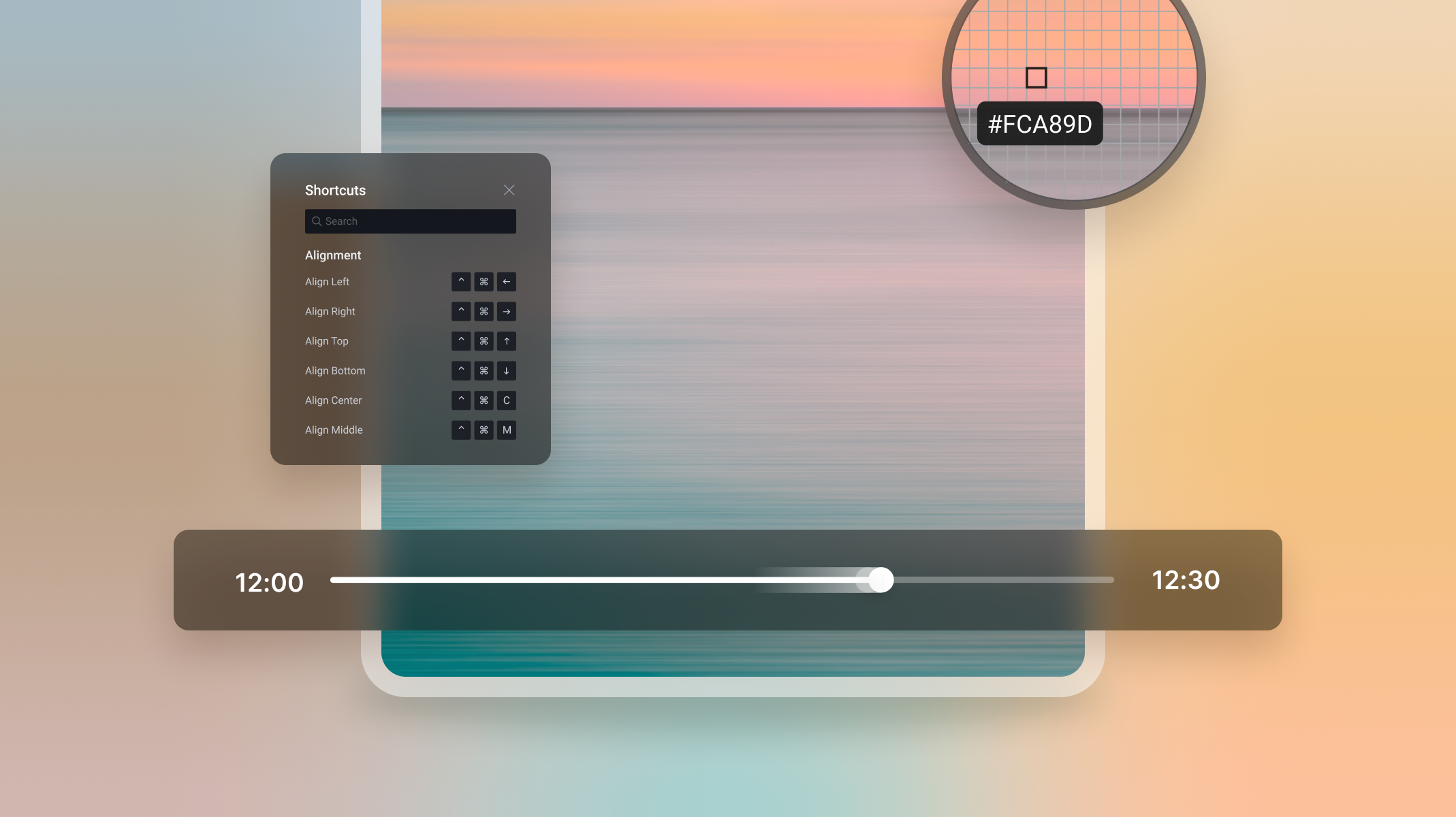
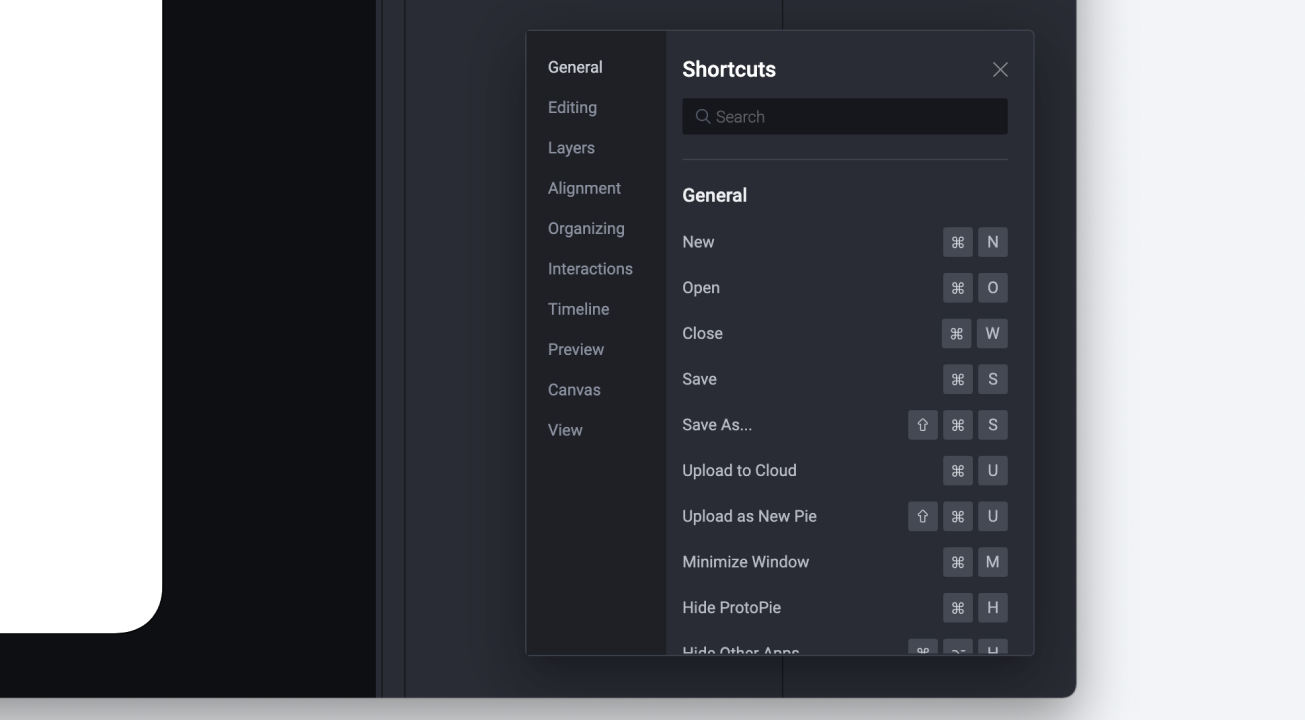
Shortcuts modal
It's one thing to have useful keyboard shortcuts, it's another thing to find out about them. This is why we are introducing the shortcuts modal—your one-stop shop for all keyboard shortcuts.
