Meet the Man Who Prototyped a Prototyping Tool with ProtoPie
Say hi to Ahmed Amr who took the task of creating a full workable prototyping app in 6 days to become one of the winners of the ProtoPie Playoff contest.


After the success of ProtoPie’s very first Dribbble Playoff contest held this past July, where Khonok Lee was crowned as the Grand Prize Winner; we had the privilege of sitting down with our other top 3 contenders that went up against Lee to compete for the ultimate title. You can check out our previous interview with Briandito Priambodo, who redesigned an app that has been a long-lasting pain point. Recently, we caught up with Ahmed Amr — a young product designer at Koinz.app (food ordering app).

From UI developer to Product designer
Ahmed built a strong foundation for himself in the design world. Starting off as a UI developer who wanted to create webpage designs and dashboards for himself, he quickly learned design early on that led him to dabble as a graphic designer voluntarily in non-profit organizations while balancing a couple of freelance gigs on the side. Though that did not spark any passion for him, he soon discovered the terms UI/UX & Product design. “It was very interesting so I read more about it & watched videos & started making personal projects and decided to continue in the product design career. Finally, when I finished high school, I started applying for product design jobs & I got my first job at Koinz.” He says.
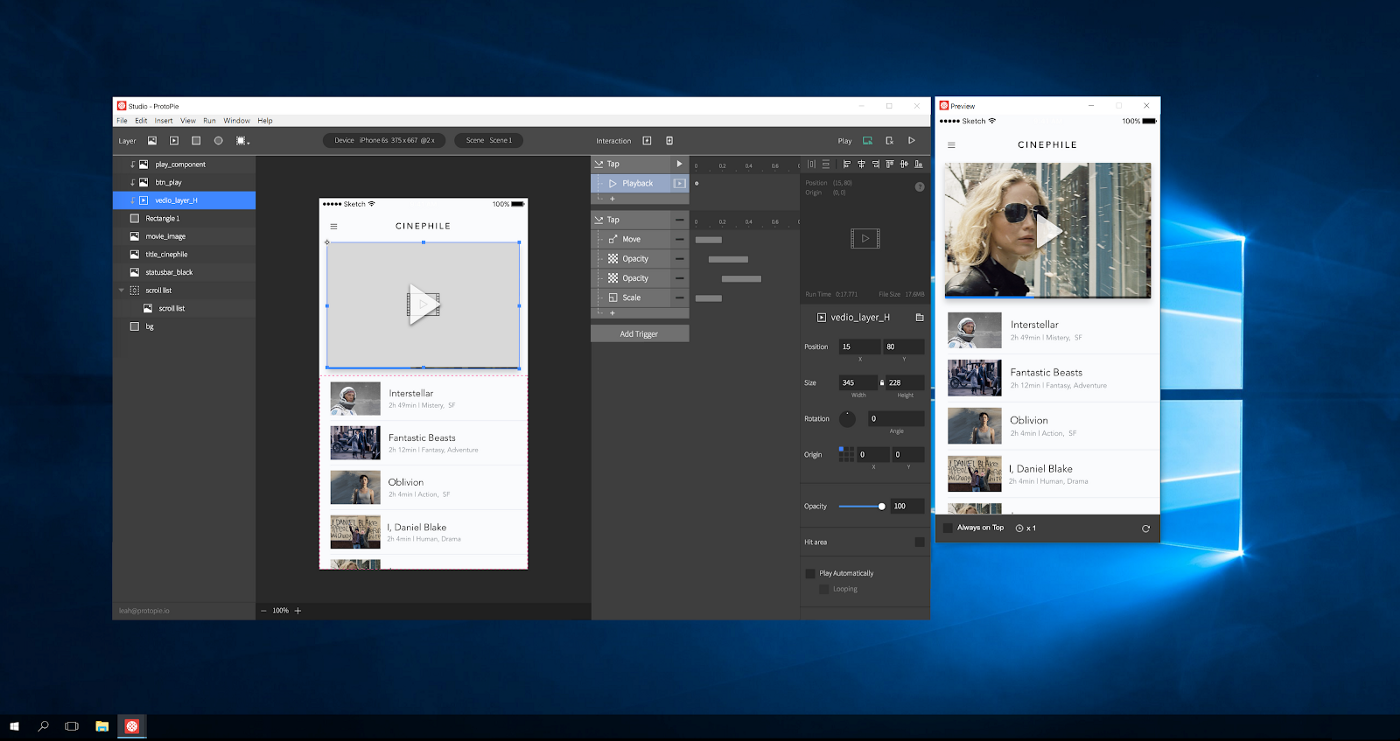
So how did the Koinz’ designer discover ProtoPie? “The first time I used ProtoPie when I was preparing my portfolio in 2018 to start looking for a full-time job…I was using Windows and as a junior designer, I wanted to make a fancy interaction like the designs on Dribbble, so I started looking for prototyping programs and I found some programs that most designers are using, but the problem is these programs are running on MacOS only.”
It’s no secret that many well-established design tools only provide exclusivity to MacOS users which provides an unfair advantage to many Windows users. That being said, how was this challenge overcome by Amr? “I looked for an alternative and I found Protopie was running on Windows. I tried it and it was so amazing… it had a low learning curve. I kept using it after switching to MacOS because it was easy and more efficient.”
ProtoPie has proven to serve as a key communication tool between designers and developers when presenting an idea and translating it into a tangible asset. How did this benefit Amr? “I was facing problems with developers in handing off the interaction
I had to choose between 2 options:
- I tell them what the interaction should like directly providing them with timing & easing functions (used when stuck with the deadline)
- I make the interaction on a prototyping tool and deliver the design to developers (it was consuming more time)
Here comes the ProtoPie role: It solves the time problem so I can make an interactive prototype in a few minutes and deliver it to the developers with all the timing and easing functions.”