Discover all shortcuts to boost productivity or make your workflow easier at a glance. To open the shortcuts modal, use ⌃ + ⇧ + / (macOS) or Ctrl + ⇧ + / (Windows).
You can also find a list of shortcuts in the documentation. Learn more about all keyboard shortcuts.

More new shortcuts
We introduced some new shortcuts to boost productivity a few months ago. With this release, we are continuing this trend.
Shortcuts to align left, right, top, bottom, center, and middle
It's a habit for many designers to align layers with shortcuts. Now, align layers without looking for the correct alignment icon in the property panel.
Learn more about the alignment shortcuts. Or open the shortcuts panel with ⌃ + ⇧ + / (macOS) or Ctrl + ⇧ + /(Windows).
Shortcut to pick color
Pick a color easily with the eye dropper, without heading over to the property panel first. Select a layer and use the shortcut: I (macOS & Windows) or ⌃ + C (macOS).
Learn more about the shortcut to pick color.
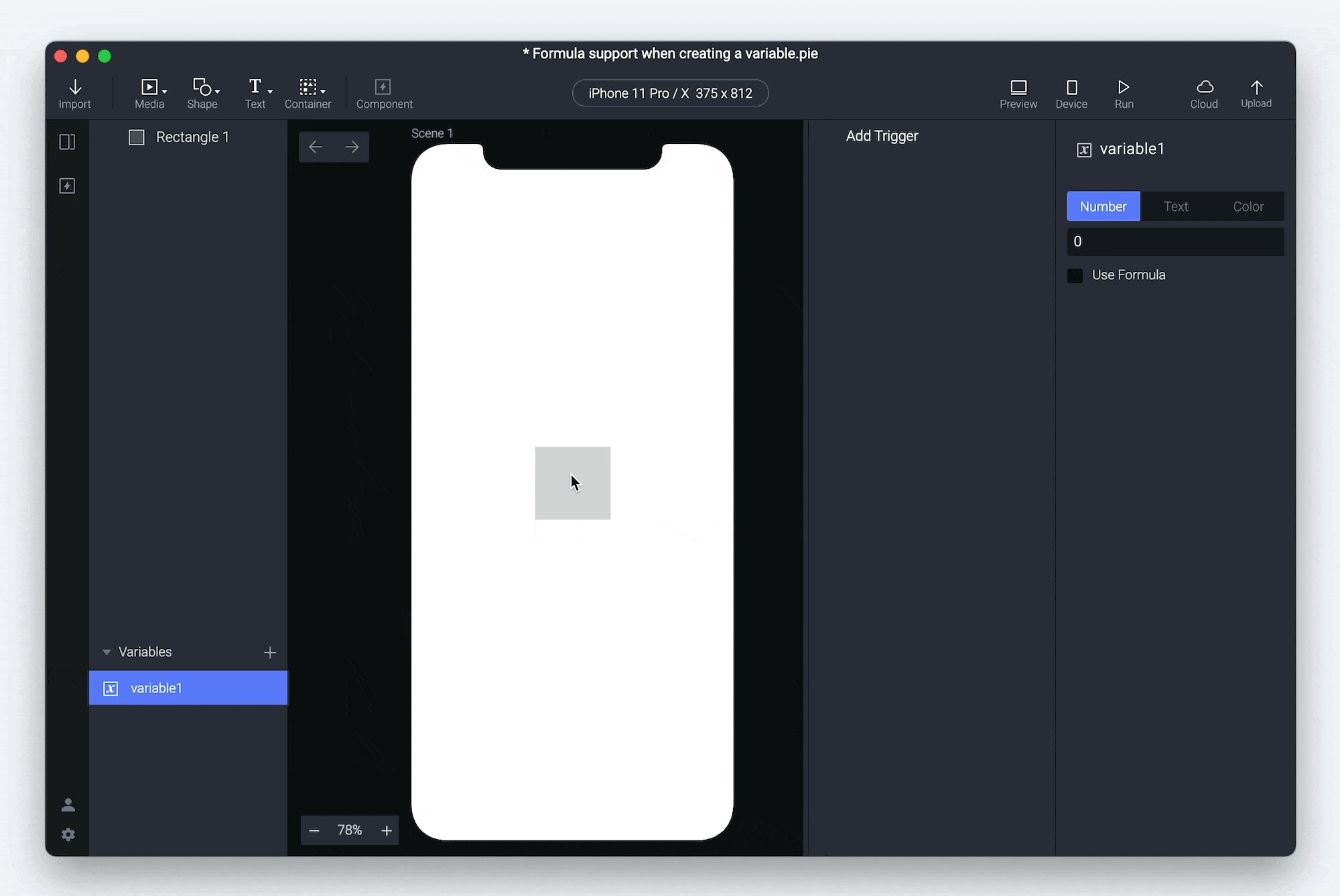
Formula support for variables
For you formula wizards out there, you probably know that formulas can get lengthy and tedious at times. Often you need to reuse specific formulas multiple times. Now, you don't have to remember, look for, or copy-paste the formula, every time you want to use it again.
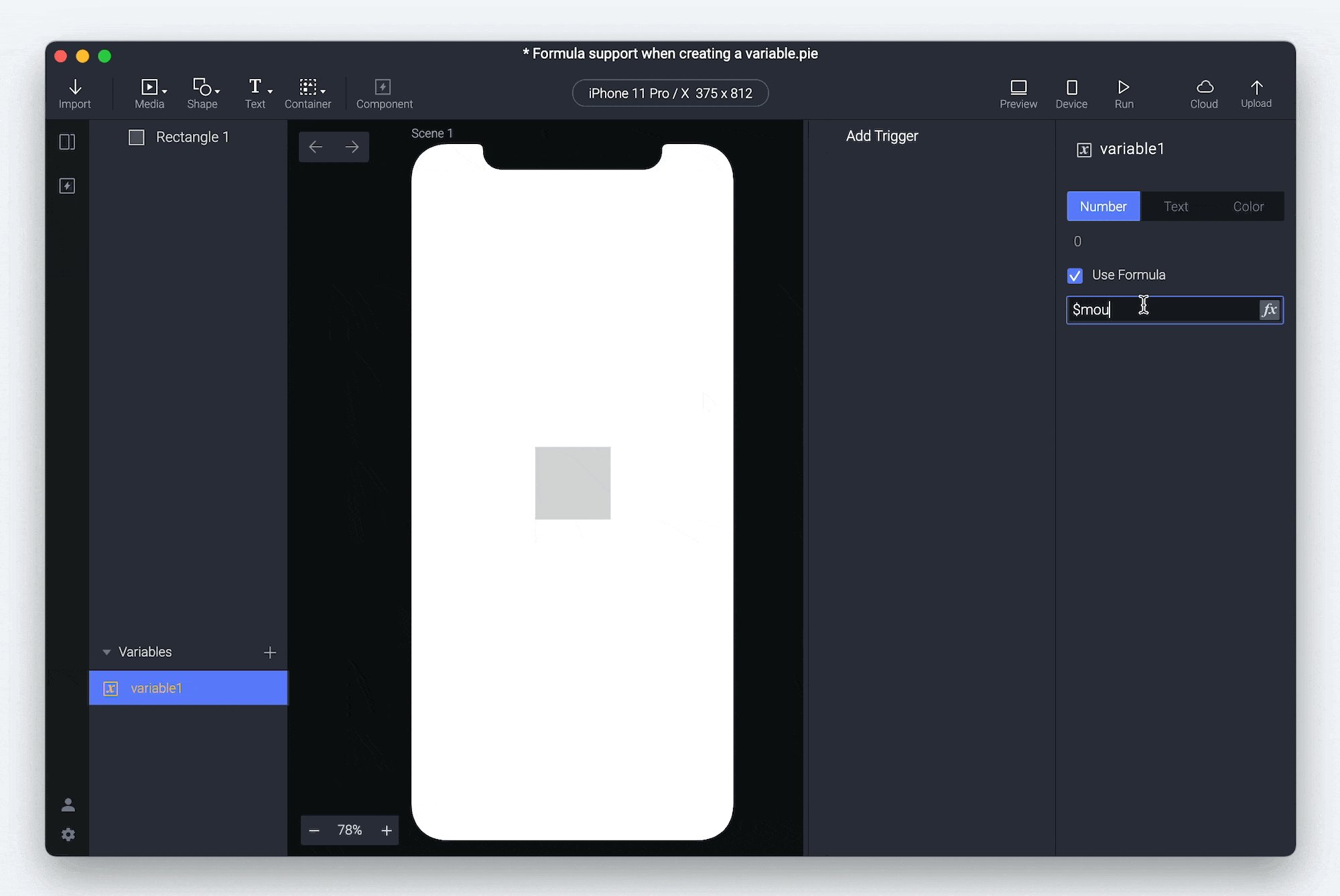
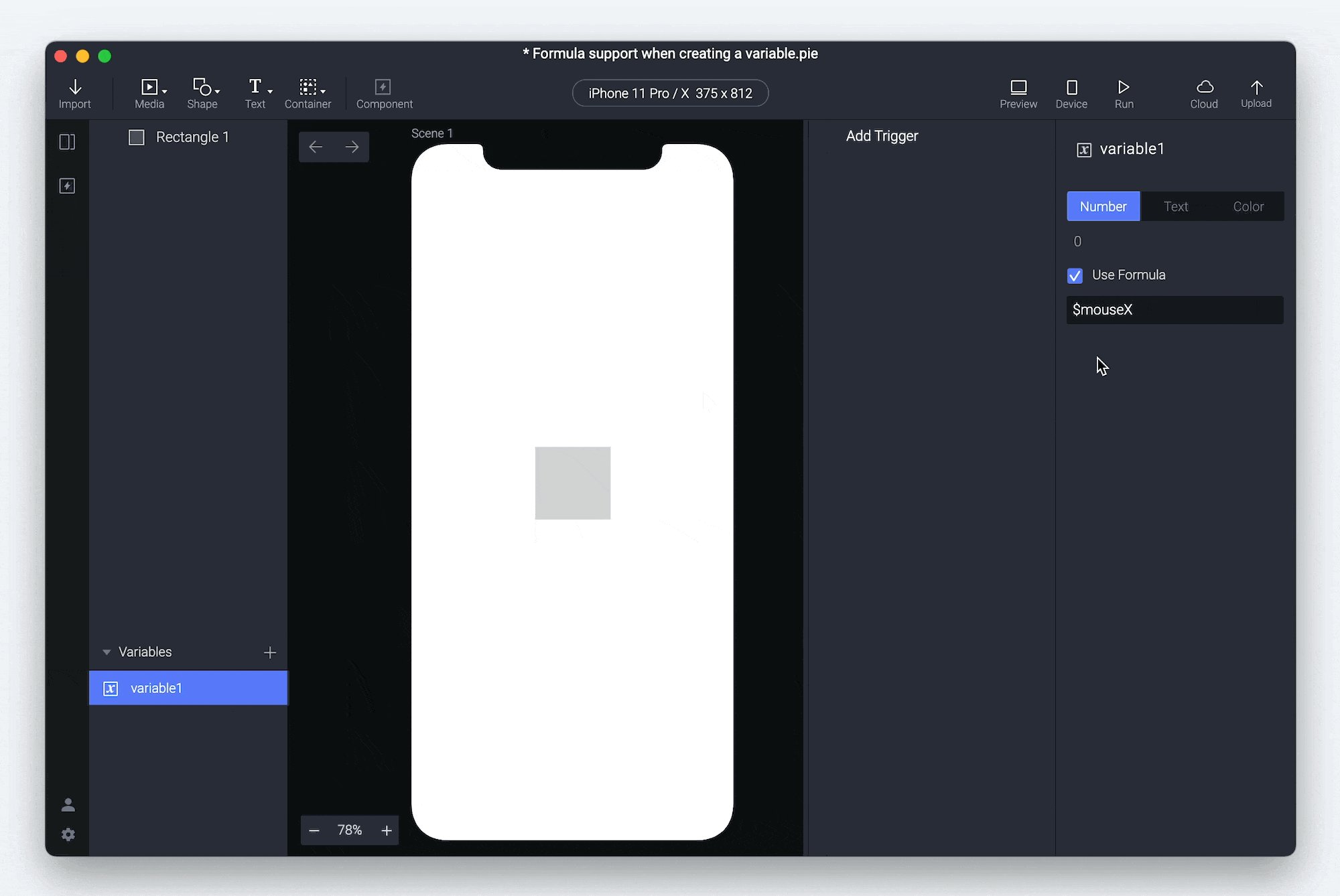
Create a variable (for this scene), select the data type, and check Use Formula. Enter the formula you want to use. In order to actually reuse this formula, just use the variable name.