Creating a prototyping app
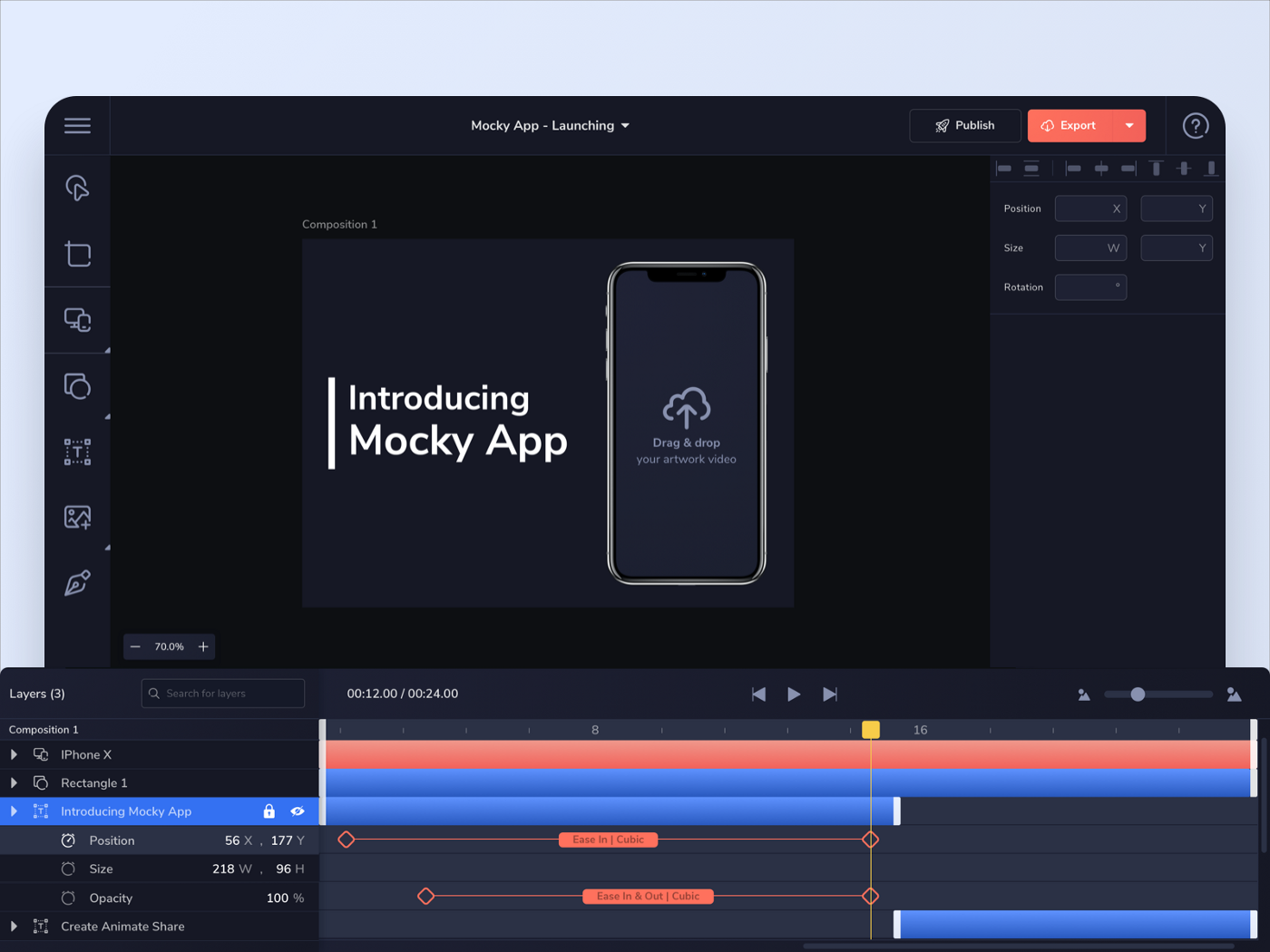
Along with many other amazing and creative prototypes, we were curious to know which one of the designs became an all-time favorite? “My favorite project is Mocky app from ProtoPie Dribbble Playoff. It’s a web application tool that allows designers to animate their designs in a mockup and share it with people,” he says.
The inspiration to create Mocky app came from an app called Rotato, which presents the designs in beautiful mockups. “But it was limited as the animation in the whole artboard is predefined and cannot be changed. So I thought it could be better if the user had control with the elements in the artboard.” And just like that, Mocky app was created “You can add your design in mockups & add text — shapes — images and animate them together in the whole composition without limitations” he says. As the Mocky app concept was a daring challenge to take on, it was the race against time that proved to be the bigger culprit. A desire to submit the project before Dribbble’s deadline, Amr needed to find time to sketch multiple concepts and then create a pixel-perfect prototype in 6 short days.
Let’s stray from the competitive environment for a second and see how ProtoPie serves as a complement to other design tools that designers commonly work with. Amr shares that “ProtoPie helps me to create complex interactions & micro-interactions faster. So it becomes a main part of the process when I try to communicate a complex idea or a solution with the stakeholder and engineers.” This allows Amr to review his projects overall and focus on the main requirements: business/personal impact, effort, and deadline. So if timelines are forgiving, high-impact projects are in the queue first no matter the complexity of the ask.
The future of design
So how does the designer foresee what the future of design will look like? For Ahmed, it will shift its focus from less interface tools towards wearable devices & AR/Mixed reality. “With the help of artificial intelligence designers don’t need to show a complex interface on a desktop or mobile screens anymore as all the complicated stuff can be done in the backend,” he explains.