Learn more about variables and formulas.

New formula functions
Unleashing the real power of formulas involves referring to other layers and their layer properties. Hence, to use formulas more efficiently, we are introducing two new helpful functions.
Formula function: parent
Until now, if you make changes to the parent layer used in a formula, e.g., rename it or a different layer becomes the parent layer, you'd have to change the formula. Well, not anymore. With the parent function, refer to the parent layer—regardless of whatever the parent layer may be or any changes to the parent layer.
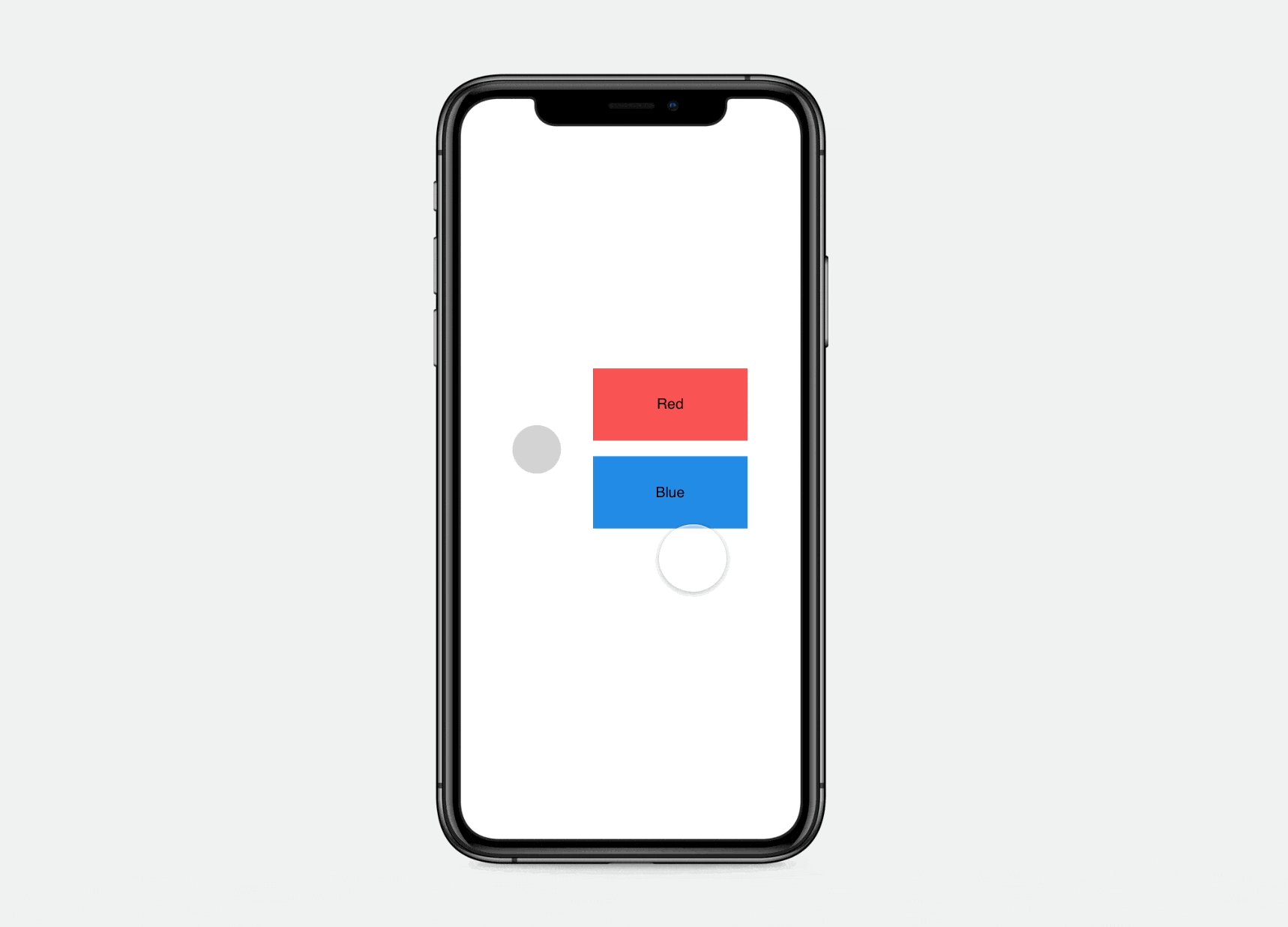
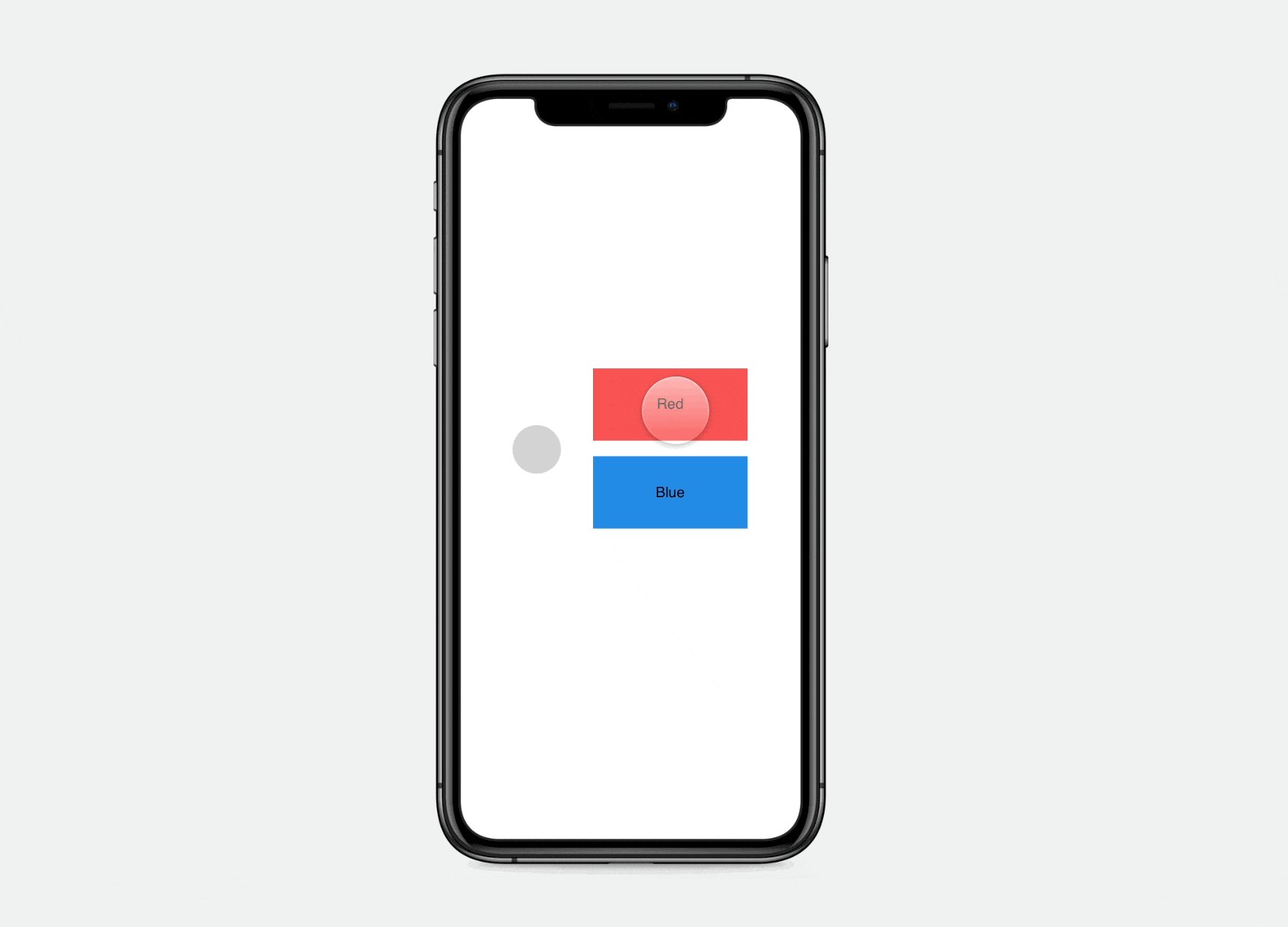
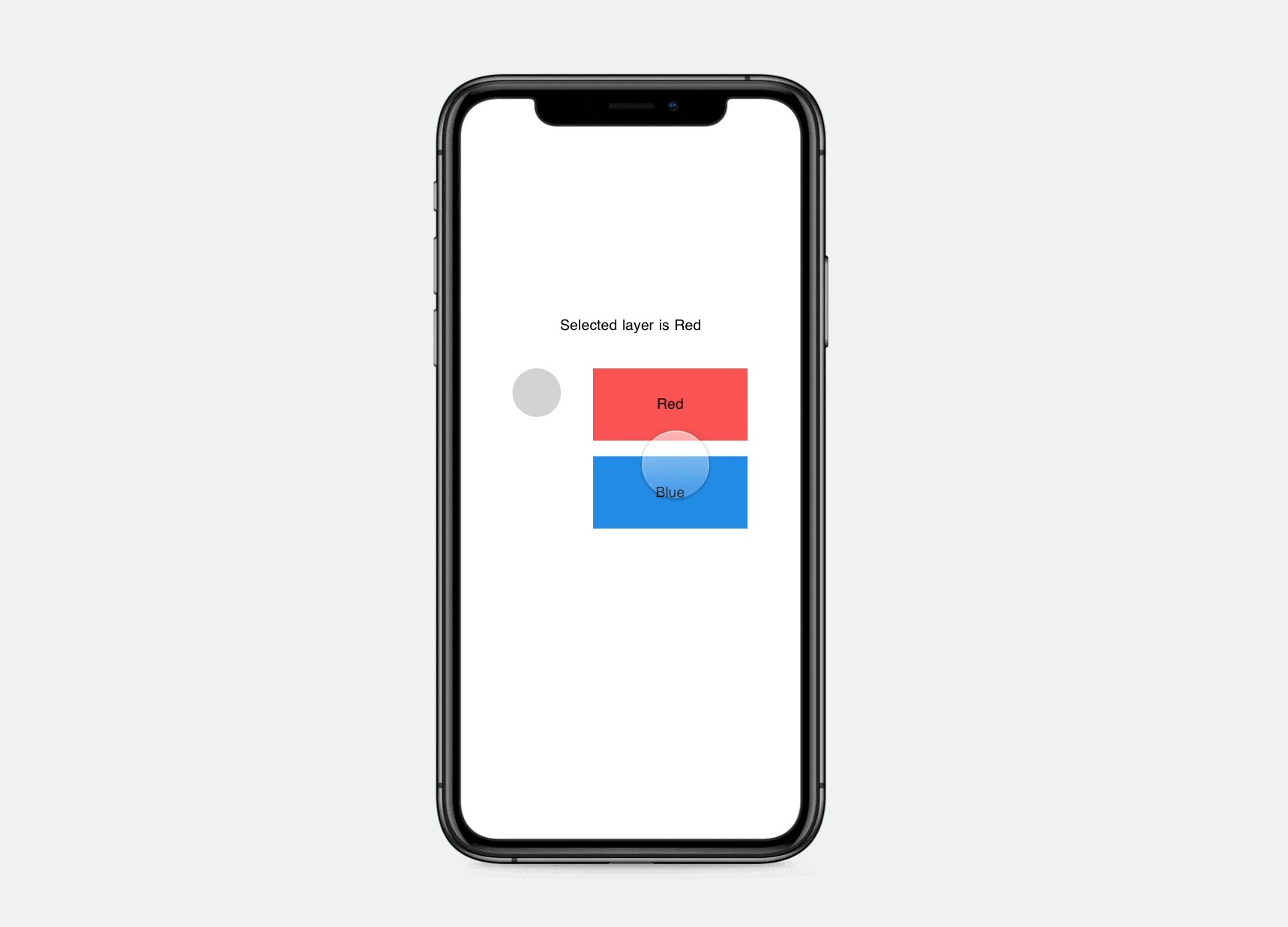
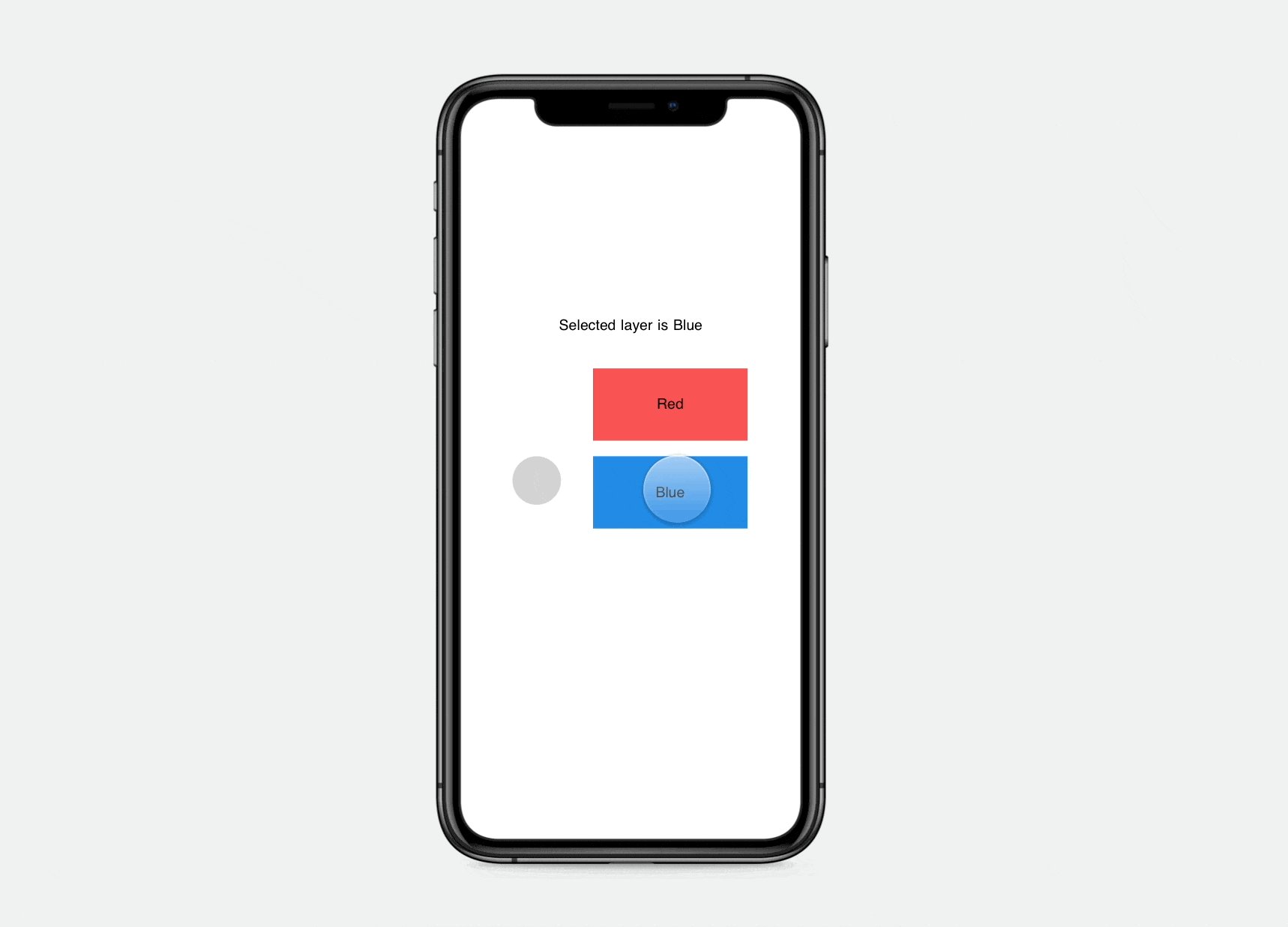
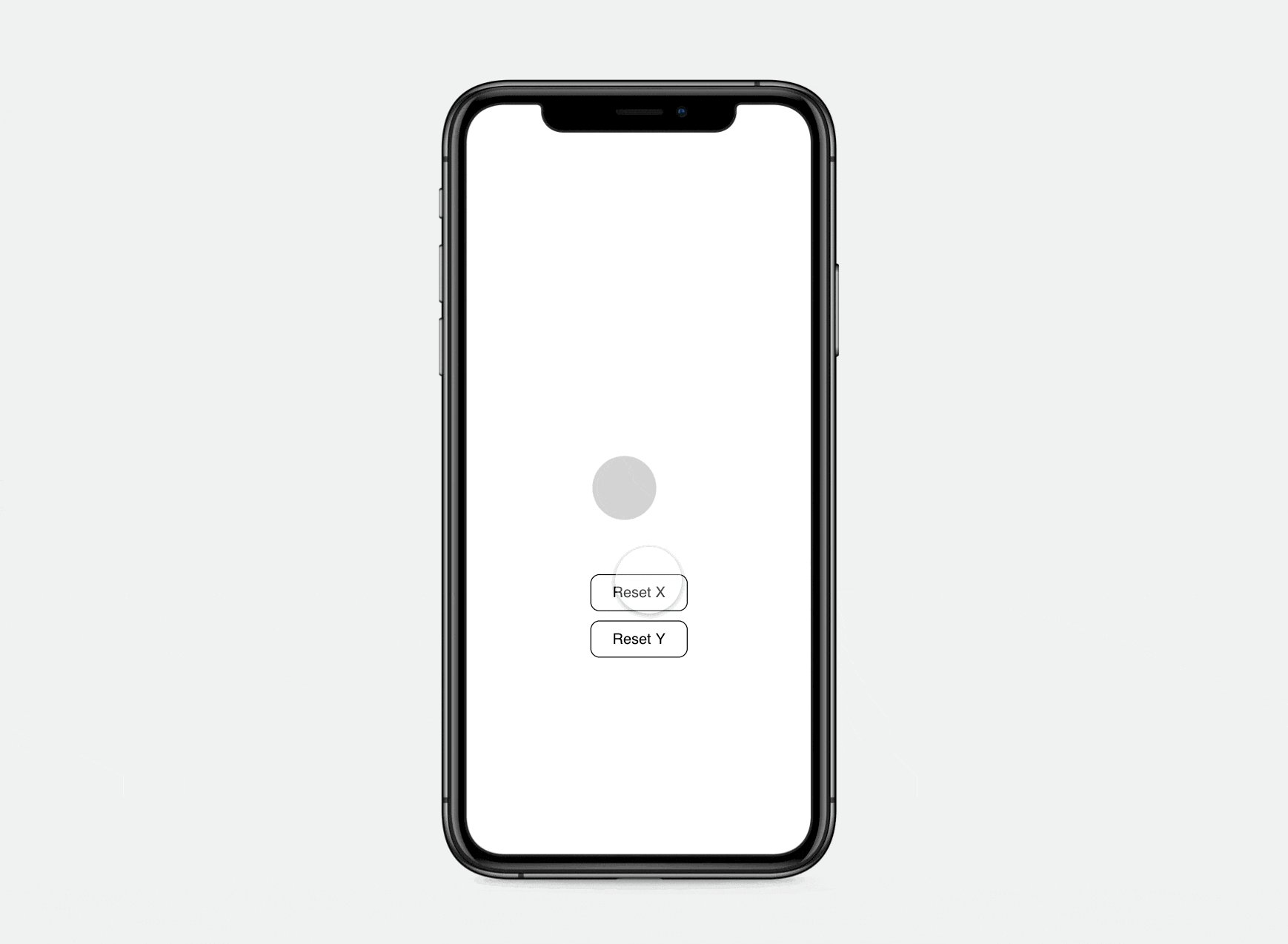
Refer to the parent layer, e.g. a container or component, or return its layer property. For example, let's make the oval move when tapping on Red or Blue (each is a container with a text layer inside). Due to the parent function, the oval moves to the y-coordinate of any of the text layers their parent.
The benefit is that this is scalable. Imagine having 10 or 20 cards, instead of 2 (like in the example), the way you'd make these interactions for all cards would be the same.

Try this example yourself. Learn more about the parent function.
Formula function: initial
One of the problems with formulas has been remembering or calculating the initial value of a layer property. You don't have to any longer. Use the initial function to retrieve the initial value of a specific layer property—without having to remember any values or going back to the property panel to see what the value actually was.
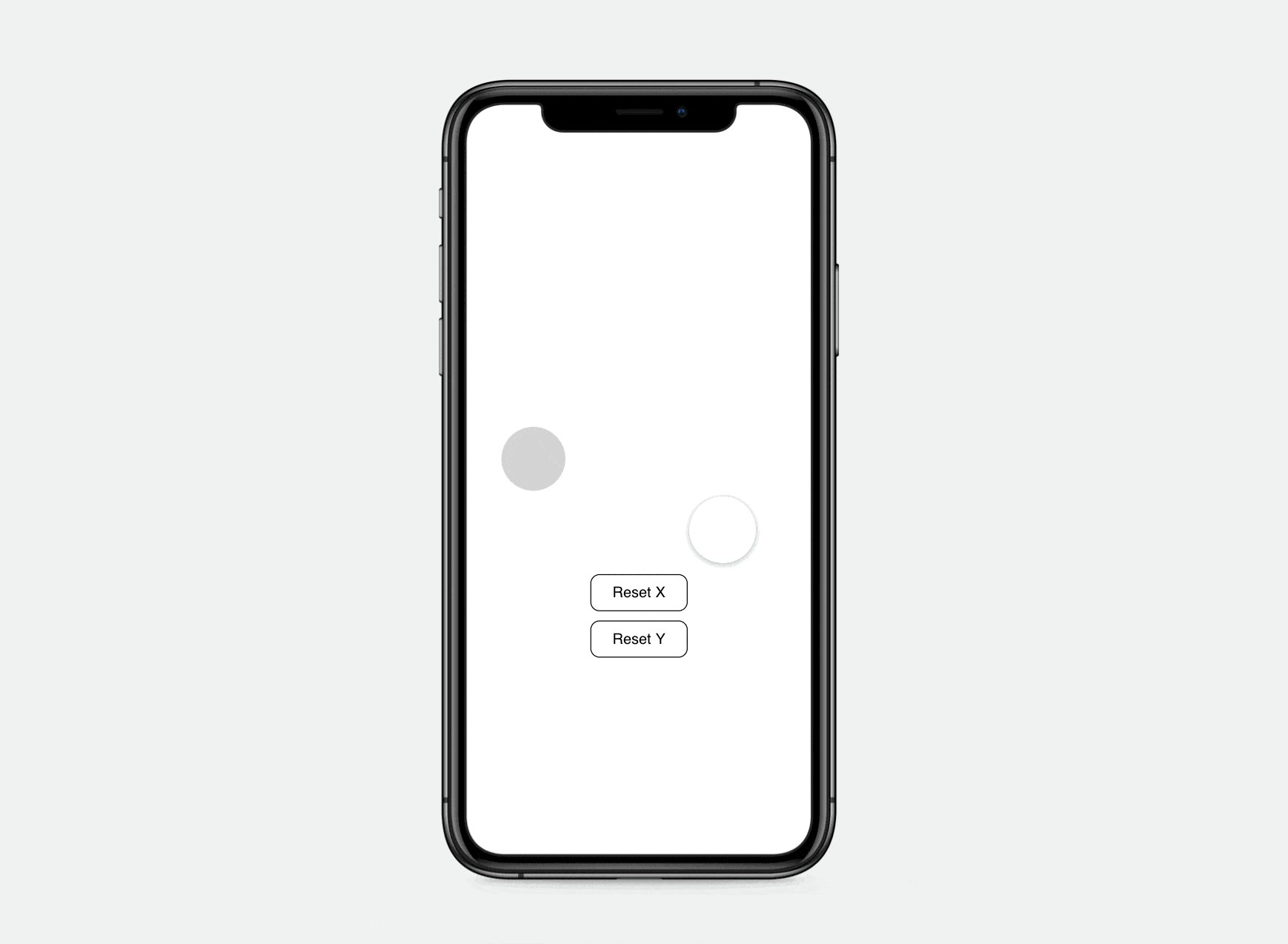
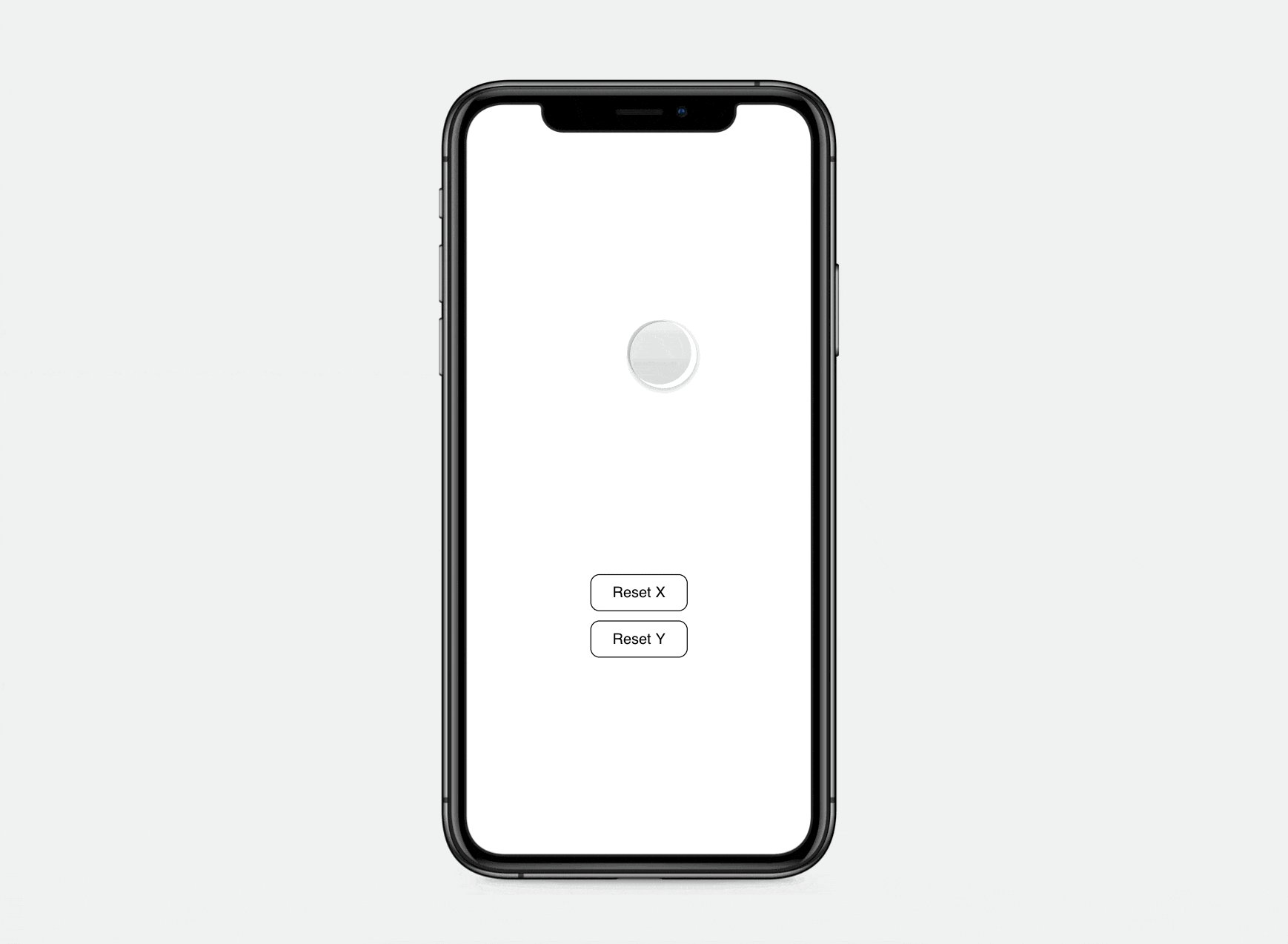
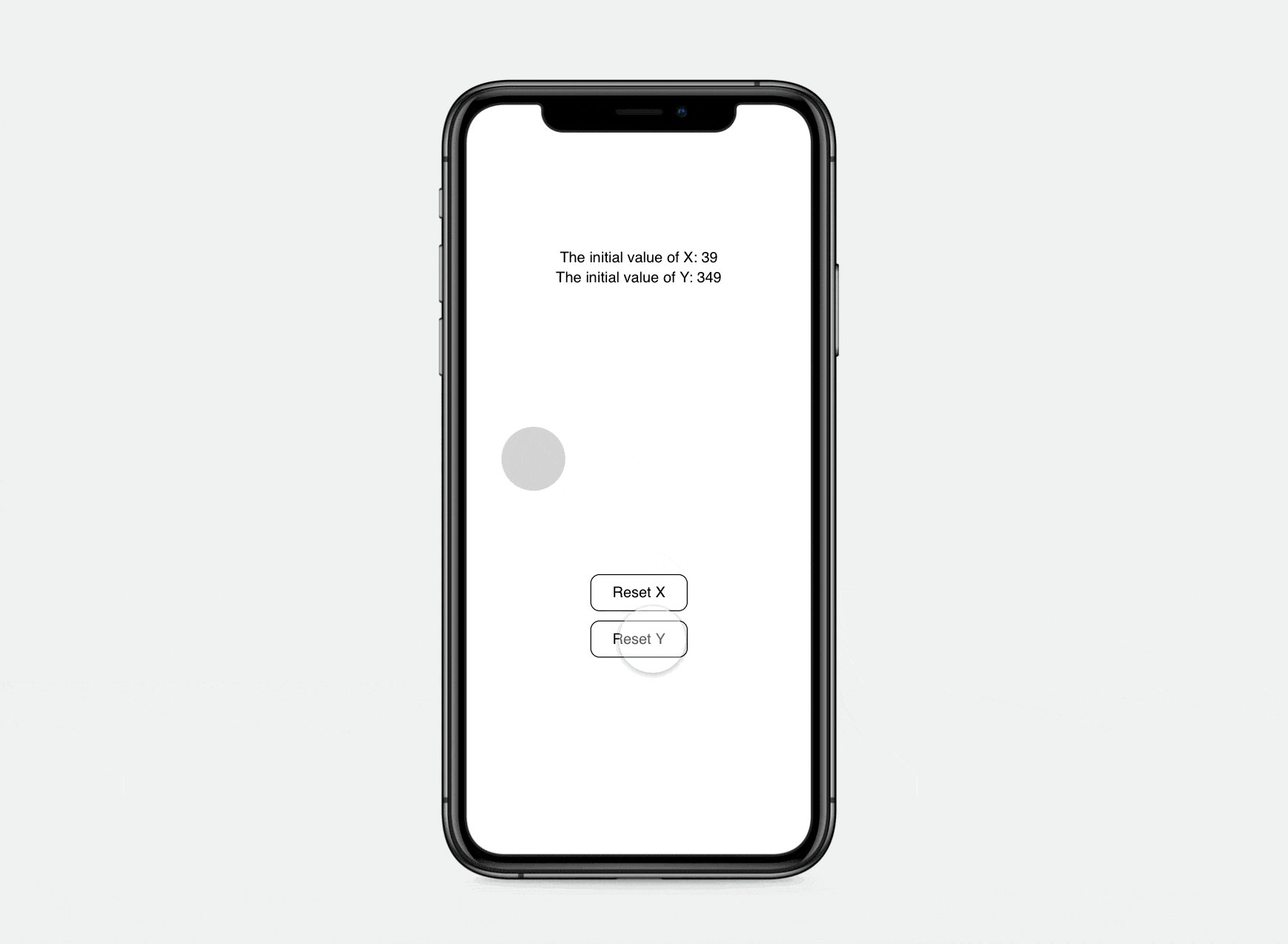
Return the initial value (before any interactions) of a specific layer property. For example, if you want to get Oval's initial x-coordinate, use initial(Oval, "x") to find its initial x-coordinate.

Try this example yourself. Learn more about the initial function.
ProtoPie 5.5—Other features and improvements
- Remember last selected choice in dropdown
- Improved layer and interaction panel rendering
- Removed lag in color picker
- Length of audio, video, and Lottie files displayed in the property panel
Join us at our launch event
Watch the 5.5 launch event for better understanding. ProtoPie showed the new features in action as well as dig deeper into how we pick features.
- Topic 1 — How we pick features to make a better ProtoPie.
- Topic 2 — Video player prototype: new ProtoPie features in action.
.jpg)